COLUMN コラム
2024.4.22
初心者向け!Lottieアニメーションの使い方
みなさんはWebサイトやアプリで使われているアニメーションがどのように実装されているか意識したことはありますでしょうか?
Lottieアニメーションは、Webサイトなどでアニメーションを実装するためのJSON形式のファイルです。
PNGやGIFよりも軽量という特徴があり、実は初心者でも簡単に利用することができます。
本コラムではLottieの基本から実際の使い方まで解説していきます。
1.Lottieアニメーションとは
Lottieは、Airbnbが開発した、JSONベースのアニメーションファイル形式です。
(本コラムの題をLottieアニメーションとしましたが、厳密には「Lottieアニメーション」というものは存在せず、「Lottie」というファイル形式になります。)
アニメーションの動きや色情報は全てJSONファイルに含まれているため、Webサイトやモバイルアプリケーションに直接組み込むことができます。
従来はデザイナーと開発者間で複数回のコミュニケーションが必要でしたが、Lottieの場合、デザイナーは作成したアニメーションをJSON形式でエクスポートさえしてしまえば、開発者は任意の箇所にjsonファイルを読み込めば実装が完了し、工数を大幅に削減することが可能になりました。
「Lottie」と「LottieFiles」
Lottieで検索すると「Lottie」と「LottieFiles」の2つが出てきますが、「LottieFiles」は世界中のクリエイターが作成したアニメーションを検索したり、自分が作成したアニメーションをアップロードして共有できるサービスになります。
今回はこの「LottieFiles」にあるアニメーションを使って、基本的な使い方をご説明します。
2.Lottieの基本的な使い方
2-1. LottieFilesのアカウントを作成する
LottieFilesを始めるにはまずアカウントを作成する必要があります。
以下のURLから公式サイトにアクセスします。
LottieFiles: https://lottiefiles.com/
右上にある「Sign Up」を選択します。

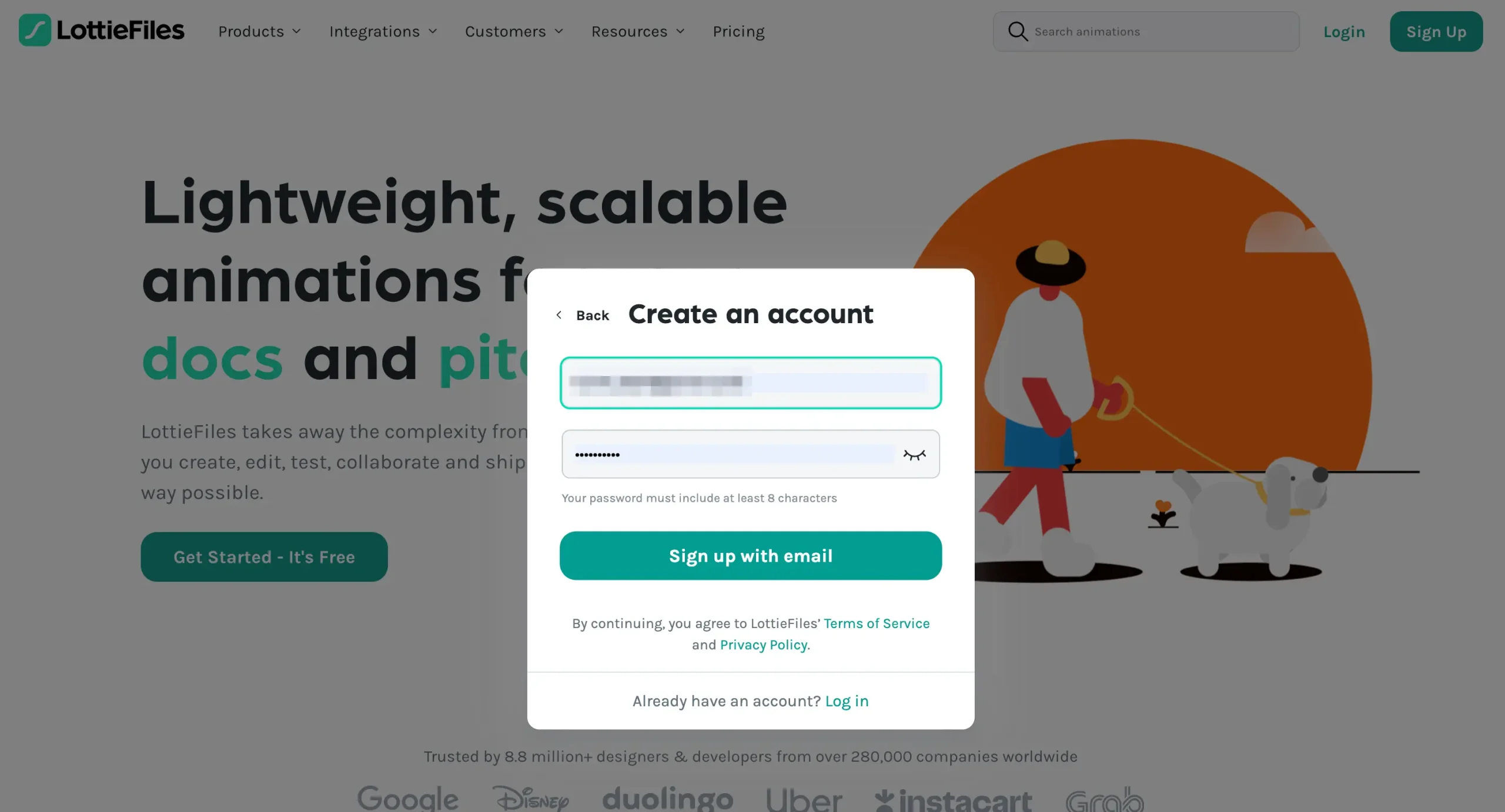
メールアドレスとパスワードを入力してアカウントを作成します。

