COLUMN コラム
2023.1.30
【slick】YouTubeのサムネイル付きスライダーの作り方
企業のコーポレートサイトのメインビジュアルや、商品ページの画像など、スライダーを使ったUIは2023年現在でも多く見受けられます。スライダーはページの速度を低下させることもありますが、ファーストビューで多くの情報を伝えられるというメリットもあります。
そんな中でも今回はYouTubeのスライダーをサムネイルのナビゲーション付きで実装する方法をご紹介します。昨今は動画コンテンツの重要性もますます高くなってきているため、スライダーに組み込む方法を知っておくと良いでしょう。
1. 準備するもの
スライダーの実装には、jQueryのプラグインを使います。その中でも、最もユーザー数が多くカスタマイズも柔軟にできる「slick」というプラグインを使います。
slickの基本的な使い方は過去の記事で紹介しているので、そちらを参考にしてください。
「画像スライダープラグイン「slick」の使い方」
slickはローカルにファイルをダウンロードする方法とオンラインのファイルを使う方法(CDN)があります。今回はCDNを使う方法で説明します。
2. 手順
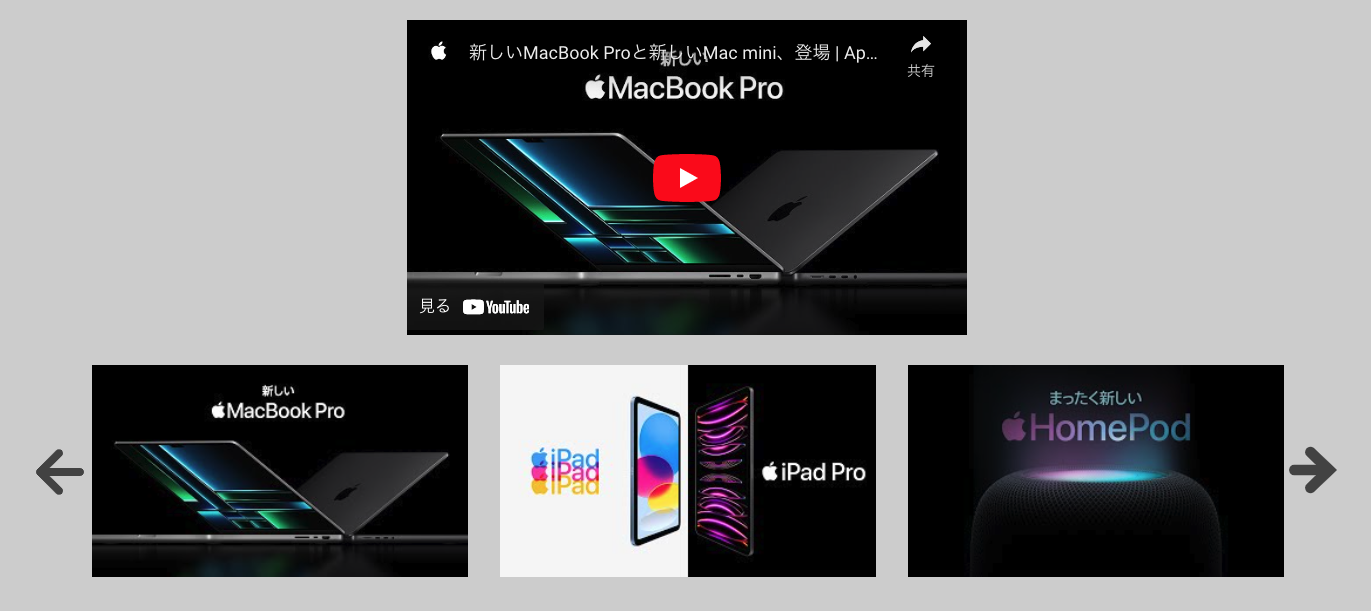
完成イメージは以下です。

2-1. HTMLに必要なコードを追加する
まずは以下のようなHTMLを用意します。画像は任意の画像でOKです。
<div class="slider">
<div><img src="https://picsum.photos/id/236/720/360" alt=""></div>
<div><img src="https://picsum.photos/id/237/720/360" alt=""></div>
<div><img src="https://picsum.photos/id/238/720/360" alt=""></div>
<div><img src="https://picsum.photos/id/239/720/360" alt=""></div>
<div><img src="https://picsum.photos/id/240/720/360" alt=""></div>
</div>
<div class="slider-nav">
