COLUMN コラム
2022.3.14
CSSでレイアウト〜Gridを使ってみよう〜
Web制作の場面において、みなさんは写真のレイアウトをする際Gridを使っていますか?
Flexでは難しいレイアウトもGridなら簡単にレイアウトをすることができます。
今回は知っておくと便利なCSS Grid Generatorを紹介しようと思います。
1. CSS Grid Generatorの使い方
1-1. 3 × 3のレイアウトの場合
1.下記URLにアクセスする。
2.Columns(列)、Rows(行)にそれぞれ数値を入力する。

3.マスをドラッグアンドドロップして画像を入れるマスを決める。
div1と表示が出てきたところに画像が入り、点線のマスに1枚ずつ画像が入る想定です。

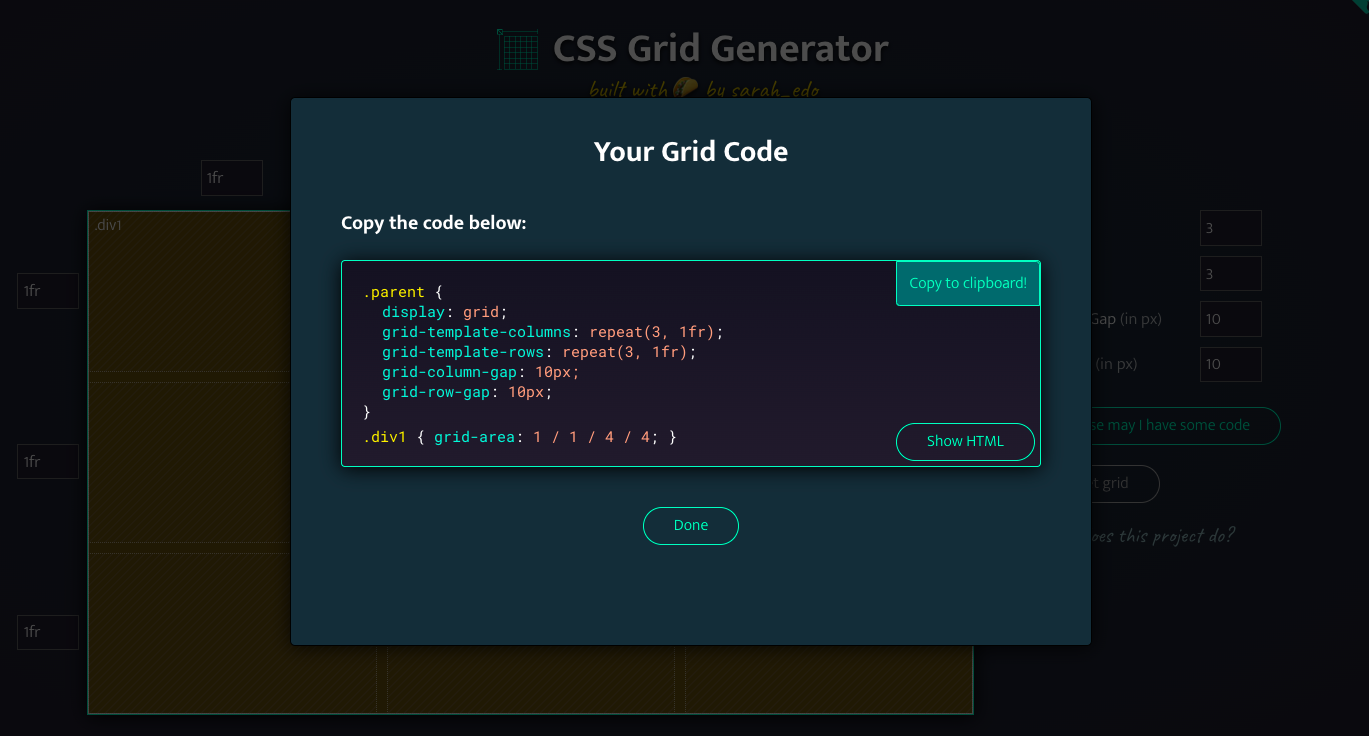
4.Please may I have some codeボタンを押す。

5.htmlとcssに4で取得したコードを使用する。今回は.parentのコードだけを使用します。
<div class="parent">
<div><img src="xxx"></div>
<div><img src="xxx"></div>
<div><img src="xxx"></div>
<div><img src="xxx"></div>
<div><img src="xxx"></div>
<div><img src="xxx"></div>
<div><img src="xxx"></div>
<div><img src="xxx"></div>
<div><img src="xxx"></div>
</div>.parent {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: repeat(3, 1fr);
grid-column-gap:0px;
grid-row-gap:0px;
}完成サンプル