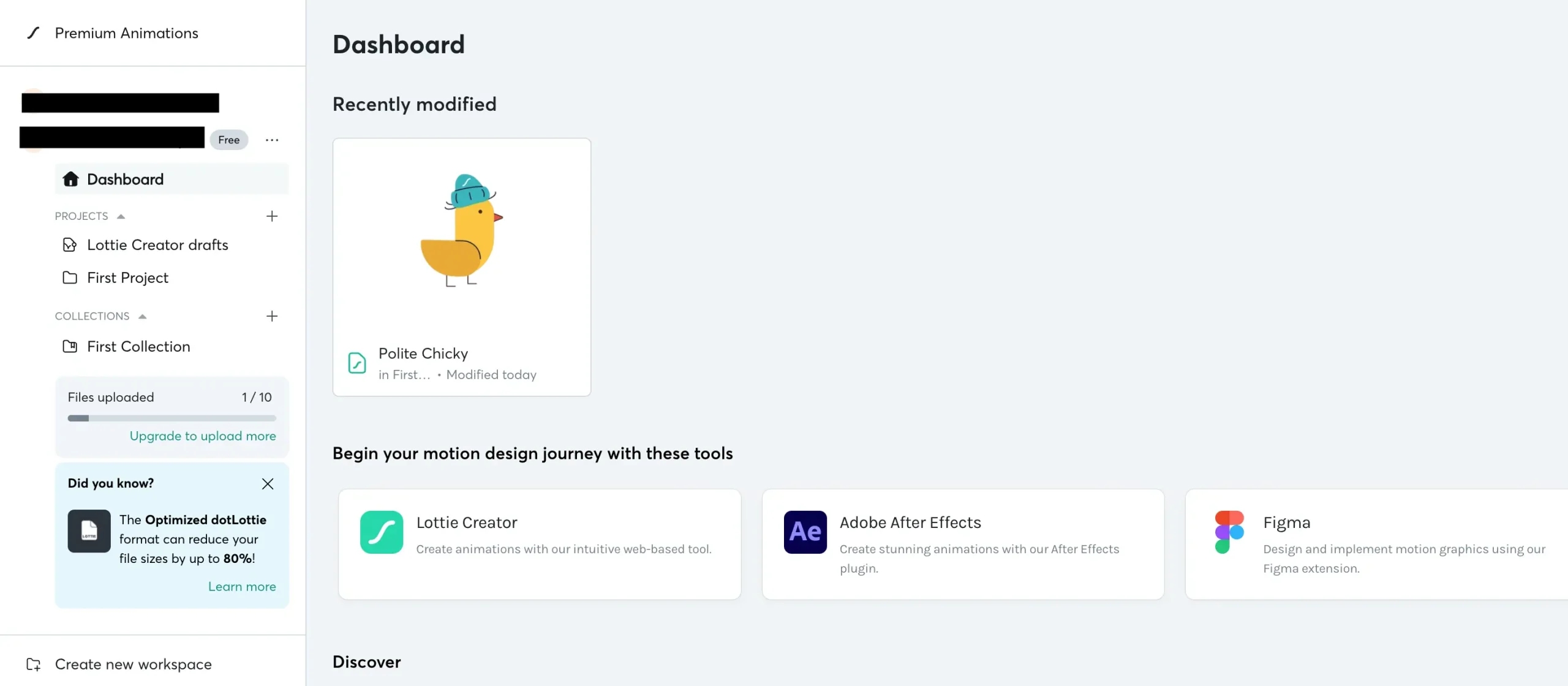
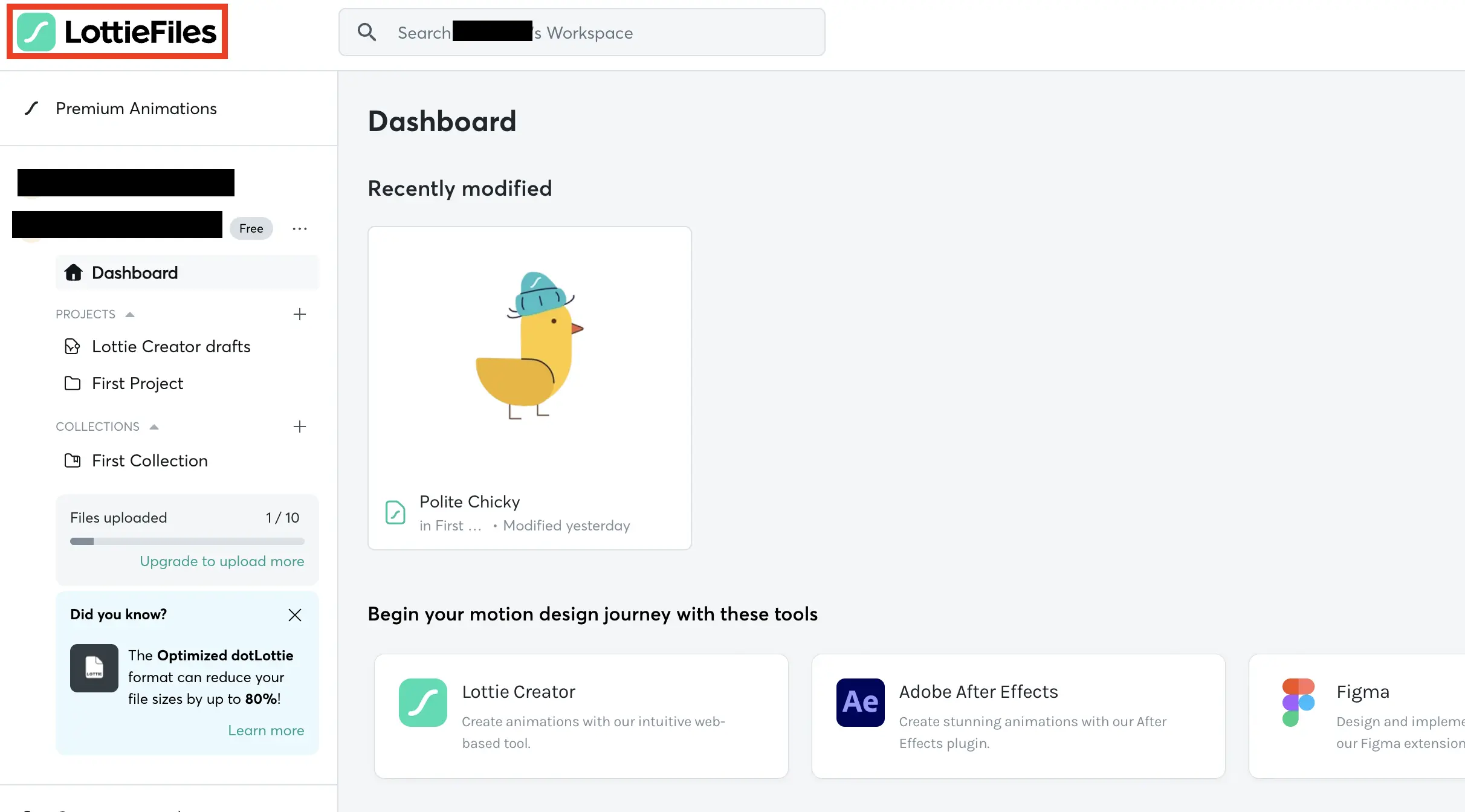
アカウントを作成すると以下のような画面が表示されるかと思います。

2-2. 自分のワークスペースにあるアニメーションを埋め込む
アカウントを作成すると上記のような「ワークスペース」がユーザーに割り当てられます。
ワークスペースには、気に入ったアニメーションなどを追加したり、自分で作成したアニメーションをアップロードすることができます。
デフォルトで3種類ほどアニメーションが用意されているので、今回は「Polite Chicky」を使って実際にブラウザ上でアニメーションを表示させてみましょう。