<div><img src="https://picsum.photos/id/236/300/200" alt=""></div>
<div><img src="https://picsum.photos/id/237/300/200" alt=""></div>
<div><img src="https://picsum.photos/id/238/300/200" alt=""></div>
<div><img src="https://picsum.photos/id/239/300/200" alt=""></div>
<div><img src="https://picsum.photos/id/240/300/200" alt=""></div>
</div>
また、<head>タグ内に以下を記述します。
<link rel="stylesheet" type="text/css" href="//cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.css"/>
続いて</body>タグ直前行に以下を記述します。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script type="text/javascript" src="//cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.min.js"></script>
2-2. JSファイルを作成する
JSファイルを作成します。このJSに必要なオプションを記述することで、スライダーのスピードや、ナビゲーションの有無などをカスタマイズすることが可能です。
$(function(){
$('.slider').slick({ //スライダー本体
dots: false, //ドットは非表示に
arrows: false, //矢印も非表示に
});
$('.slider-nav').slick({ //サムネイル側
dots: false, //サムネイル側のドットも非表示に
arrows: true, //サムネイル側の矢印は有効に
prevArrow: '<img src="arrow-left.png" class="slide-arrow prev-arrow" />',//「前のスライド」ボタンを左矢印アイコンに変更。class名「prev-arrow」を追加。
