COLUMN コラム
2023.3.27
【WordPress】予約システムプラグイン MTS Simple Booking の使い方
皆さんはWebサイトの予約システムというとどのようなものをイメージされますでしょうか?
一見、導入が難しそうに見える予約システムも、WordPressの無料プラグインを使えば必要最低限の設定で導入することができます。ただ、予約システムは利用者によって求める機能が様々で、例えばサロンであれば担当者ごとの予約を管理する必要がありますし、宿泊業であれば日をまたいだ予約の管理が必要です。
今回は飲食店などにオススメの「時間枠」ごとの予約が可能な「MTS Simple Booking」をご紹介いたします。今後予約システムを導入する際の参考にしていただければ幸いです。
1. 前提
・ WordPressはインストール済であることを想定しております。
・ 本手順はWordPressをローカル(MAMP)に構築した手順になっています。
・ MTS Simple BookingはWordPress ver3.5以上、PHP5.6以上が推奨されています。
2. MTS Simple Bookingの特徴
MTS Simple Bookingは無料の予約システムプラグインです。有償版もありますが、基本的な機能であれば無料版で網羅されています。予約システムプラグインとしては珍しい国内製なので、日本語のドキュメントがあり、比較的導入の敷居が低いです。
主な特徴としては以下のとおりです。
・ 予約の上限を予約「件数」か予約「人数」で管理できる
・ 日本の予約システムで一般的な「予約確認画面」がある
・ カレンダーに空き状況が○△×で表示される
・ 入力項目はデフォルトから増やすことはできない。(削ることは可能)
3. 導入手順
続いて、導入の手順を説明していきます。
3-1. インストール
MTS Simple BookingはWordPress管理画面からではなく、公式サイトからダウンロードします。
MT Systems公式サイトにアクセスして、最新バージョンの「ダウンロード開始」をクリックしてください。

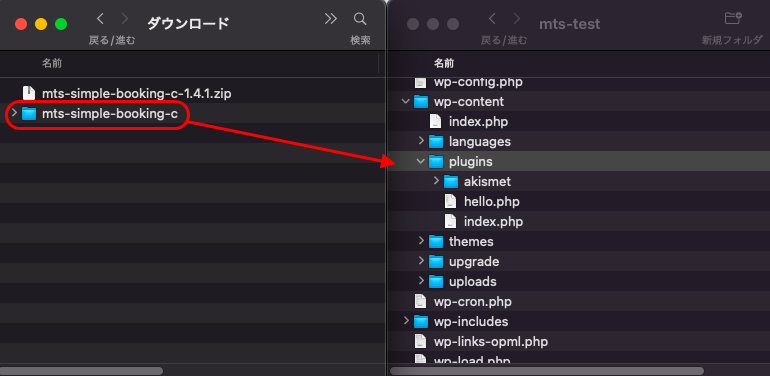
zipファイルがダウンロードされるので、解凍したフォルダを、WordPressのプラグインフォルダ( wp-content/plugins )にコピーします。

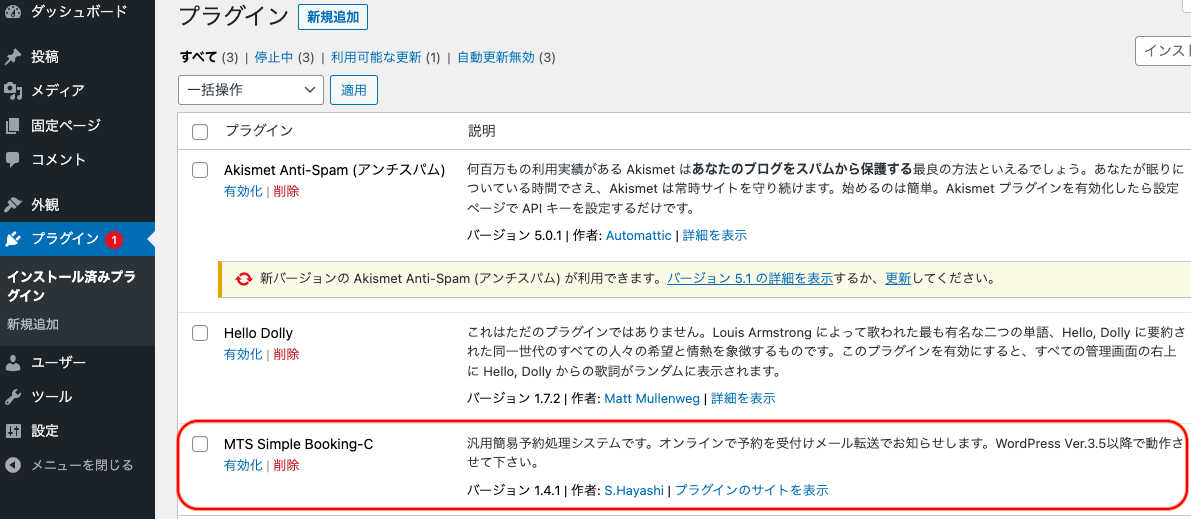
WordPress管理画面からプラグインのメニューを開くと「MTS Simple Booking-C」が追加されているので、有効化を押してインストールは完了です。

3-2. 初期設定
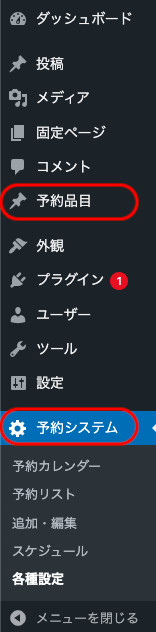
有効化すると管理画面に「予約品目」「予約システム」のメニューが追加されます。

