COLUMN コラム
2024.9.24
【Figma】XDから移行する際のつまずきポイントを解説
Figmaは、デザイナーや開発者がリアルタイムで共同作業できるデザインツールとして、2016年の登場以来、ユーザーを増やし続けてきました。現在では、デザインツールの世界シェアでAdobe XDを大きく上回っていますが、日本国内では依然としてXDも根強い人気を誇っています。そのため、XDの操作に慣れているユーザーがFigmaに移行する際には、いくつかのつまずきポイントや、陥りがちなミスが存在します。
本コラムでは、実際にXDからFigmaへ切り替えた筆者が経験したつまずきポイントなどを、XDとの違いを踏まえながら解説していきます。Figmaの操作で迷っている方に、少しでも参考になれば幸いです。
Figmaでのつまずきポイント
①アートボードを下方向に拡大すると、中のオブジェクトも一緒に動いてしまう
原因と対処法:動いてしまうオブジェクトの「制約」が中央、もしくは下基準になっているのが原因。「制約」を上に修正する。
詳しく解説していきます。
まず、FigmaではXDでいうところの「アートボード」は厳密には存在せず、「フレーム」の中でデザインを進めていきます。この「フレーム」の特徴として、中の子要素がフレームに対してどのような挙動になるかを設定できる「制約」という設定があります。制約は、子要素一つ一つに設定が必要です。

十字のクリックした箇所が青色になり、その方向への距離を保つようになります。
デフォルトでは「左」と「上」が有効になっているので、フレームを下方向に伸び縮みさせても、オブジェクトは動かないのですが、オブジェクトの制約が「中央」もしくは「下」に設定されている場合、伸び縮みしたフレームとの間隔を保つために、オブジェクトも一緒に動いてしまいます。
