COLUMN コラム
2024.4.8
ゲームでデザイン感覚を養おう!デザイナーにおすすめのデザインゲームまとめ
デザインを学ぶためには、書籍を読んだり、ブログを読んだりと様々な方法がありますよね。
しかし、もっと気軽に学んでみたい!自分のスキルを試してみたい!という方には、ゲーム感覚でデザインを学べるサイトがおすすめです。
今回は、無料でデザイン基礎を学べるおすすめのデザインゲームのサイトをご紹介します。
1.Kern Type
表示される文字をドラッグで動かし、文字間を調整することでカーニングを学ぶことができます。
適切な文字間はデザインの視認性に関わる重要なポイントとなるので、このゲームで感覚を養ってみてはいかがでしょうか。

Kern Type:https://type.method.ac/
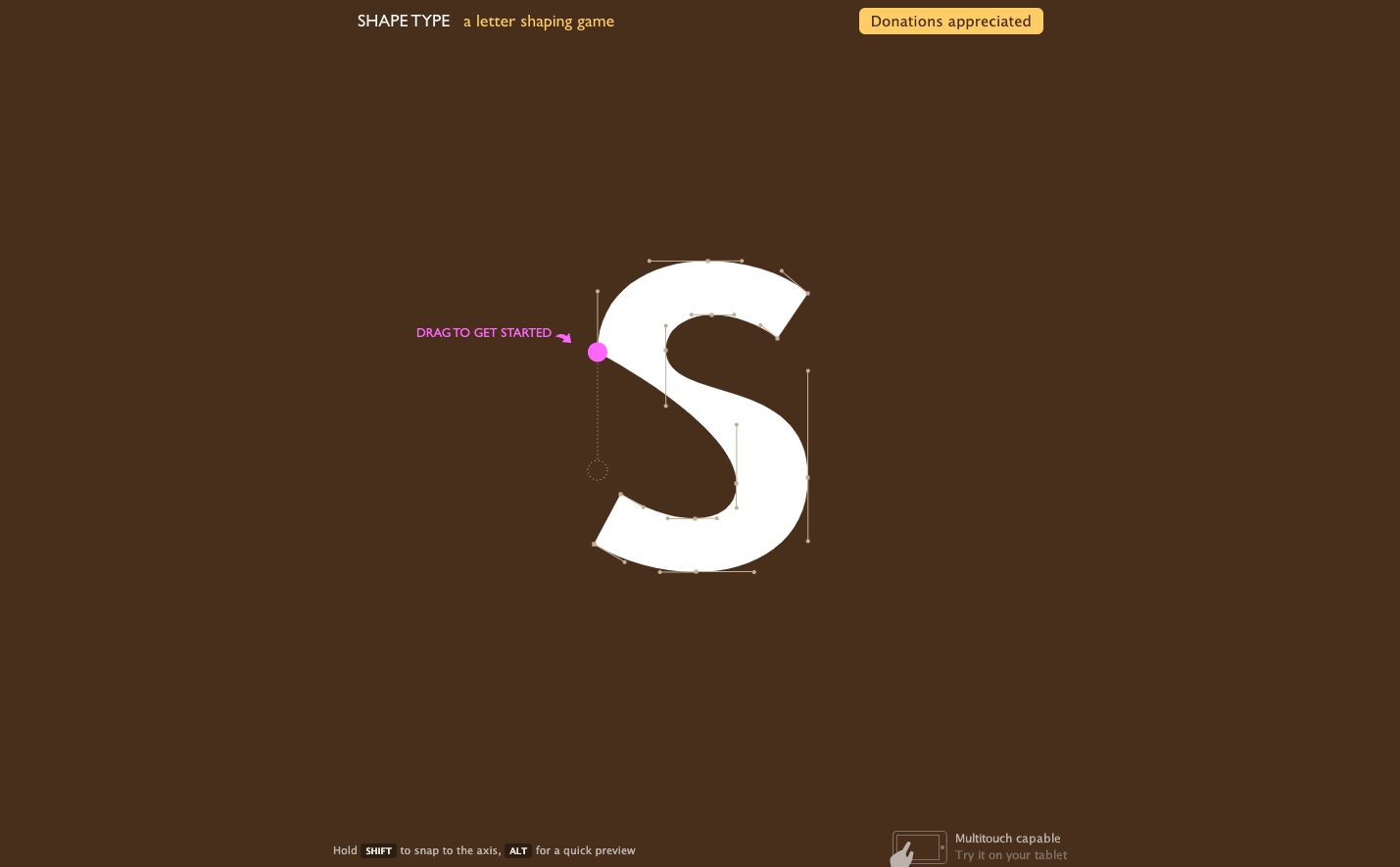
2.Shape Type
文字のシェイプを使ってベジェ曲線を学ぶことができます。
初心者の方はつまづきやすいベジェ曲線ですが、何度か挑戦するとコツを掴めてくるはずです。

Shape Type:https://shape.method.ac/