まずは「予約システム > 各種設定」から初期設定を行います。

■予約パラメータ
基本的には入力項目ごとに説明を用意してくれているので、大きく迷うところは無いと思います。
必ず設定しなければいけない項目として、「予約の受付」はチェックを入れます。こちらが無効になっていると、カレンダーが表示されず、代わりに「予約中止中のメッセージ」が表示されます。
それ以外の項目は、任意の項目を設定してください。
■施設情報
予約完了メールに記載される店舗情報などを設定します。また、予約完了メールの送信先にするアドレスをここで設定します。
「Webサイト」は必要に応じてサイトトップページのURLを設定する等してください。
■予約メール
予約メール本文の編集が行なえます。本文には予め用意された[ 予約者の名前 ]などの変数を使うことができます。また、予約時にユーザーに入力してもらう項目の必須・任意・不要が設定できます。
項目を削ることはできますが、オリジナルの項目を追加することはできません。
3-3. カレンダーの設定
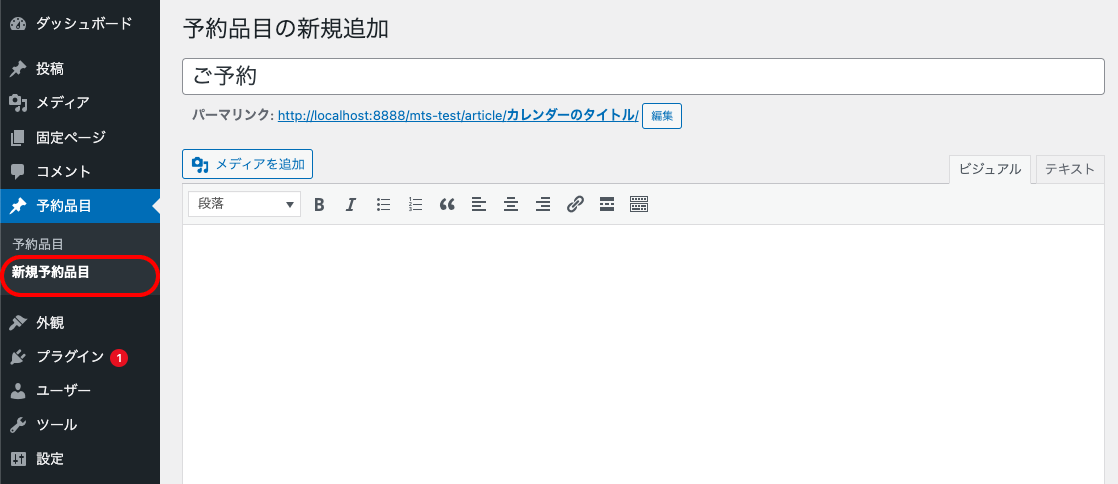
続いて「予約品目 > 新規予約品目」からカレンダーを追加します。予約品目 = カレンダーと思っていただいて大丈夫です。
カレンダーのタイトルには予約画面に表示したいタイトルを入力してください。今回は「ご予約」としました。

少しスクロールすると「予約時間割」と「予約条件設定」のメニューが出てきます。
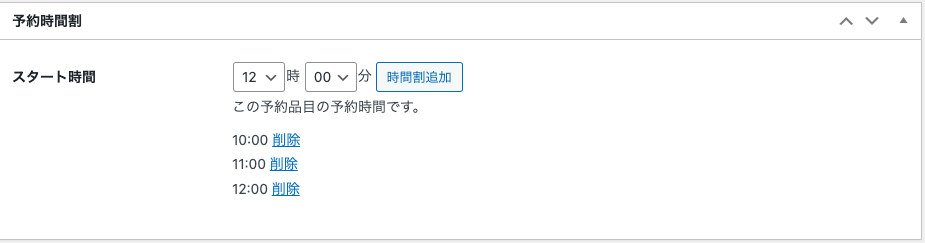
■予約時間割
受付する時間を追加します。10:00~12:00の間営業していて1時間ごとに予約を受け付ける場合、以下のように設定します。

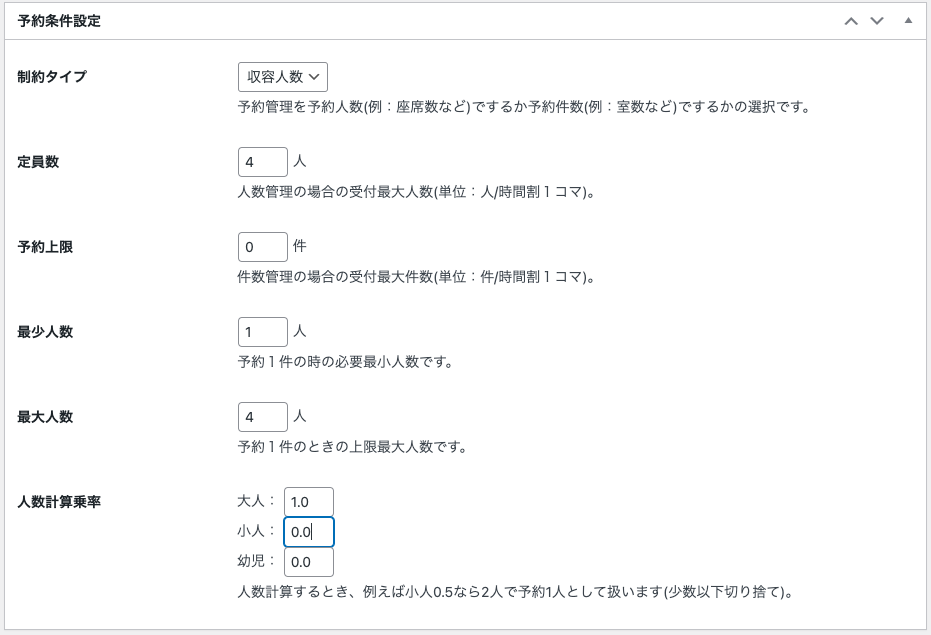
■予約条件設定
予約を「件数」で管理するか、「人数」で管理するかの設定が行なえます。
また、定員や予約一件あたりの最少人数・最大人数の設定が行なえます。
今回は以下のように設定しました。後ほど予約画面にどのように反映されるのか確認していきます。
設定が完了したら忘れずに「公開」を押します。