つまり、動いてしまうオブジェクトの制約を「上」に設定すればこの問題は解決します。もしくは、commandを押しながらフレームをドラッグすることで、制約を無視しながら拡大・縮小させることも可能です。
②フレームとグループの違いがわからない
解説:フレームは子要素の整列基準になる。グループはならない。
つまずきポイント①とも関連しますが、フレームは子要素の整列基準になります。
四角形を2つ重ねたものを例に説明します。
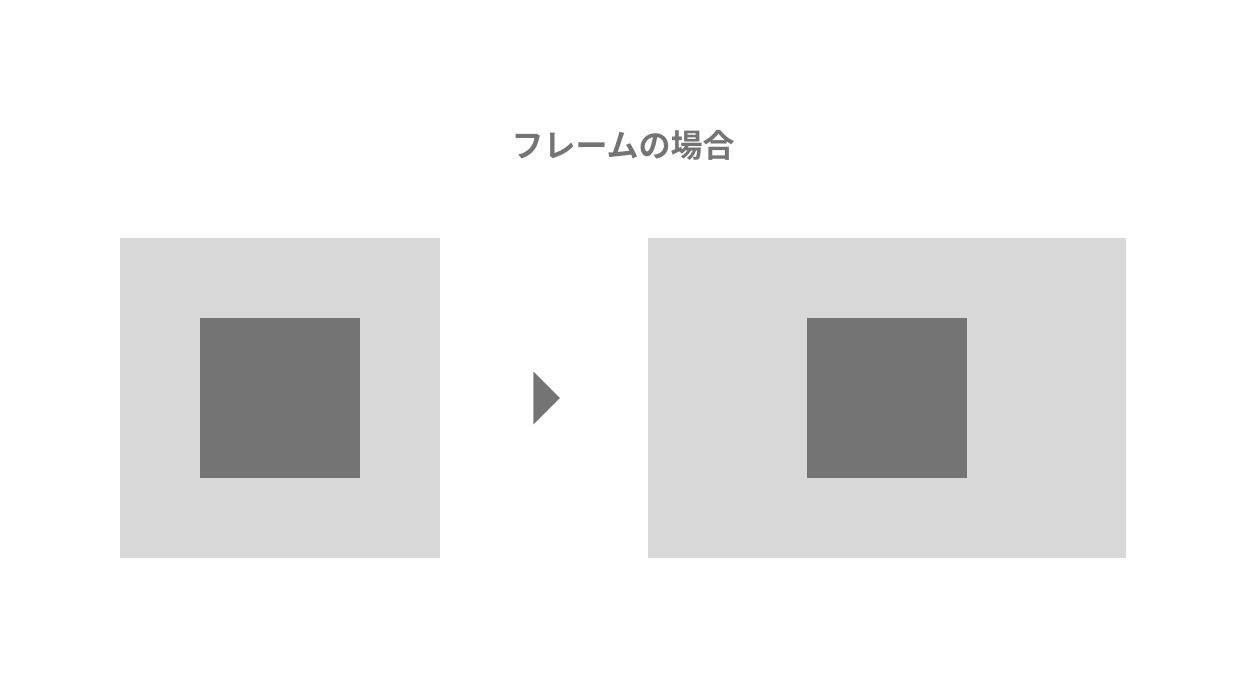
まずはフレームの場合ですが、内側の四角形の制約が中央の場合に、外側の四角形を広げると、内側の四角形は常に外側の四角形の中央に配置されます。

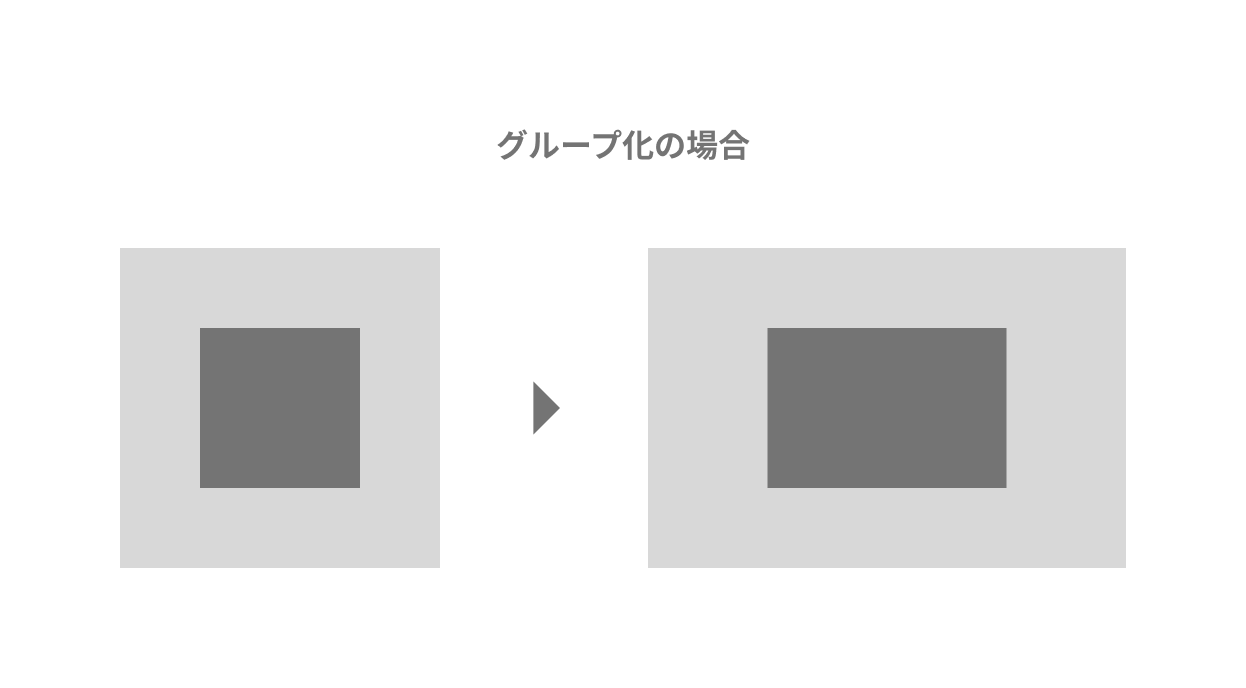
一方、グループは図形をまとめているだけなので、外側の四角形を広げると、内側の四角形は引き伸ばされてしまいます。

