COLUMN コラム
2023.11.20
【WordPress】bot対策サービスreCAPTCHAを設定する方法
WordPressは世界中で広く使われているウェブサイト構築プラットフォームですが、悪意あるbotによるスパムや不正アクセスのリスクも高まっています。今回はGoogleが提供しているbot対策サービスであるreCAPTCHAをWordPressサイトに導入する方法についてご紹介します。
1. reCAPTCHA とは?
reCAPTCHAとは、Googleが提供しているbot対策サービスです。
botとは自動プログラムやスクリプトによる不正なアクセスのことを言います。
Google reCAPTCHAの旧バージョンであるv1、v2では、テキストや画像などの認識が難しいタスクをユーザーに実行させることでbotからのアクセスを防いでいましたが、最新バージョンのv3からはマウスの動きなどからbotと人間の判別を行っているため、実質ユーザーの負担無しにbot対策をすることが可能となっています。
2. 設定手順
2-1. GoogleアカウントでreCAPTCHAを有効にする
reCAPTCHAの設定にはGoogleアカウントが必要になります。
Googleアカウントをお持ちでない方は先にアカウントの作成を済ませておいて下さい。
作成済みの方は以下のURLにアクセスし、v3 Admin Consoleにアクセスします。
https://www.google.com/recaptcha/about/

このページで、reCAPTCHAを有効にするドメイン等の設定を行います。
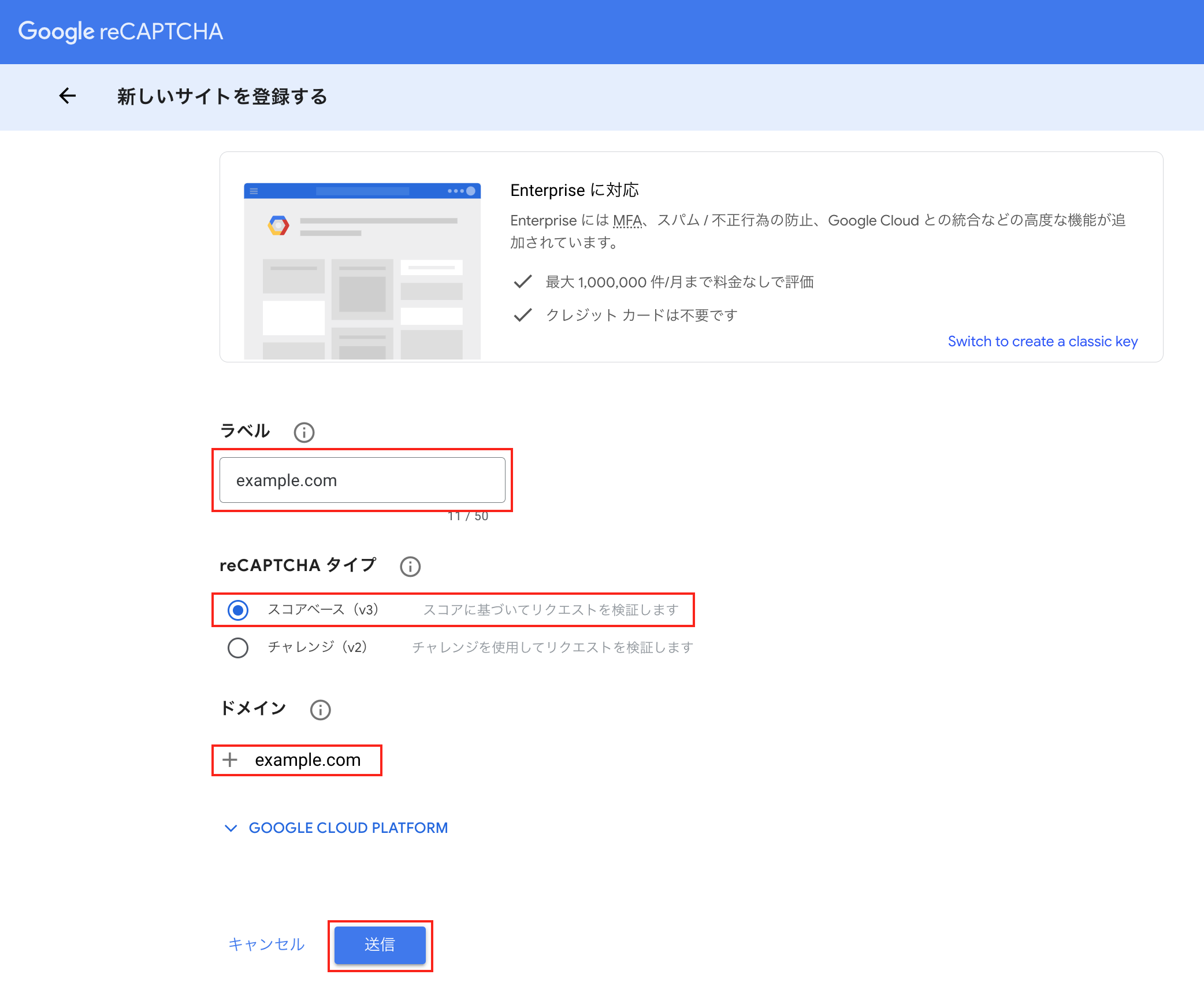