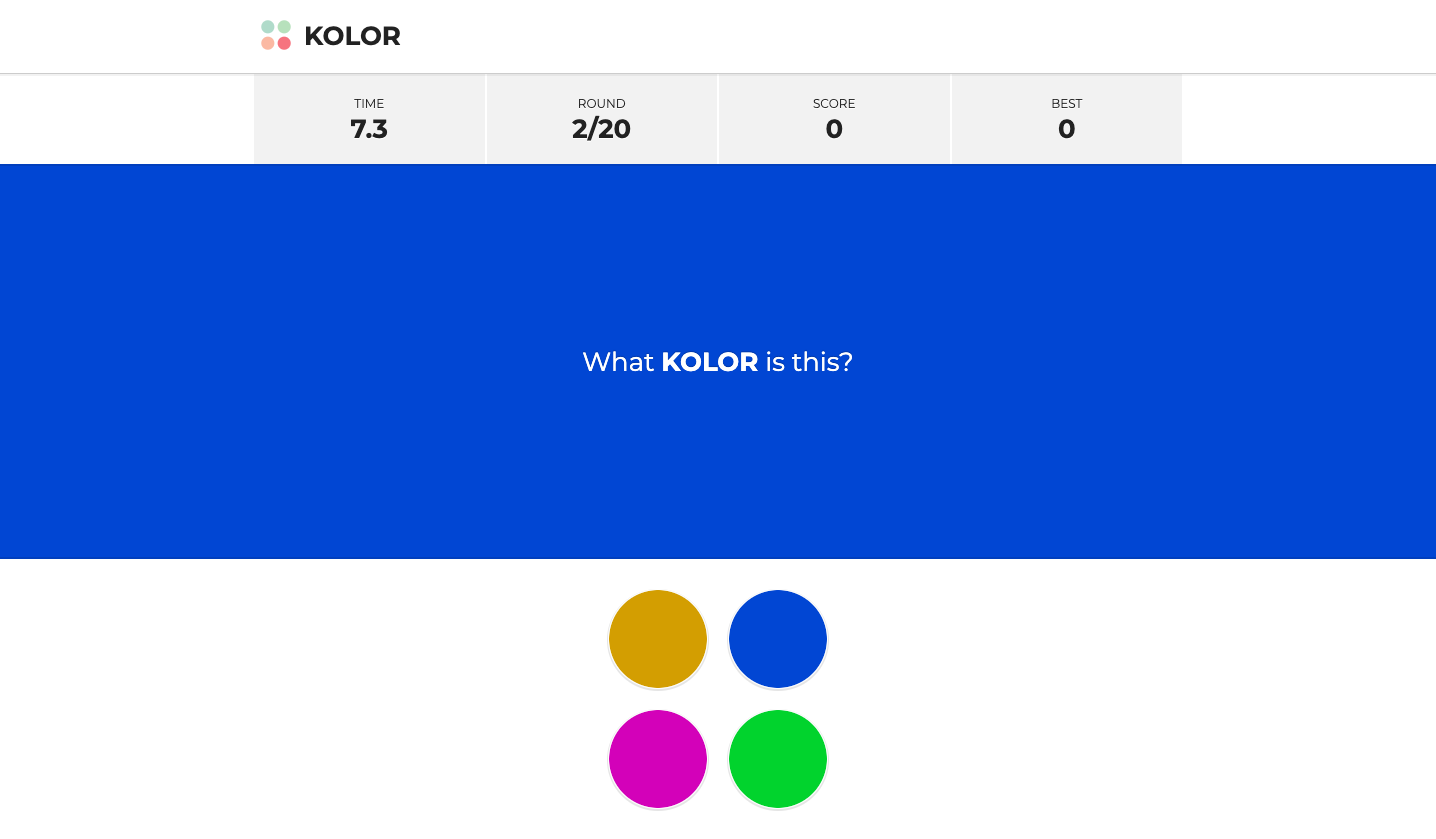
3.Kolor
画面に表示される色と同じ色を、下のカラーパレットから素早く選んでいくゲームです。
最初は簡単ですが、レベルが上がるごとにどんどん見分けることが難しい色になっていきます。

Kolor:https://kolor.moro.es/
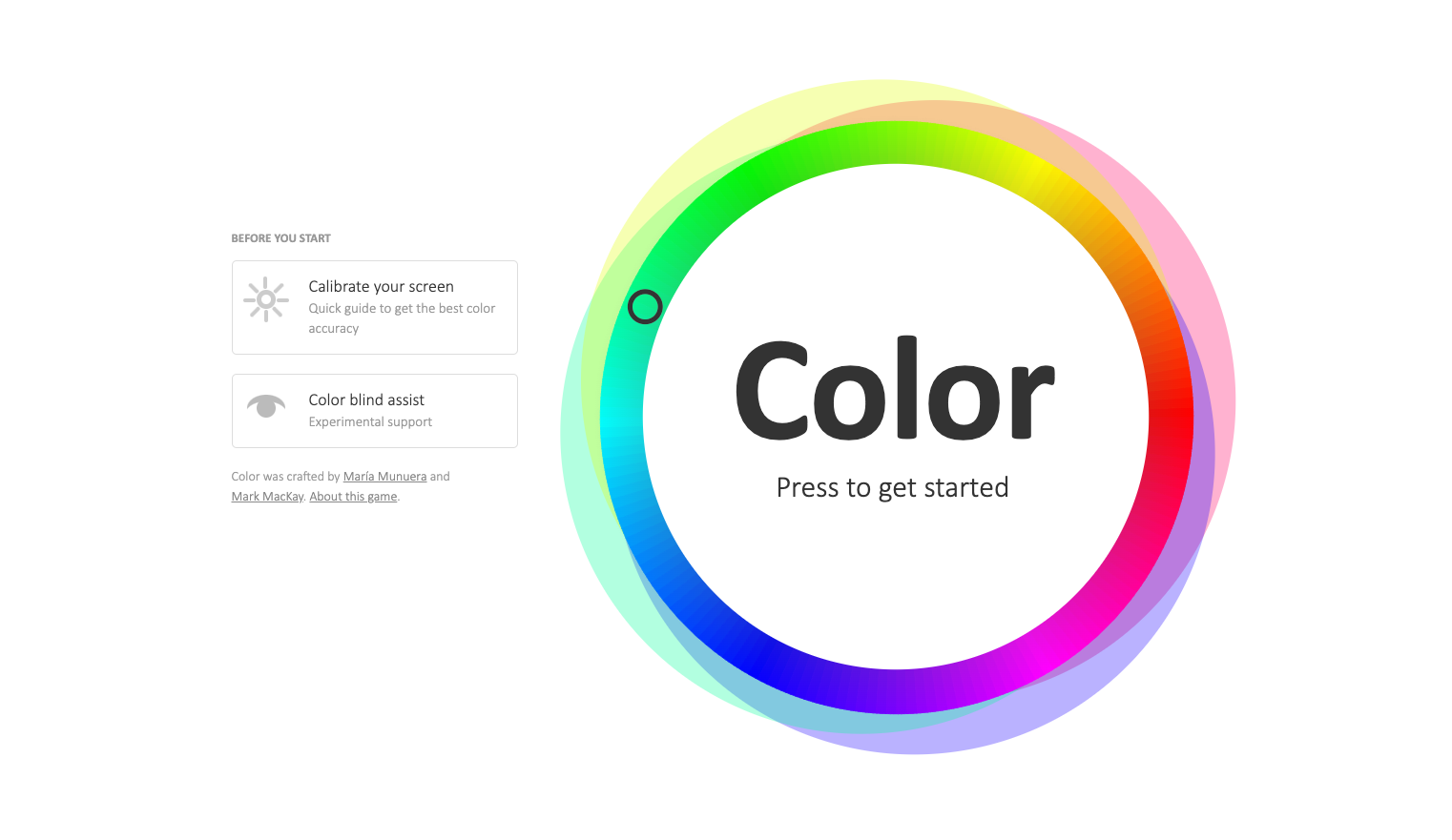
4.Color Game
出題される色と同じ色を、カラーホイールから選んで当てるゲームです。