そしてFigmaを特徴づける機能である、「オートレイアウト」もフレームの一種になります。
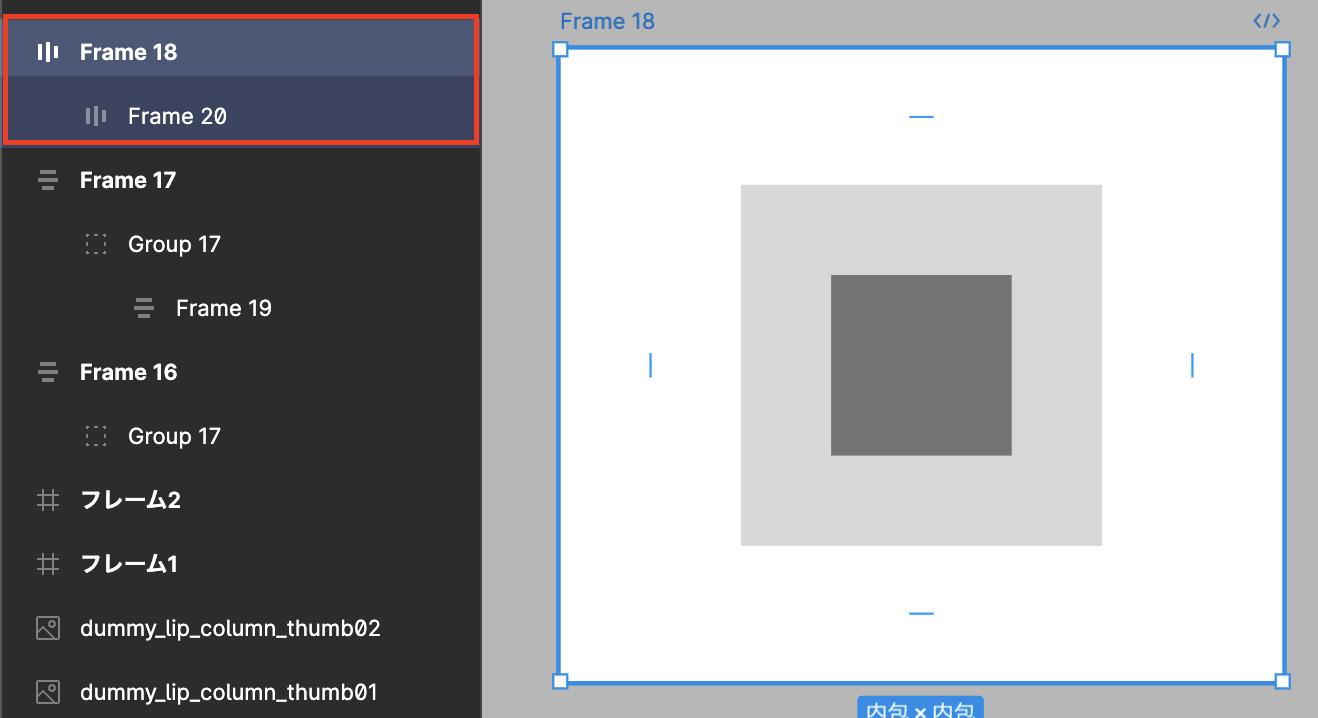
四角形のオブジェクトを2つ選んでオートレイアウトを適用してみましょう。

レイヤーパネルを見ると、frameの内側にframeがあるのが確認できます。
このように、フレームは入れ子構造にすることも可能です。
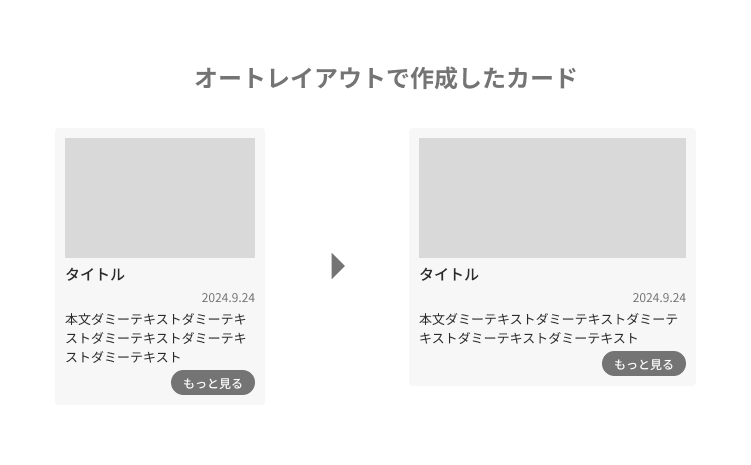
最初はどのような場面で使うものかイメージしづらいオートレイアウトですが、親の大きさによって子要素の大きさや位置も可変させたい「カードレイアウト」などで効果を発揮できます。

③オブジェクトの幅や高さの数値を変えても大きさが変わらない
原因と対処法:最小幅・高さ、最大幅・高さが設定されている可能性がある。