nextArrow: '<img src="arrow-right.png" class="slide-arrow next-arrow" />',//「前のスライド」ボタンを右矢印アイコンに変更。class名「next-arrow」を追加。
asNavFor: '.slider', //.sliderのナビゲーションとして使用するオプション
slidesToShow: 3, //表示するスライド数
focusOnSelect: true, //クリックでスライドを選択できるようになる
});
});
その他のオプションについてはslick公式サイトの「settings」をご参照ください。
HTMLに以下を記述し、JSを読み込みます。
<script src="slider.js"></script>
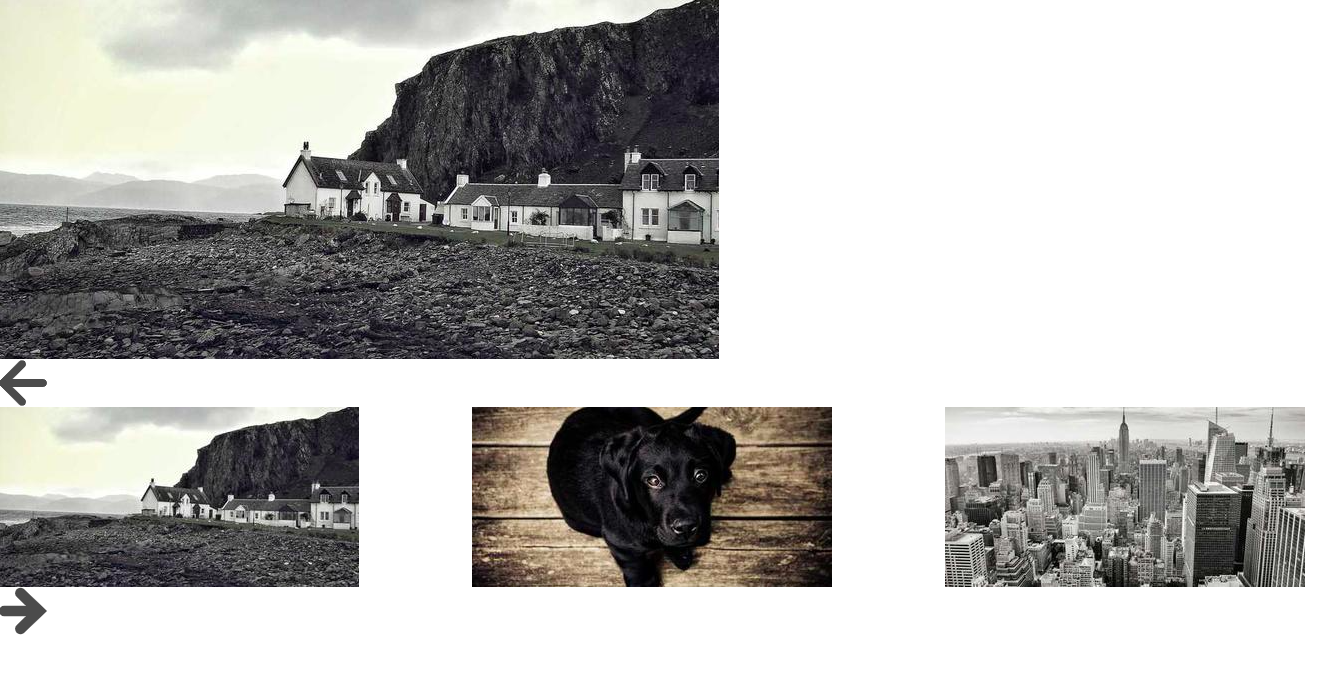
この時点で以下のような簡易的なスライダーができていると思います。まだスタイルはあたっていません。サムネイルをクリックしてスライダー本体も切り替わることを確認してみてください。

こちらのslider本体にYouTubeの埋め込みリンク、サムネイル部分にYouTubeサムネイル画像を設定することで、サムネイル付きのYouTubeスライダーが実現できます。
次はYouTubeにアクセスし、埋め込み用コードを取得します。
2-3. YouTube動画の埋め込み用コードとサムネイルを取得する
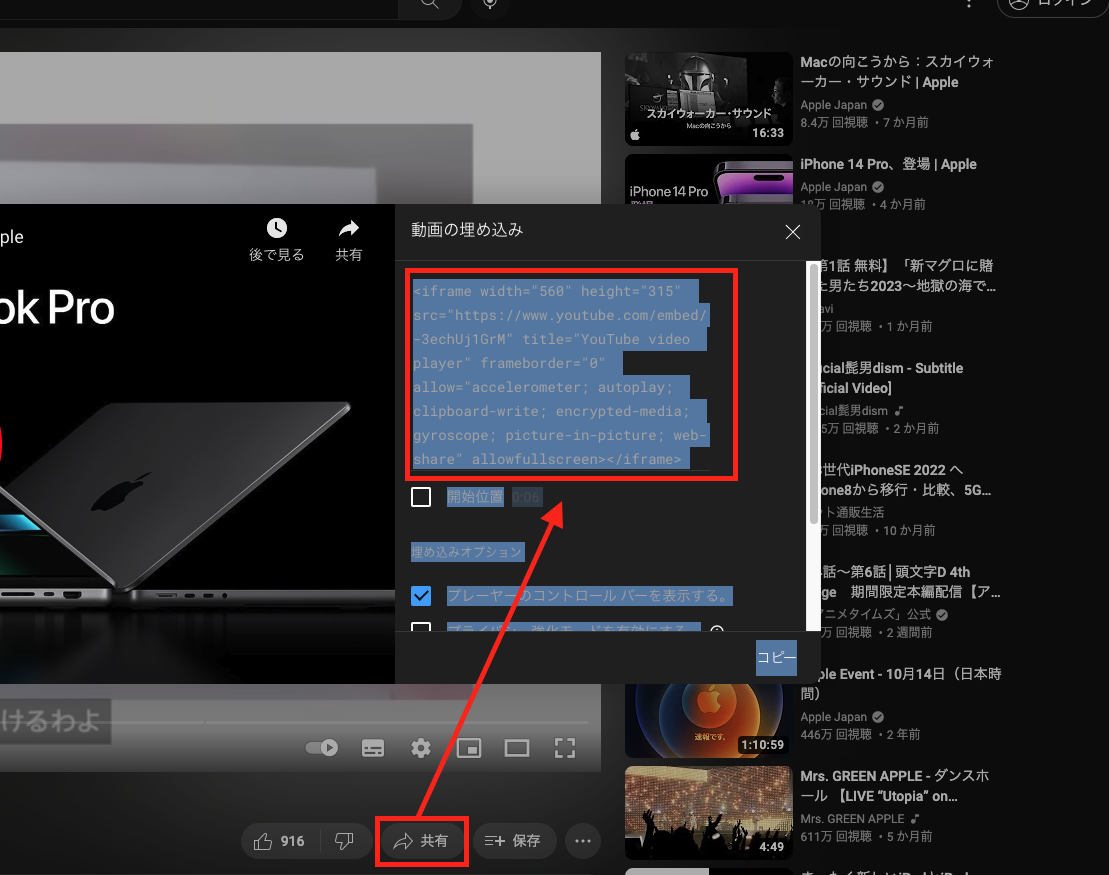
■埋め込み用コードの取得
以下の手順で取得できます。
動画URLにアクセス > 共有 > 埋め込む > URLをコピー

■YouTubeサムネイルの取得
以下のサイトに動画URLを入力することででサムネイルが生成できます。
「YoutubeサムネイルURL取得」
今回は「320×180」のものを使用します。
2-4. HTMLに埋め込み用コードとサムネイルを記述する
sliderクラスの<img>タグを埋め込み用コードに差し替え、slider-navクラスの<img>をYouTubeのサムネイルに差し替えます。
<div class="slider">