6つのカテゴリー別(色相、彩度、補色、類似色、トライアド配色、テトラード配色)に問題を解き、最後に結果が表示されます。

ダウンロード:https://color.method.ac/
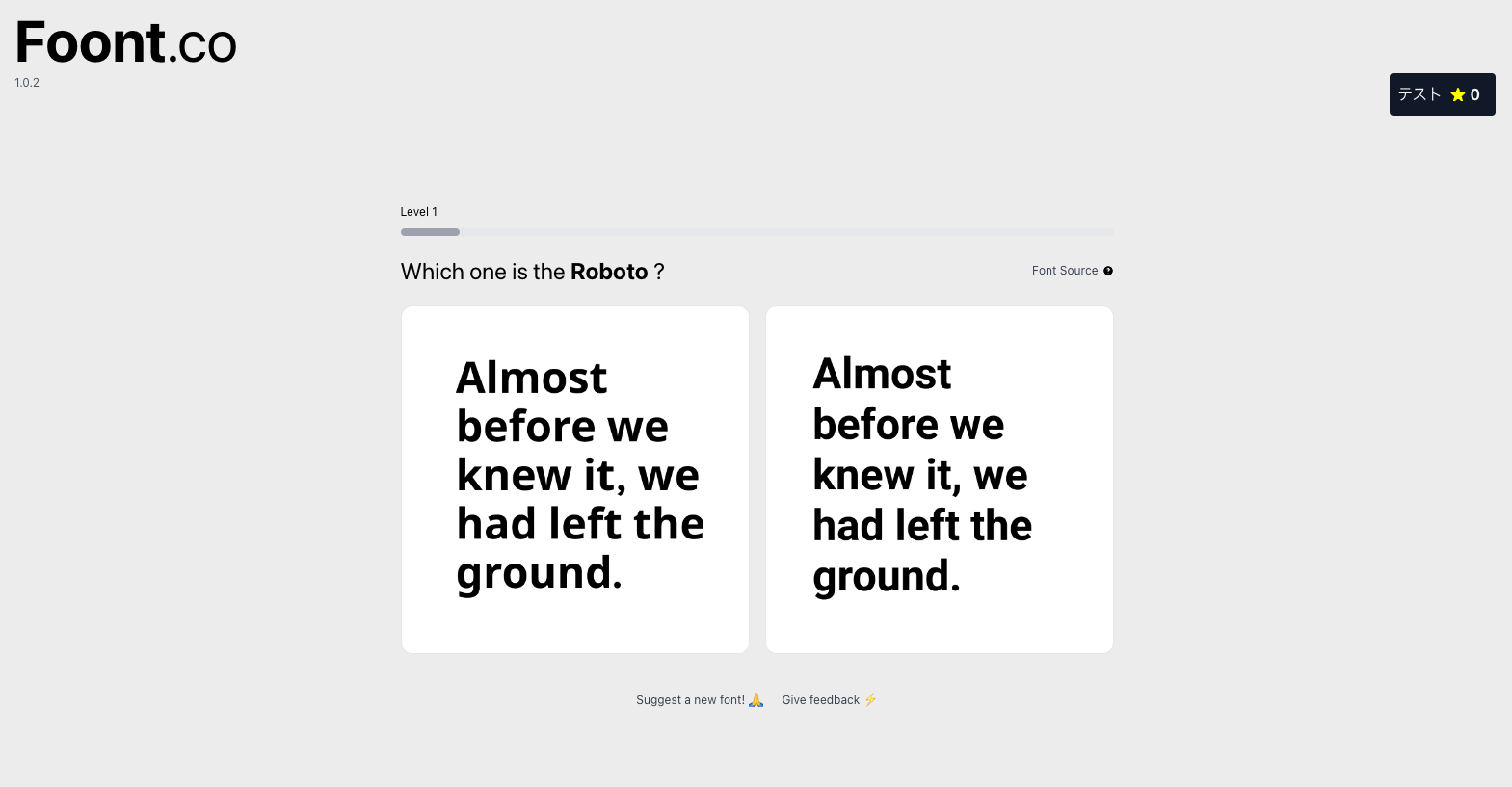
5.Foont.co
このゲームはフォント名の知識も必要になる、かなり難易度が高いゲームです。
出題されるフォント名のものを二択から選ぶのですが、どちらも似たようなフォントで見分けることすら難しいかもしれません。