こちらもオートレイアウト関連ですが、オートレイアウトで作成したオブジェクトには最小幅・最大幅、最小高さ・最大高さが設定できます。

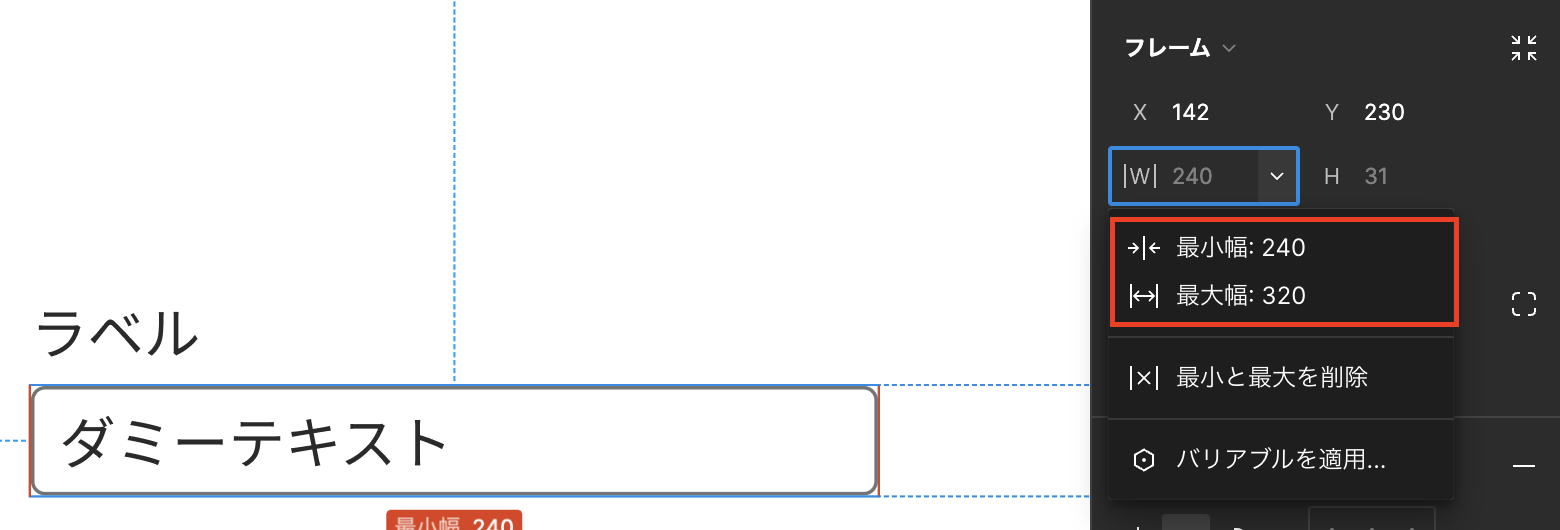
これは例えばインプットエリアのパーツなど、入力された文字に応じて可変はさせたいものの、最小幅・最大幅を設定しておきたい場合に使います。添付した画像では、最小幅に240px、最大幅に320pxを設定しています。
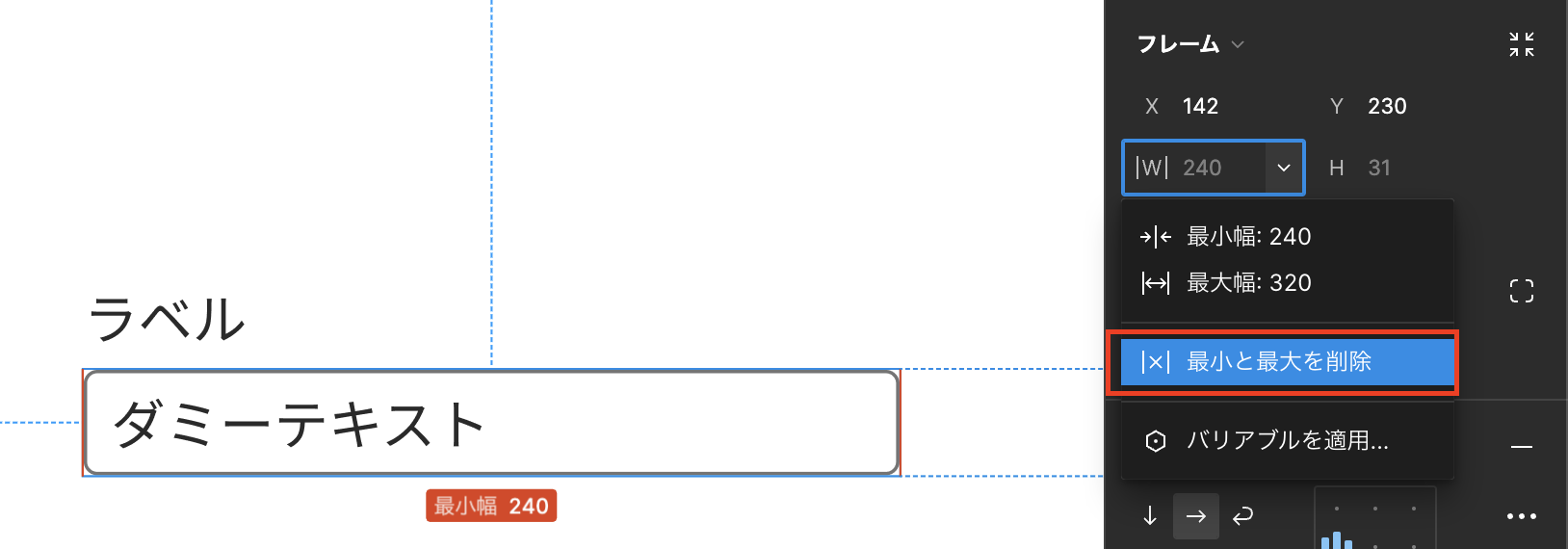
最小幅が設定されているときは最小幅以下にはなりませんし、最大幅が設定されているときはいくら数字をいじっても最大幅以上にはなりません。大きさを変えたい場合は、最小と最大を削除をクリックしてから値を変更する必要があります。

これは意外とFigmaの仕様に慣れていないと気付けない点ではないでしょうか。
