COLUMN コラム
2024.8.13
【WordPress】ウィジェット機能で数字データを管理画面から更新する方法
WordPressはその使いやすさと柔軟性で、多くのWebデザイナーに愛用されているCMSです。特にウィジェット機能は、管理画面から簡単にサイトのデザインや機能をカスタマイズできる便利な機能です。
本記事では、WordPressのウィジェット機能を活用して、管理画面から数字データを更新する方法について解説します。
1.ウィジェット機能とは
ウィジェットは、WordPressのテーマの中で特定のエリアに追加できる小さなブロックで、人気記事の一覧や記事のタグ一覧等を表示することができます。ウィジェットはドラッグ&ドロップで配置できるため、コードに触れることなくサイトのカスタマイズが可能です。一般的に、サイドバーやフッターに配置されますが、テーマによって配置できるエリアが異なります。
サイドバーやフッターなど、ウィジェットを配置できるエリアを「ウィジェットエリア」といいます。この後説明する方法では、この「ウィジェットエリア」を追加することで、トップページなど任意のページに情報を表示することが可能になります。
2.ウィジェットエリアを追加する
今回は企業の採用ページなどによくある、「数字で見る」のコンテンツを想定し、その数字データをウィジェット機能で更新する方法をご紹介します。また、テーマは「BlankSlate」でご説明します。
まずは管理画面からウィジェットを確認します。
外観 > ウィジェットと選択します。

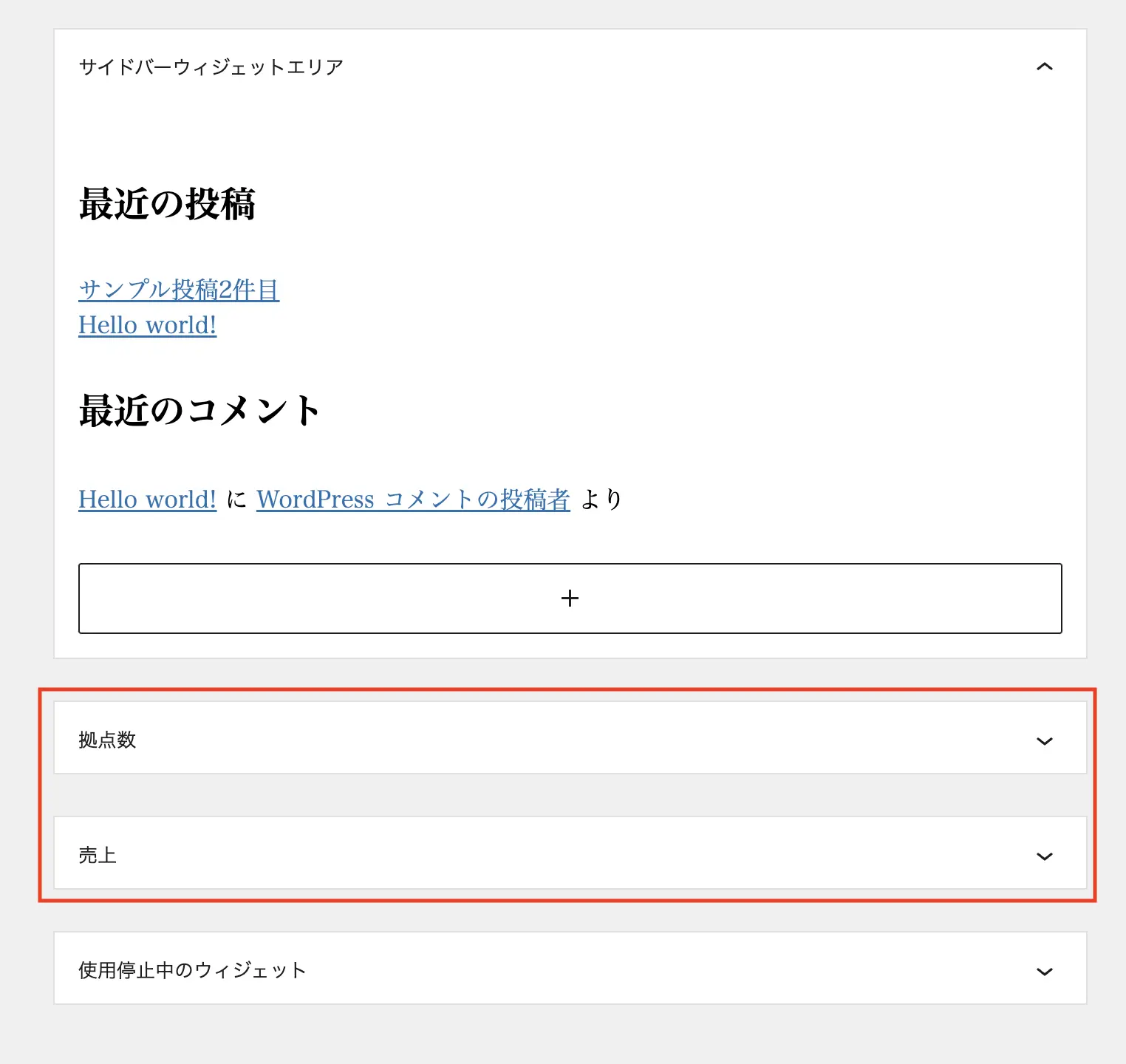
「サイドバーウィジェットエリア」と「使用停止中のウィジェット」という2つのエリアがあります。それではこちらに新しいウィジェットエリア「拠点数」と「売上」を追加していきましょう。
ウィジェットエリアを追加するにはfunctions.phpに以下を記述してください。
// ウィジェットエリアの追加
add_action('widgets_init', function () {
register_sidebar(array(
