COLUMN コラム
2022.2.14
素材待ちの困ったを解消する!ダミー画像を手軽に挿入できるツールのおすすめ
Webサイト制作時、写真やイラスト・図表などの正式な素材が届かず、素材待ちの状態でコーディングを進める場面も多くありますよね。
そのような時、異なるダミー画像を一つずつ用意して、書き出して、サイズ指定して、、と作業に取り掛かるのは手間も時間もかかります。
かといって本来画像を置くはずの場所に何も表示されていないと作業が難しく、差し替え作業のミスに繋がりかねません。
そこで今回はそのような時に役立つ「ダミー画像生成ツール」をご紹介します。
サイト制作途中でのダミー使用だけでなく、場合によっては画像がないとき表示する「no image」用として活用するのもありだと思います。
1. 『placehold.jp』 – 国産シンプルな操作○
2. 『placekitten』 – かわいい子猫で癒しを
3. 『placebear』 – クマのダミーで迫力を
4. 『Doodle Ipsum』 – イラストをカスタマイズ
5. 『Unsplash Source』 – あのフリーストックを使用
6. おわりに
1. 『placehold.jp』 – 国産シンプルな操作○


https://placehold.jp/
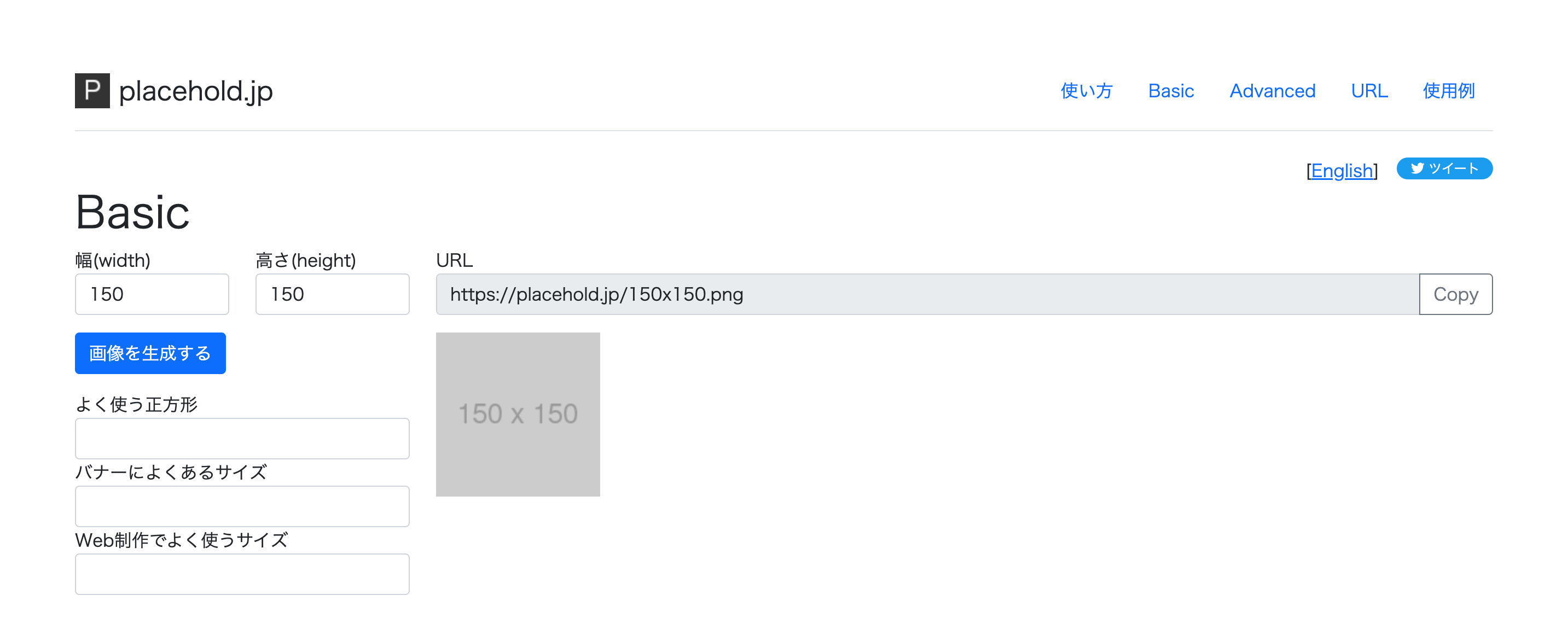
使い方はとてもシンプルで直感的な操作が可能です。サイト上の「使い方」説明を適宜参照しながら使いこなしてみましょう。
Basic :縦横サイズを指定して生成する
