COLUMN コラム
2022.1.24
【Adobe XD】コンポーネント機能でデザイン制作を効率化しよう
みなさんはAdobe XDでデザインを作成する時、コンポーネント機能を使っていますか?
Webサイト制作ではヘッダーやナビゲーション、見出しやボタンなど複数ページで繰り返し使用されるパーツを数多く制作します。それらを一つ一つページに設置していると、いざ修正が発生した時にもう一度修正したパーツを設置し直さなくてはいけません。修正の度にこのような作業をしていては時間がかかりますし、何より非効率です。
繰り返し使用されるデザインパーツをコンポーネント化しておけば、修正が発生した時も1回の作業ですべてのパーツを修正することができます。また、コンポーネントでパーツ管理をしておくことはデザイン作業だけでなく、のちのコーディング作業の効率化にも繋がります。
今回はそんな便利なAdobe XDのコンポーネント機能について紹介しようと思います。
1. コンポーネントとは
1-1. コンポーネントの作り方
1-2. インスタンスのオーバーライド
2. コンポーネント活用のポイント
2-1. メインコンポーネントの管理
2-2. レスポンシブサイズ変更
3. おわりに
1. コンポーネントとは
「コンポーネント(component)」とはCSS設計でもよく使われる言葉で、「構成要素、部品」といった意味があります。Adobe XDのコンポーネントはWebページの中で繰り返し使用されるデザインパーツを管理する機能になります。

コンポーネントを使うメリットは冒頭でお話した通り、大元のパーツを修正すればすべてのパーツに修正が反映されるということです。コンポーネント機能を使用することでデザインパーツを一元管理することが可能になり、各ページの修正にかかる手間を大幅に省略することができます。
1-1. コンポーネントの作り方
