COLUMN コラム
2024.5.13
新人デザイナー向け!注意すべき基礎を画像付きで解説
4月からWebデザイナーとして働く方は多いのではないでしょうか。新人デザイナー・Webデザインの初心者が、デザインをする際に注意しなければいけない基礎をまとめてみました。
1.魅せたいものが一番目立つように見えているか
自身で作成したものをずっと見続けていると、意識しているつもりでも他者から見たら訴求点が分かりづらい可能性があります。そんな状態に陥ってしまった際には、一度色の情報を無くして白黒でデザインを見直してみる、印刷してみる、遠く離れてみてみるなど、ただPCの画面上で確認するのをやめてみると新たな発見に気づく可能性があります。

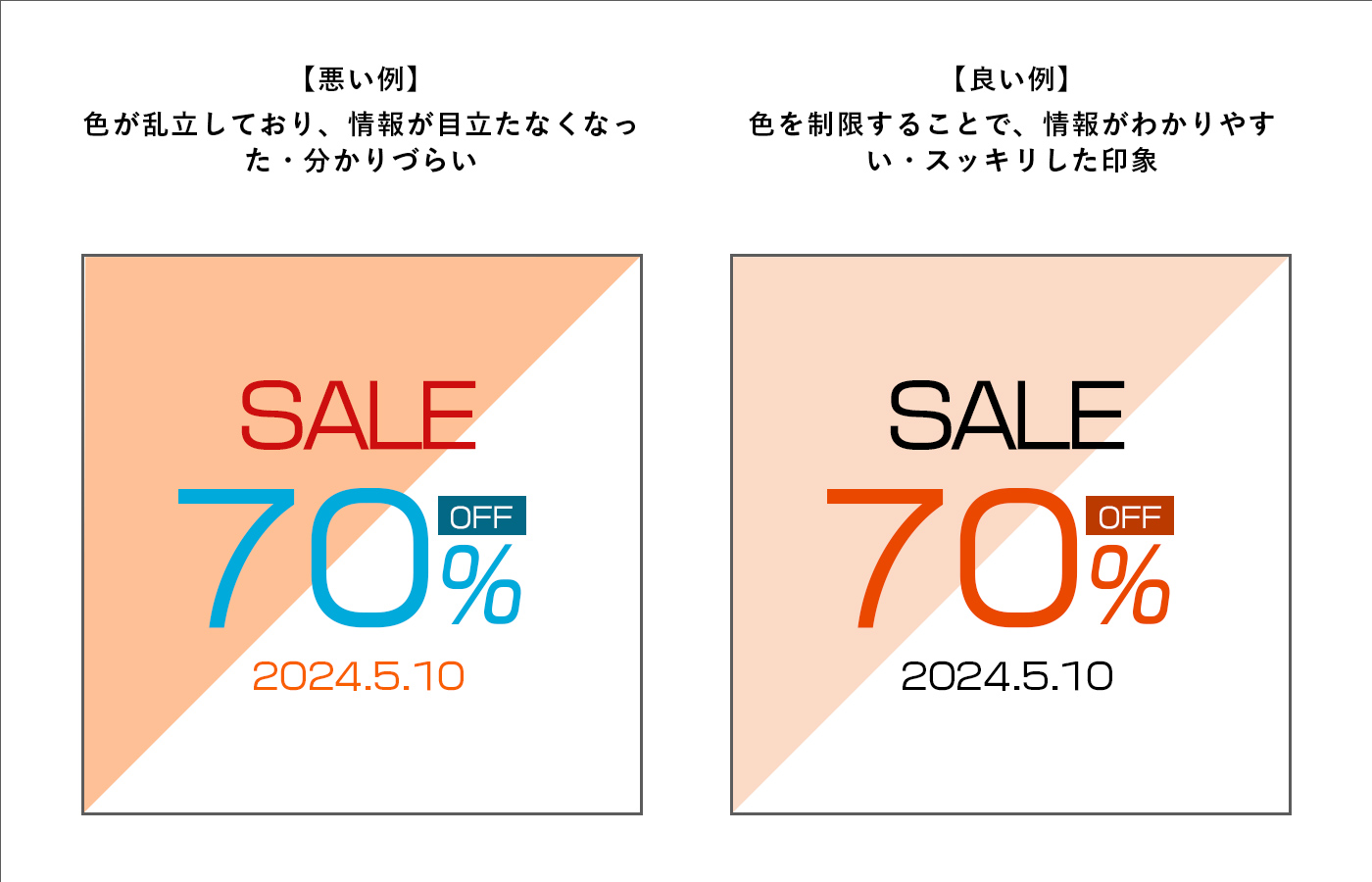
2.色が乱立していないか
目立たせたいあまりに、たくさんの色を使用していませんか?色を多用してしまうと、まとまらない印象になってしまいます。3つの色を意識して製作してみましょう。
1.ベースカラー 背景に使用する色
2.メインカラー 背景以外で多く使用する色
3.アクセントカラー 目を引きたい時に使用する色

そして、配色に迷った際におすすめの本がこちらになります。

すぐに役立つ!配色アレンジBOOK:https://www.graphicsha.co.jp/detail.html?p=29903
配色から連想されるキーワードや季節が書かれており、自分では思いつかないような表現のヒントが書かれてあります。
イメージしているデザインと照合しながら索引してみてください。
3.文字について
こちらもマージンと同様、デザイン性を持たせた文字の使い方にチャレンジしたいと思いますが、まずは”見やすさ重視”にしてみましょう。
見やすさ重視の文字を作るための基礎は以下になります。
1.フォントの種類を決めておく
たくさんのフォントを入れてしまうと、ウェブサイトが重くなる・見づらいデザインになってしまうため、2〜3個のフォントの使用を心がけましょう。
2.ジャンプ率を揃える
ジャンプ率とは、見出しと本文のテキストサイズの比率のことです。ワイヤーフレームを作る際に、あらかじめこれらを定めておきましょう。
3.行間と字間を揃える
見やすい行間は文字サイズの150%〜200%と言われています。たくさんの情報を入れたい・固い印象を持たせたい場合は150%、ゆったりと魅せたい場合は200%に近づける行間にするなど、目的やデザインに合わせてルールを決めて作成しましょう。