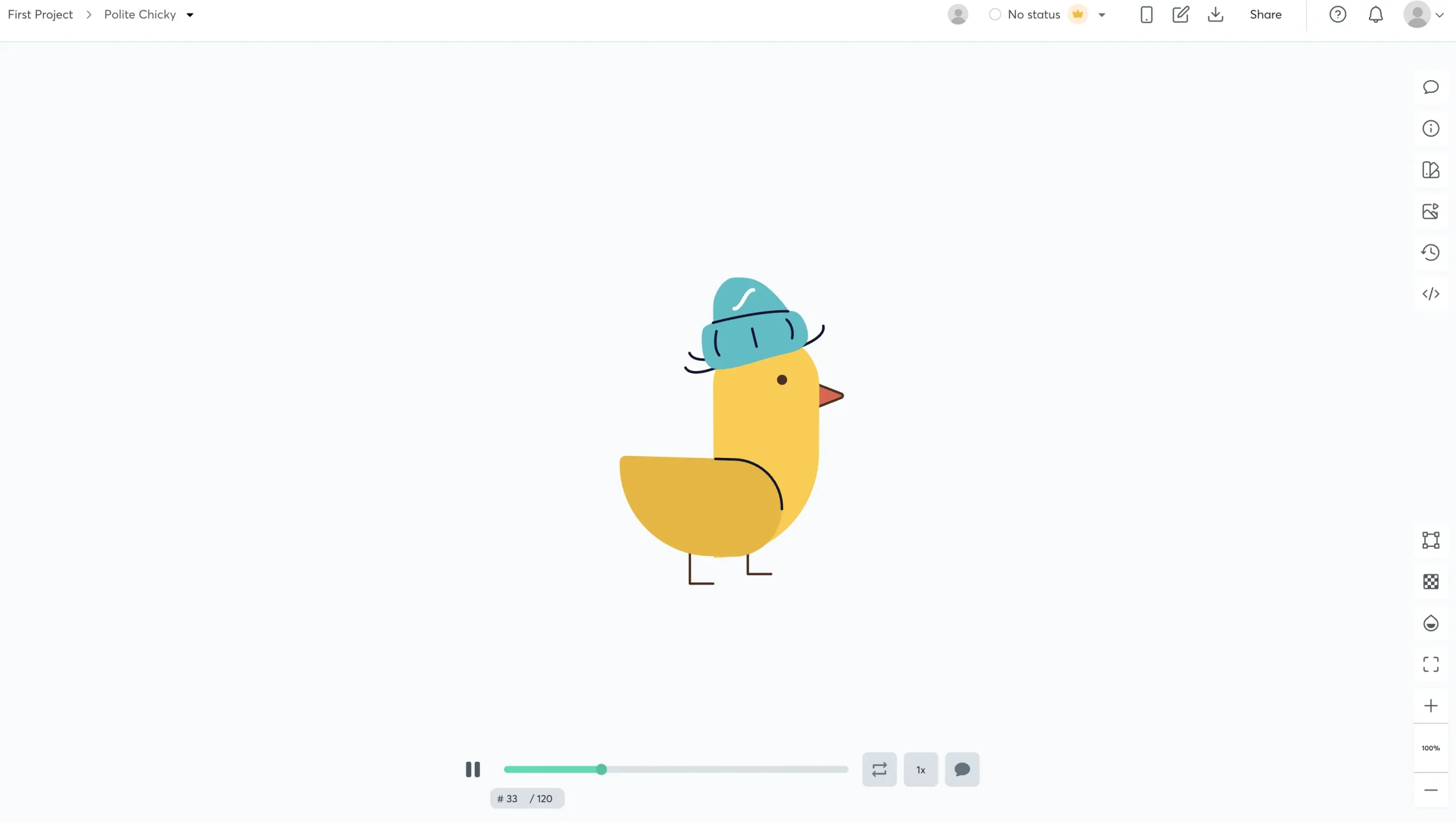
「Polite Chicky」をクリックしてアニメーション詳細画面に移動します。

シークバーとループで再生されるアニメーションが表示されたかと思います。
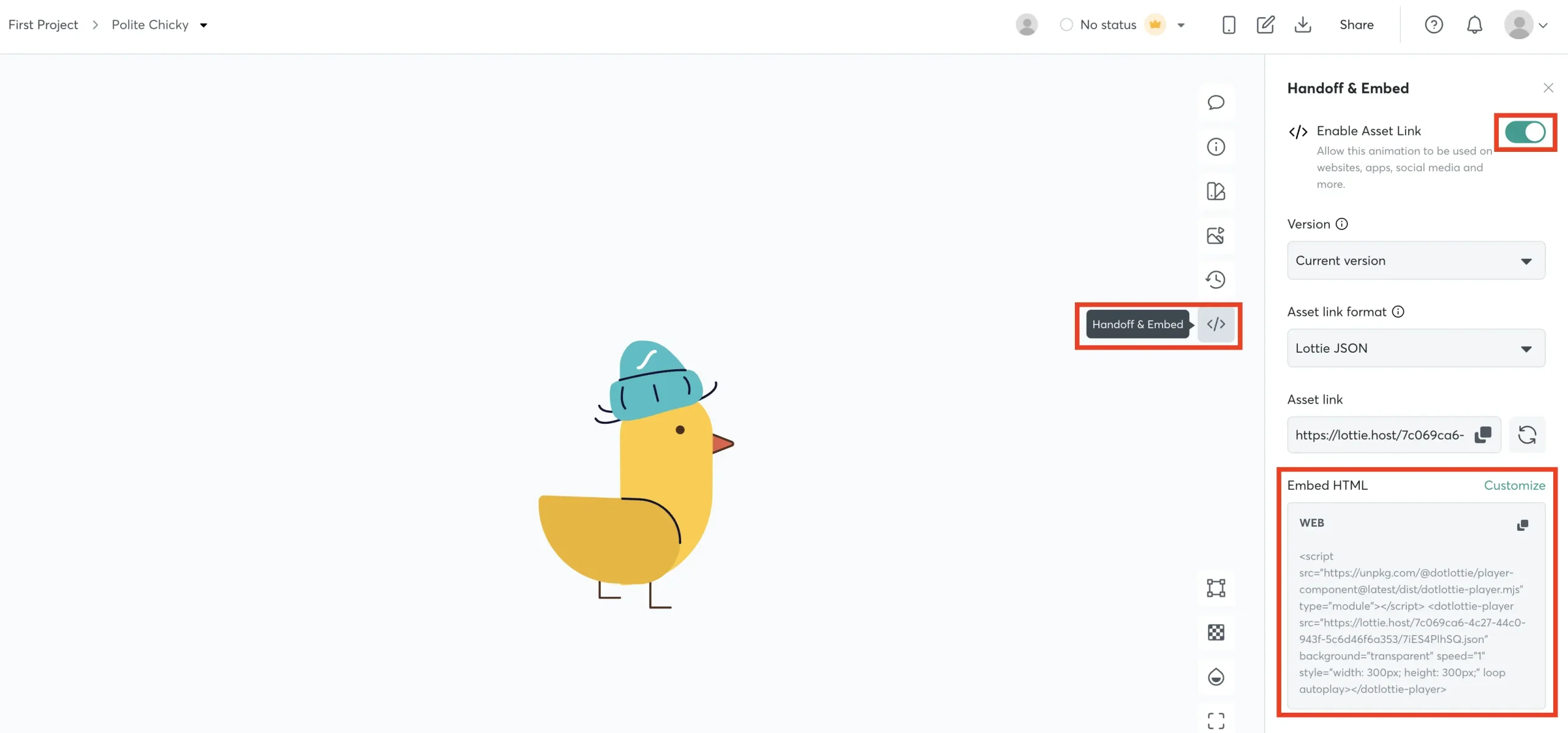
次に、画面右側の「Handoff&Embed」から「Enable Asset Link」をオンにします。
すると「Embed HTML」が生成されるので、こちらをHTMLに挿入することで、アニメーションを表示することができます。

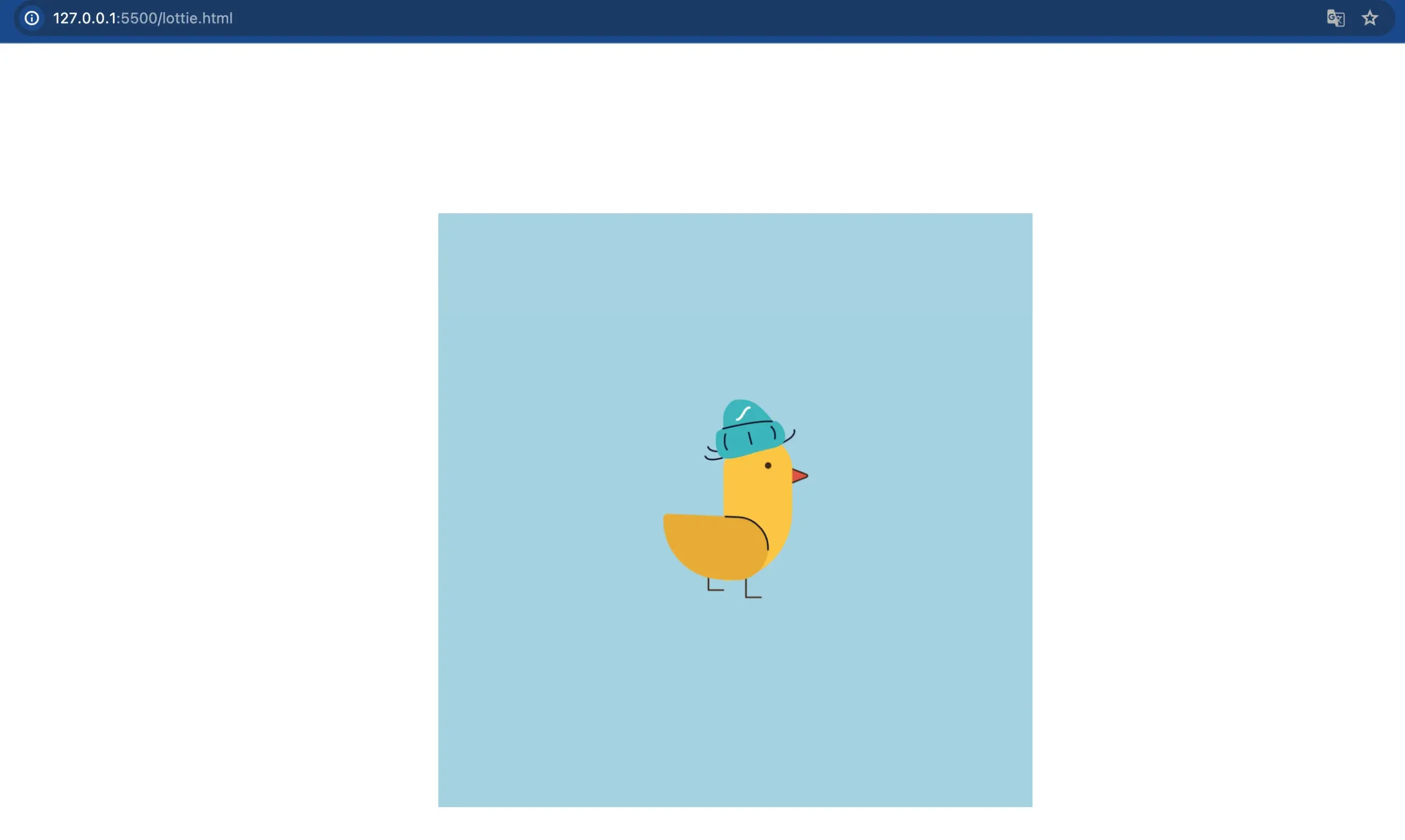
実際にローカルのHTMLファイルにコードを挿入し、ブラウザで確認してみましょう。

