COLUMN コラム
2022.9.12
【CSS】YouTube動画をアスペクト比を維持したまま埋め込む方法
昨今、動画市場の成長によりネットで動画を閲覧することは一般的になりました。
動画は文字や画像よりも多くの情報を発信できるため、ユーザーの印象に残りやすいコンテンツです。
自社でYouTubeチャンネルを運営していれば、YouTube動画をホームページに掲載することはマーケティングにおいて有効な手段になり得ます。
Webサイト制作において今や欠かせないレスポンシブ対応ですが、ホームページにYouTube動画を埋め込む際もスマートフォンを基準に構成を考えることが必要になってくるでしょう。
しかし、いざレスポンシブ対応をしようとするとアスペクト比が崩れて綺麗に表示されない…と悩んだことはありませんか?
今回は、そんな悩みを解決する「YouTube動画をアスペクト比を維持したまま埋め込む方法」をご紹介します。
1. YouTube動画をWebサイトに埋め込む手順
まずはYouTube動画を埋め込む基本的な方法をご紹介します。
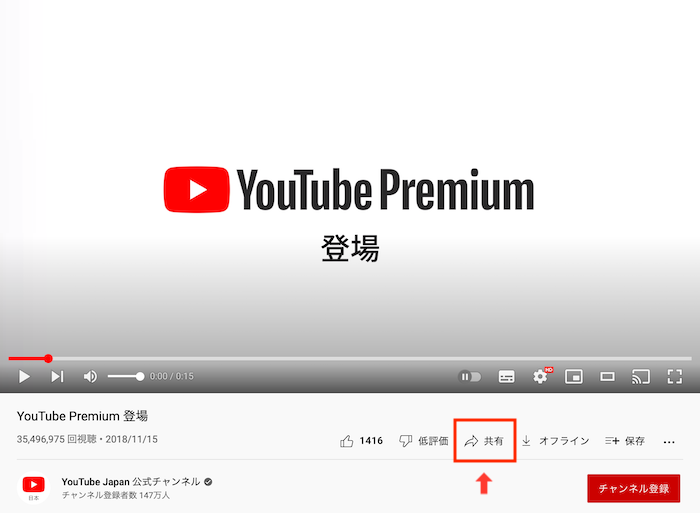
1-1. 埋め込みたいYouTube動画の [共有] をクリックします。