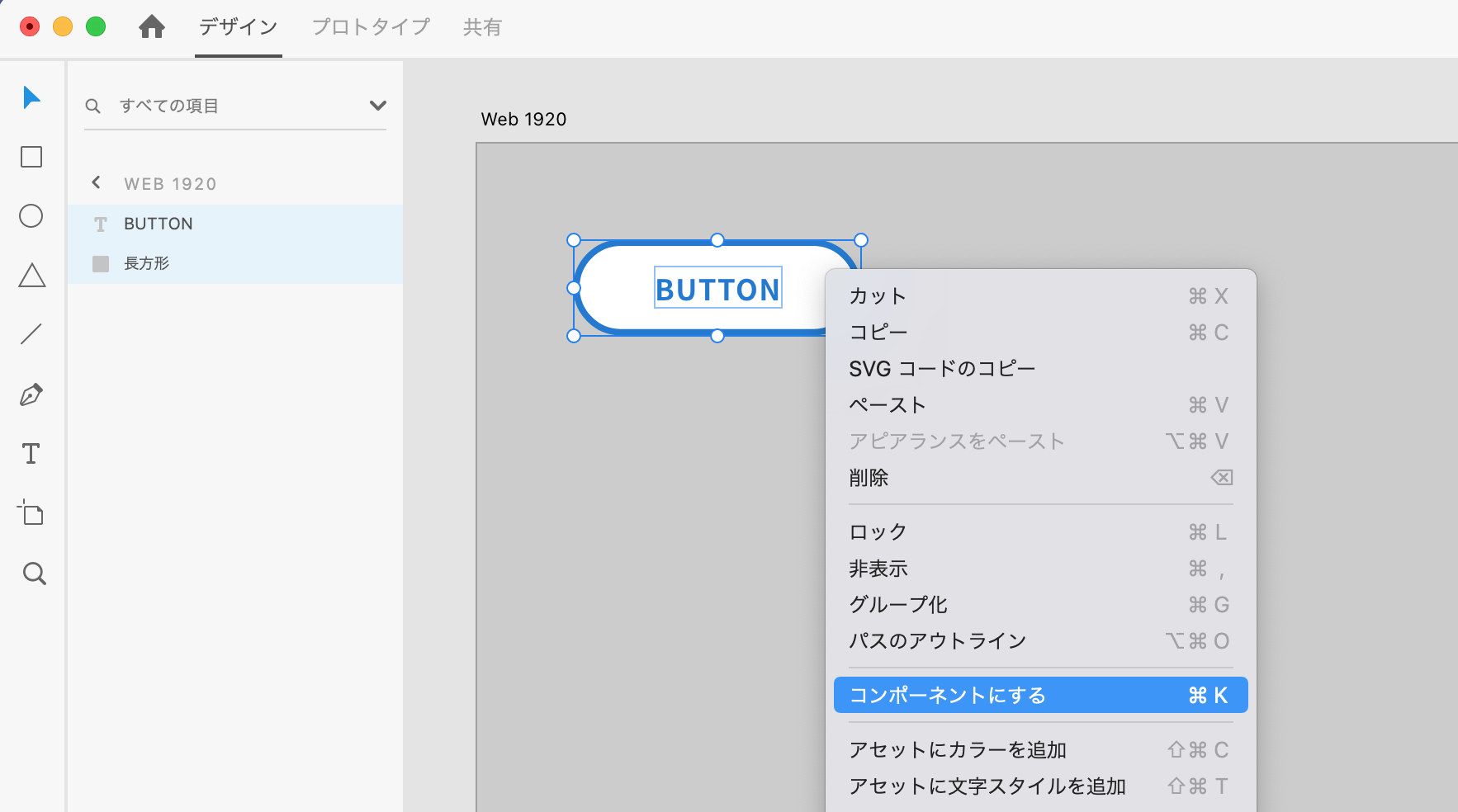
XDのコンポーネントの作成方法はとても簡単です。見出しやボタンなど、コンポーネントにしたいオブジェクト(またはグループ)を作成したら、そのオブジェクトを選択した状態で右クリックし「コンポーネントにする(Command + K)」を選択するだけです。

この最初に作成されたコンポーネントのことを「メインコンポーネント(親)」と呼び、これが大元のパーツとなります。各ページにはメインコンポーネントをコピー&ペーストしたものを配置していきます。このメインコンポーネントのコピーを「インスタンス(子)」と呼び、メインコンポーネントに変更を加えると、すべてのインスタンスに同じ変更が適用されます。

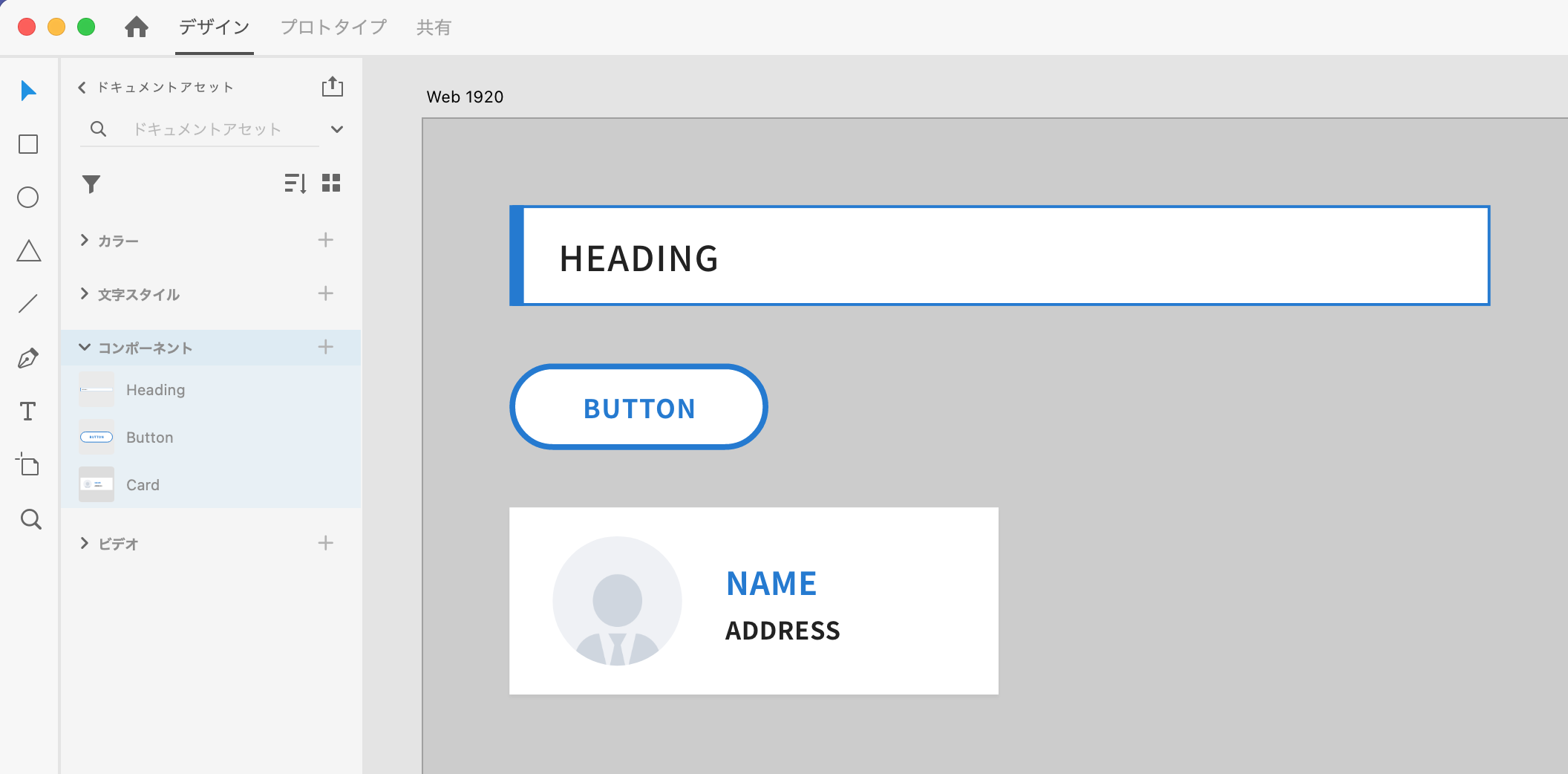
コンポーネント化されたオブジェクトは緑の枠で表示されるようになります。メインコンポーネントとインスタンスの見分け方は、左上にある菱形で判別することができます。
1-2. インスタンスのオーバーライド
見出しやボタンなどは使い回すにしても、配置するページによってテキストやサイズを変更したい場合がありますよね。XDではインスタンスに独自の変更(オーバーライド)を加えることができます。

オーバーライドの種類として、テキスト、画像、サイズ、アピアランス(カラー、枠線等)といったものがあり、例えば見出しのテキストだけを変更する、ボタンの幅だけを変更する、カードのサムネイルだけを変更する、といったことが可能です。
オーバーライドはそのインスタンスのみに適用される変更なので、メインコンポーネントや他のインスタンスには一切影響がありません。また、オーバーライドしたインスタンスでも、変更を加えた要素以外はメインコンポーネントとの同期を継続してくれます。
2. コンポーネント活用のポイント