1-2. 3 × 3のレイアウト 上下左右の間隔10pxの場合
1-1の3までは同じ
4.Column Gap(左右の余白)、Row Gap(上下の余白)を入力する。

5.Please may I have some codeボタンを押す。

6.htmlとcssに5で取得したコードを使用する。今回も.parentのコードだけを使用します。
<div class="parent">
<div><img src="xxx"></div>
<div><img src="xxx"></div>
<div><img src="xxx"></div>
<div><img src="xxx"></div>
<div><img src="xxx"></div>
<div><img src="xxx"></div>
<div><img src="xxx"></div>
<div><img src="xxx"></div>
<div><img src="xxx"></div>
</div>.parent {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: repeat(3, 1fr);
grid-column-gap:10px;
grid-row-gap:10px;
}完成サンプル









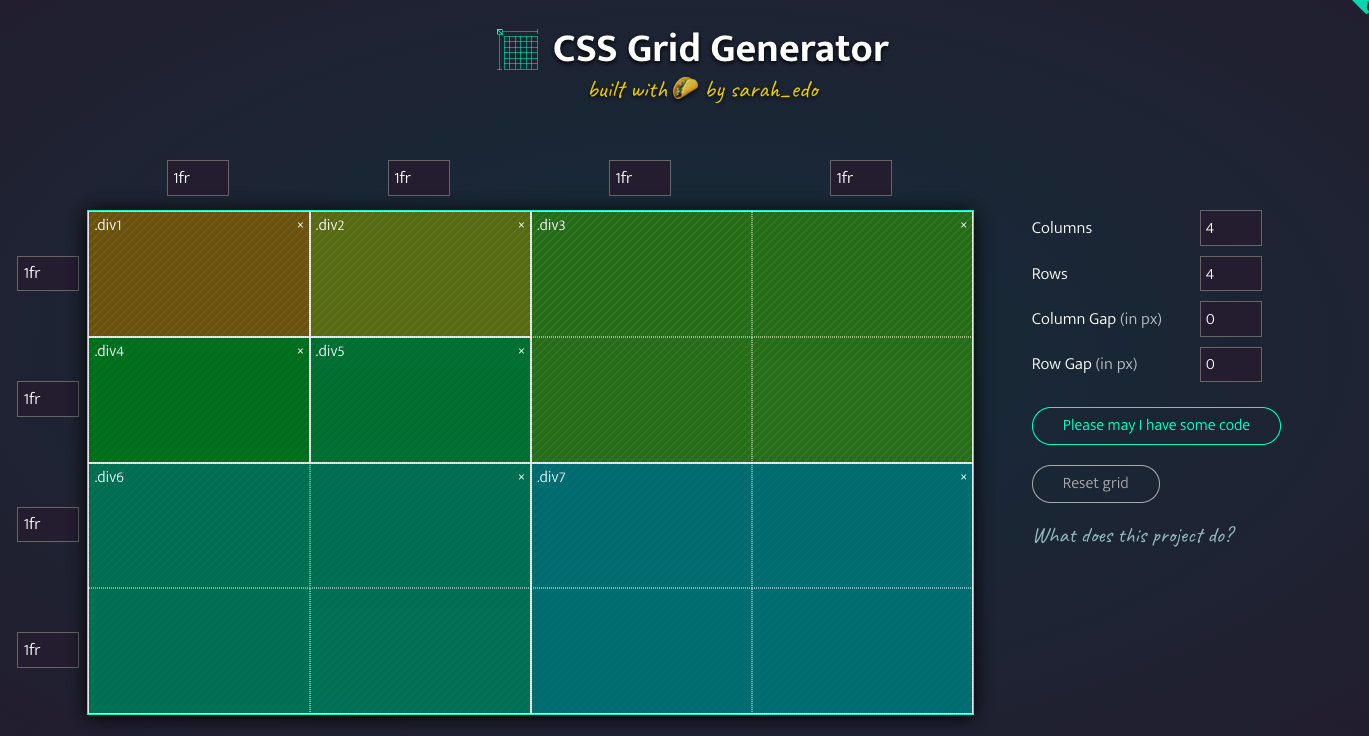
1-3. 複雑なレイアウトの場合
1.Columns(列)、Rows(行)にそれぞれ数値を入力し、マスをドラッグアンドドロップして画像を入れるマスを決める。

