COLUMN コラム
2022.2.21
【Adobe XD】パディング機能でボタンや見出しを自動サイズ調整
最近はAdobe XDでデザイン作成をしている時間が長かったので、前回(コンポーネント機能について)に引き続き、XDの便利な機能について紹介したいと思います。
みなさんはXDのレイアウト機能「パディング」を活用していますか?
前回の記事で紹介したコンポーネントは便利な機能ですが、見出しやボタンをコンポーネントにした時、内包しているテキスト量が増えると外枠のデザインからはみ出してしまい、適宜サイズ調整を行う必要があります。しかし、パディング機能を活用するとテキスト量がどれだけ増えても、自動でサイズ調整をしてくれるようになります。
今回はそんな便利なパディング機能について紹介します。
1. パディングについて
パディングとは内側の要素と外枠の間隔を指定した値に保ってくれる機能です。パディングの値は上下左右に個別に指定することもできますし、全ての値を揃えることもできます。
(コーディング時のpaddingと同じ指定方法なのでわかりやすいですね)

主な活用法としてはボタンや見出し、テーブルなどテキストを内包しているデザインパーツに指定することです。これらのデザインパーツは配置するページによってテキスト量が増減する可能性があるので、自動でサイズ調整をしてくれるパディングの効果を大きく実感することができます。
2. パディングの使い方
パディングを設定できるのは「グループ」と「コンポーネント」の要素になります。パディングは2つのオブジェクトの間隔を指定するものなので、オブジェクト単体はもちろんグループ化されていないオブジェクト同士では設定することができませんので注意しましょう。
2-1. パディングの適用
1.まずは対象となるオブジェクト(グループまたはコンポーネント)を選択します。

2.次にプロパティインスペクターの「パディングを有効化」アイコンをクリックします。また「レスポンシブサイズ変更」がOFFになっている場合はONに変更してください
(OFFだとパディング設定は表示されません)

この時、全方向のパディングを個別に指定するか、同じ値にするかを選択することができます。通常はデザインを完成させてからパディング設定を行うので、個別指定になっていることがほとんどですが、あとから一括指定に変更することも可能です。

2-2. パディングの編集
あとでパディング値を変更したい場合は、プロパティインスペクターの値を変更します。直接オブジェクトの方を移動・変形してもパディング値は固定されてしまっているため、変更することはできませんので注意しましょう。

3. パディングの活用例
パディングを指定すると便利なデザインパーツを紹介します。
3-1. ボタンに活用
ボタンのテキストは「入力内容を確認する」や「送信」などテキスト量が増減しやすいパーツなので、あらかじめパディングを設定しておくと便利です。

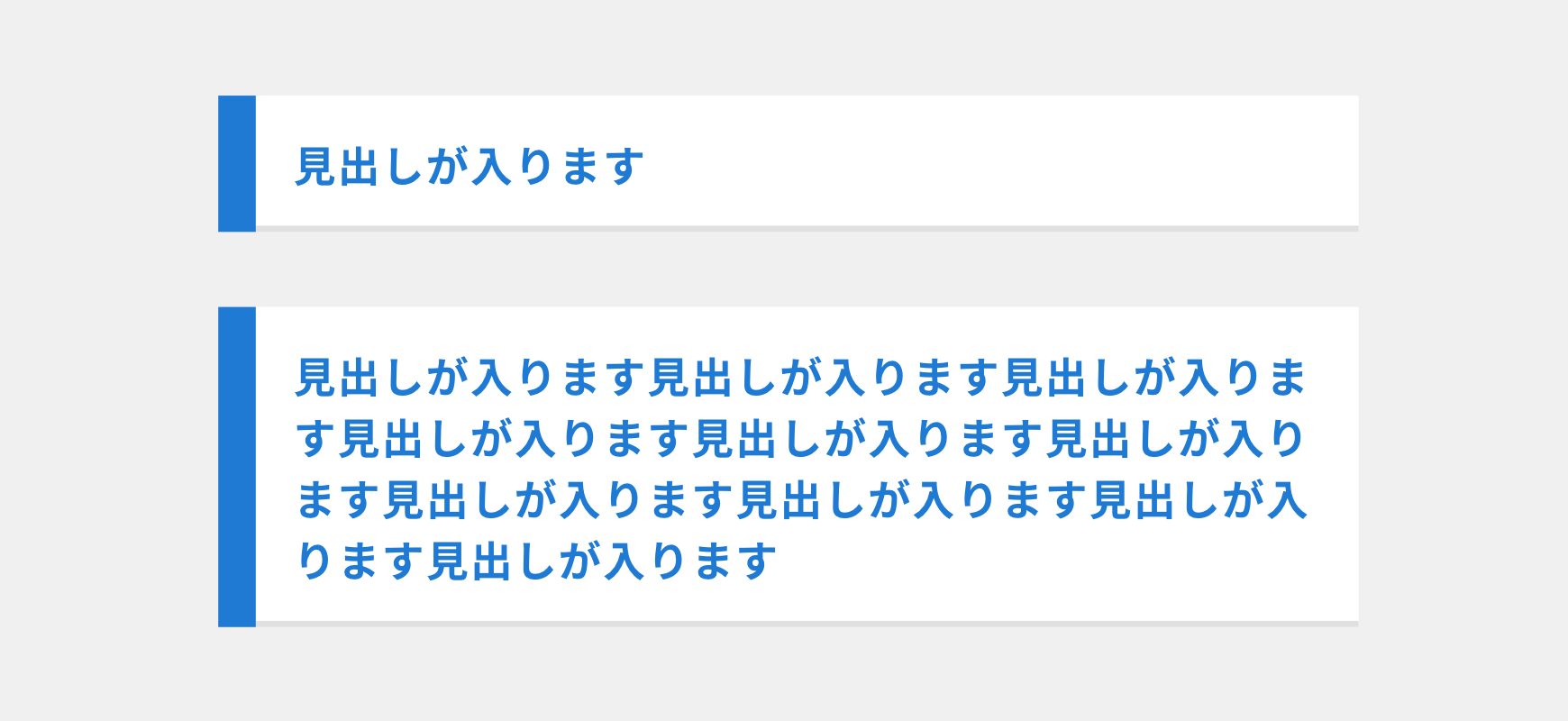
3-2. 見出しに活用
レスポンシブサイトでは見出しを改行に対応させるケースがよくあります。パディングを使用して改行にも対応したデザインを作成しておきましょう。

おわりに
今回はAdobe XDのパディング機能について紹介しました。デザインを作成する時、テキスト量が多い場合や改行時のデザインといったものは、つい漏れてしまいがちです。パディング機能を活用すると、デザイン修正に柔軟に対応できるだけでなく、レスポンシブを考慮したデザインができるようになるので、まだ使用したことがない方はぜひ活用してみてください!