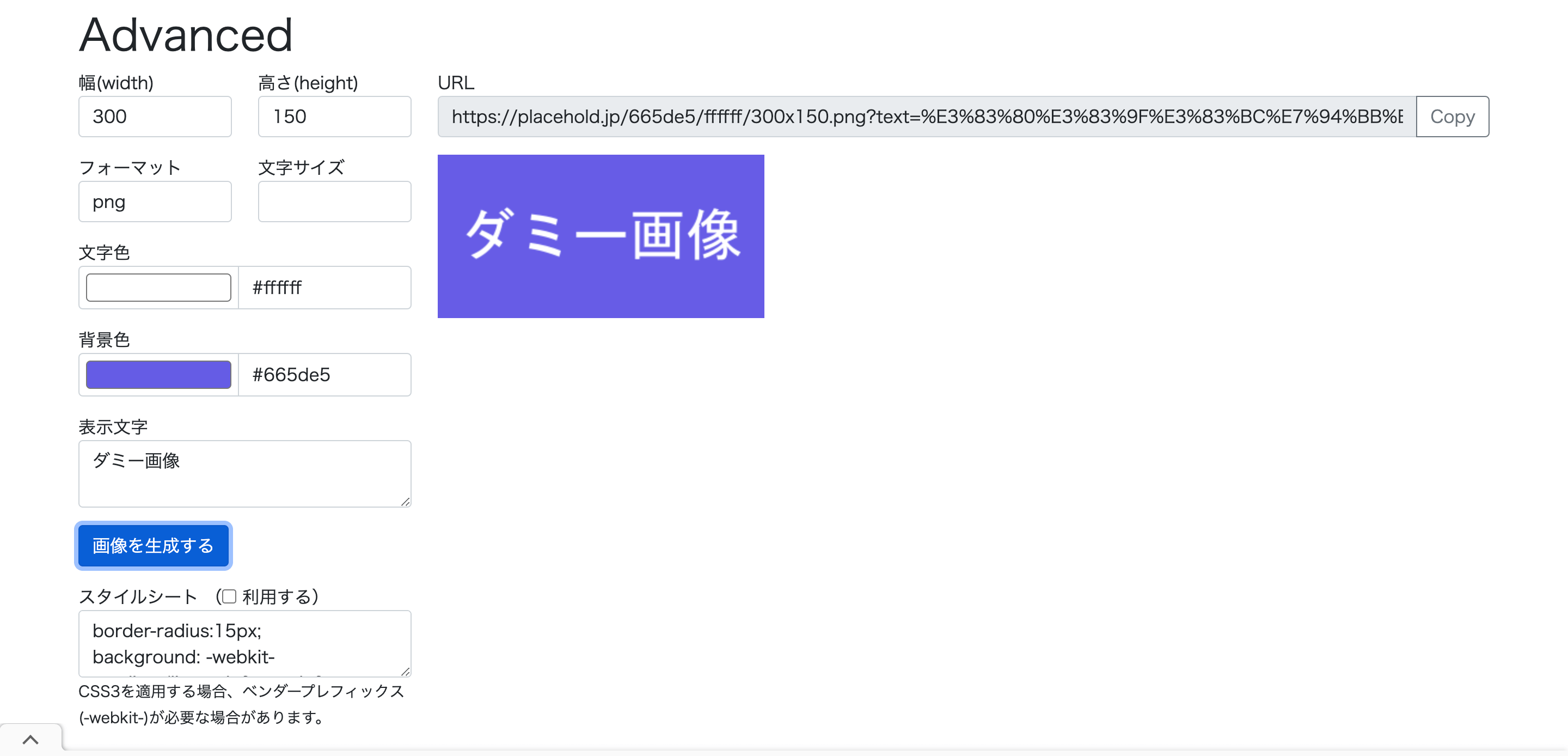
Advanced:フォーマット(png or jpg)や文字サイズ、色、表示文字、CSSまで指定できる
URL :URLを直接入力して画像を生成する
「とりあえず画像を置きたい」「様々なサイズを配置してコーディングを検証したい」などという場面でもとても便利です。
2. 『placekitten』 – かわいい子猫で癒しを

https://placekitten.com/
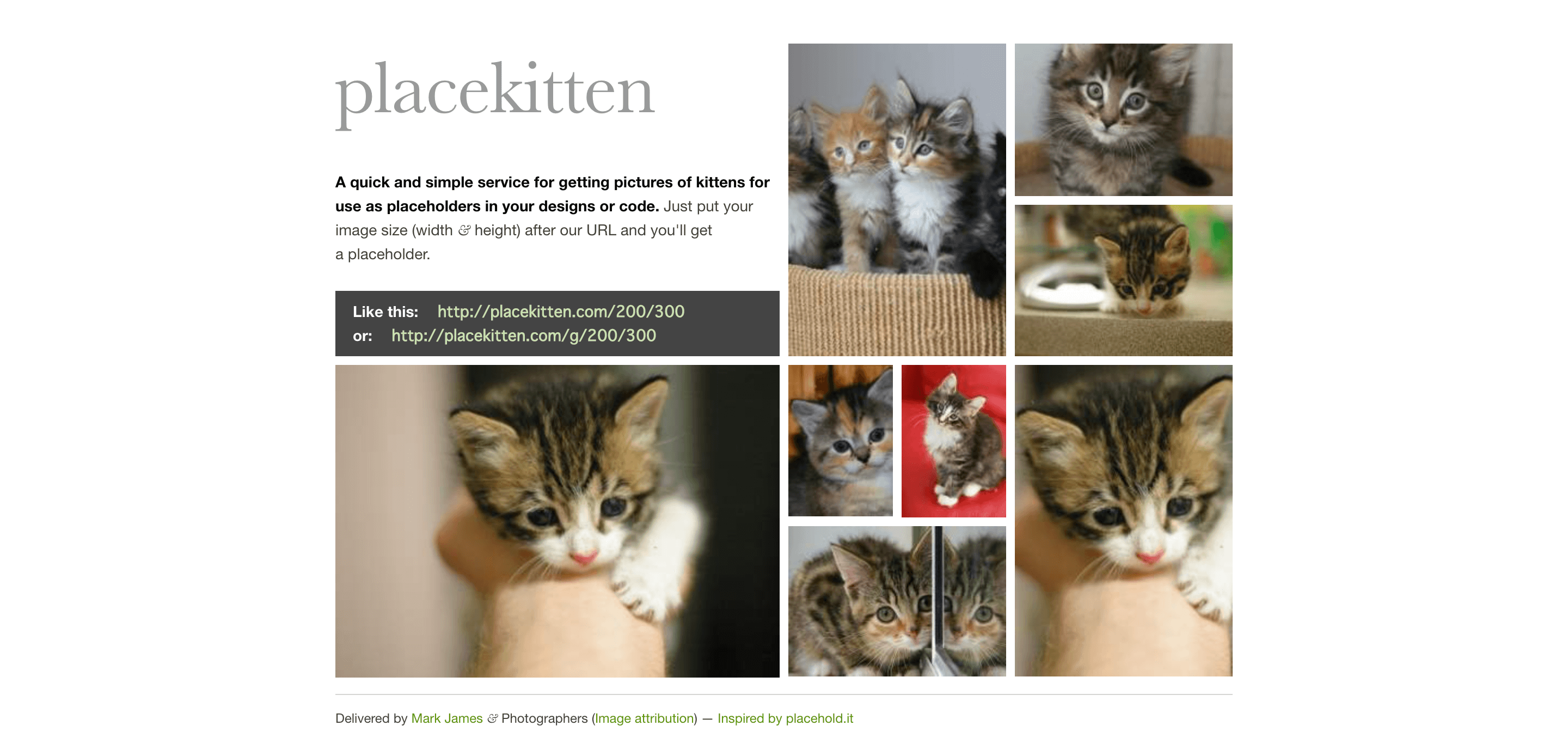
子猫の写真をダミー画像として配置できます。とてもかわいいです。
どんな子猫が登場するかはお楽しみ(?)遊び心と癒しを感じながら制作してみるのはいかがでしょうか?