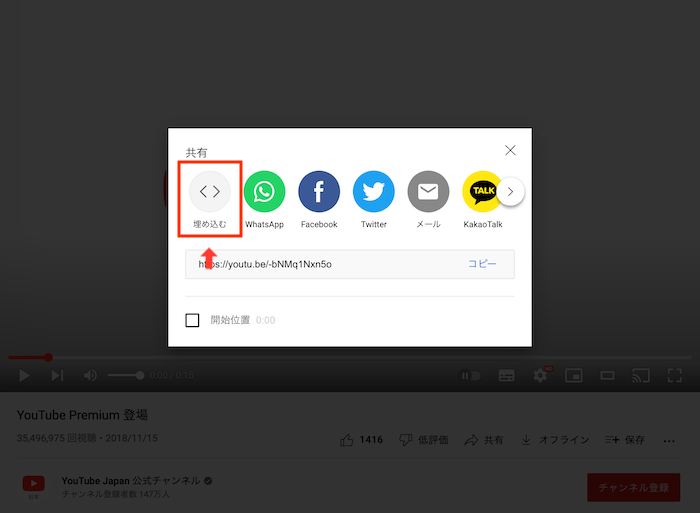
1-2. 共有オプションから [埋め込む] をクリックします。

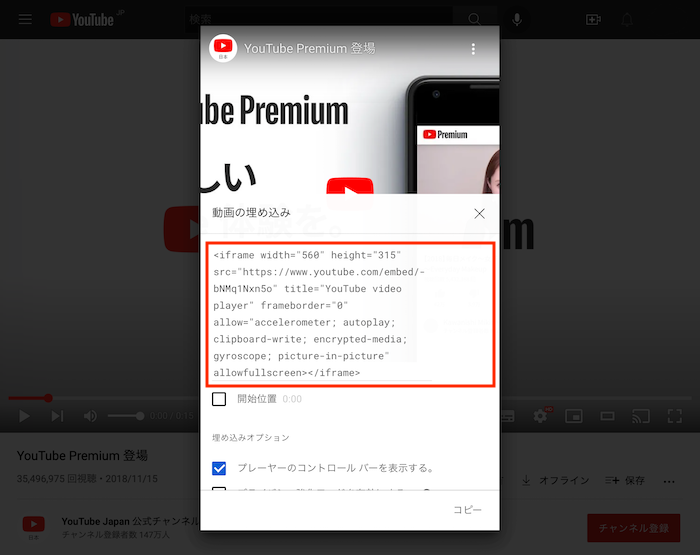
1-3. 表示されているコードをコピーします。

1-4. 埋め込みたいWebサイトのHTMLにコードを貼り付けます。
以上の手順で簡単にYouTube動画を埋め込むことができます。
2. CSSのaspect-ratioプロパティでアスペクト比を維持したレスポンシブ対応
アスペクト比を保った状態でレスポンシブ対応させる方法として、ここではaspect-ratioを使った方法をご紹介します。
2-1. aspect-ratioとは?
aspect-ratioは、アスペクト比でボックスや動画、画像のサイズを指定するCSSプロパティです。
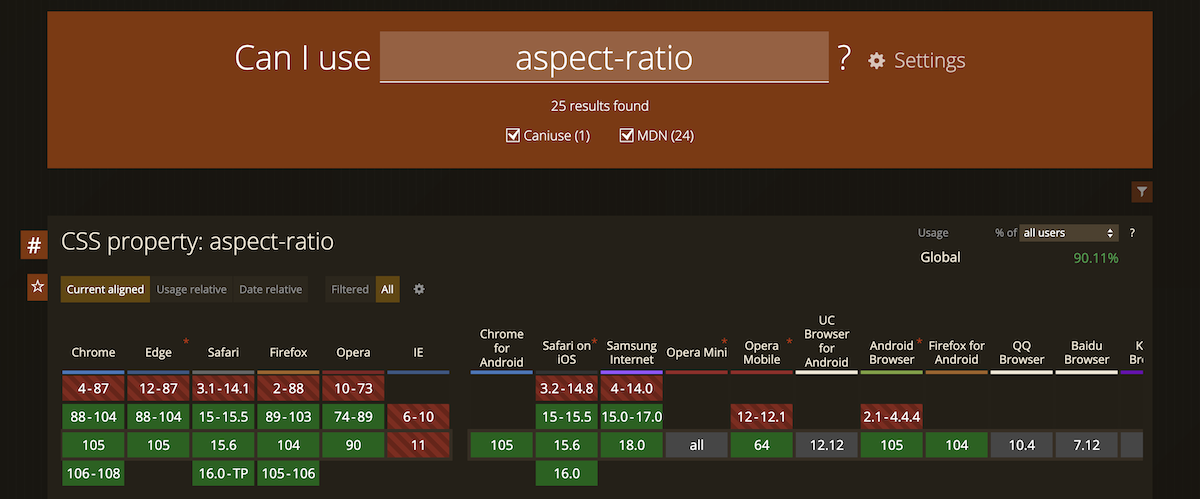
2-2. aspect-ratioのブラウザ対応状況

2022年9月現在「Can I use」によると、ほとんどのブラウザで対応しています。
しかし、Safari15未満には対応していないため採用する際は注意が必要です。
2-3. 基本的な使い方
コピーしたYouTube動画の埋め込みコードを用意します。
<iframe width="560" height="315" src="https://www.youtube.com/embed/-bNMq1Nxn5o" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
取得したコードをそのまま使用すると、560×315の大きさで表示されます。
YouTube動画の標準アスペクト比は16:9なので、CSSで以下のように指定します。
iframe {
aspect-ratio: 16 / 9;
width: 100%;
height: auto;
}
widthを任意の値、heightをautoに指定することでアスペクト比を16:9に保ったままレスポンシブ対応することができます。

おわりに
今回は、aspect-ratioを使ってYouTube動画をアスペクト比を維持したまま埋め込む方法をご紹介しました。
アスペクト比を維持する方法はいくつかありますが、aspect-ratioを使ったコードの方がシンプルで分かりやすいのでオススメです。
どんな端末からでもWebサイトをストレスなく閲覧できるように、ぜひ覚えておきましょう!