④共有したファイルがリアルタイムで更新されてしまう
原因と対処法:Figmaでは変更がリアルタイムで反映される。共有用のページを作成するか、フレームを複製する等の対策が必要。
最後は共有についてです。
XDもFigmaも、プロトタイプの作成と共有の機能を備えています。Figmaでは以下のような手順でプロトタイプの作成・共有が可能です。
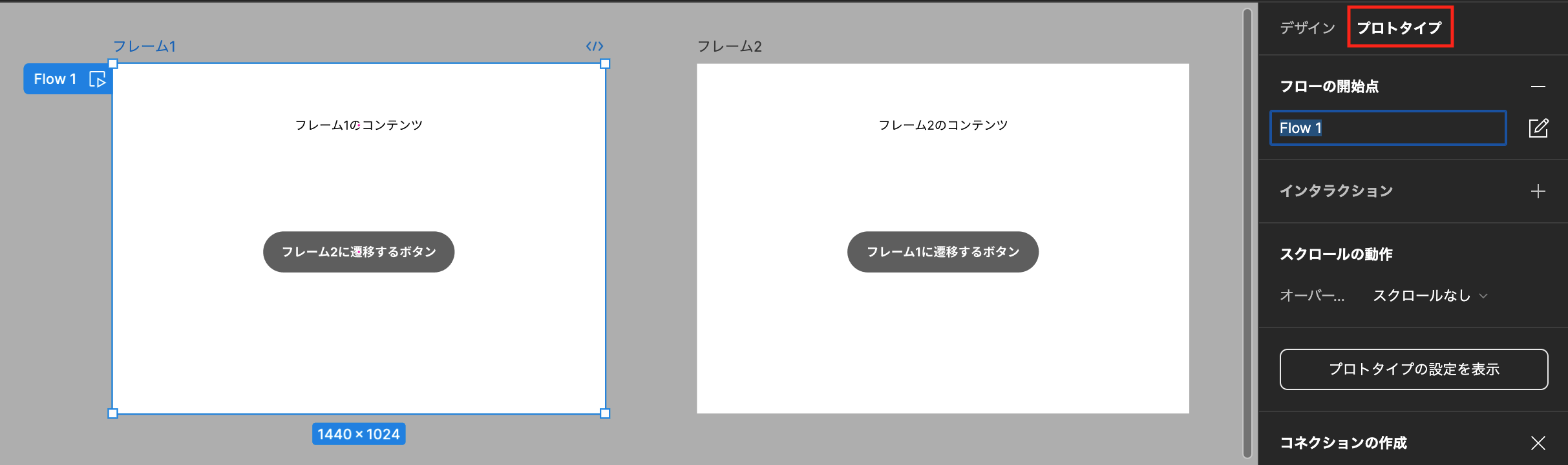
1. 右サイドバーでプロトタイプを選択。任意のフレームをフローの開始点に設定する。

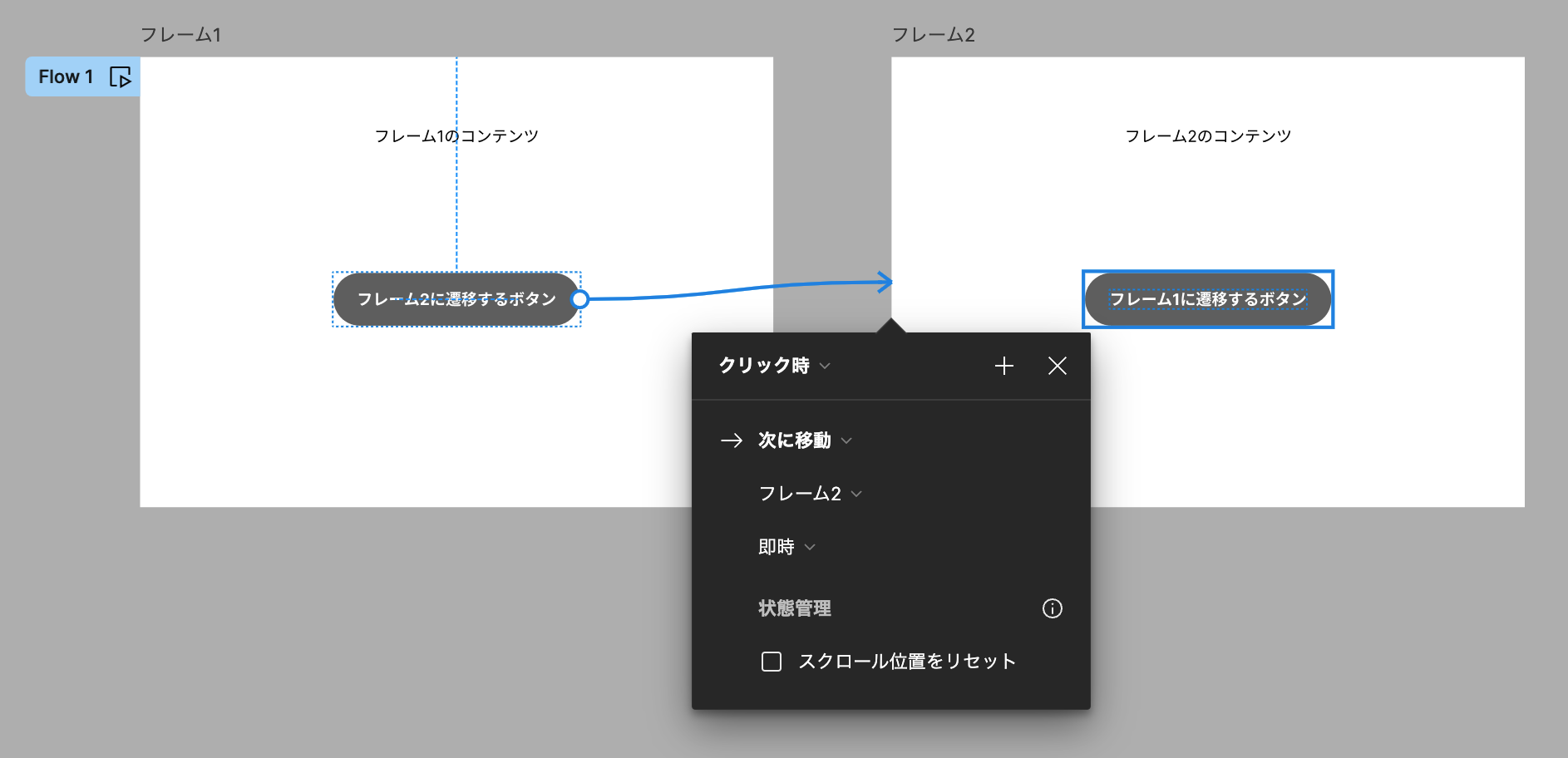
2. トリガー(ボタンなど)と遷移後の画面などをつなげる。

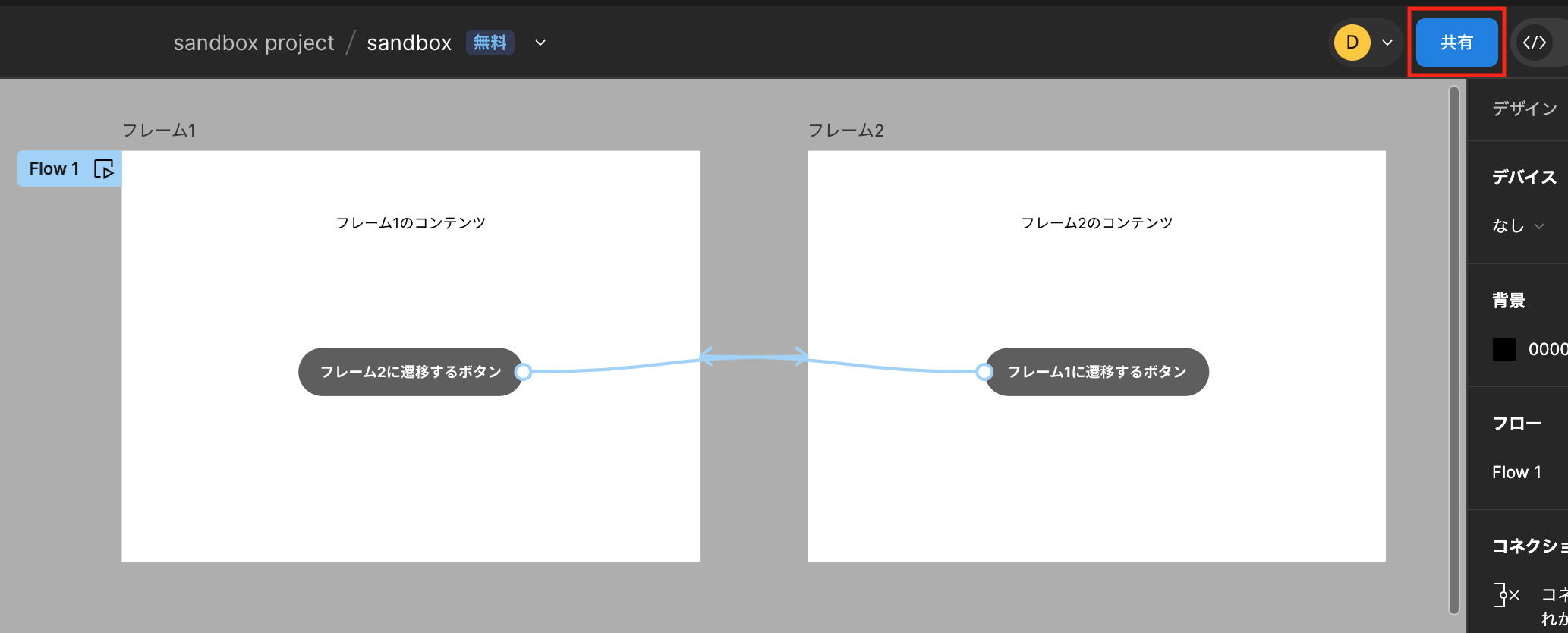
3. 右上の「共有」ボタンをクリック。