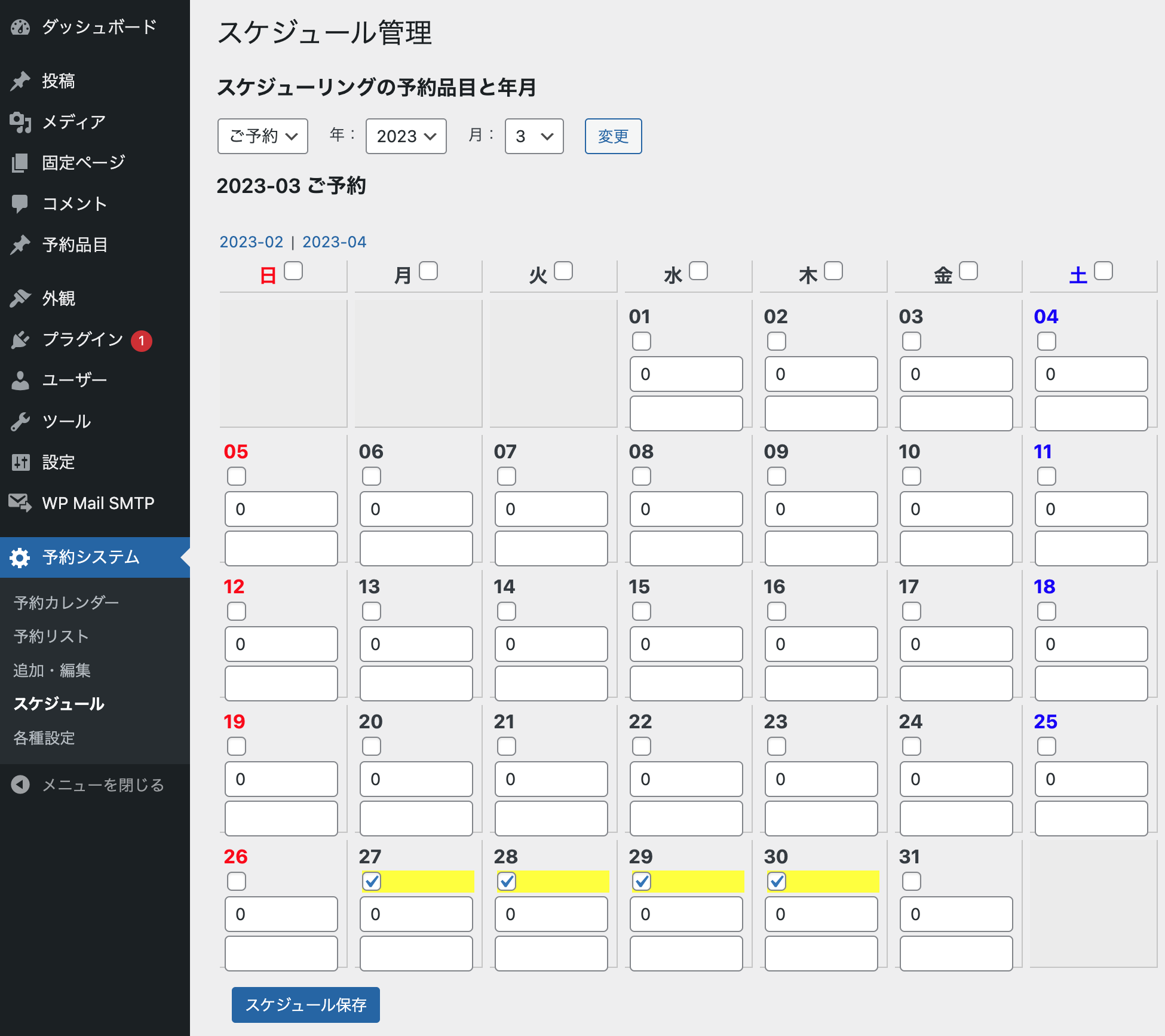
最後に「予約システム > スケジュール」から予約受付する日を選択します。
本記事公開日は3月27日(月)なので、毎週金曜日を定休日と仮定して27~30日にチェックを入れたいと思います。
4月以降も受付する場合はドロップダウンから4月を選択し、同様の作業を行います。
入力が終わったら、「スケジュール保存」をクリックします。

