COLUMN コラム
2022.7.19
サイトに公開しているPDFファイルのダウンロード・印刷を禁止する方法
PDFファイルはどんな環境でも同じように閲覧することができるため、見積書や請求書など様々な用途で利用されています。Web制作においては企業サイトや学校サイトなどで、重要な文書を発信する際にも利用されています。
しかし、サイト上で公開しているとはいえ、無制限にコピーや印刷されたくないデータもあります。PDFの保存設定を変更すれば、印刷やテキストのコピーを禁止にすることはできますが、そもそもファイルをダウンロードさせたくない、といった場合は別途対処する必要があります。
サイトにアップしている以上、完璧に防ぐことは難しいですが、誰でも手軽にダウンロード・印刷できないようにする方法はあるので、今回はそちらを紹介したいと思います。
1. Googleドライブの共有リンク
いくつかある方法の内、一番コストや導入時間がかからないのはGoogleドライブの共有リンクを使用した方法です。必要なものはGoogleアカウントだけですので、すでに管理しているアカウントがあれば、すぐに実装することができます。
1-1. 「Googleドライブ」のリンク作成手順
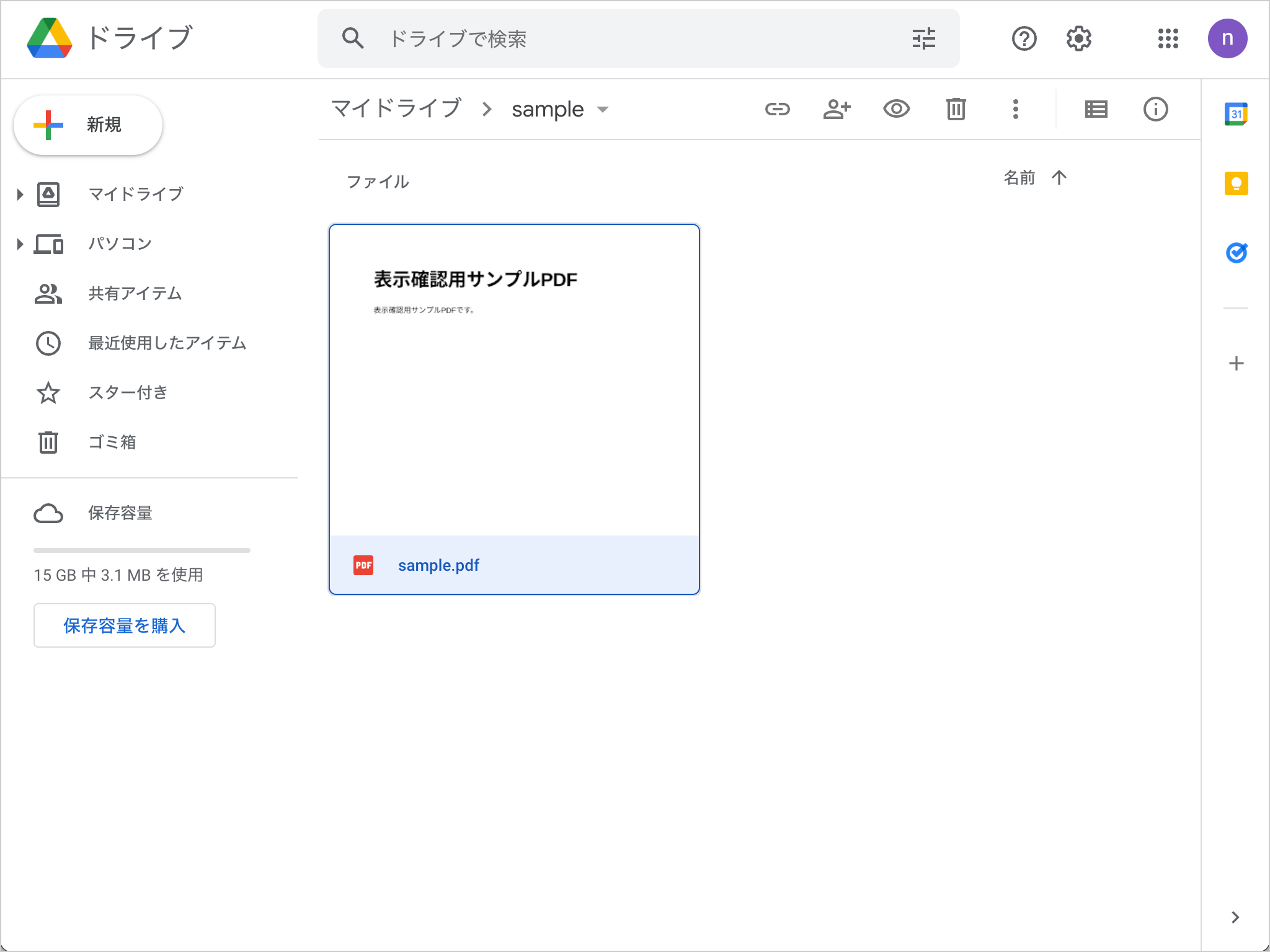
1. GoogleドライブにPDFファイルをアップロードします。

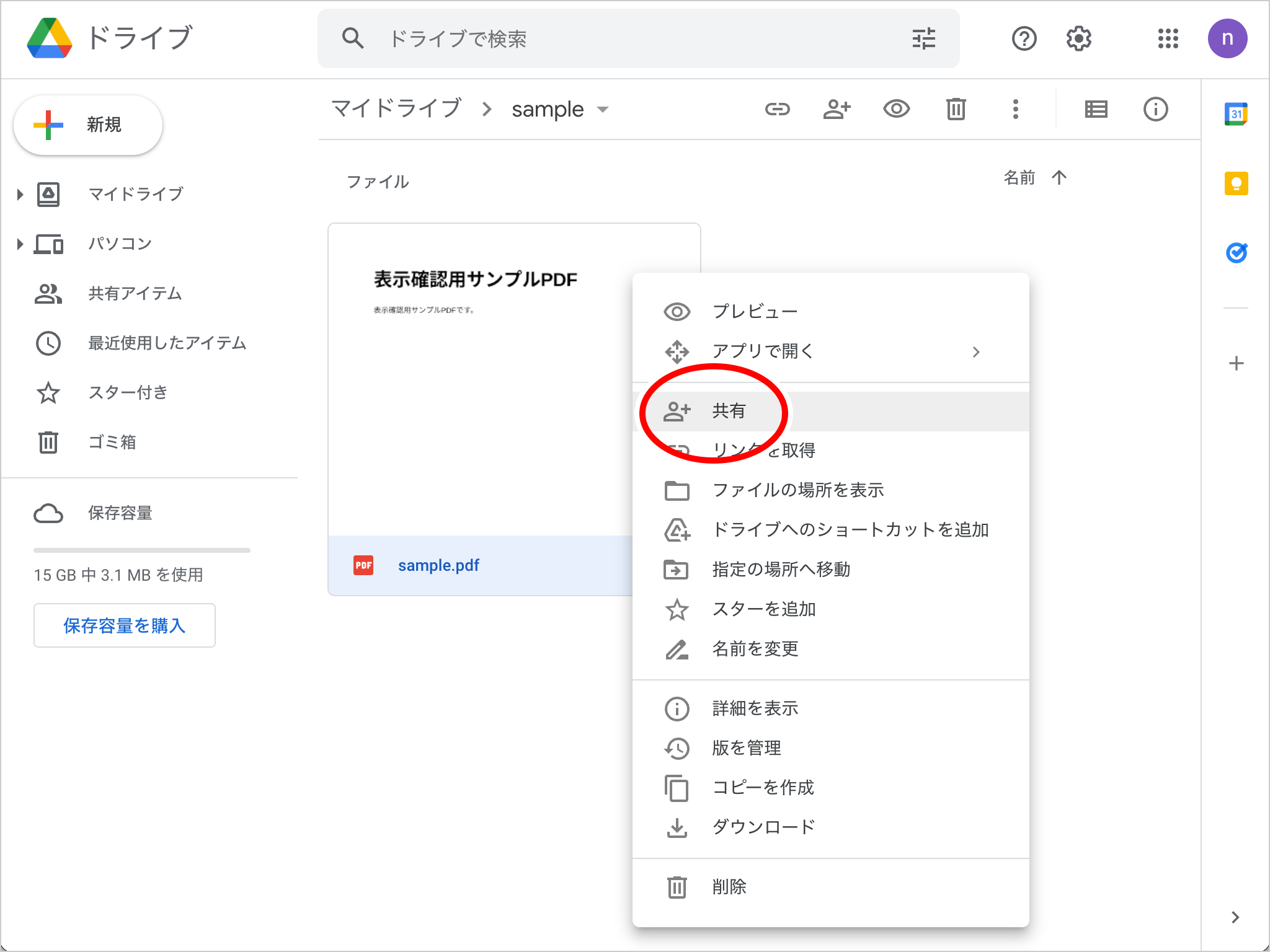
2. ファイルを右クリックして「共有」を選択します。

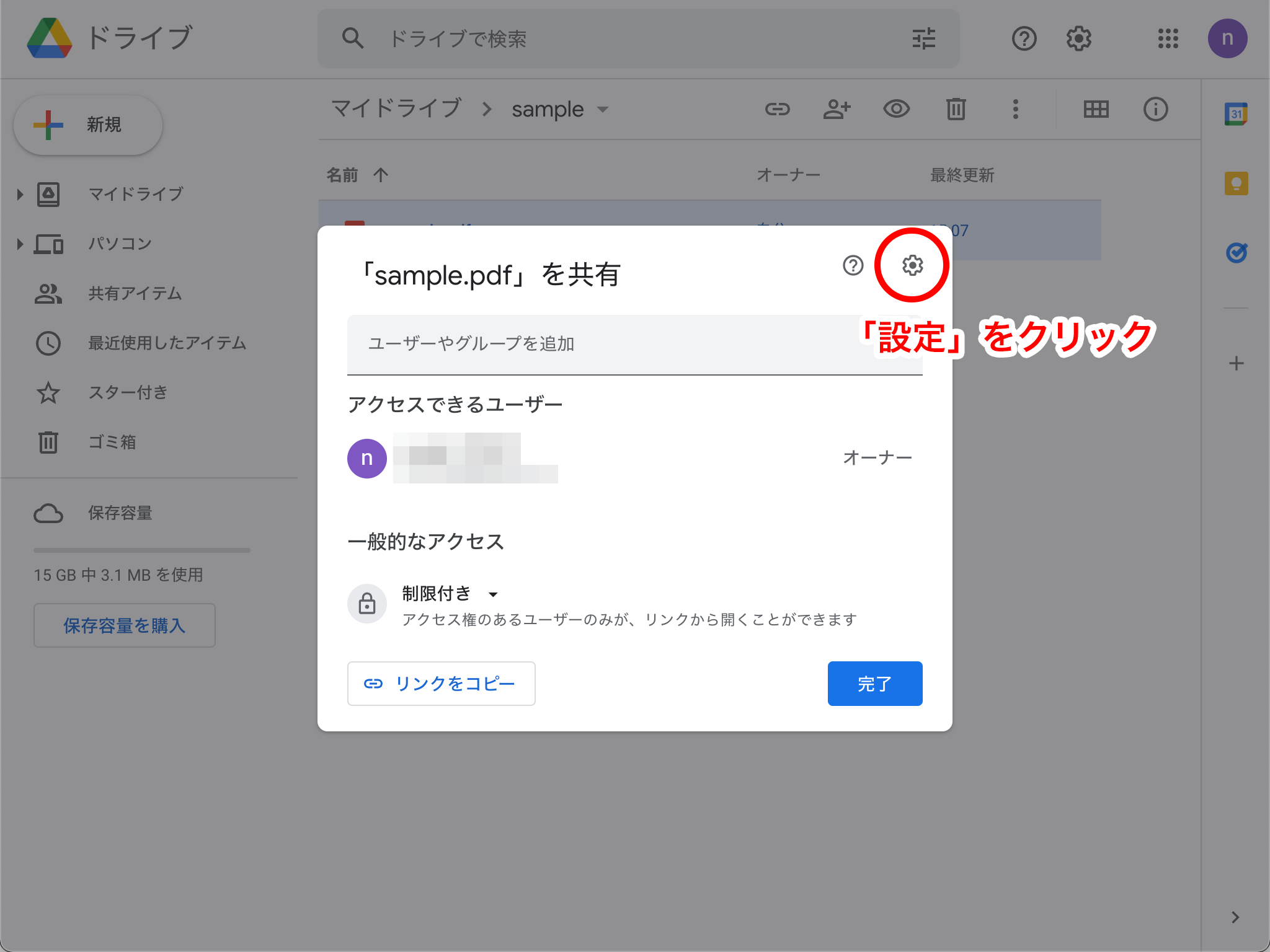
3. 右上の歯車アイコン(設定)をクリックします。

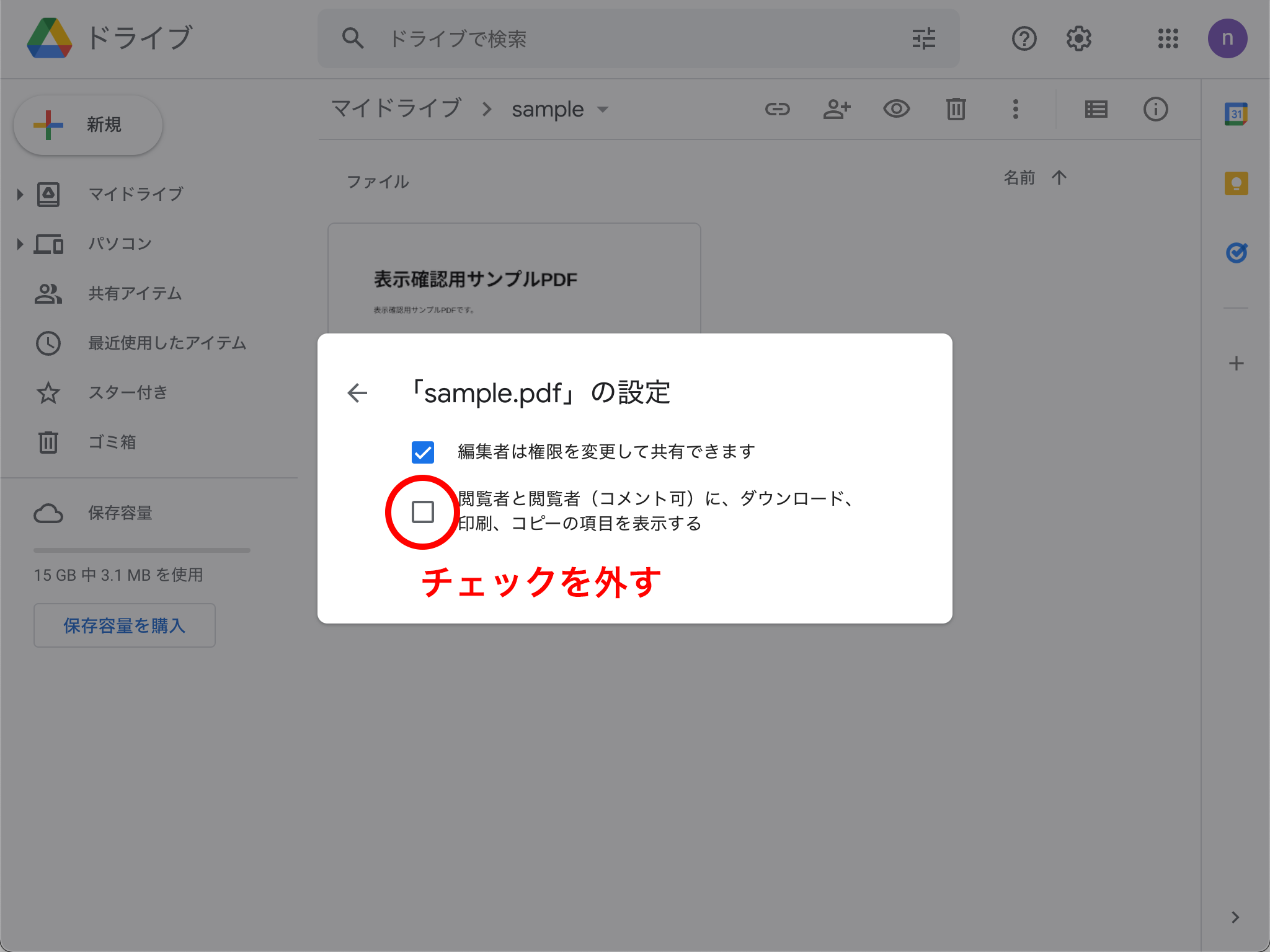
4. 「閲覧者と閲覧者(コメント可)に、ダウンロード、印刷、コピーの項目を表示する」のチェックを外します。(これでダウンロード・印刷が不可になります)

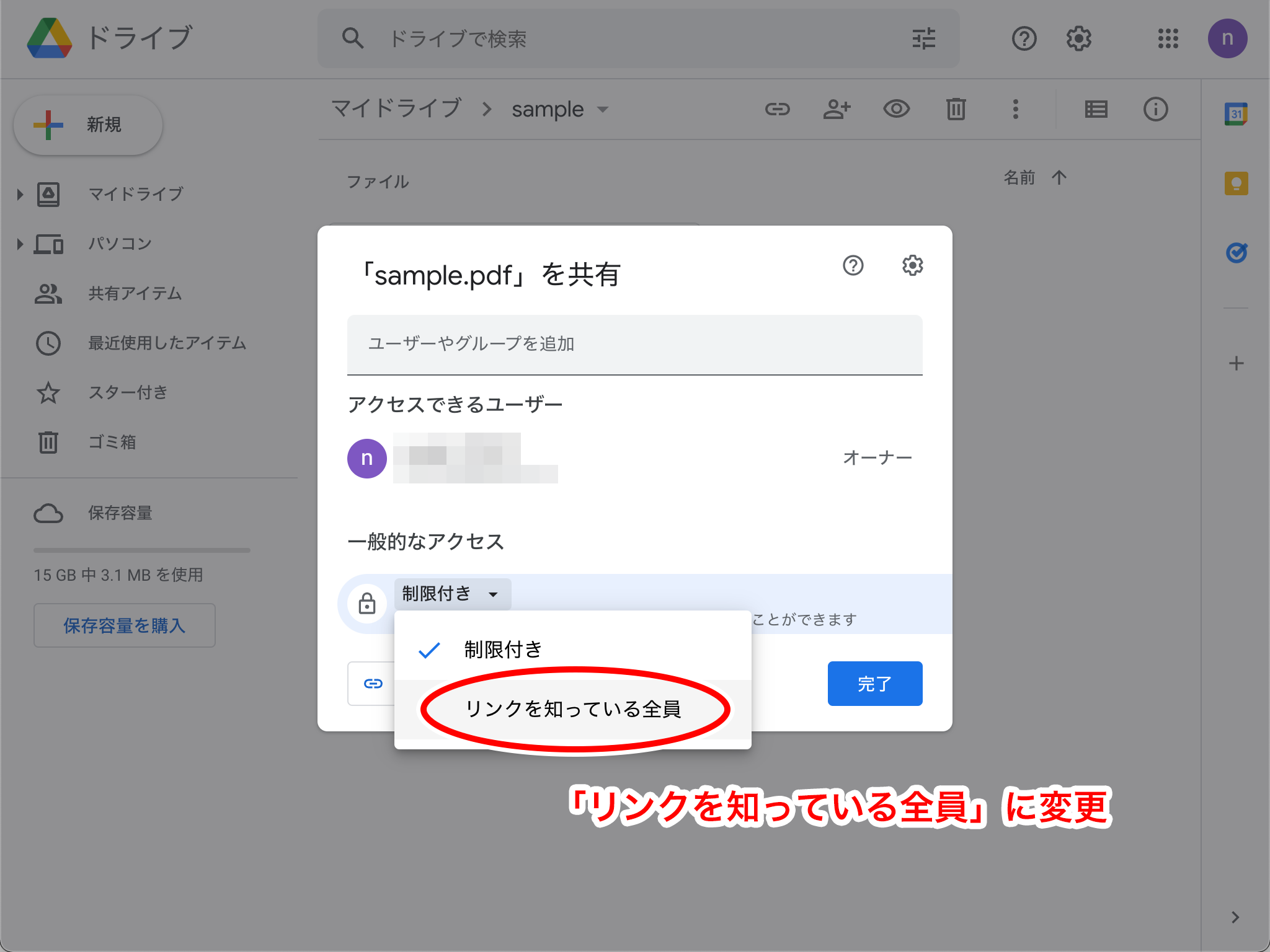
5. アクセス権の設定を「制限付き」→「リンクを知っている全員」に変更します。

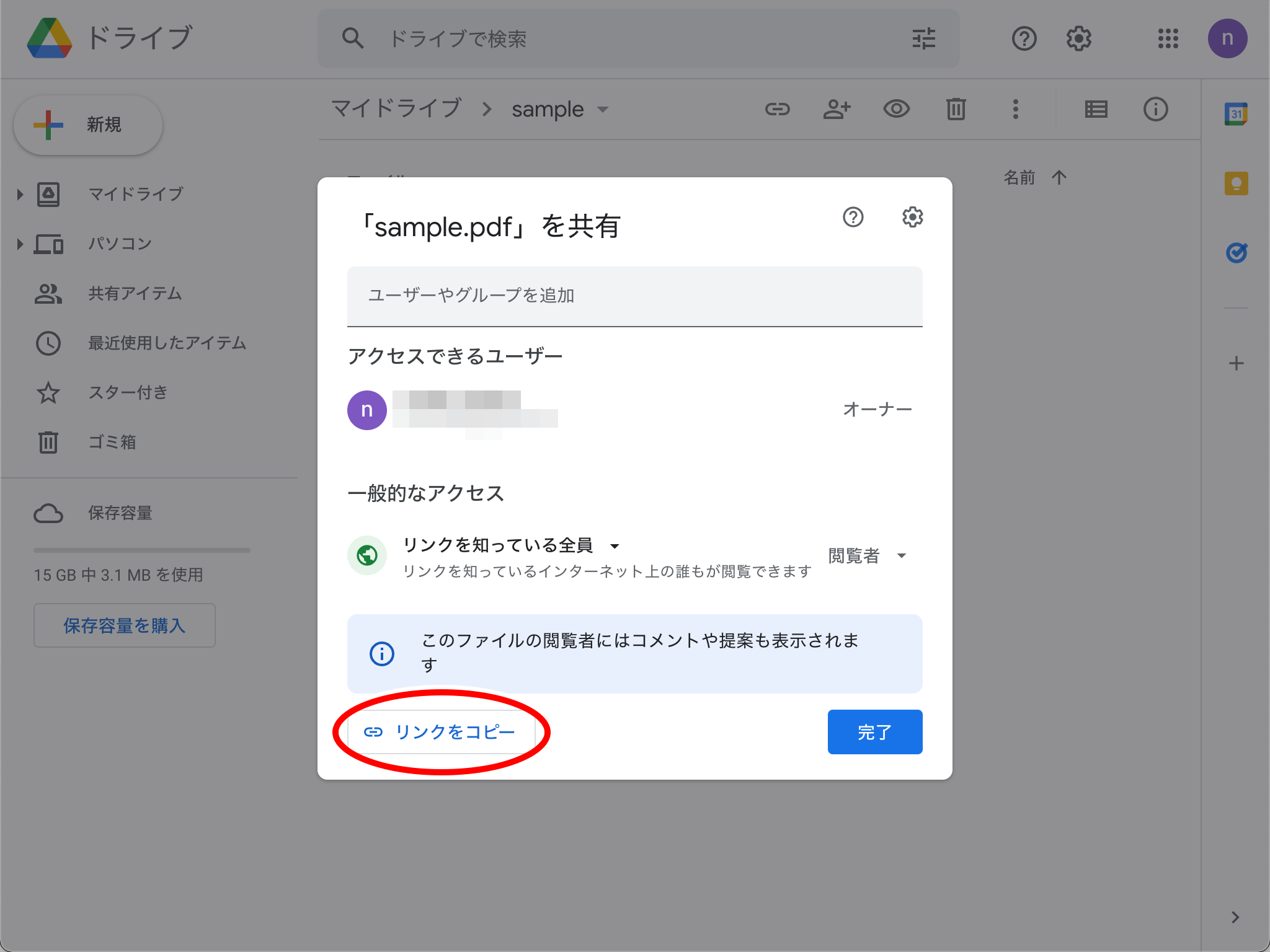
6. 左下の「リンクをコピー」をクリックしてから「完了」ボタンで準備完了です。