ちなみに、Embed HTMLの中にある以下の<script>は、複数アニメーションを読み込む場合、再度記述する必要はありませんので、その下にある<dotlottie-player~をコピペしましょう。
<script src="https://unpkg.com/@dotlottie/player-component@latest/dist/dotlottie-player.mjs" type="module"></script>
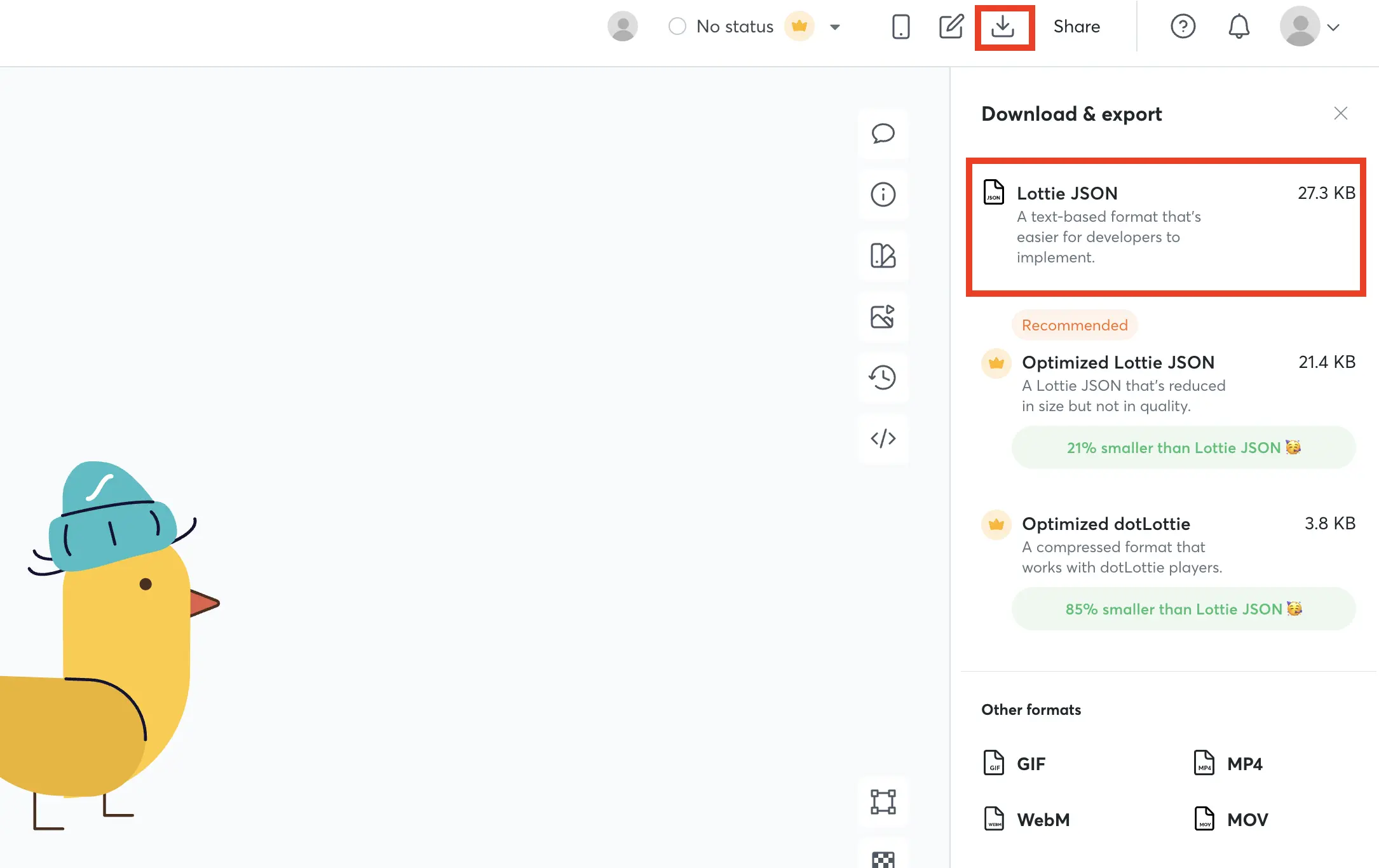
ダウンロードして使う場合はメニューバー「Download&export」 > 「Lottie JSON」と選択し、ファイルをダウンロードすれば任意のサーバーにアップして使用することが可能です。