以上で、カレンダーの設定は完了です。
3-4. 埋め込み
カレンダーを表示させるには任意の固定ページにショートコードを貼り付けます。
サイトのトップには設置できないのでご注意ください。
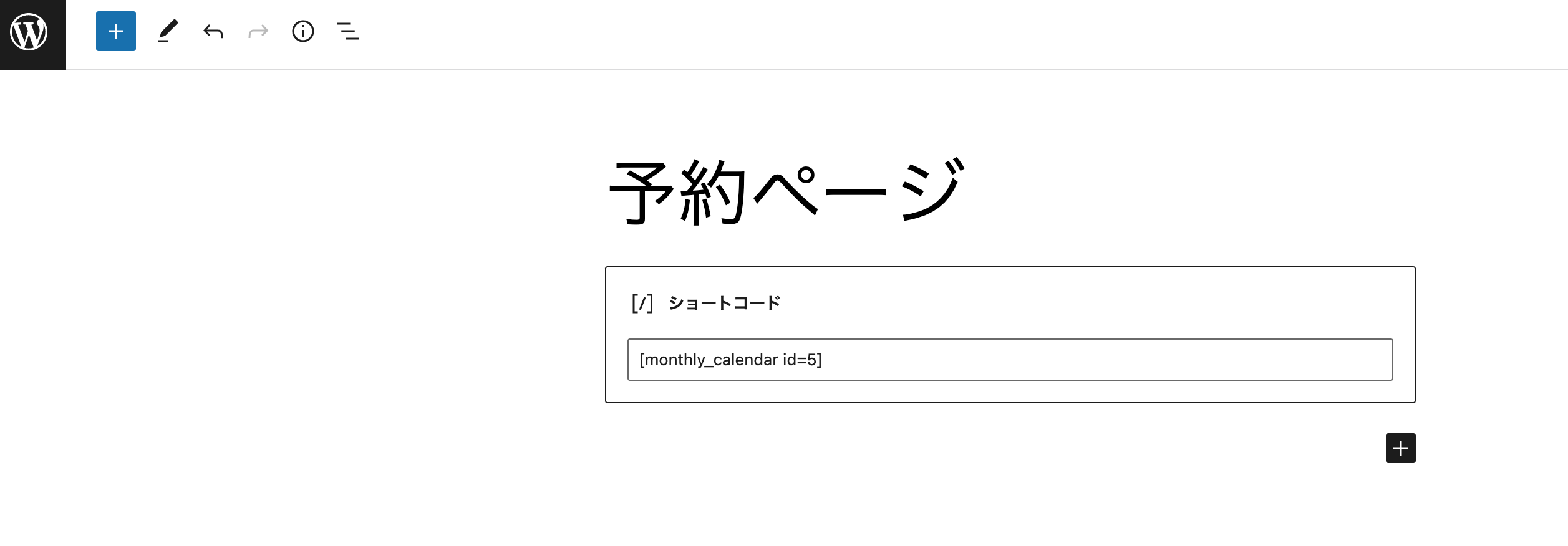
ショートコードは以下の形で入力します。
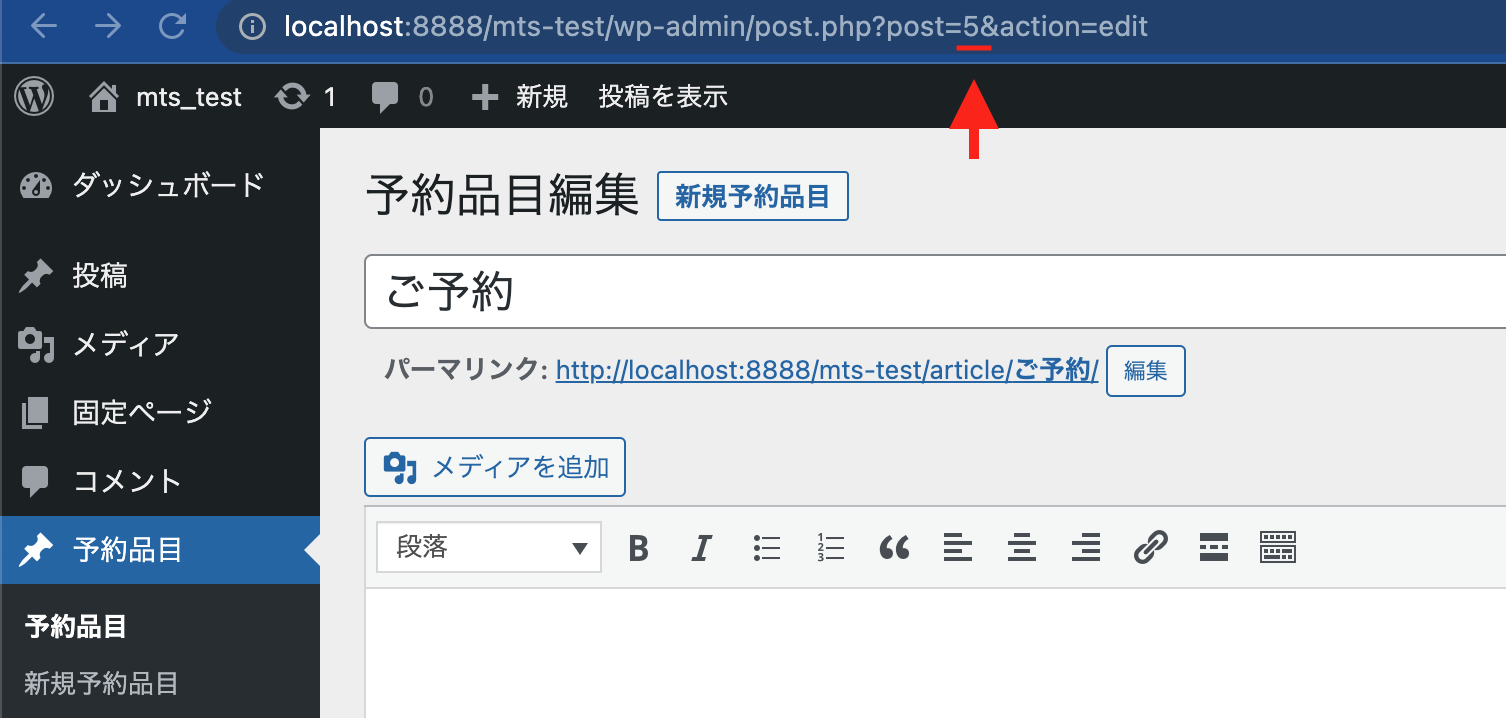
[monthly_calendar id=〇〇]〇〇の部分は「予約品目 > 作成した予約品目」のURL、post=〇〇の数字を入力します。