<div><iframe width="560" height="315" src="https://www.youtube.com/embed/-3echUj1GrM" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" allowfullscreen></iframe></div>
<div><iframe width="560" height="315" src="https://www.youtube.com/embed/REyqibYs1Fg" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" allowfullscreen></iframe></div>
<div><iframe width="560" height="315" src="https://www.youtube.com/embed/_sDRktNsS4M" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" allowfullscreen></iframe></div>
<div><iframe width="560" height="315" src="https://www.youtube.com/embed/M8lUJN0X9ok" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" allowfullscreen></iframe></div>
<div><iframe width="560" height="315" src="https://www.youtube.com/embed/wjoIiLiADLE" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" allowfullscreen></iframe></div>
</div>
<div class="slider-nav">
<div class="item"><img src="http://img.youtube.com/vi/-3echUj1GrM/mqdefault.jpg" alt=""></div>
<div class="item"><img src="http://img.youtube.com/vi/REyqibYs1Fg/mqdefault.jpg" alt=""></div>
<div class="item"><img src="http://img.youtube.com/vi/_sDRktNsS4M/mqdefault.jpg" alt=""></div>
<div class="item"><img src="http://img.youtube.com/vi/M8lUJN0X9ok/mqdefault.jpg" alt=""></div>
<div class="item"><img src="http://img.youtube.com/vi/wjoIiLiADLE/mqdefault.jpg" alt=""></div>
</div>
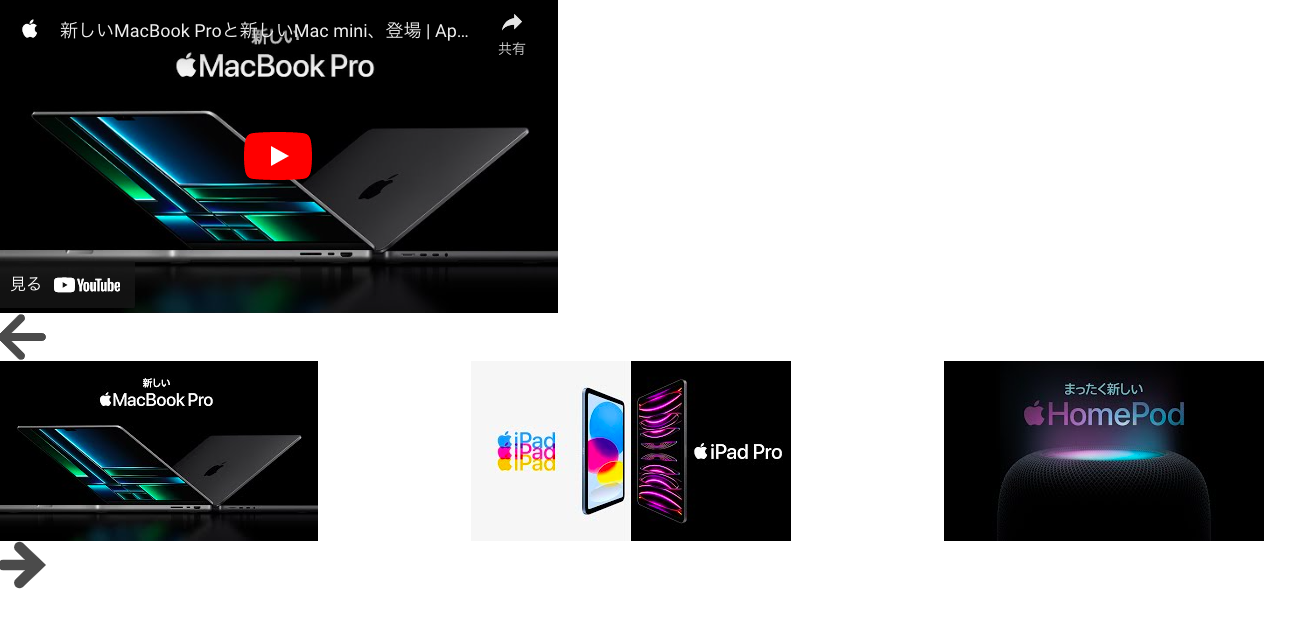
再読込して以下のようになっているのを確認してください。

2-5.デザインを整える
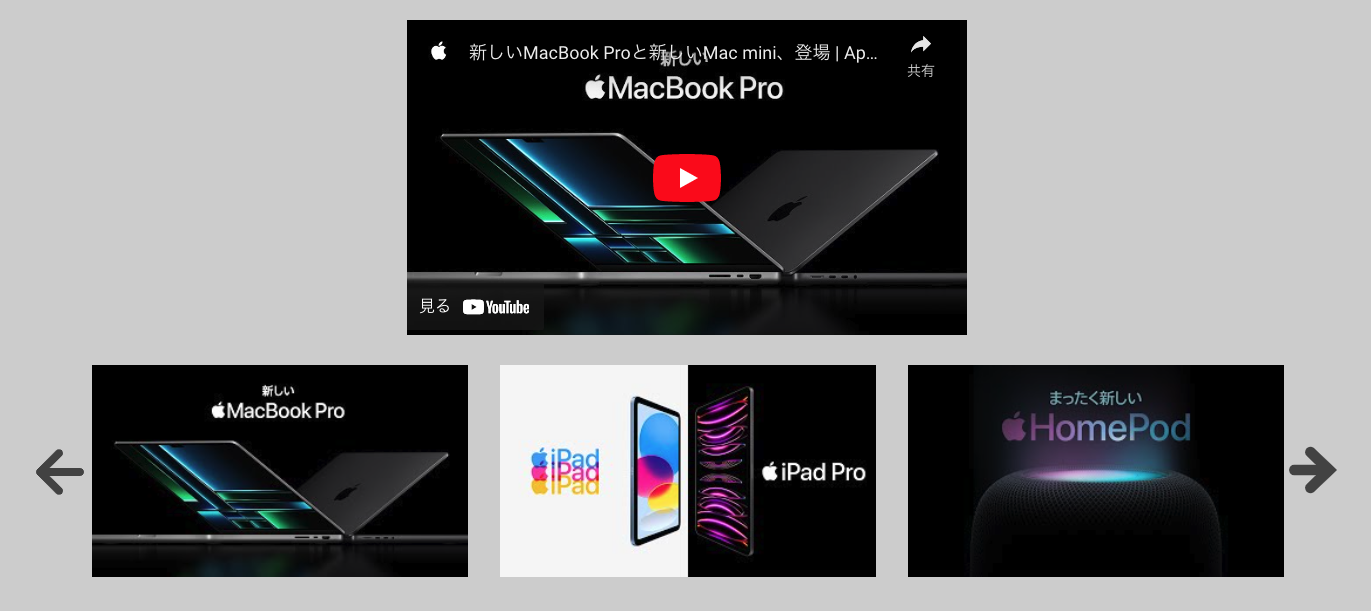
最後にデザインを整えて、完成です。

/* スライダーのスタイル */
.slider {
text-align: center;
}
/* ナビゲーションのスタイル */
.slider-nav {
width: 80%;
margin: 30px auto 0 auto;
}
.slider-nav .slick-list img {
width: 100%;
padding-left: 16px;
padding-right: 16px;
}
.prev-arrow {
position: absolute;
top: 100px;
left: -40px;
}
.prev-arrow:hover {
cursor: pointer;
}
.next-arrow {
position: absolute;
bottom: 100px;
left: unset;
right: -40px;
}
.next-arrow:hover {
cursor: pointer;
}
おわりに
今回はYouTubeのサムネイルつきスライダーの実装方法を紹介しました。
今回実装したもの以外にも、slickには多くのオプションが用意されており、様々なバリエーションのスライダーが実装できます。
Web上でもコードを交えた実例をたくさん確認することができるので、フェードするスライダーやレスポンシブ対応のスライダーなど色々なスライダーを実装してみてください。