共有リンクを作成したら表示確認をしましょう。一旦Googleアカウントからログアウトするか、別ブラウザを起動して、リンクにアクセスしてみてください。もし「アクセス権が必要です」のメッセージが表示されたら、アクセス権が「制限付き」のままになっているので、設定を修正しましょう。
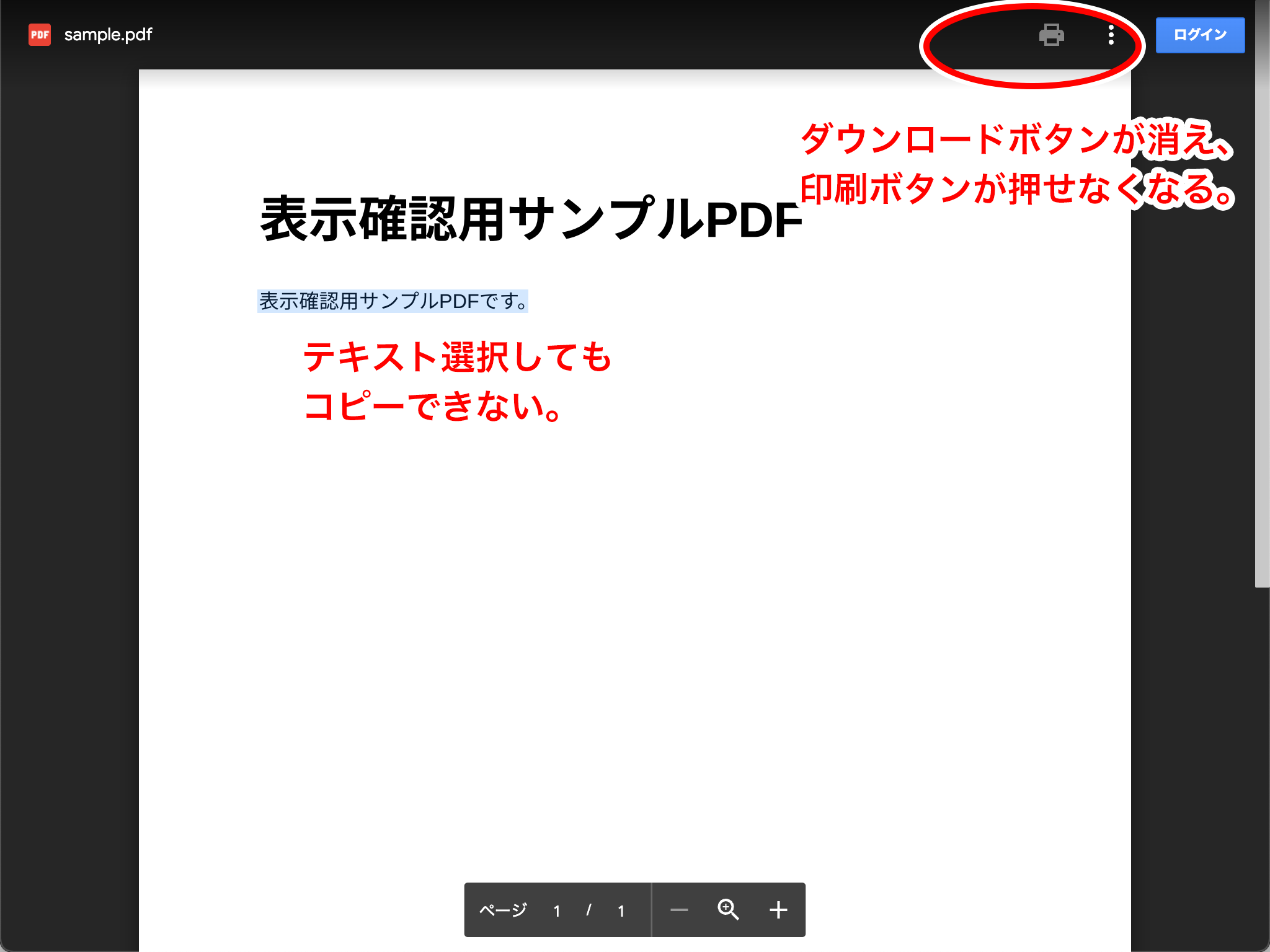
問題なくアクセスできたら、ダウンロード・印刷・コピーが不可になっているか確認してみましょう。設定が有効になっていれば、画面右上に表示される印刷、ダウンロードボタンが押せなくなり、本文のコピーもできなくなっているはずです。