'name' => '拠点数', // 管理画面のウィジェットエリアの名称
'id' => 'widget_company_num', // ウィジェットエリアの識別名称(出力時にも使用)
'description' => '拠点数を表示します', // 管理画面のウィジェットエリアの説明文
'before_widget' => '<span class="custom">', // ウィジェットを囲むdivの開始タグ
'after_widget' => '</span>', // ウィジェットを囲むdivの終了タグ
'before_title' => '<h3 class="my-widget-title">', // ウィジェットタイトルを囲むh3の開始タグ
'after_title' => '</h3>', // ウィジェットタイトルを囲むh3の終了タグ
));
register_sidebar(array(
'name' => '売上', // 管理画面のウィジェットエリアの名称
'id' => 'widget_sales', // ウィジェットエリアの識別名称(出力時にも使用)
'description' => '売上を表示します', // 管理画面のウィジェットエリアの説明文
'before_widget' => '<span class="custom">', // ウィジェットを囲むdivの開始タグ
'after_widget' => '</span>', // ウィジェットを囲むdivの終了タグ
'before_title' => '<h3 class="my-widget-title">', // ウィジェットタイトルを囲むh3の開始タグ
'after_title' => '</h3>', // ウィジェットタイトルを囲むh3の終了タグ
));
});各パラーメータが何を設定しているのかは、コメントアウトをご参照ください。
‘id’は後ほどテーマファイルの中で使用しますので、わかりやすい名前にしておきましょう。
編集したfunctions.phpをアップロードして、再度管理画面のウィジェットページを確認しましょう。