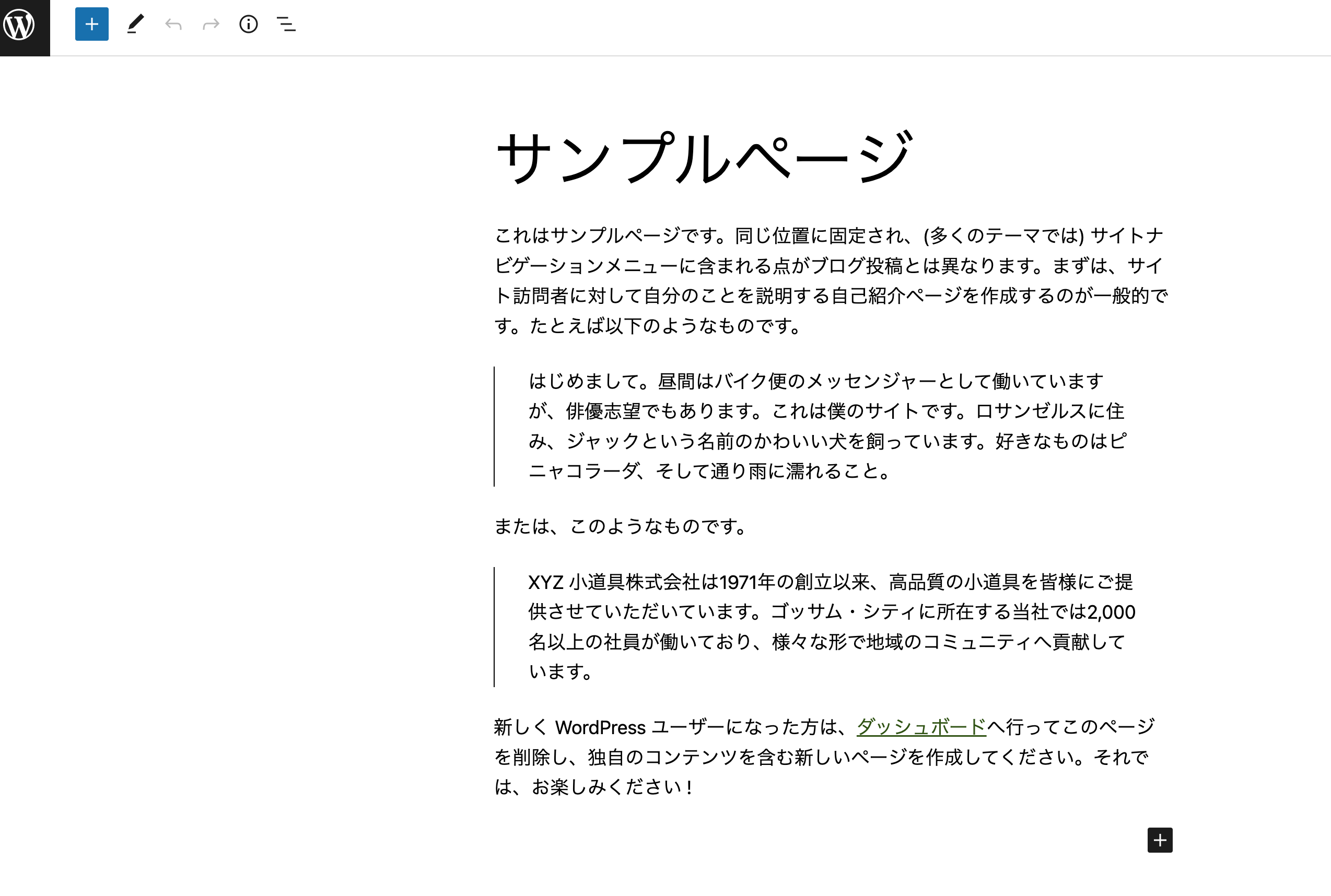
今回はWordPressインストール時に用意されている固定ページ「サンプルページ」を以下の通り「予約ページ」に修正しました。