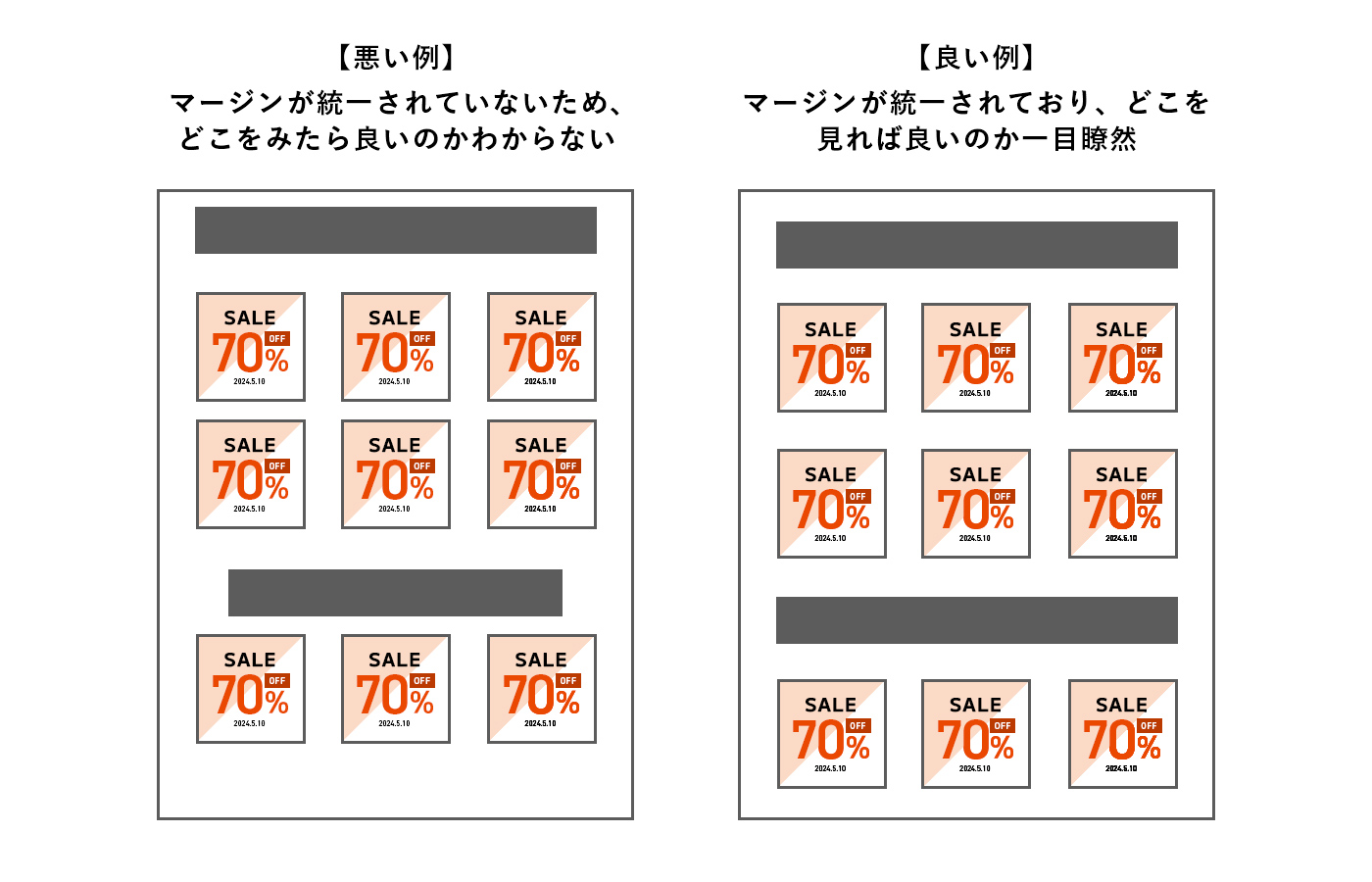
4.マージンの統一
マージンは、ユーザーがー内容を素早く理解するために必要不可欠なものです。デザイン性を持たせた、凝ったマージンの使い方を早くしたいと思いますが、まずは基本の”見やすさ重視”のマージンを習得しましょう!
一概に”このサイズが適正である”とは言えないので、作りたいもののデザインのイメージに合ったサイトが、どのくらいのマージンを持って作られているのかを研究しましょう。
そして最初は、そのサイトを模倣して作ってみましょう。

5.60%の完成度で先輩社員に聞くこと
入社したばかりで、先輩社員に聞きづらい・完璧な状態で見せたいと思いますが、自身の中で、60%くらい出来たなと思った時点でフィードバックをもらいましょう。
完璧にできてしまってからだと、修正の後戻りも大変ですし、自身の中での”完璧”を一蹴されると少なからずがっかりしてしまいます。
躊躇せず、先輩社員に確認してもらいましょう!
おわりに
いかがでしょうか。たくさん気をつけるべき点が多いため、製作中に混乱してしまいがちですが、一つ一つクリアしていきましょう。
着手する前に、まずはルールを決めるということを心がけて取り組んでいきましょう!