「拠点数」と「売上」というウィジェットエリアが追加されます。早速「拠点数」に数字を入力しましょう。
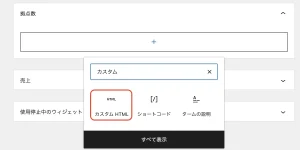
拠点数のドロワーメニュー > 「+」アイコン > カスタムHTMLを選択すると、テキストエリアが表示されるので、任意の数字を入力して「更新」をクリックします。

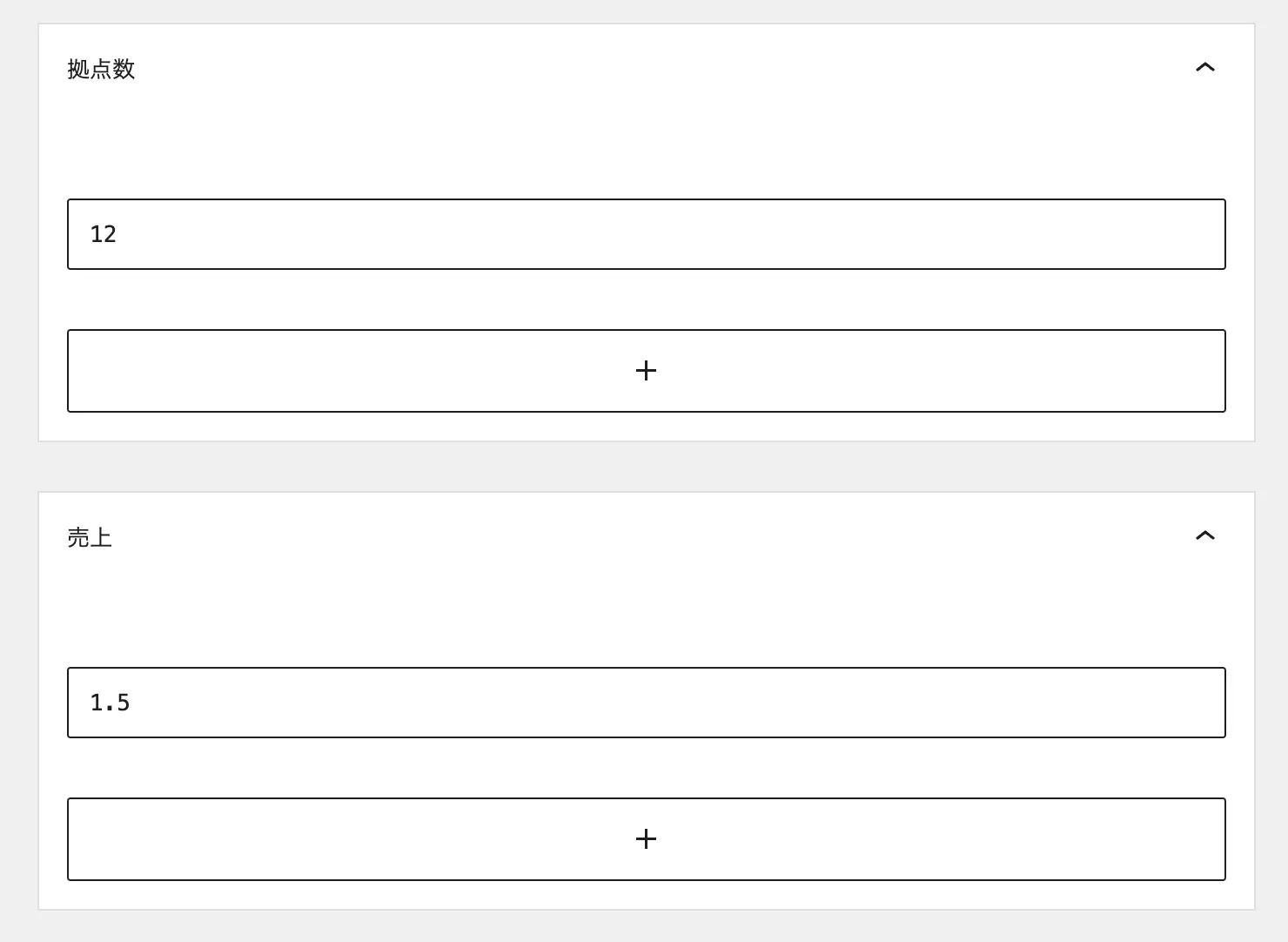
売上も同様にカスタムHTMLブロックを追加し、任意の数字を入力して「更新」をクリックします。
最終的に以下のような形になります。

これで管理画面での作業は完了です。
3.実際にトップページに情報を表示してみる
続いてテンプレートファイル側での作業です。作成したウィジェットは以下の関数で呼び出すことができます。
<?php dynamic_sidebar('ウィジェットのid名'); ?>今回はindex.phpに以下のように記述します。
<div class="widget-area">
<p class="widget-area__title">ウィジェットエリアです
</p>
<div class="widget-area__container">
<div class="widget-area__item">
<p>拠点数<span><?php dynamic_sidebar('widget_company_num'); ?></span>拠点</p>
</div>
<div class="widget-area__item">
<p>売上高:<span><?php dynamic_sidebar('widget_sales'); ?></span>億円</p>
</div>
</div>
</div>
トップページをブラウザで確認します。(スタイルは調整してあります。)

オレンジ色の文字の部分が、管理画面で入力した数字になります。
このような作りにすることで、企業側は拠点数が増えたり売上が増えた際に、WordPressの管理画面からリアルタイムに更新することが可能になります。
おわりに
今回の記事では、WordPressのウィジェット機能を利用して、管理画面から数字データを更新する方法について解説しました。新たなウィジェットを追加することで、管理画面から簡単に数字データを編集・表示できるようになります。これにより、開発者でなくても手軽にサイトの内容を更新できるようになり、サイト管理の効率が向上します。
DOLではWordPressを使用したサイト制作を多数手がけております。今回ご紹介した内容を実際のプロジェクトで活用したい場合や、さらに詳しいカスタマイズや開発のサポートが必要な場合は、ぜひ「DOLに制作を相談する」ボタンからお問い合わせください。
