COLUMN コラム
2021.9.1
Web制作でよく使われているオススメGoogle Fonts
誰でも無料で使用できて商用利用も可能な「Google Fonts」。もはやサイト制作では必須のWebサービスですよね。一つのサイト内でも日本語用フォントと英語用フォントを使い分けることで、サイトの雰囲気はガラリと変わります。Webデザイナーなら上手く活用したいところです。
しかし今現在、Google Fontsに登録されているフォントの数は1000種類以上あります。日本語フォントはまだ数が少ないものの、英語フォントは数が膨大なのでサイトの雰囲気にあったものを探し出すのは困難です。
そこで今回は、Web制作の現場でよく使われているオススメのGoogleフォントをご紹介します。ただフォントを羅列しても、どういう系統のサイトに使えるのかわからないので、それぞれの特長やシーン等を交えつつ紹介したいと思います。
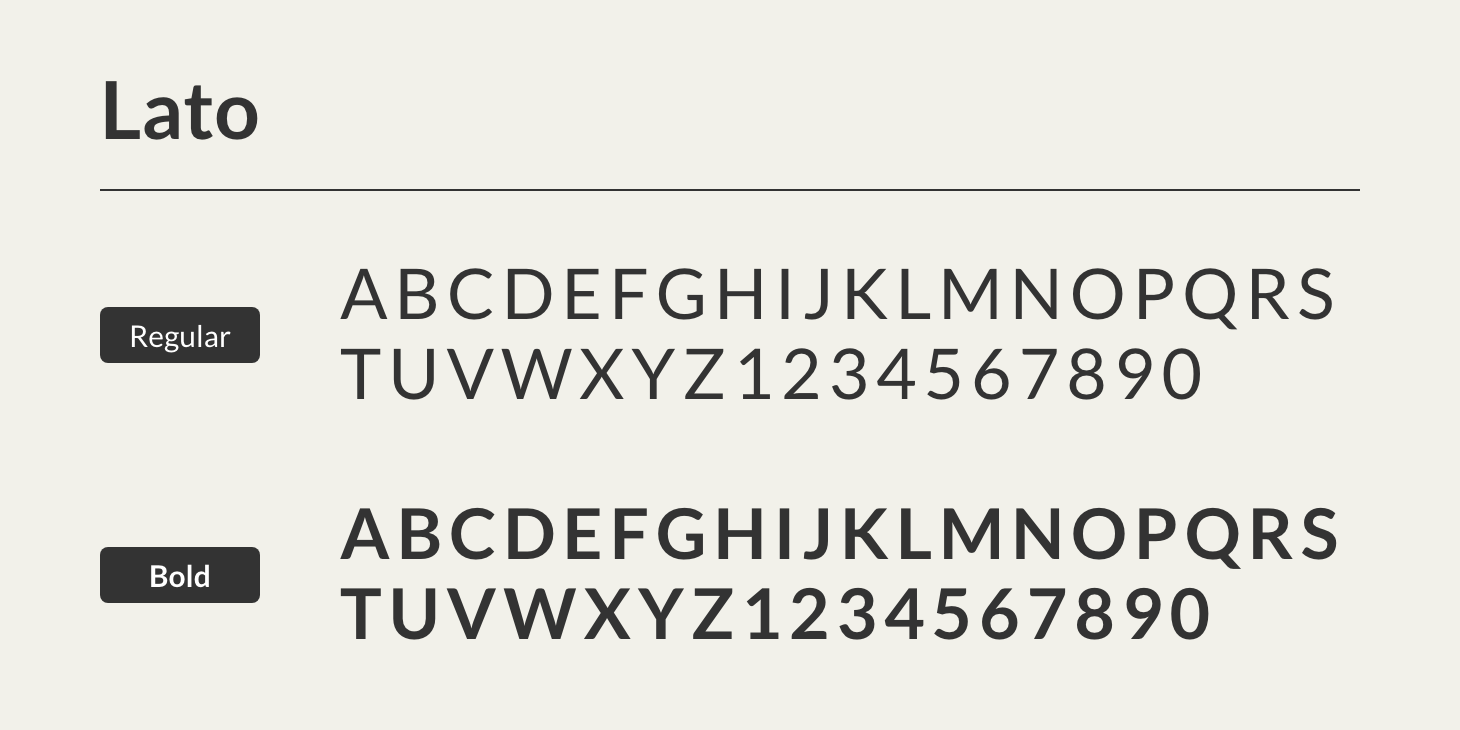
1. Lato
 スタイル:10種類
スタイル:10種類
シンプルでクセのないフォントです。スタイルの種類も豊富で、どんな系統のサイトにも適応できる安定感があります。「6」「7」「9」といった数字がシンプルで読みやすいので、お問い合わせの電話番号がコンバージョンとなるサイトに使用すると効果的です。大文字の「Q」のヒゲが可愛いですね。
[ Latoはこちら ]
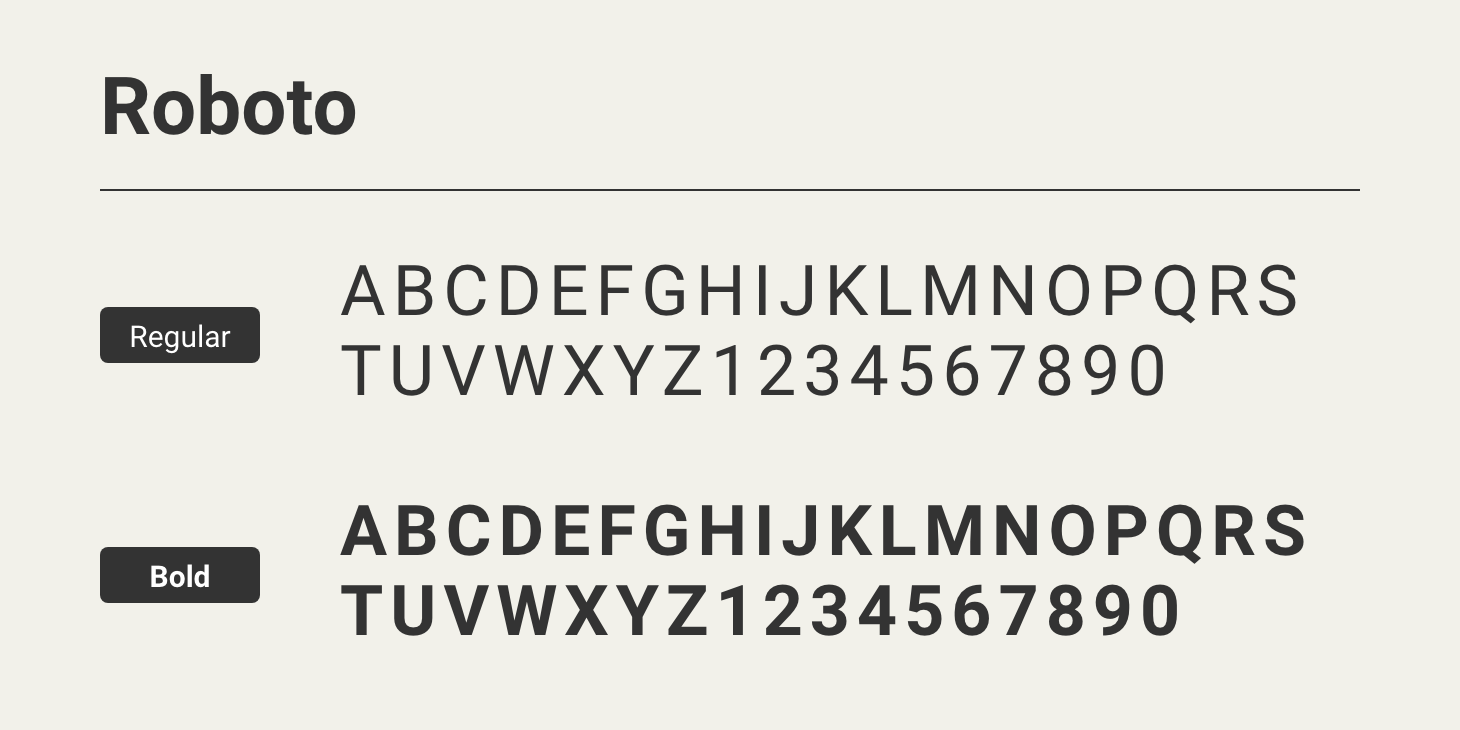
2. Roboto
 スタイル:12種類
スタイル:12種類