すべての確認が終わったら、あとはサイト上にリンクを設置して対応完了です。この方法だとPDFファイルに修正や追加が発生した場合、制作会社側はリンクを差し替えるだけの修正となり、また重要なファイルはクライアント側で管理することができるので、一番お手軽で簡単な方法だと思います。
注意:Googleドライブの共有リンクはフォルダ単位でも作成できますが、ダウンロード・印刷・コピーの不可設定はファイル単位でしか設定できません。対象となるPDFが多い場合は少し時間がかかります。
2. WordPressプラグイン「PDF.js Viewser」

WordPressサイトの場合、プラグイン「PDF.js Viewer」を導入して「ダウンロード・印刷不可」のリンクを作成することができます。「PDF.js Viewer」はMozillaのPDFビューアをWordPressサイトで利用できるプラグインです。
本来の使い方は、ページ内でiframeを利用してPDFを表示するのですが、CSSを適用することでテキストリンクだけを表示することができます。少し力技になるので、Googleドライブが利用できない場合の対策として検討すると良いと思います。
2-1. 「PDF.js Viewer」のリンク作成手順

1) WordPress管理画面の「メディア」からPDFファイルをアップロード。
2) WordPressプラグイン「PDF.js Viewer」をインストール。
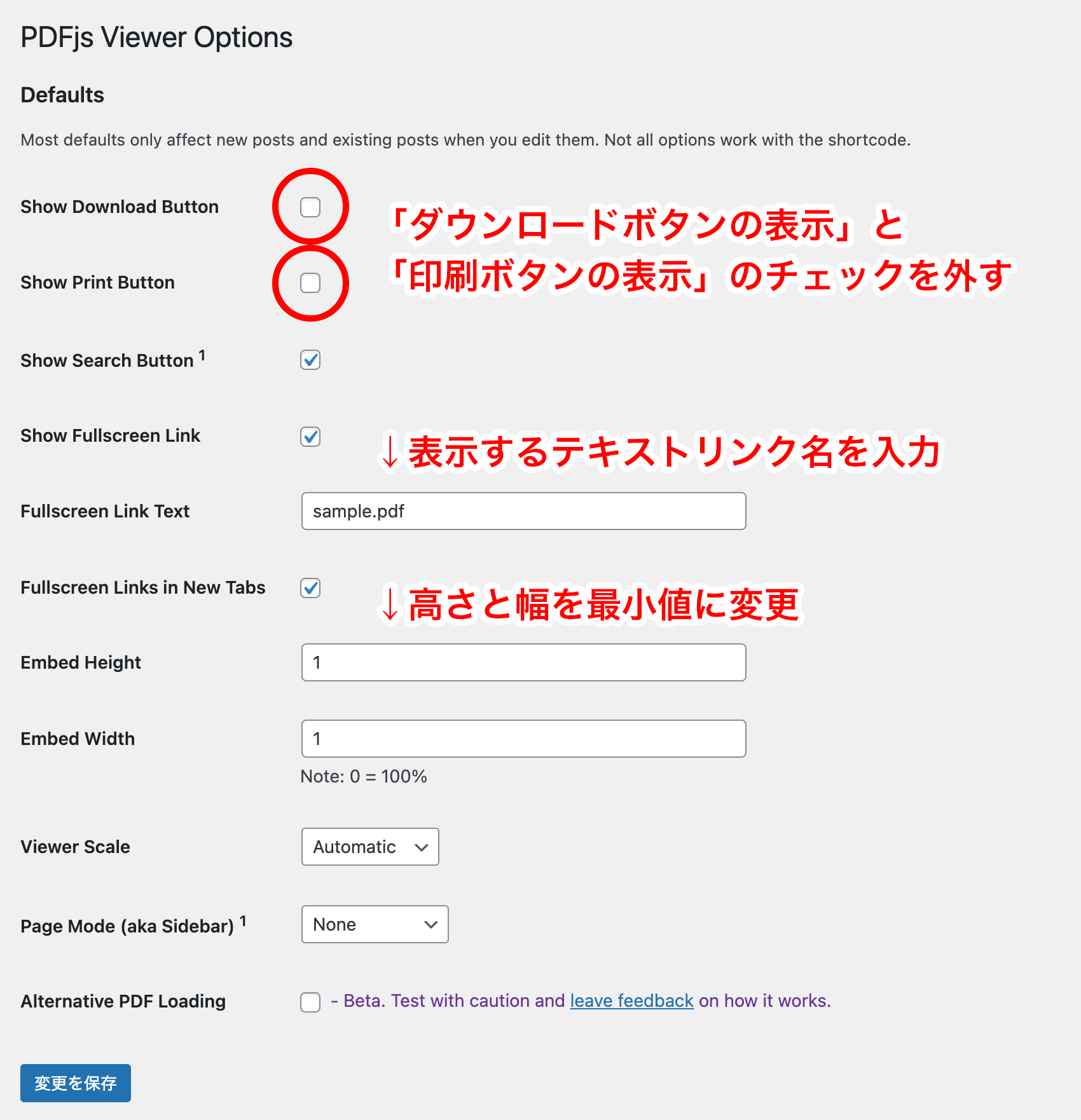
3) PDFjs Viewerの設定で「Show Download Button」と「Show Print Button」のチェックを外す。
4) 「Fullscreen Link Text」でテキストリンクとして表示する際のテキストを入力。
5) 「メディア」にアップロードしたPDFファイルのURLをコピーして、以下のショートコードのURL欄にペースト。
<?php echo do_shortcode('[pdfjs-viewer url=メディアにアップロードしたPDFファイルのURL viewer_width=1px viewer_height=1px fullscreen=true fullscreen_text=テキストリンク名 download=false print=false]'); ?>6) リンクを追加したいページのテンプレートファイルにショートコードを貼り付け。
7) ビューワのiframeに付与されているクラス「pdfjs-iframe」に、CSSで「display: none;」を設定。
以上で「ダウンロード・印刷不可」のテキストリンクを作成することができます。
おわりに
今回はサイト上に「ダウンロード・印刷不可」のPDFファイルを設置する方法を紹介しました。
サイトに公開している以上、完璧に防ぐことは難しいですが、これらの方法によって誰でも手軽にダウンロード・印刷できる状態を防止することができます。より厳密にファイルを管理をしたい場合は、そもそもサイトでの一般公開を控えるか、PDFにパスワード設定をして閲覧者を限定する方法が良いかもしれません。
この記事が少しでも皆様の参考になれば幸いです。