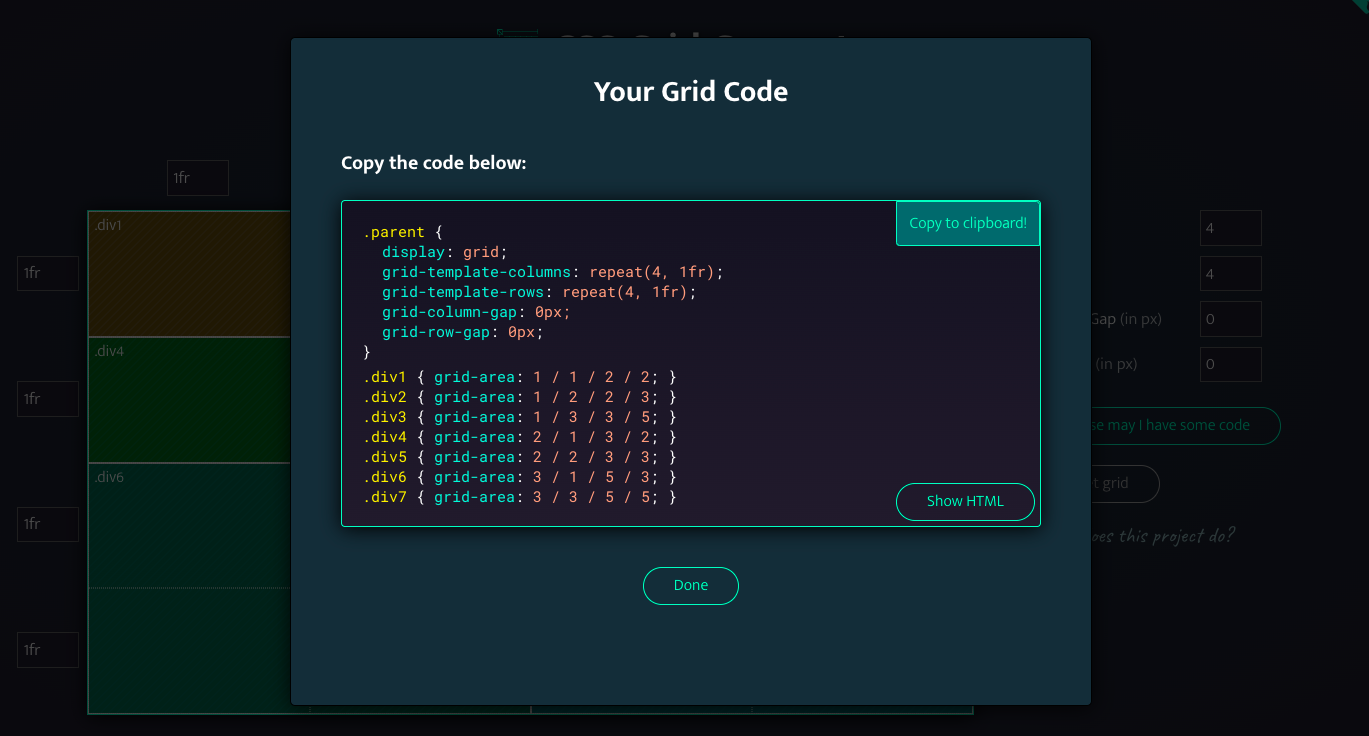
2.Please may I have some codeボタンを押す。

3.htmlとcssに2で取得したコードを使用する。
<div class="parent">
<div class="div1"><img src="xxx"></div>
<div class="div2"><img src="xxx"></div>
<div class="div3"><img src="xxx"></div>
<div class="div4"><img src="xxx"></div>
<div class="div5"><img src="xxx"></div>
<div class="div6"><img src="xxx"></div>
<div class="div7"><img src="xxx"></div>
</div>.parent {
display: grid;
grid-template-columns: repeat(4, 1fr);
grid-template-rows: repeat(4, 1fr);
grid-column-gap: 0px;
grid-row-gap: 0px;
}
.div1 { grid-area: 1 / 1 / 2 / 2; }
.div2 { grid-area: 1 / 2 / 2 / 3; }
.div3 { grid-area: 1 / 3 / 3 / 5; }
.div4 { grid-area: 2 / 1 / 3 / 2; }
.div5 { grid-area: 2 / 2 / 3 / 3; }
.div6 { grid-area: 3 / 1 / 5 / 3; }
.div7 { grid-area: 3 / 3 / 5 / 5; }完成サンプル







おわりに
今回はグリッドレイアウトのコーディングに役立つCSS Grid Generatorを紹介しました。
複雑で面倒なレイアウトでも、とても簡単かつ正確にコーディングをすることができるので活用してみて下さい。 その他コーディングの際に役立つジェネレーターはこちらの記事でも紹介していますので是非参考にしてみましょう。
弊社では士業やメディア、医療関係を中心にサイト制作を行っております。webサイトについてお悩みのある方はお気軽にお問い合わせください。
DOLに制作を相談する