Googleのデザイナーが開発したフォントです。Androidのシステムフォントとしても使われているので、シンプルながら非常に洗練されていて読みやすいです。スタイルが12種類と豊富なので、このフォント1つでデザインにコントラストをつけることができます。
[ Robotoはこちら ]
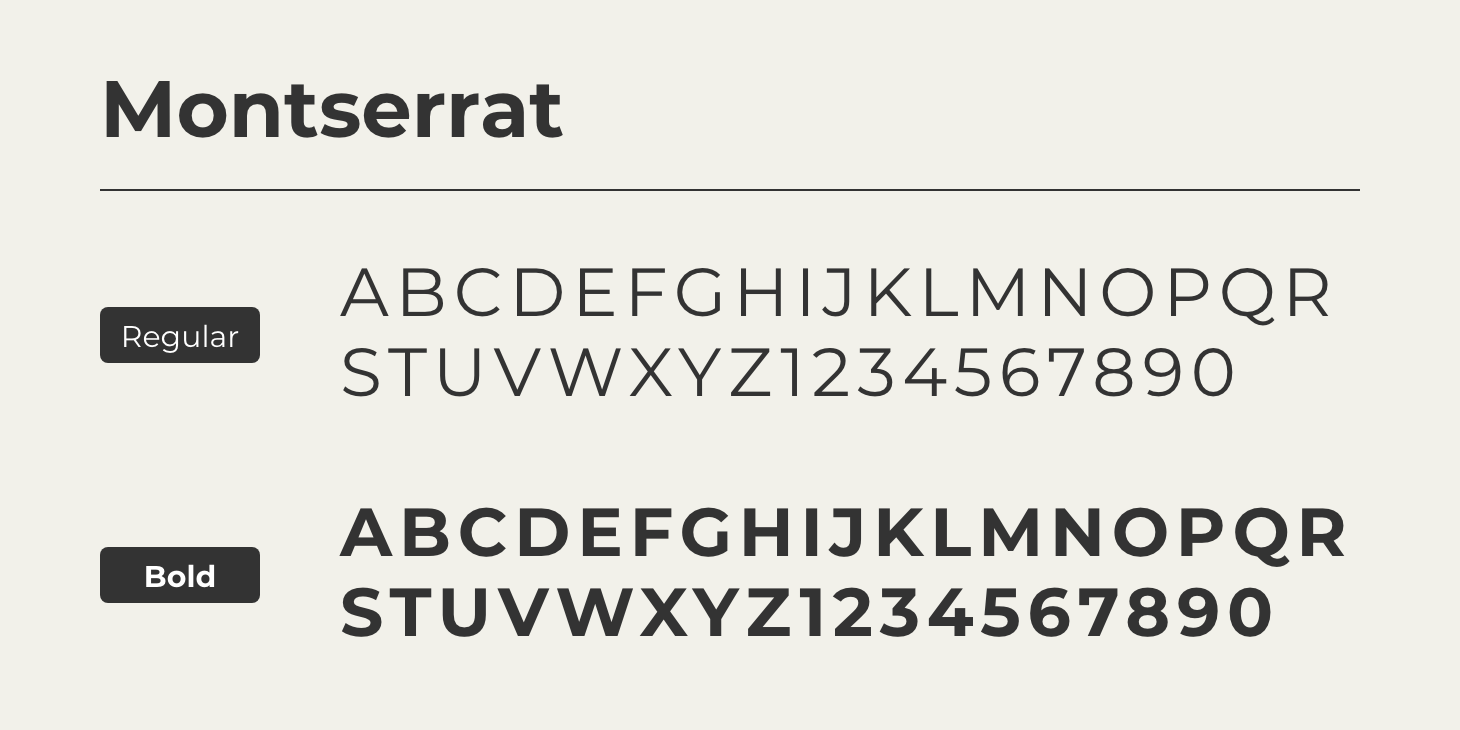
3. Montserrat
 スタイル:18種類
スタイル:18種類
デザインアイデアのインプットのため、毎日色々なサイトを回遊していますが、ここ最近もっとも多く目にするのが「Montserrat」です。キービジュアルのコピーや見出しでよく使われています。大文字の頭でっかちな「R」が可愛げがあって好きです。インパクトを出したいが固くなりすぎず、可愛らしさも演出したい時にオススメです。
