COLUMN コラム
2022.2.28
面倒なコーディングを手軽に実装!便利なジェネレータ4選!
Web制作の場面において、みなさんはジェネレータを使用していますか?
今回は知っておくと便利なコーディング作業を楽にするジェネレータをいくつか紹介しようと思います。
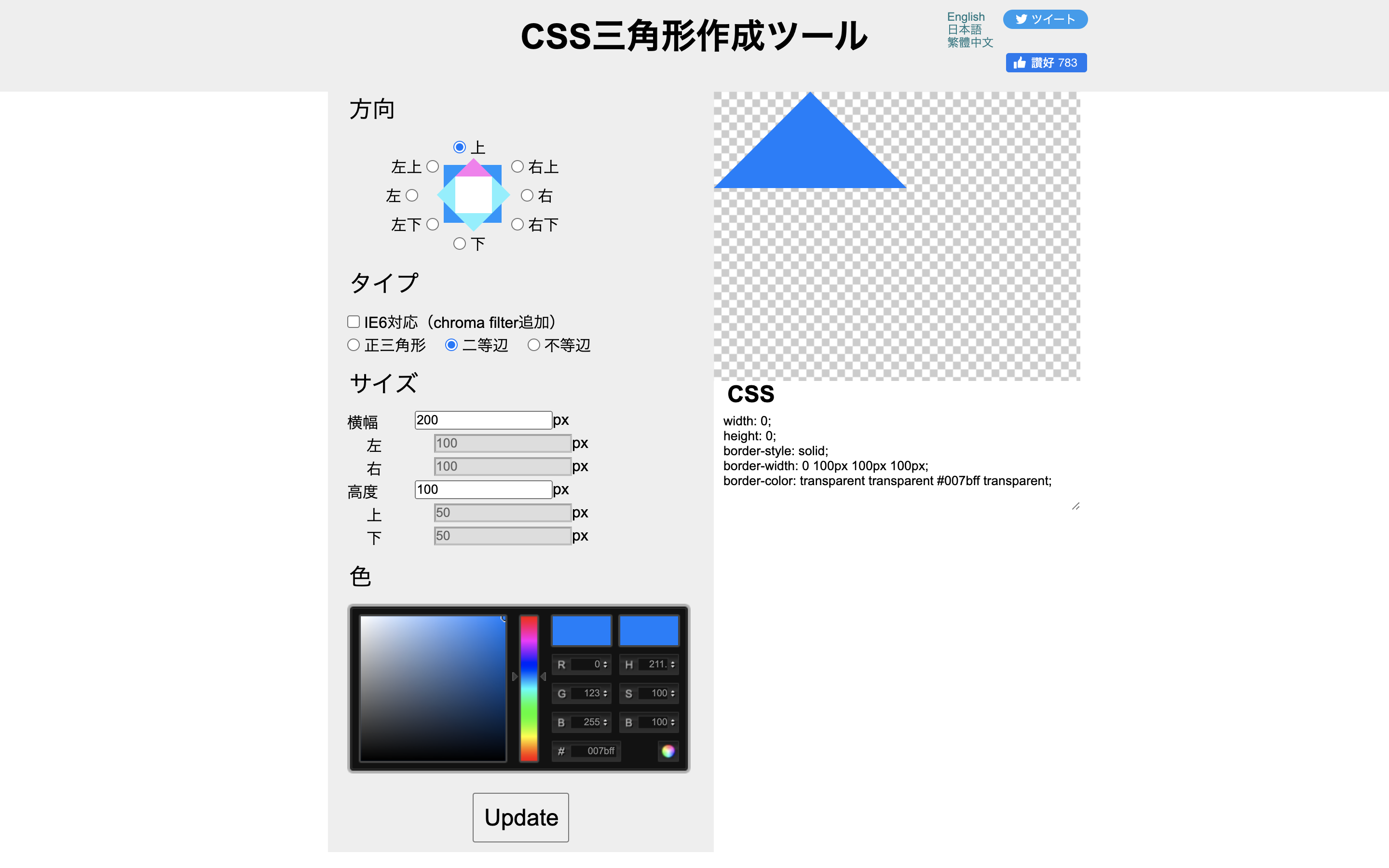
1. CSS三角形作成ツール

CSS三角形作成ツールはその名の通り、CSSだけで三角形を作成してくれるジェネレータです。
「方向」「タイプ」「サイズ」「色」を任意で設定し、作成されたCSSをそのままコピペするだけで三角形を表現することができます。
画像で用意するとサイズや色の修正にも一手間かかりますが、CSSならコードを書き換えるだけなので、クライアントからの微妙な修正依頼やレスポンシブデザインにも柔軟に対応することができます。
<div class="triangle"></div>.triangle{
width: 0;
height: 0;
border-style: solid;
border-width: 0 100px 100px 100px;
border-color: transparent transparent #007bff transparent;
}
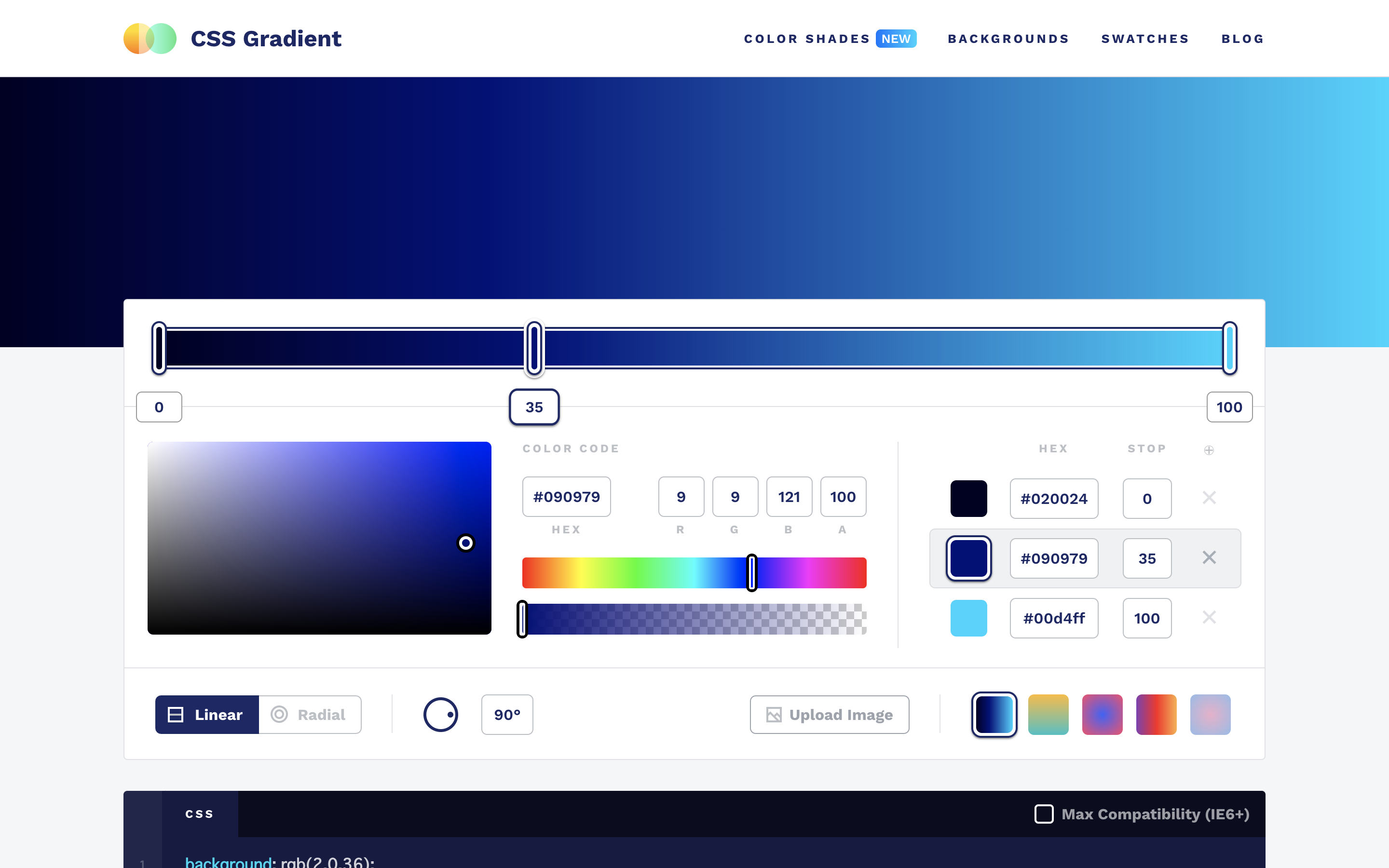
