COLUMN コラム
2023.12.18
【2023年版】Web制作に役立つおすすめのChrome拡張機能【11選】
今回はWebデザイナーである私が、日頃業務で使用しているChromeの拡張機能を紹介したいと思います。
拡張機能はブラウザ上で簡単に導入することができ、それだけで作業効率も向上するので、まだ導入していない拡張機能があればこの記事を参考にぜひ導入してください。
1. カラースポイトツール

カラースポイトツールは画面上に表示されている色のカラーコードを読み取ることができます。
履歴も残るので過去に読み取ったカラーコードもいつでも呼び出すことが可能です。
参考:カラースポイトツール
2. Window Resizer

Window Resizerはブラウザ幅を任意の幅に変更することができます。
よく使用されるブラウザ幅(デバイスサイズ)はデフォルトで登録されているため、レスポンシブ対応の際に利用しましょう。
参考:Window Resizer
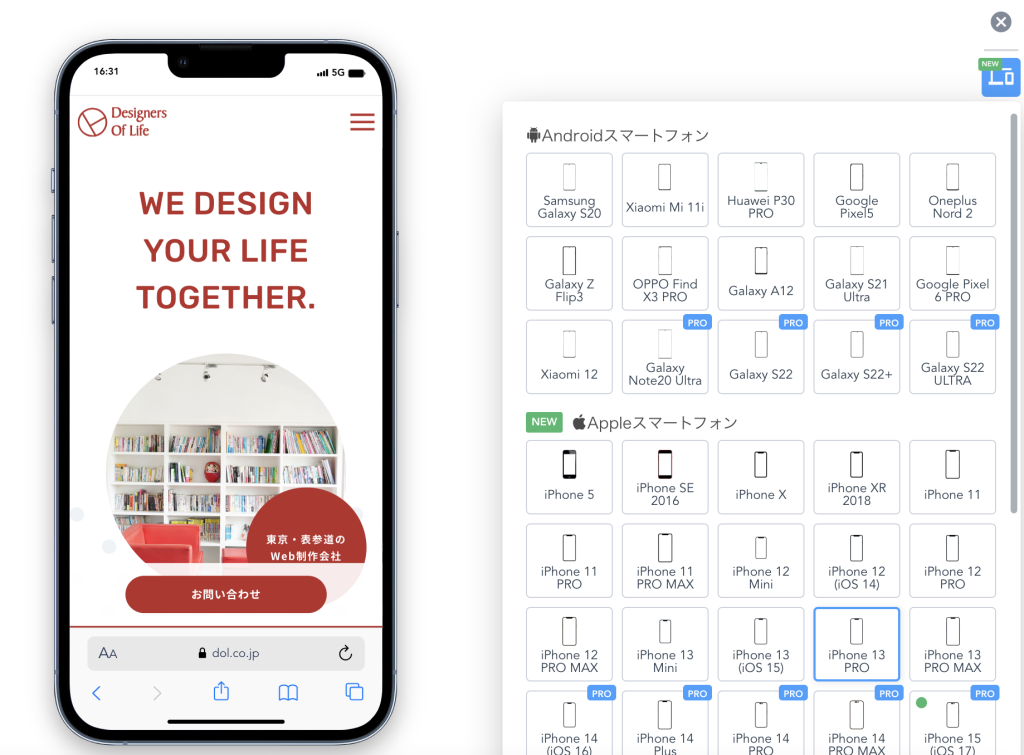
3. モバイルシミュレーター


モバイルシミュレーターはブラウザ上でスマートフォンやタブレット上での表示を確認することができる拡張機能です。
登録されている端末数も多く、アップルウォッチにまで対応しています。
参考:モバイルシミュレーター
4. Perfect Pixel


Perfect Pixelは正確なデザイン再現の際に便利な拡張機能です。
デザインデータをブラウザ上に重ね、コーディングの際に発生する微妙な余白やカーニングを正確に調整することができます。
参考:Perfect Pixel
5. Quick QR

Quick QRは現在表示しているページのURLをQRコードにしてくれる拡張機能です。
実機のスマートフォンでの検証の際にURLを手打ちする必要がなく、カメラですぐ読み込むことができるので非常に便利です。
参考:Quick QR
6. Design Mode

Design Modeはブラウザ上で直接テキスト等を修正することができる拡張機能です。
あくまでも表示上での修正にはなりますが、カードレイアウトなど文章量で見え方が変化する場合の検証などに役立ちます。
参考:Design Mode
7. Pasty

PastyはコピーしたURLを一括で開いてくれる拡張機能です。
エクセルなどでまとめられたコンテンツリストを一気に開くことができるので非常に便利です。
参考:Pasty
8. URL短縮 & 自動コピー

URL短縮 & 自動コピーは日本語を含んだ長いURLなどを短縮してくれる拡張機能です。
登録不要ですぐに利用可能です。
参考:URL短縮 & 自動コピー
9. HTML String Escape

HTML String Escapeは即座に文字や記号をエンコードすることができる拡張機能です。
&や<などHTML文書の文字列はエスケープ処理しないと意図しない挙動を起こす原因となります。
&や<を打つたびに検索していては面倒なので、拡張機能として導入しておくと便利です。
参考:HTML String Escape
10. TDK Meta Checker

TDK Meta Checkerは開いているページのtitle、descriptionなどMeta情報を表示してくれる拡張機能です。
サイト作成後の確認の際に非常に役立ちます。
参考:TDK Meta Checker
11. HeadingsMap

HeadingsMapはHTMLの見出し構造を表示する拡張機能です。
SEOを考慮するのであれば必ず入れておくべきだと思います。
参考:HeadingsMap
おわりに
今回は日頃業務で使用しているChromeの拡張機能を紹介しました。
拡張機能の導入は非常に簡単ですので、日々追加される新しい拡張機能を見つけては実際に使用してみるのも良いと思います。