[ Montserratはこちら ]
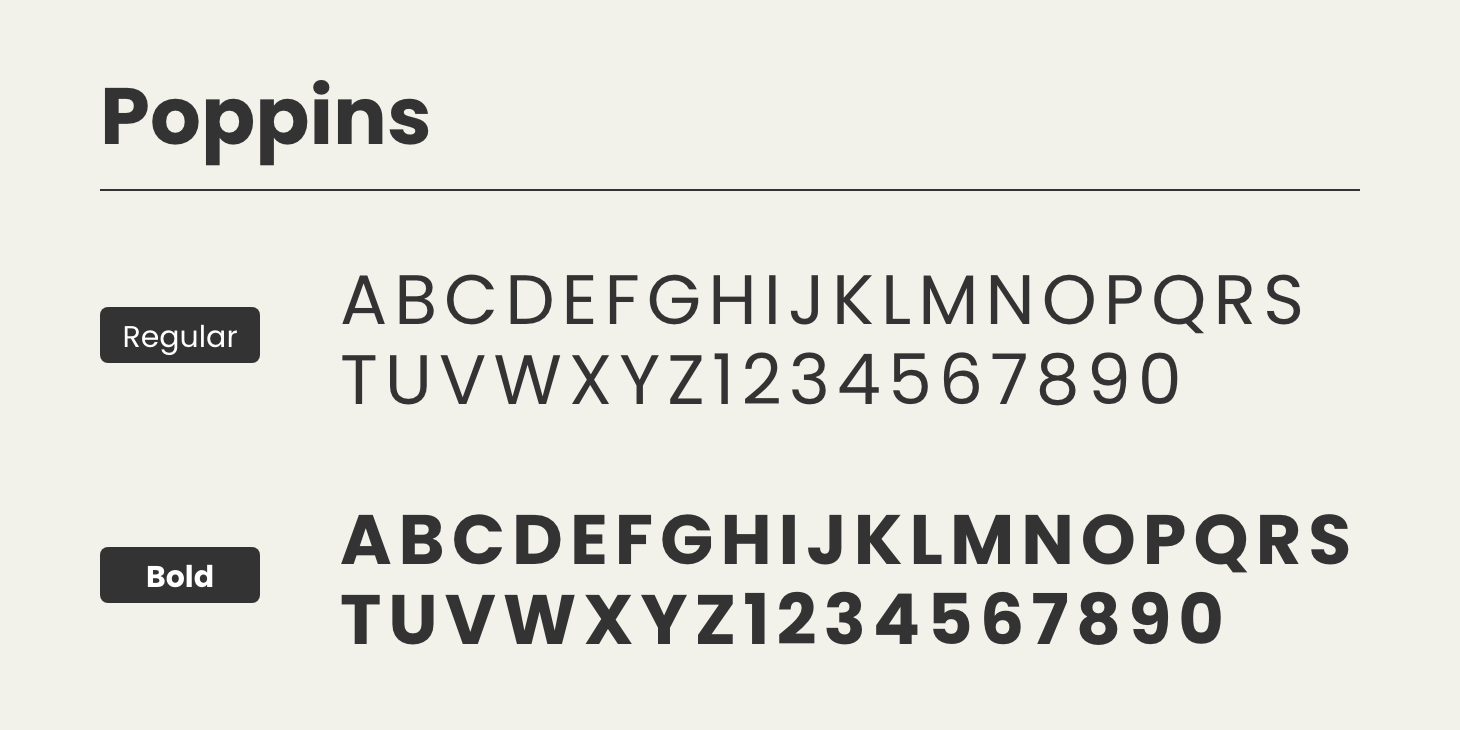
4. Poppins

スタイル:18種類
こちらも最近のコーポレートサイトでよく見かけるフォントです。大文字と太字のセットで使われていることが多いです。「O」や「C」が丸く、力強さの中にも可愛げがあるので、少し遊び心を演出したい時にオススメです。読みやすいフォントなので、見出しとしても本文としても使えます。
[ Poppinsはこちら ]
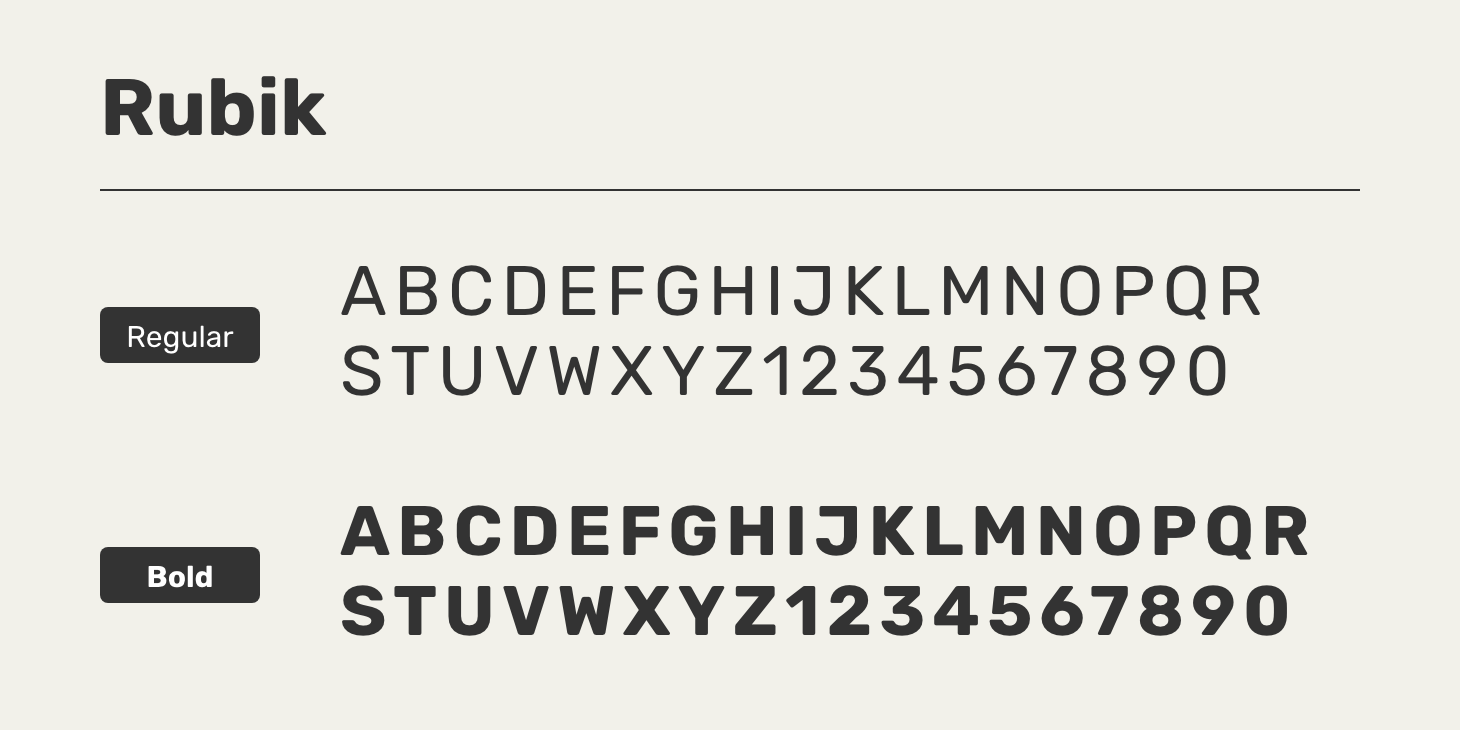
5. Rubik

スタイル:14種類
