COLUMN コラム
2022.1.11
【WordPress】ショートコードの作り方と使い方2種
WordPressのエディタではHTMLやCSSは記述できますが、基本的にPHPを使うことができません。
「エディタで編集したいけどPHPは使えないな・・・」というときにショートコードを使えば、エディタからでもPHPを使用することができます。
また、使いまわしたいパーツがあるけど「何回も書くのが面倒だな・・・」というときにショートコードにしておくことでサイト制作を時短することができます。
そこで今回は、テンプレートファイルをショートコードとして呼び出す方法と、function.phpに書いたボタンを呼び出す方法を紹介していきます。
1. ショートコードとは
ショートコードとは、[ myphp file=’index’ ]というような短いコードのことです。
冒頭でも説明した通り、テンプレートファイルに書いた長い記述を繰り返し使い回したり、エディタでは使用できないPHPをショートコード化することで呼び出すことができます。
2. 作り方と使い方①〜テンプレートファイルをショートコードとして使用する〜
2-1. function.phpへ記述
function my_php_Include($params = array()) {
extract(shortcode_atts(array('file' => 'default'), $params));
ob_start(); include(STYLESHEETPATH ."/$file.php");
return ob_get_clean();
}
add_shortcode('myphp', 'my_php_Include');※myphp部分は自分の好きな名前に変更可能です。
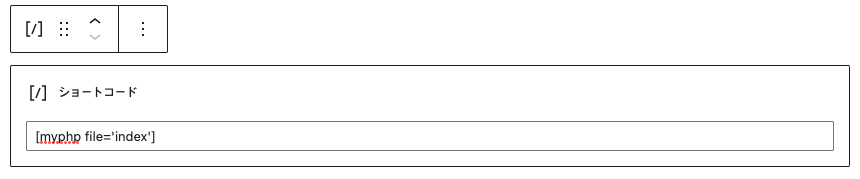
2-2. WordPress管理画面にショートコードを記述

上の画像はindex.phpに記述したものをショートコードで呼び出しています。
myphp 部分にはfunction.phpで記述した名前を記述してください。
index 部分は呼び出したいテンプレートファイルの名前を入れます。(拡張子phpは省略)
こちらでショートコードの呼び出しは完了です。
3. 作り方と使い方②〜任意のボタンをエディタ上で使用する〜
3-1. function.phpへ記述
function shortcodeButton( $atts, $content = null ) {
return'’. $content .'’;
}
add_shortcode('shortcode-button', 'shortcodeButton');
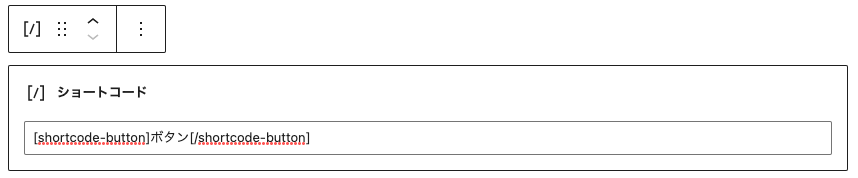
3-2. WordPress管理画面にショートコードを記述
shortcode-button 部分にはfunction.phpで記述した名前を記述してください。
最後にfunction.phpに記述したclassにスタイルを当ててデザインするとボタンの完成です。
これでこのボタンを使いたい時にショートコードを書くだけで呼び出せるようになります。ボタンの他にも使いたいパーツをショートコード化しておくことでサイト制作にかかる時間を大幅に短縮することができます。
3. おわりに
いかがでしたでしょうか?
とても簡単に任意のPHPをショートコードで呼び出すことができました。「エディタで編集したいけどPHPは使えないな・・・」という問題が解決できたと思います。
この記事が日々のサイト制作のお役に立てれば幸いです。