2. CSS Gradient

CSS Gradient
グラデーションの細かな設定を助けてくれるのが「CSS Gradient」です。
色の変化のポイントとなる点を設定し、あとは「色」「角度」などを設定すれば自動でCSSを作成してくれます。
<div class="gradient"></div>.gradient{
width: 100%;
height: 100px;
background: rgb(2,0,36);
background: linear-gradient(90deg, rgba(2,0,36,1) 0%, rgba(9,9,121,1) 35%, rgba(0,212,255,1) 100%);
}
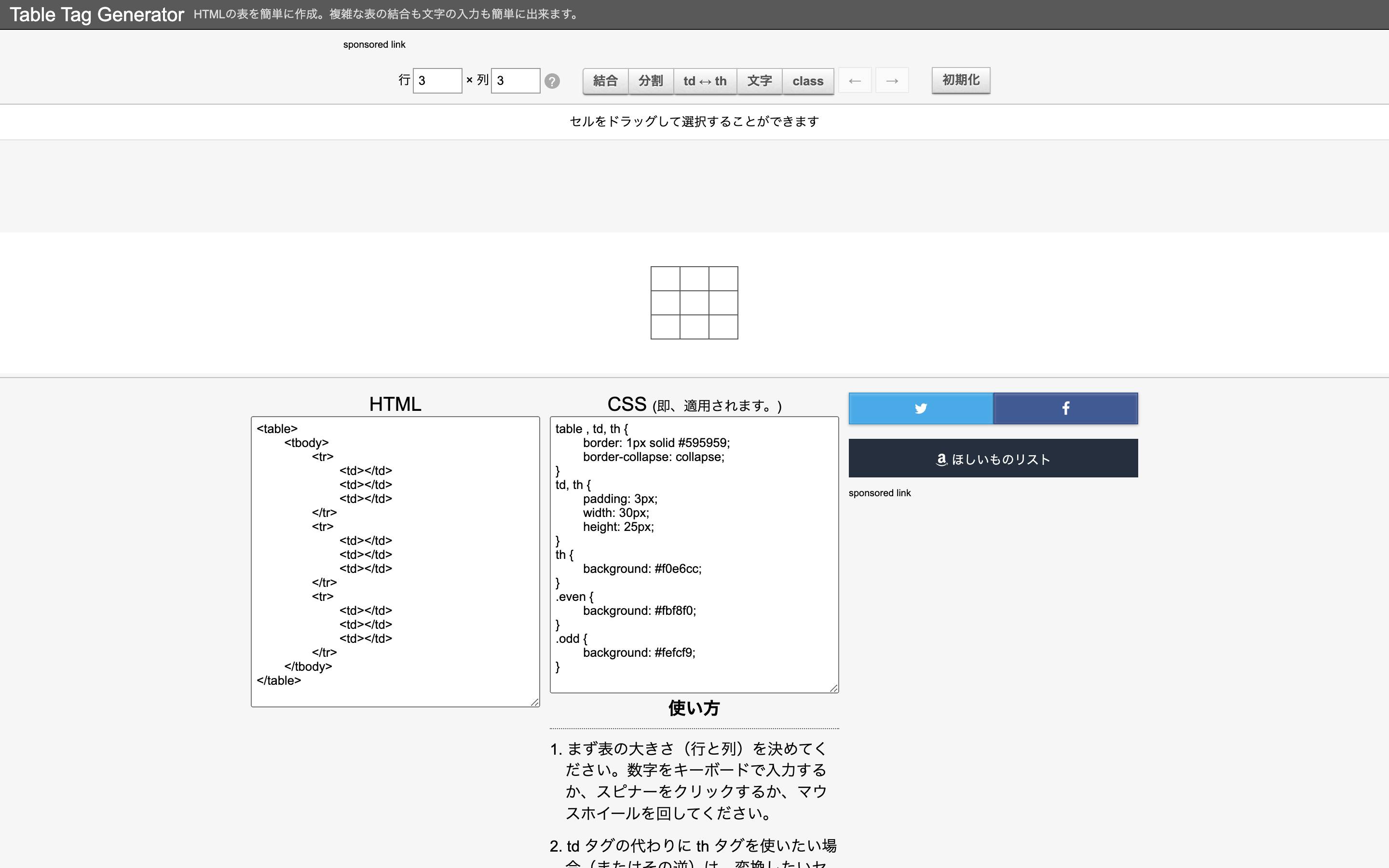
3. Table Tag Generator

Table Tag Generator
「Table Tag Generator」は面倒なTableレイアウトを自動で作成してくれる便利なジェネレータです。
単純なTableであればジェネレータの必要はありませんが、セルの結合(colspanやrowspan)を使用している場合は、コードが少し複雑になってきます。
意外と使用頻度がなく、理解していないと少し時間のかかってしまうTableレイアウトも「Table Tag Generator」を使えば簡単にコーディングすることができます。