角に少し丸みを帯びた柔らかい印象のフォントです。くだけすぎるのは良くないが、少し柔らかい印象にしたい時にオススメです。柔らかくて読みやすいので、子供向けにも大人向けのデザインにも使えます。最近、実際のデザイン業務で使ってみて、その使い勝手の良さを実感したフォントです。
[ Rubikはこちら ]
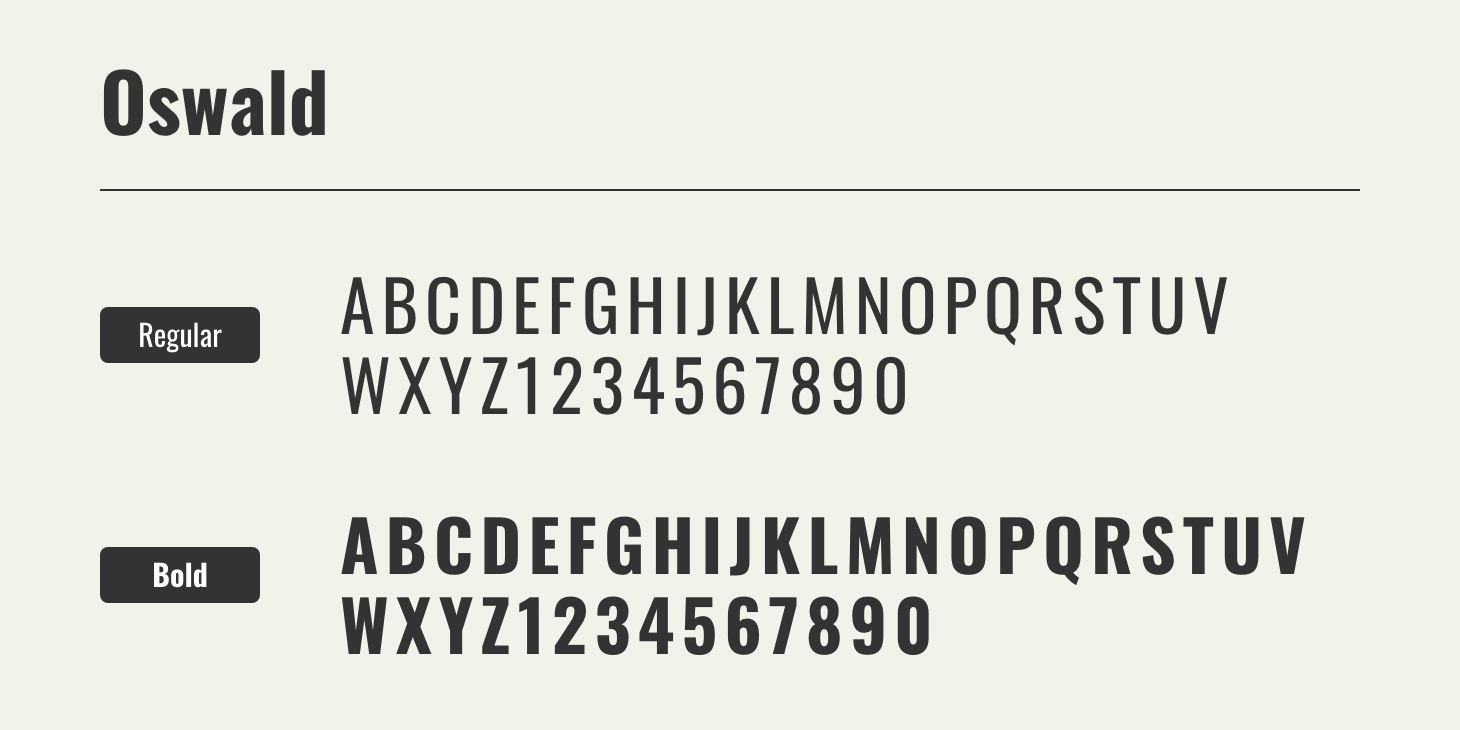
6. Oswald

スタイル:6種類
縦長でスタイリッシュな印象のフォントです。文字数が多くてもスペースを大きく取らないため、グローバルナビゲーションや見出しに重宝します。大文字で書くとまとまり感があり、レイアウトがしやすいためキービジュアルのコピーとしても使いやすいです。
[ Oswaldはこちら ]
おわりに
今回はWeb制作でよく使われている定番のGoogleフォントを紹介しました。
今まで日本語フォントは考慮していたけど、英語用フォントは深く考えたことがなかった…という方はぜひ今回紹介したフォントをお試しください。メールアドレスや電話番号のフォントが変わるだけでも、デザインが引き締まることを実感できます。ただし、Google Fontsは使用しすぎるとサイトの表示速度が遅くなってしまうので、使いすぎには注意しましょう。(過去記事参照)
Google Fontsには今も新しいフォントが続々と追加されています。(この記事を書いている数日前にも、日本語フォントが大量に追加されました)Google Fontsを活用してWebデザインの表現の幅を広げていきましょう。
弊社では士業やメディア、医療関係を中心にサイト制作を行っております。Webサイトについてお悩みのある方はお気軽にお問い合わせください。