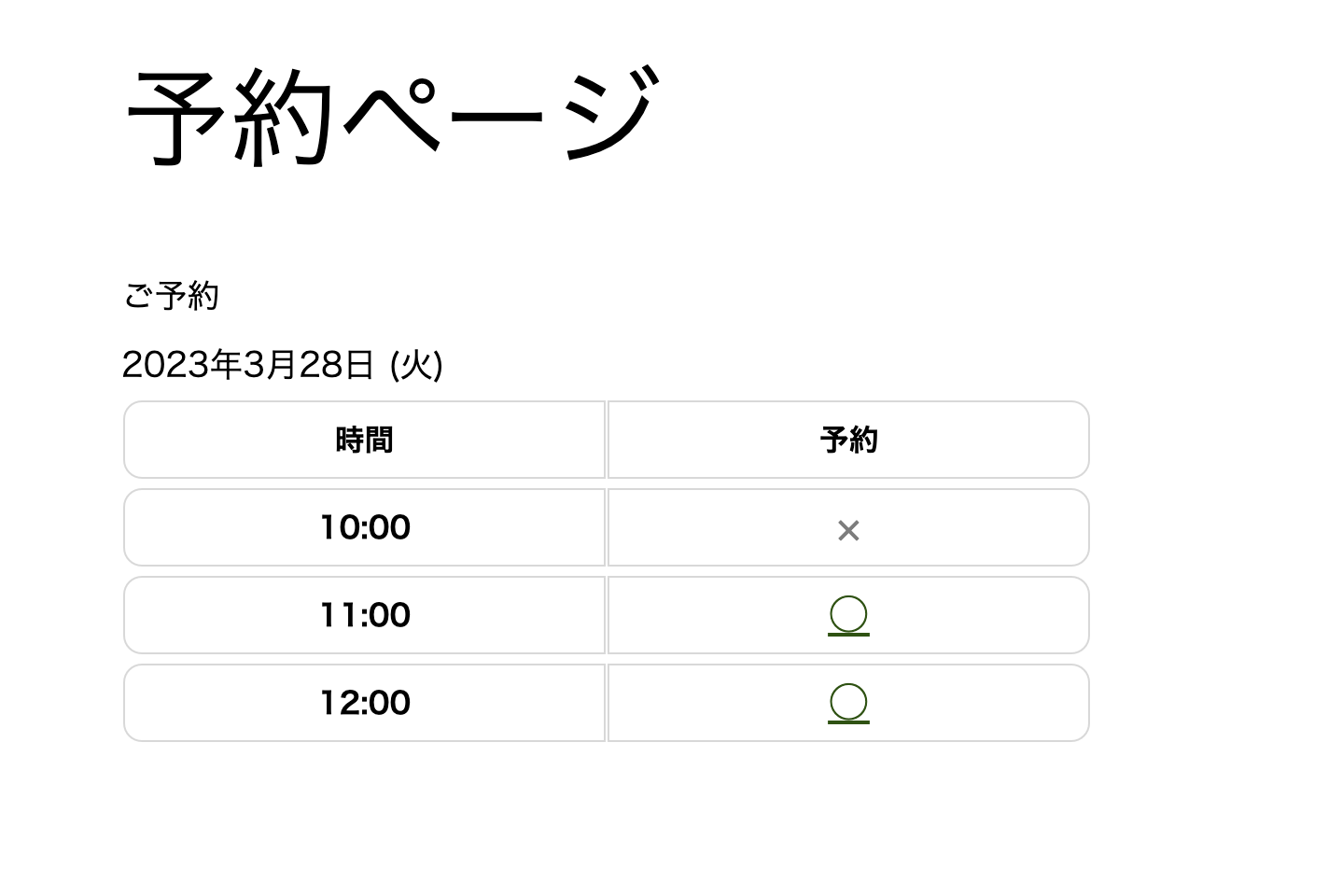
固定ページへアクセスし、カレンダーが表示されることを確認します。

これでひとまずカレンダーの表示までは確認できたかと思います。金曜日もちゃんと予約できないようになっていますね。
続いて、予約確認画面と予約完了画面を作っていきます。
とはいっても、それぞれ指定されたスラッグの固定ページを新規で作成するだけなので、以下の通り作成してください。
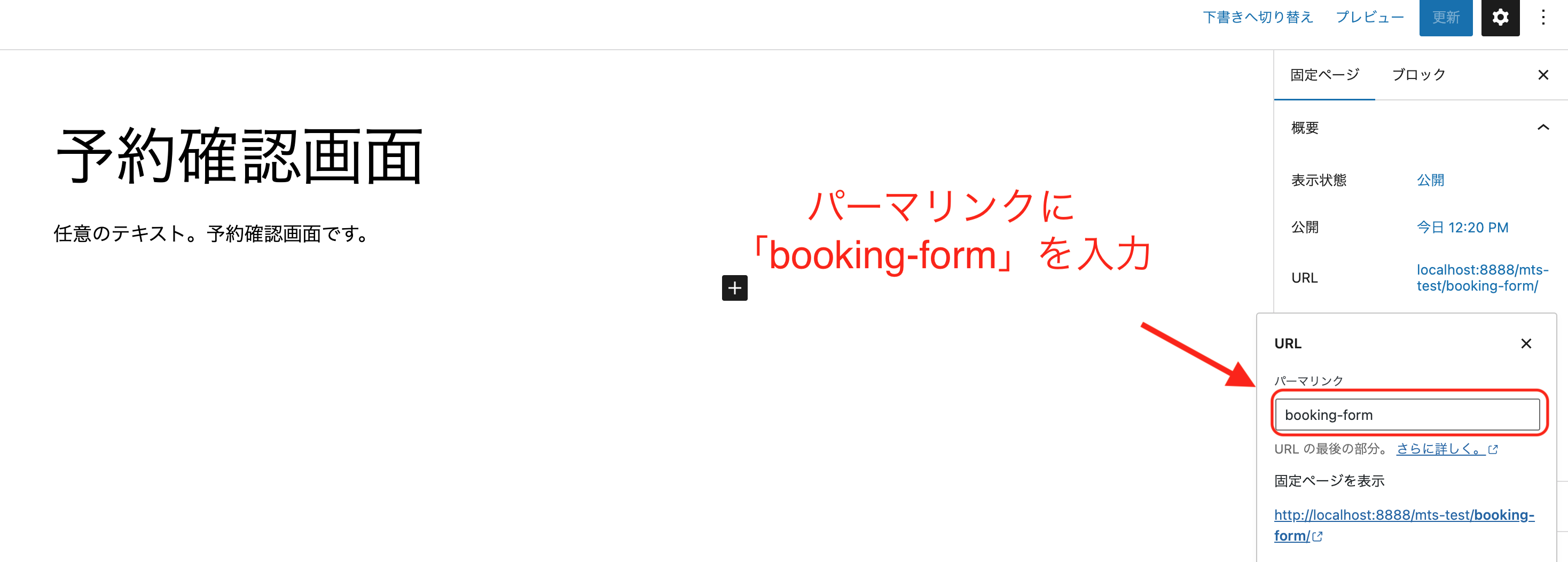
■予約確認画面
スラッグ名:booking-form