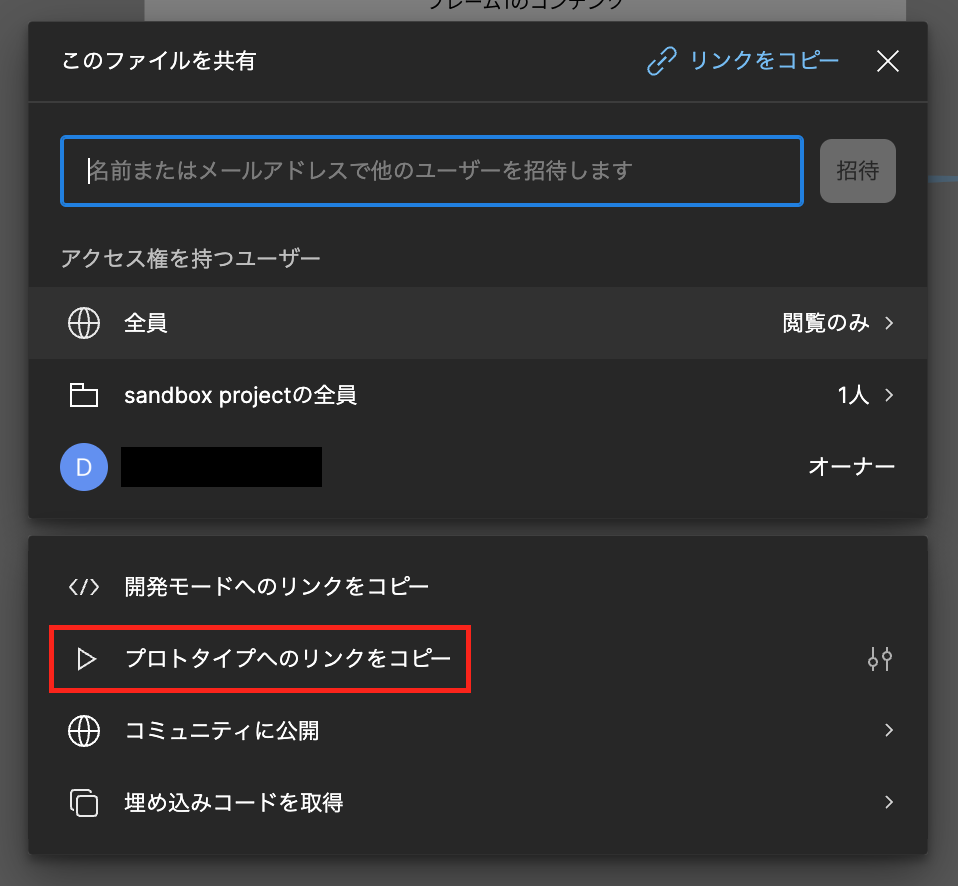
4. プロトタイプへのリンクをコピーをクリック。

以上でプロトタイプの共有が可能です。
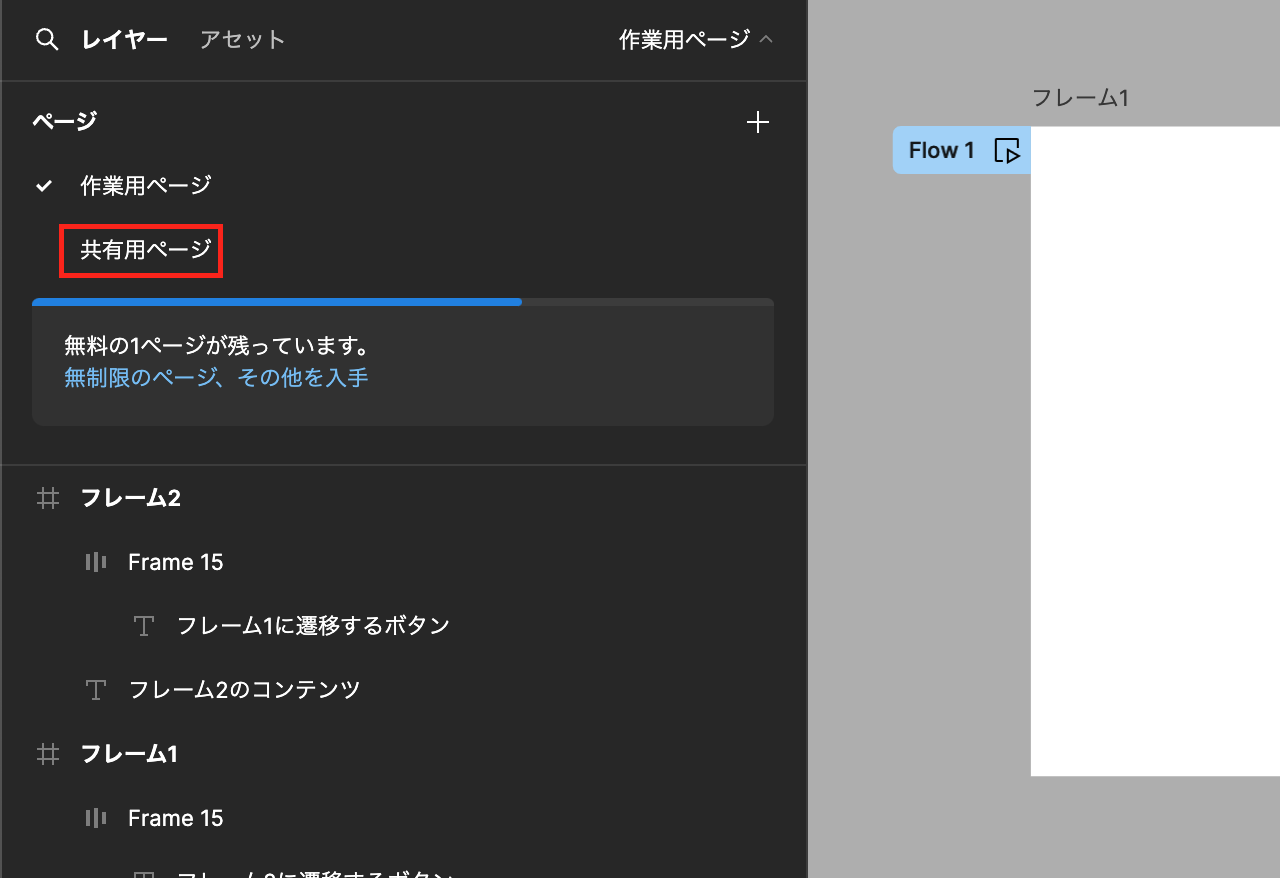
ただ、原因と対処法にも書いた通り、更新はリアルタイムで反映されるため、修正中の作業を見られたくない場合は、フレームを複製するか、別途共有用のページを作成するなどの対策をとる必要があります。

ページは、Figmaにしか存在しない概念で、一つのファイルの中で表示するグループを切り替えられる機能です。例えばPCデザインのページとSPデザインのページを分けるといった使い方をします。ページを作成すれば、フレームをコピーする手間は発生するものの、変更中の作業を見られる心配がなくなります。
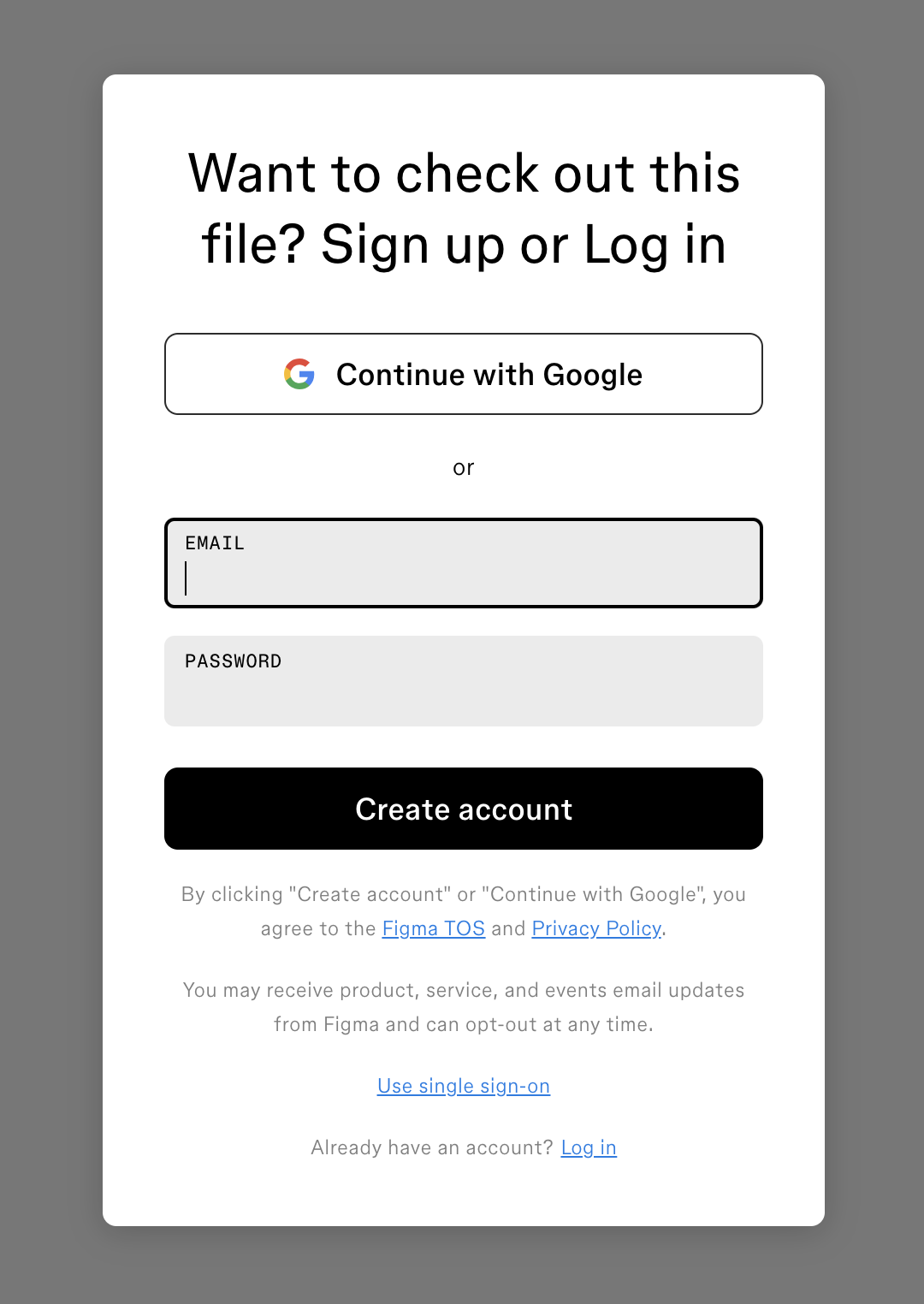
余談ですが、Figmaのアカウントを所持していないクライアントへ共有する際は、権限設定は「ユーザー全員」とする必要があるので注意しましょう。

※権限設定が「招待された人のみ」になっていると、共有リンクを開いてもログイン画面が表示されてしまいます。
おわりに
いかがでしたでしょうか。Figmaは機能が豊富にあるがゆえに、初めて使うユーザーにとっては慣れない点がいくつか存在しますが、それらの問題をクリアすれば、非常に効率的なデザインツールとして力を発揮します。ひとつひとつの機能を順次習得することで、よりスムーズにデザイン業務を進められるようになるでしょう。
DOLではWordPressを使用したサイト制作を多数手がけております。今回ご紹介した内容を実際のプロジェクトで活用したい場合や、さらに詳しいカスタマイズや開発のサポートが必要な場合は、ぜひ「DOLに制作を相談する」ボタンからお問い合わせください。