Foont.co:https://foont.netlify.app/
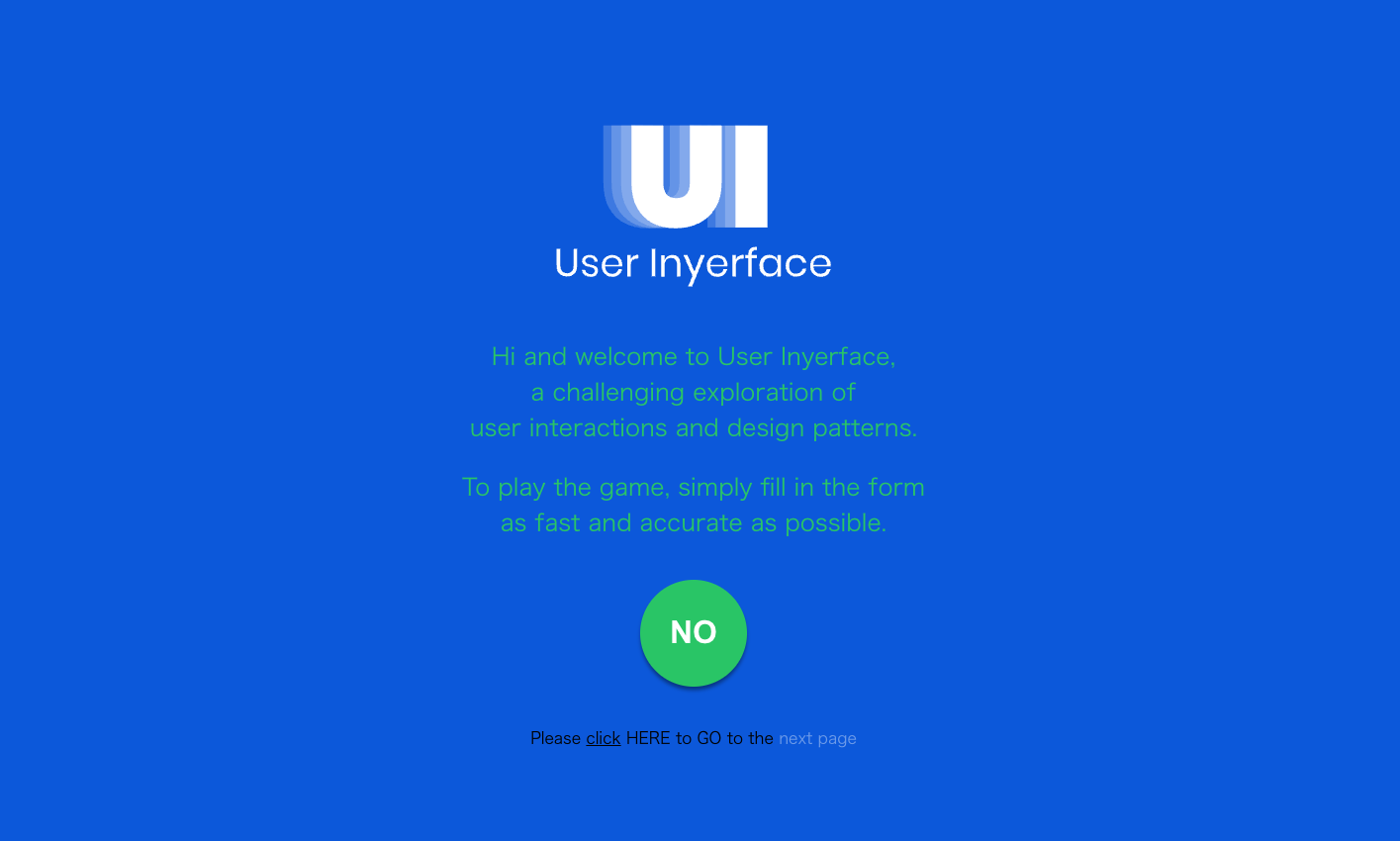
6.User Inyerface
使い勝手の悪いUIデザインのサイトを体感することができる、とてもユニークなゲームです。
使いにくいUIを乗り越えて、最後のページに辿り着くまでのタイムを競います。

User Inyerface:https://userinyerface.com/
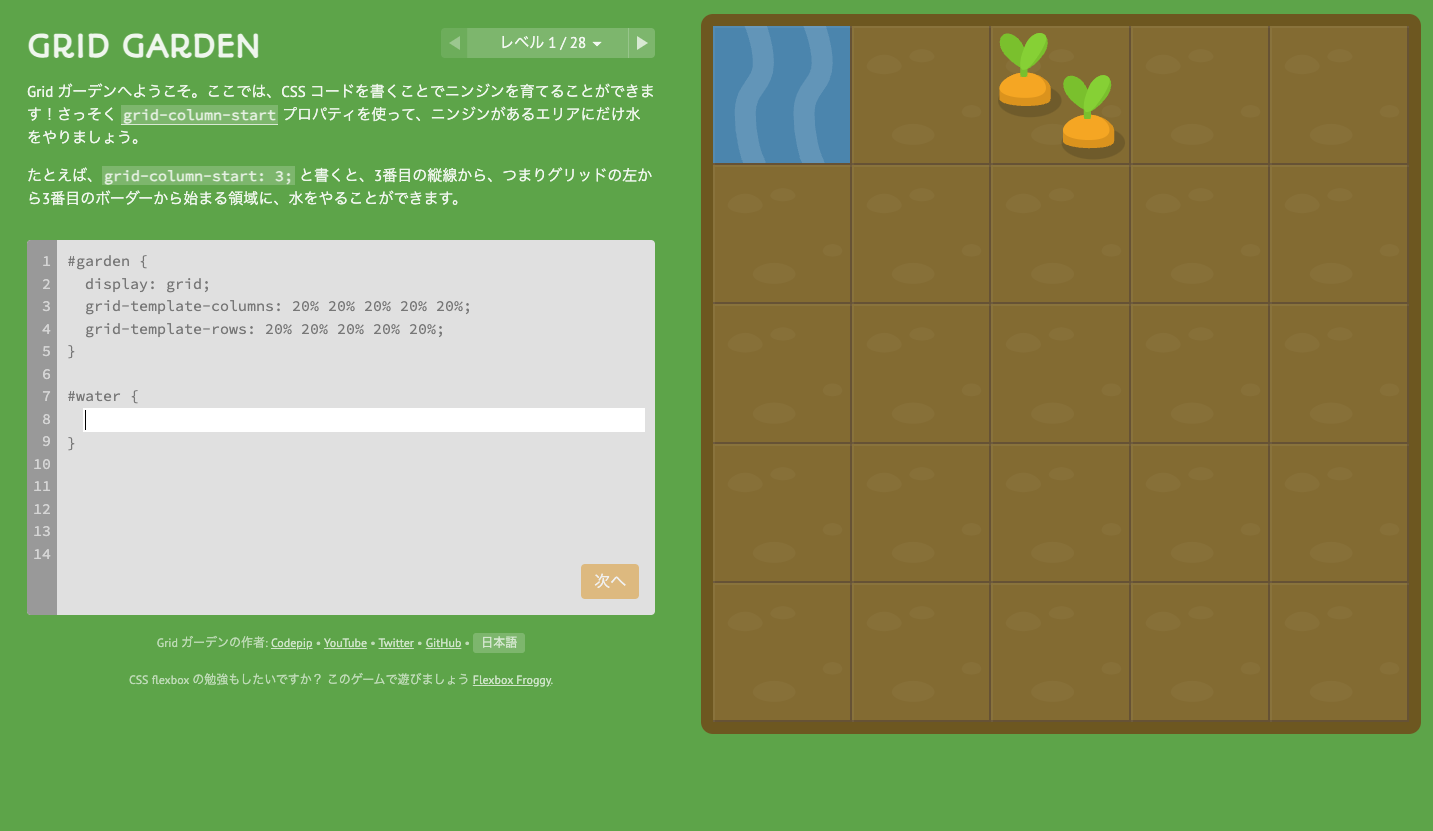
7.Grid Garden
CSS Gridプロパティを使い、人参に水を与えて育てていくゲームです。
人参のgridの上に水のgridが重なるように、cssコードを書いていきます。

Grid Garden:https://cssgridgarden.com/#ja
おわりに
今回は、楽しくゲーム感覚でデザインを学べるサイトをいくつかご紹介しました。
気軽に無料でプレイできるので、ちょっとした空き時間の暇つぶしにも最適ではないでしょうか。
気になったゲームがあれば、ぜひ遊んでみてください。
