COLUMN コラム
2022.11.28
【CSS】フォーム要素の色をたった一行で変更できる「accent-color」
フォーム要素のラジオボタンやチェックボックスの色を、デフォルトから変更したいと思ったことはありませんか?
デフォルトのデザインを活かしつつ色だけを変更したいというときには、たった一行「accent-color」プロパティを記述することで簡単に実装できます!
今回は「accent-color」を使ってフォーム要素の色を変更する方法をご紹介します。
1. accent-colorとは?
accent-colorは、フォーム要素の色を変更できるcssプロパティで、以下の4つのフォーム要素がサポート対象になっています。
・チェックボックス
・ラジオボタン
・レンジスライダー
・プログレスバー
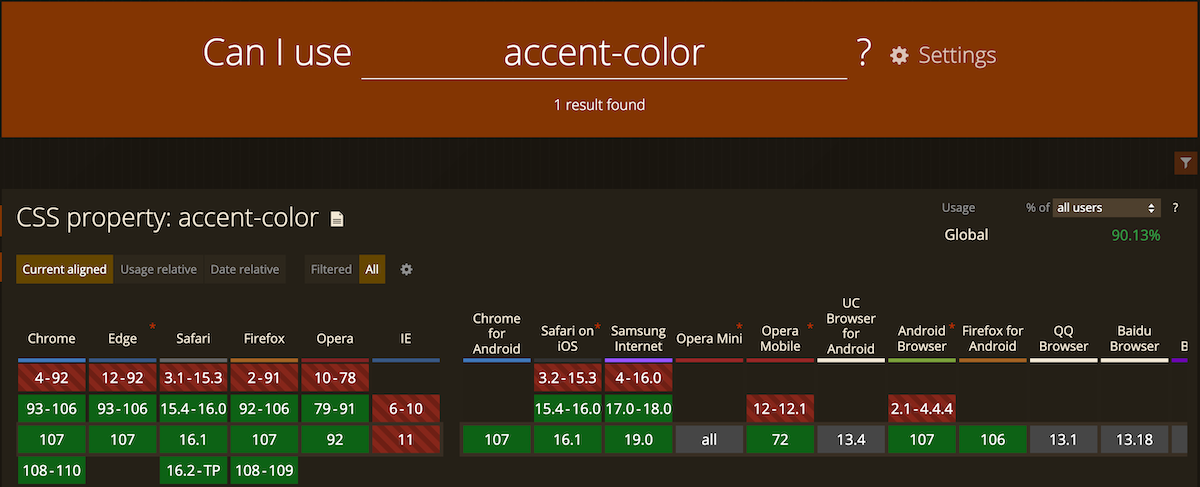
ブラウザ対応状況

2022年11月現在「Can I use」によると、ほとんどのブラウザで対応していますが、比較的新しいcssプロパティのため対応していないバージョンもあります。
2. 基本的な使い方
accent-color: 任意のカラー;使い方はとてもシンプルで、適用したい要素にこの一行を記述するだけです。
以下、4つのフォーム要素をデフォルトと比較しながら色の変化を詳しく見ていきましょう。
※Chrome 107での表示結果を掲載しています
チェックボックス
<!--デフォルト-->
<label for="default">
デフォルト
<input type="checkbox" checked>
</label>
<!--色変更-->
<label for="accented">
色変更
<input type="checkbox" class="accented" checked>
</label>.accented {
accent-color: red;
}

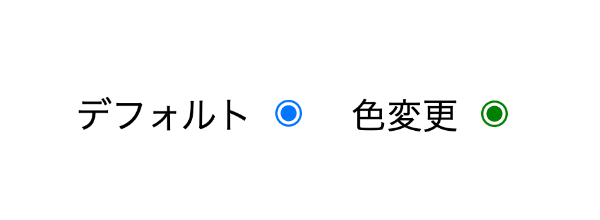
ラジオボタン
<!--デフォルト-->
<label for="default">
デフォルト
<input type="radio" checked>
</label>
<!--色変更-->
<label for="accented">
色変更
<input type="radio" class="accented" checked>
</label>.accented {
accent-color: green;
}

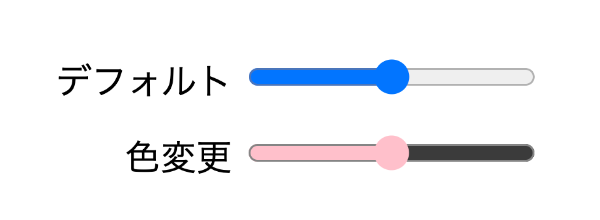
レンジスライダー
<!--デフォルト-->
<label for="default">
デフォルト
<input type="range">
</label>
<!--色変更-->
<label for="accented">
色変更
<input type="range" class="accented">
</label>.accented {
accent-color: pink;
}

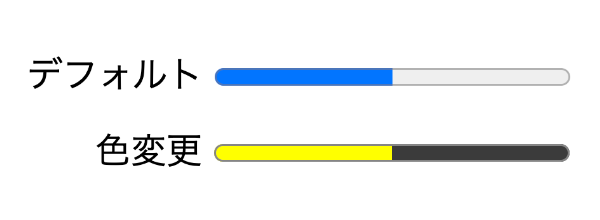
プログレスバー
<!--デフォルト-->
<label for="default">
デフォルト
<progress max="100" value="50">50%</progress>
</label>
<!--色変更-->
<label for="accented">
色変更
<progress max="100" value="50" class="accented">50%</progress>
</label>.accented {
accent-color: yellow;
}

おわりに
今回は「accent-color」を使ってフォーム要素の色を変更する方法をご紹介しました。
現在(2022年11月時点)はこの記事でご紹介した4つの要素に限定されますが、今後のアップデートで増えることを期待したいですね。
弊社では士業やメディア、医療関係を中心にサイト制作を行っております。webサイトについてお悩みのある方はお気軽にお問い合わせください。
DOLに制作を相談する