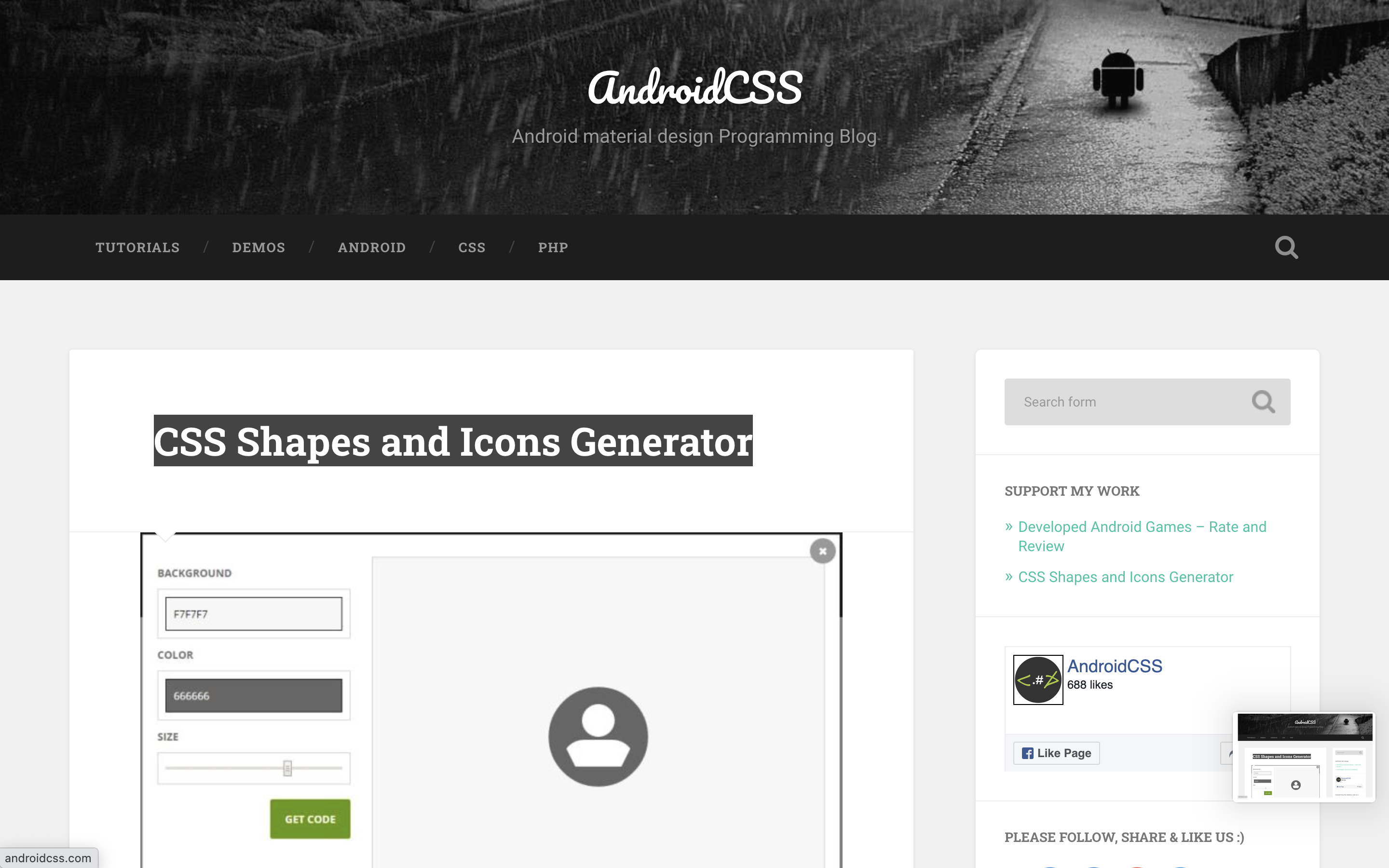
4. CSS Shapes and Icons Generator

CSS Shapes and Icons Generator
「CSS Shapes and Icons Generator」はWeb制作においてよく使用されるアイコンをHTML、CSSのみで表示できる便利なジェネレータです。
アイコン自体を変形することは出来ないので使える場面は限られてくるかもしれませんが、アイコンに特段のこだわりがない場合には非常に便利です。
<i class='shape167'></i>.shape167{
display:inline-block!important;
position:relative;
width:30px;
height:30px;
background-color:#666666;
border-radius:10%;
border:calc(30px/8) solid #666666;
box-sizing:content-box;
}
.shape167:before{
position:absolute;
content:'';
margin:auto;
top:0;
bottom:calc(30px*-1);
left:0;
right:0;
width:calc(30px/1.1);
height:calc(30px/1.1);
background:rgba(0,0,0,0);
border-radius:30%;
border:calc(30px/6) solid transparent;
border-top:calc(30px/3) solid #fff;
box-sizing:border-box;
}
.shape167:after{
position:absolute;
content:'';
margin:auto;
top:0;
bottom:calc(30px/2.5);
left:0;
right:0;
width:calc(30px/2.5);
height:calc(30px/2.5);
background-color:#fff;
border-radius:100%;
box-sizing:border-box;
}
おわりに
今回はコーディングの際に便利なジェネレータ4選を紹介してみました。
作業効率を上げることは単純に時間の節約だけでなく、スキルアップにも繋がりますので、作業の効率化は日頃から念頭においておきましょう。
弊社では士業やメディア、医療関係を中心にサイト制作を行っております。webサイトについてお悩みのある方はお気軽にお問い合わせください。
DOLに制作を相談する