2-3. アニメーションを検索する
今度はアニメーションを検索してみましょう。
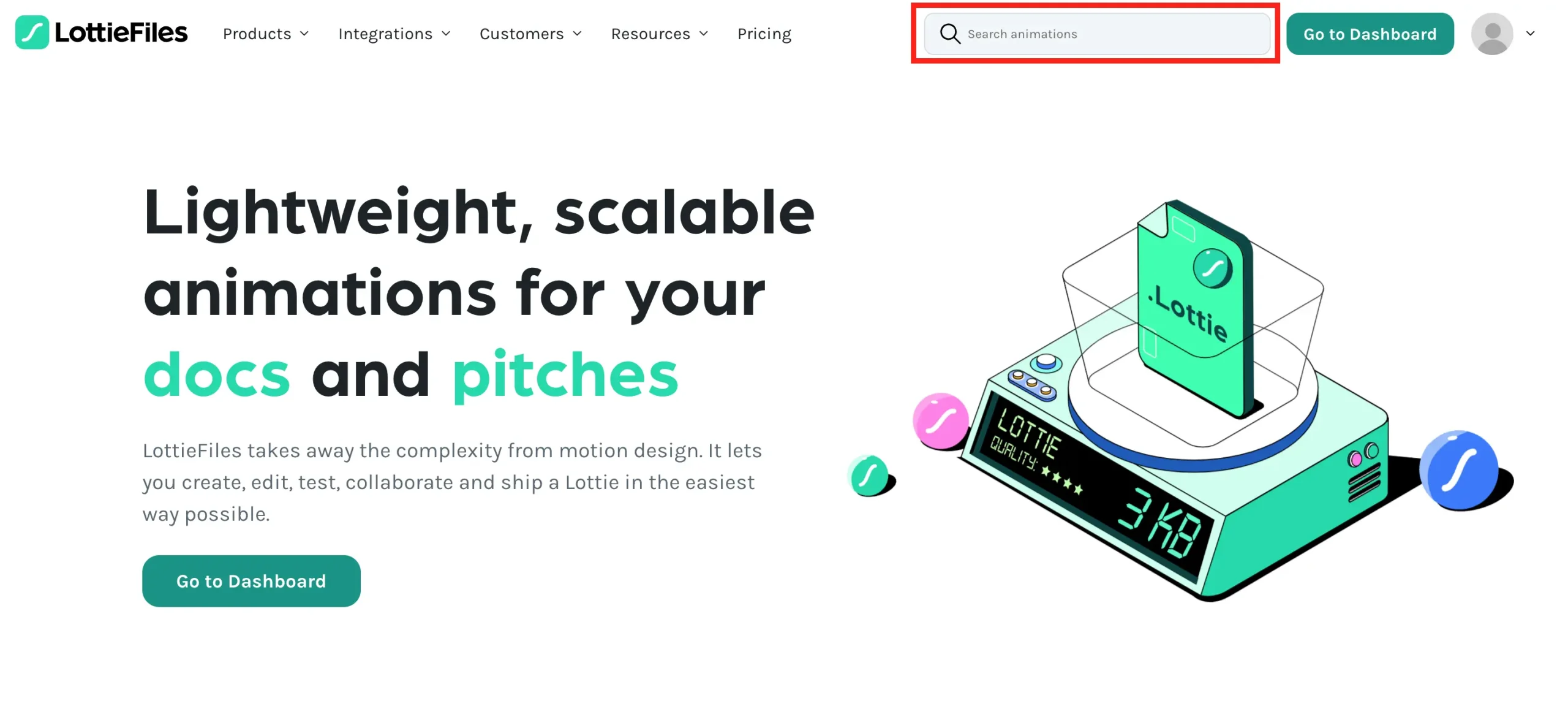
一度ワークスペースの左上のLottieFilesのロゴをクリックし、トップに戻ります。

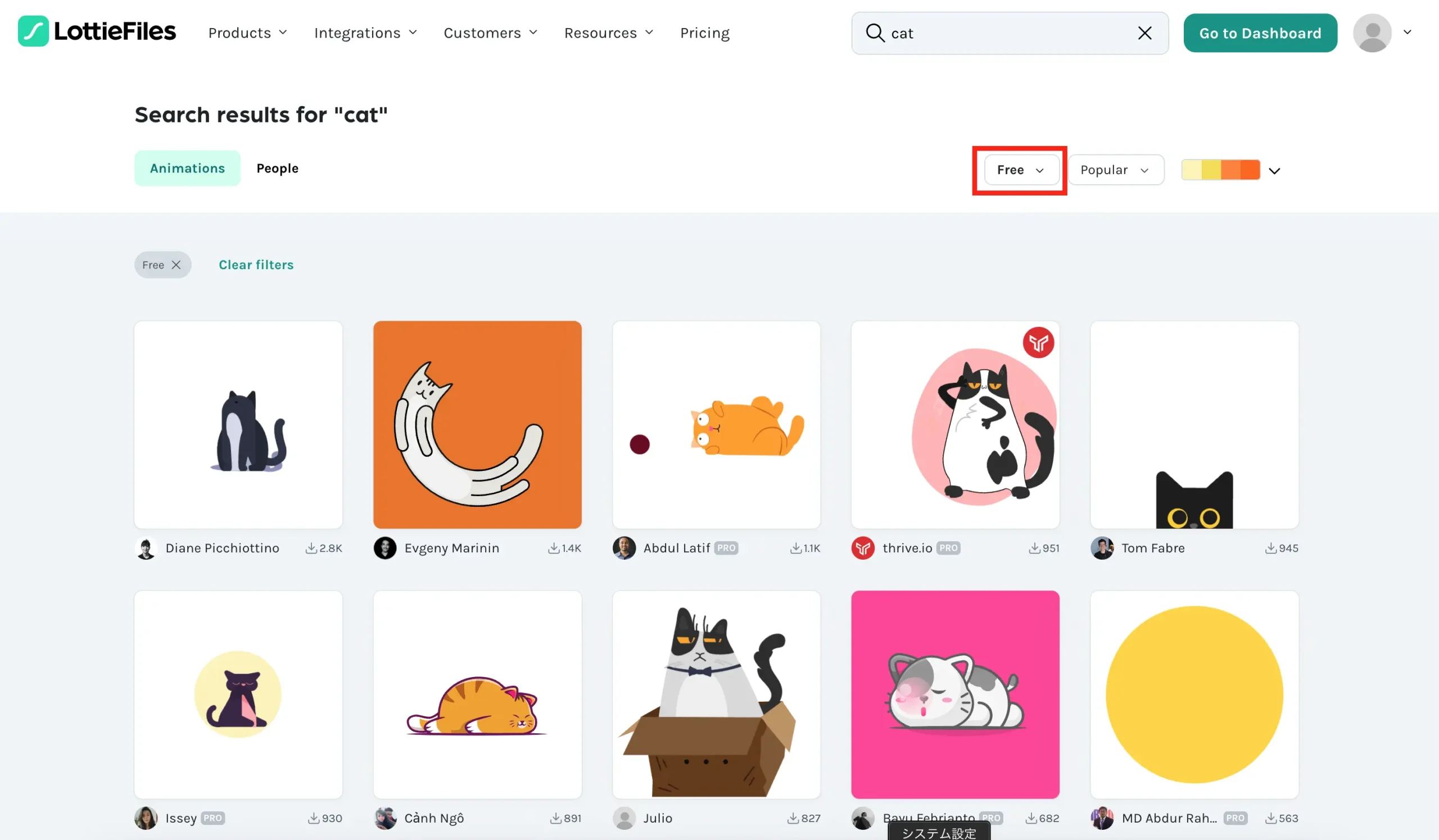
トップに行くと検索窓があるので、ここで探したいアニメーションのキーワードを入力します。

検索後の画面で、「Price」は「Free」を選択します。

2-4. 他のユーザーが作成したアニメーションを埋め込む
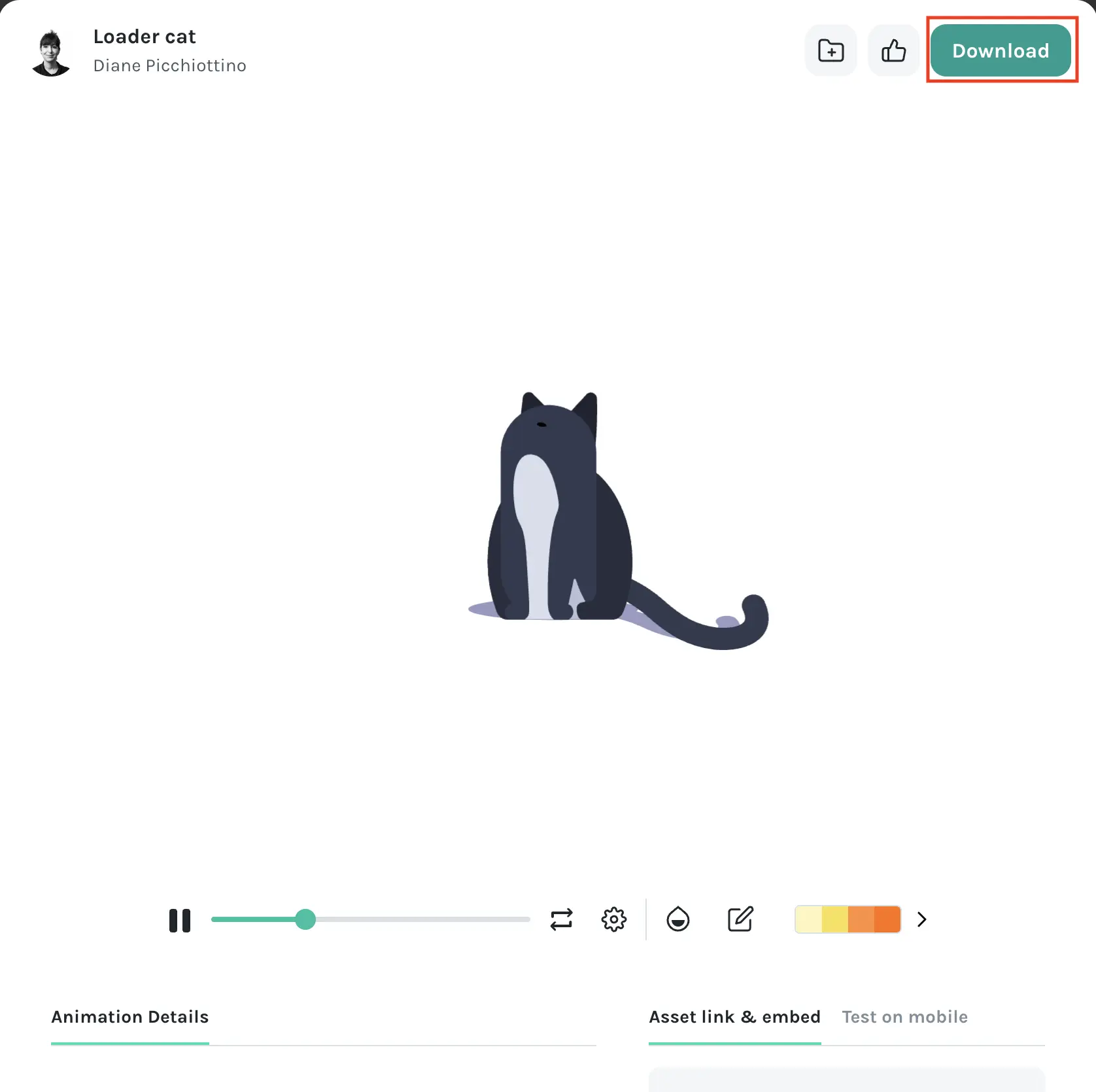
任意のアニメーションを選択すると右上にダウンロードボタンがあるのでクリックして、自分のワークスペースに保存します。

あとは「2-2. 自分のワークスペースにあるアニメーションを埋め込む」と同じ手順で、埋込コードを生成するか、ダウンロードしてサーバーにアップすればアニメーションを読み込むことが可能です。
おわりに
今回は、Lottieアニメーションについてご紹介しました。昨今Webサイトは動きのあるコンテンツが増えており、ファイルの容量はページの表示速度に影響し、ユーザー体験の良し悪しに関わってきます。それはアニメーションも例外ではなく、PNGやGIFに比べてかなり容量の軽いLottieは、今後も選択肢のひとつになり得るでしょう。是非この機会に試してみてはいかがでしょうか。