URL内で画像のサイズ指定と、グレースケールの指定が行えます。
<!-- カラーはこちら -->
<img src="https://placekitten.com/200/300" alt="" /><!-- グレースケールはこちら(/g) -->
<img src="https://placekitten.com/g/400/300" alt="" />
3. 『placebear』 – クマのダミーで迫力を

https://placebear.com/
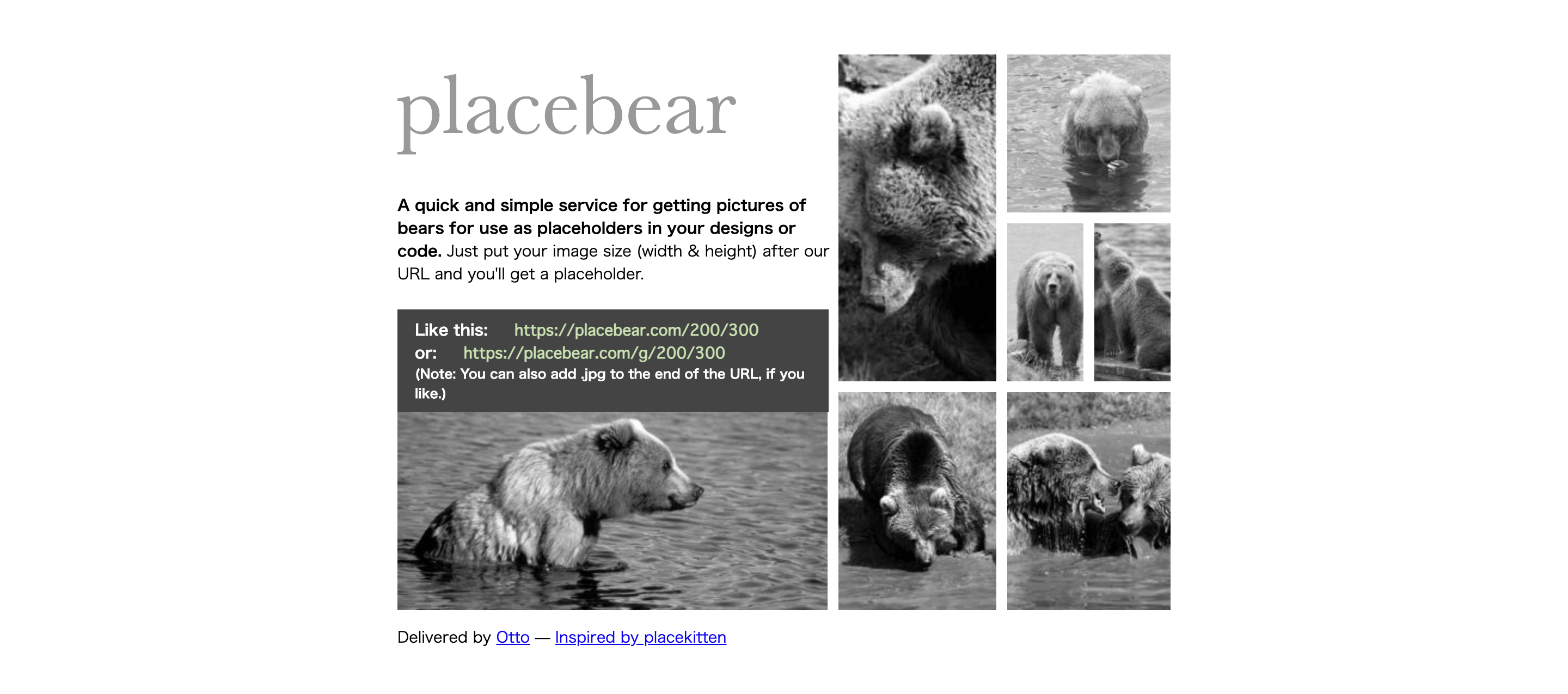
使い方はplacekittenと同じです。サイト下部に”Inspired by placekitten”と書かれているように子猫からインスパイアされて誕生したバージョンのようです。
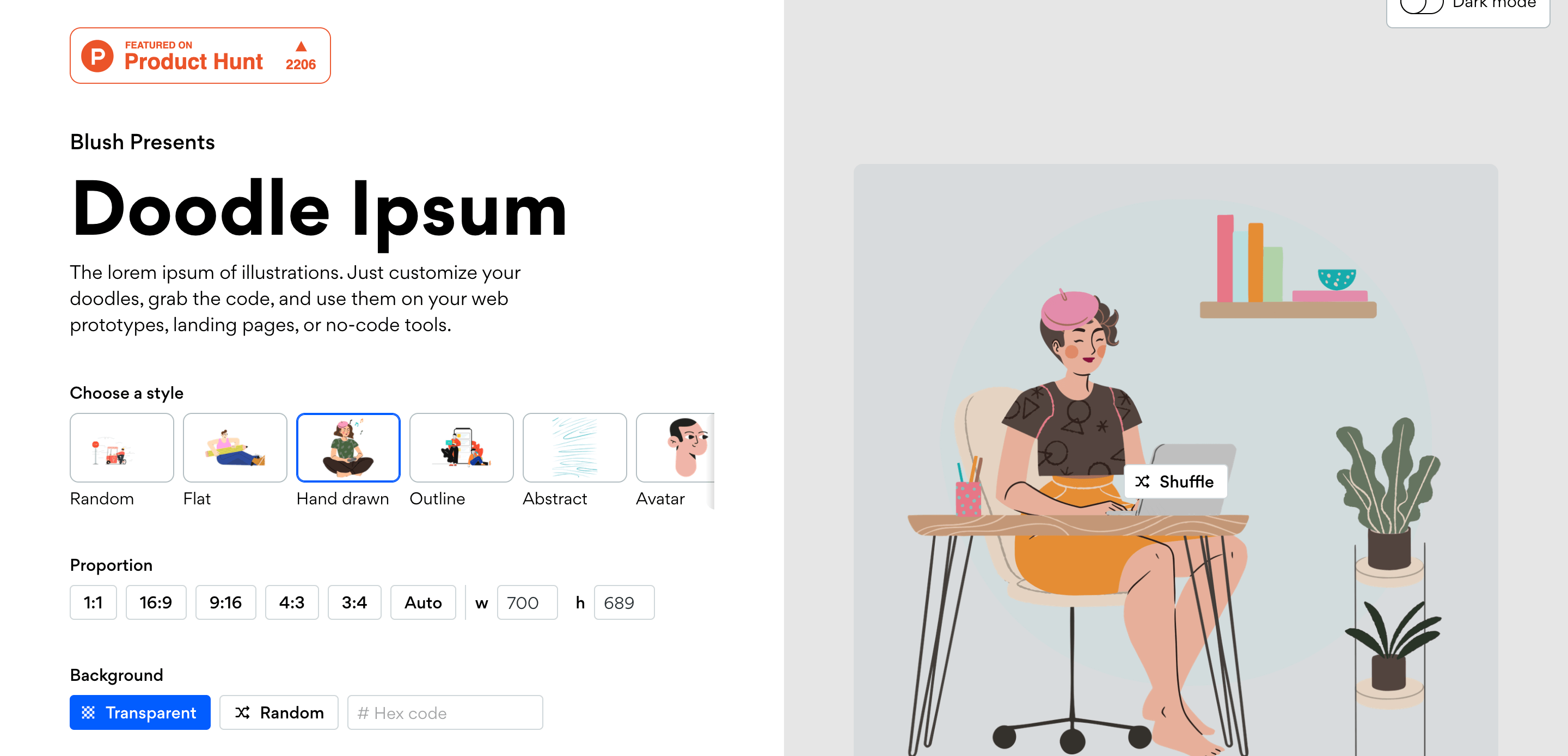
4. 『Doodle Ipsum』 – イラストをカスタマイズ

https://doodleipsum.com/
ダミー画像としては変わり種となるのがDoodle Ipsumです。イラストを用途に合わせて自動生成することができます。
ただ間を埋めるためのダミー画像と違い、参考イメージや「こういうイラスト挿入したいです!」というデザイン指示にも使えそうですね。
イラストのテイストから色、サイズ、切り抜き方など様々なカスタマイズが可能です。詳しい使い方はサイト下部に載っていますので気になる方はぜひチェックしてみてください!
5. 『Unsplash Source』 – あのフリーストックを使用

https://unsplash.com/developers
Doodle Ipsumのように、より完成イメージに近づけたい場合や、写真が配置される予定の場合はフリー写真の使用がおすすめです。
Unsplash Sourceは、お馴染みのフリー写真ストックUnsplashの写真をダミー画像として表示してくれます。そもそもフリー写真のため、ダミーではなく最終的にそのまま使用できる点もメリットです。
6. おわりに
ワイヤーフレームのような簡易的なダミー画像からフリー写真を使用した実践的なもの、遊び心のある面白ダミー画像まで、用途に合わせて活用できるオンラインサービスをご紹介しました。上記でご紹介したもの以外にもたくさんのダミー画像生成ツールがありますので、是非お気に入りのツールを見つけて、制作を効率よく楽しく行っていきましょう。