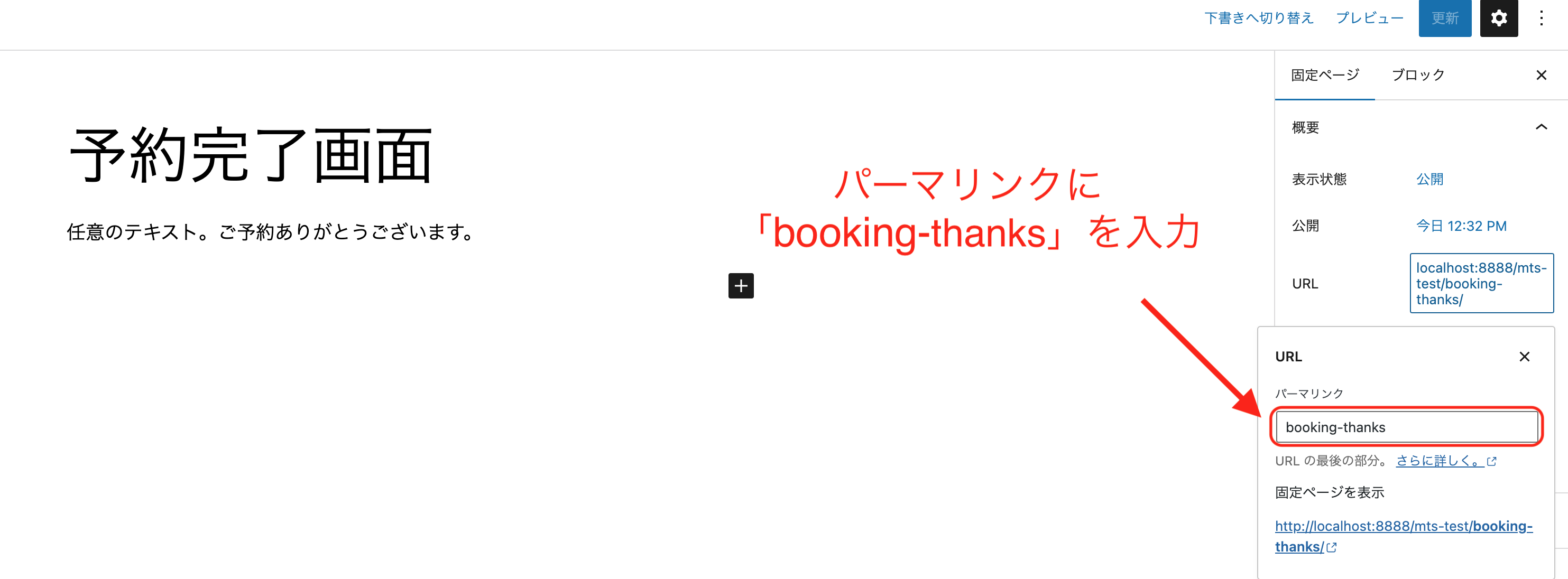
■予約完了画面
スラッグ名:booking-thanks

これで埋め込みも完了です。
3-5. 動作確認
続いて、ちゃんと予約が行えるか動作確認をします。
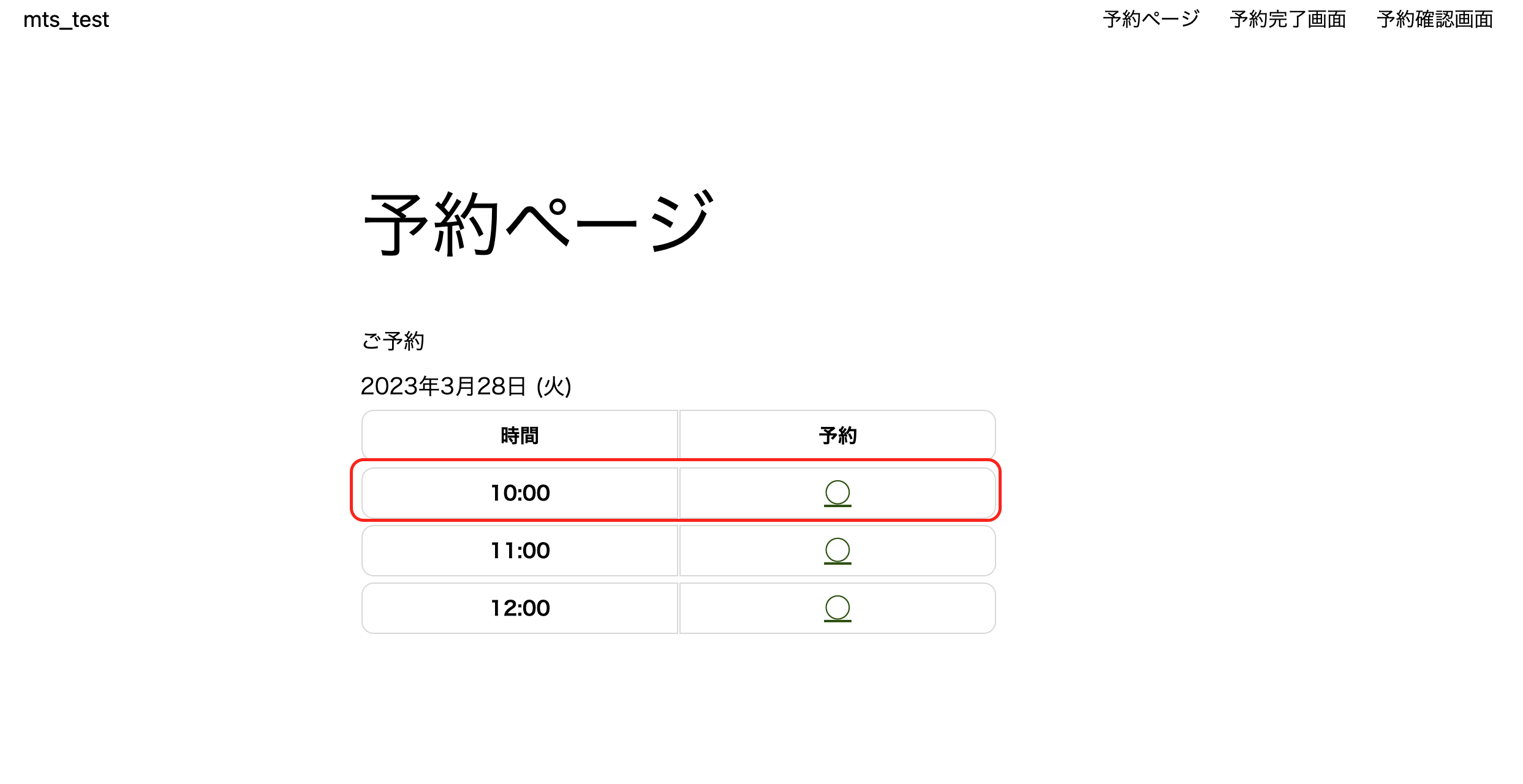
予約ページのカレンダーから任意の日付を選択します。