ここからは実際にコンポーネント機能を使用する上でのポイントをご紹介します。
2-1. メインコンポーネントの管理
メインコンポーネントの管理は専用のアートボードを用意して一箇所にまとめておくことをオススメします。
デザイン制作をしているとアレもコレもとコンポーネントに登録してしまい、気付いたら各アートボードに散らばってしまいがちです。散らばっていると、今どのパーツを管理しているのかわかりづらく、同じコンポーネントを作成しようとしたり、インスタンスと間違ってメインコンポーネントを修正するといったエラーの原因になります。
一箇所にまとめておくことで全体のデザインパーツを常に把握できるほか、コーディングや書き出しもしやすくなります。
2-2 レスポンシブサイズ変更
見出しやボタンなどページによって幅や高さを変えて(オーバーライド)使用したいコンポーネントは、「レスポンシブサイズ変更」をあらかじめ設定しておく必要があります。
例えば見出しのデザインにアイコンや下線を施している場合、アイコンは左端に固定して下線の幅だけを変形したいですよね。この設定をきちんとしておかないと、インスタンスのサイズを変更した時に意図しない崩れ方をしてしまいます。
コンポーネント化する際は「レスポンシブサイズ変更」で、位置やサイズを固定しておくもの、変形させるものを合わせて設定しておきましょう。
3. おわりに
今回はAdobe XDのコンポーネント機能について紹介しました。XDのコンポーネント機能は年々進化しています。今回の記事では紹介しませんでしたが、現在は新たに「ステート機能」が追加されており、コンポーネントに複数の状態(初期/ホバー/トグル)を追加できるようになりました。
今後もますます便利になっていくと思われますが、そんな新機能もしっかり活用できないと宝の持ち腐れになってしまいます。今までの使い方をただ続けるのではなく、新機能をきちんとチェックしてデザイン制作に活かしていきましょう!