続いて、予約したい時間を選択します。

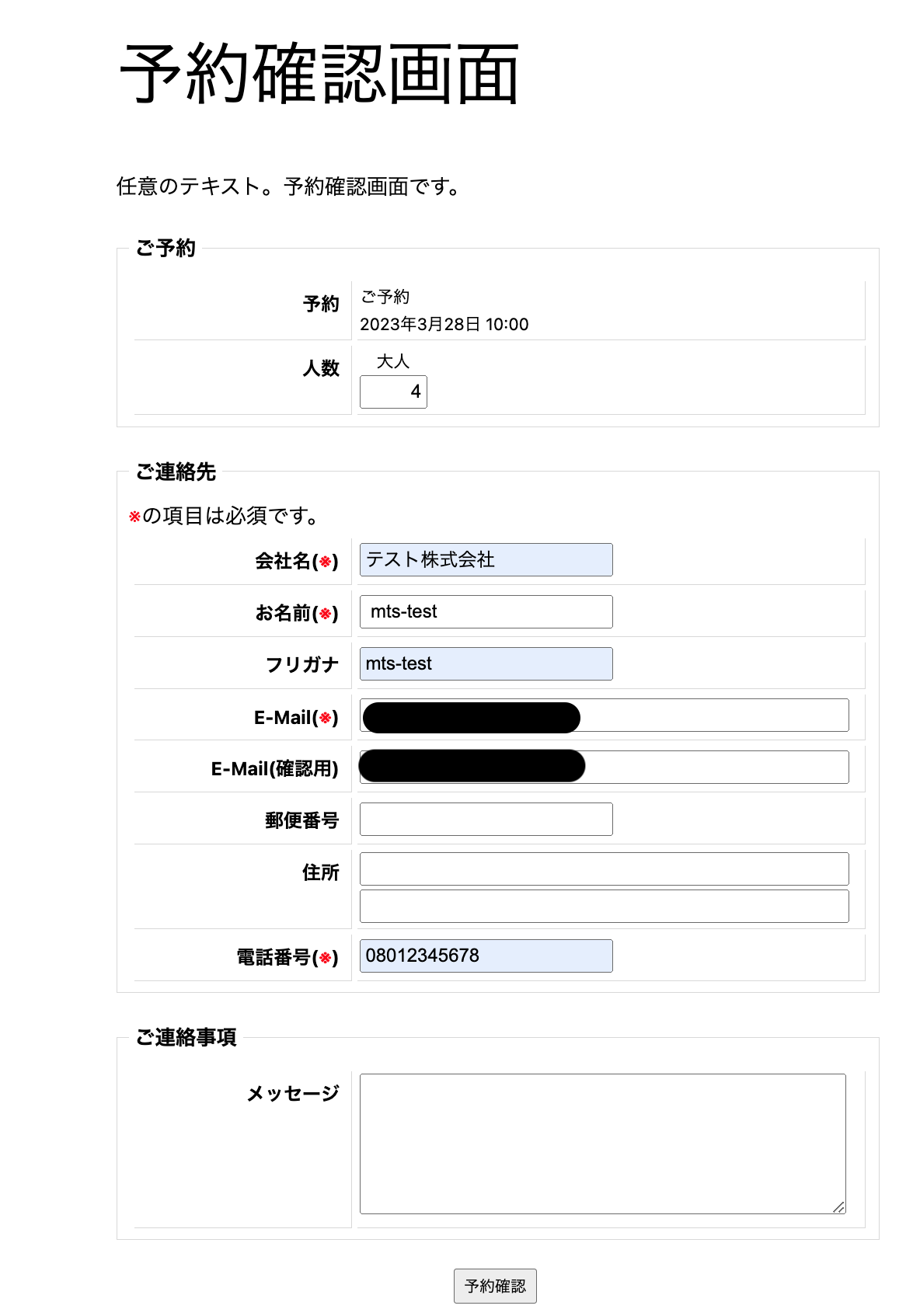
予約確認画面に遷移するので、予約人数や 名前、電話番号など基本情報を入力します。
今回は予約上限に設定した4名で予約してみます。

問題なければ「予約確認 > 予約する」とクリックして、予約完了画面が表示されるのを確認してください。
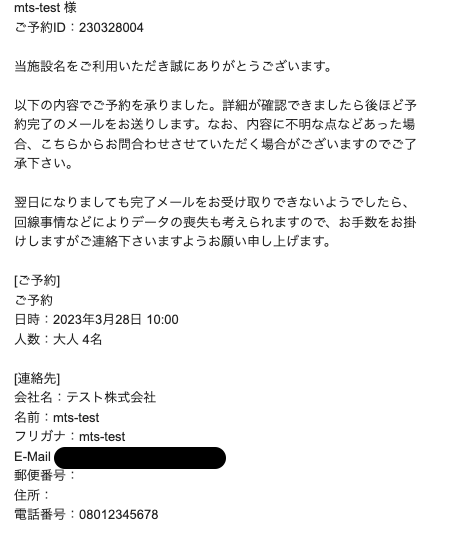
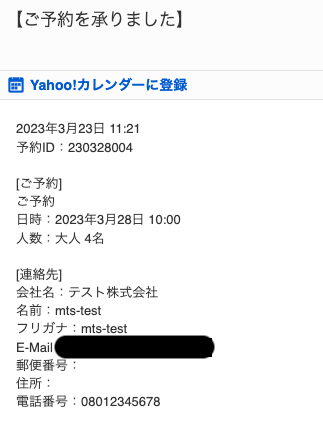
最後に予約者側、管理者側ともにメールが届いていることを確認します。
【予約者】

【管理者】

あらためて同じ時刻を予約しようとしても、上限の4名に達しているので、ちゃんと予約できなくなっていますね。

おわりに
今回は予約システムプラグイン MTS SImple Booking をご紹介しました。
最低限の予約機能であれば簡単な設定で導入ができるのがイメージできたかと思います。
予約システムプラグインは今回紹介したもの以外にも非常に多くの種類があります。
冒頭でもご説明しましたが、求める機能によって適したプラグインは変わってきますので、予約システムで何を実現したいかを整理した上で選定しましょう。