初めてコンソールに入る場合、以下の新規作成画面になるかと思いますが、既に別サイトを登録済みの場合、管理画面の「新規作成」から下記画面に遷移して下さい。

ラベル:任意の文字列です。サイト名などわかりやすい名前にします。
reCAPTCHAタイプ:スコアベース(v3)を選択します。
ドメイン:対象のドメインを入力します。
入力内容を確認し、「送信」をクリックします。
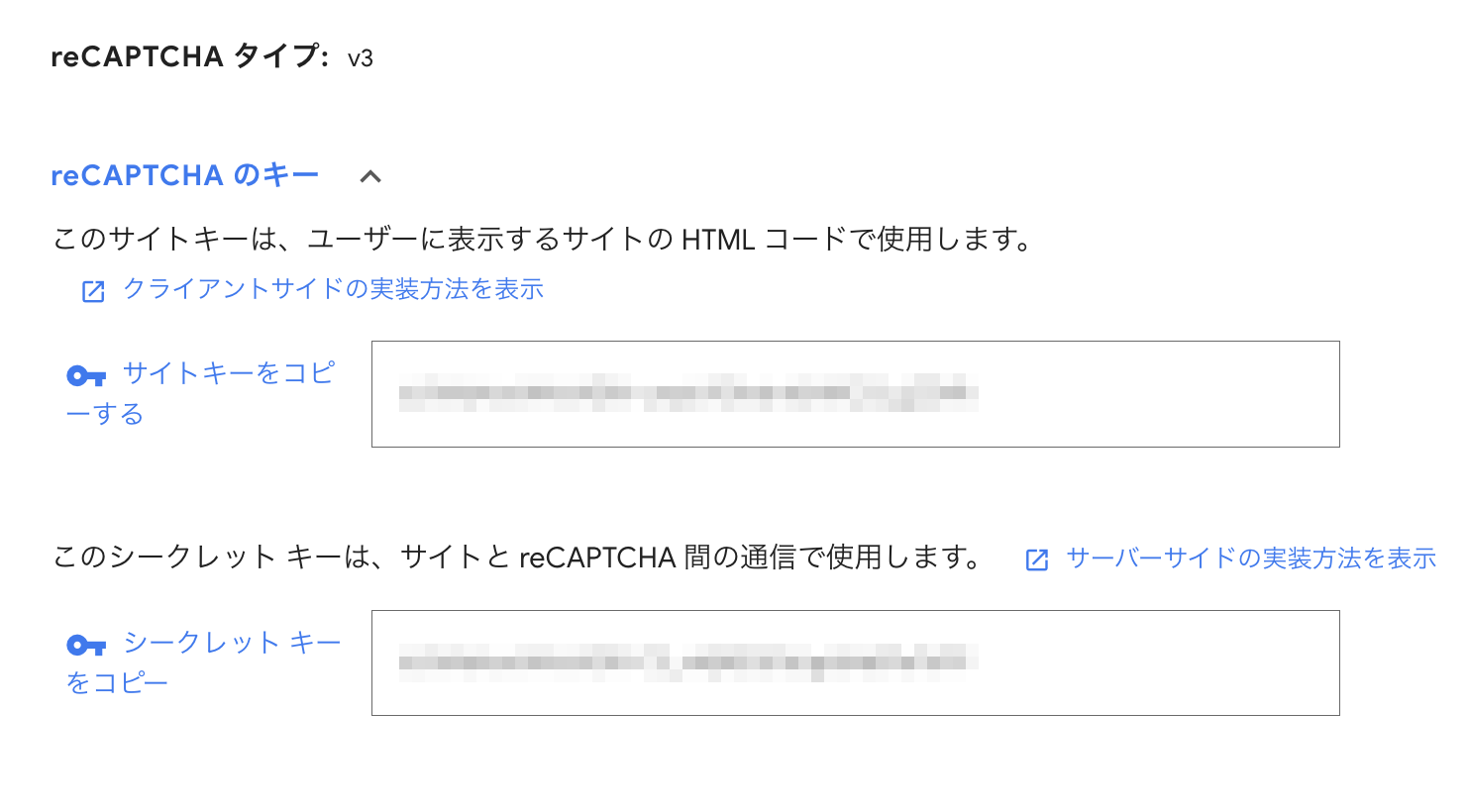
問題なく作成されればサイトキーとシークレットキーが生成されます。この後の手順でサイトキーとシークレットキーを使用しますので、控えておいて下さい。

2-2. WordPressにプラグイン「Advanced Google reCAPTCHA」を設定する
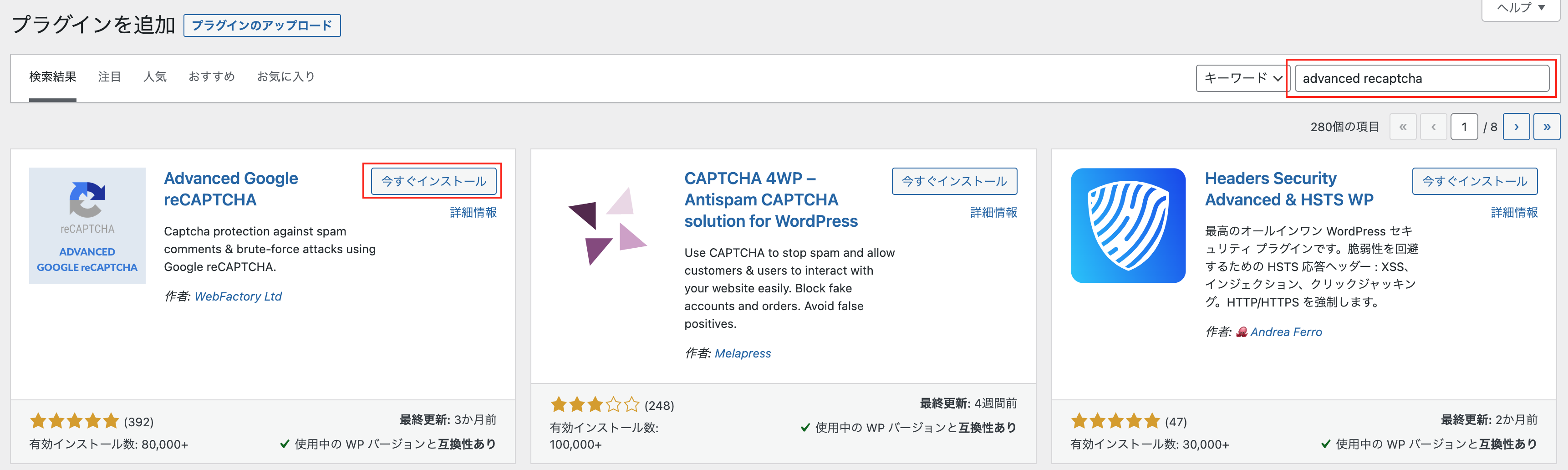
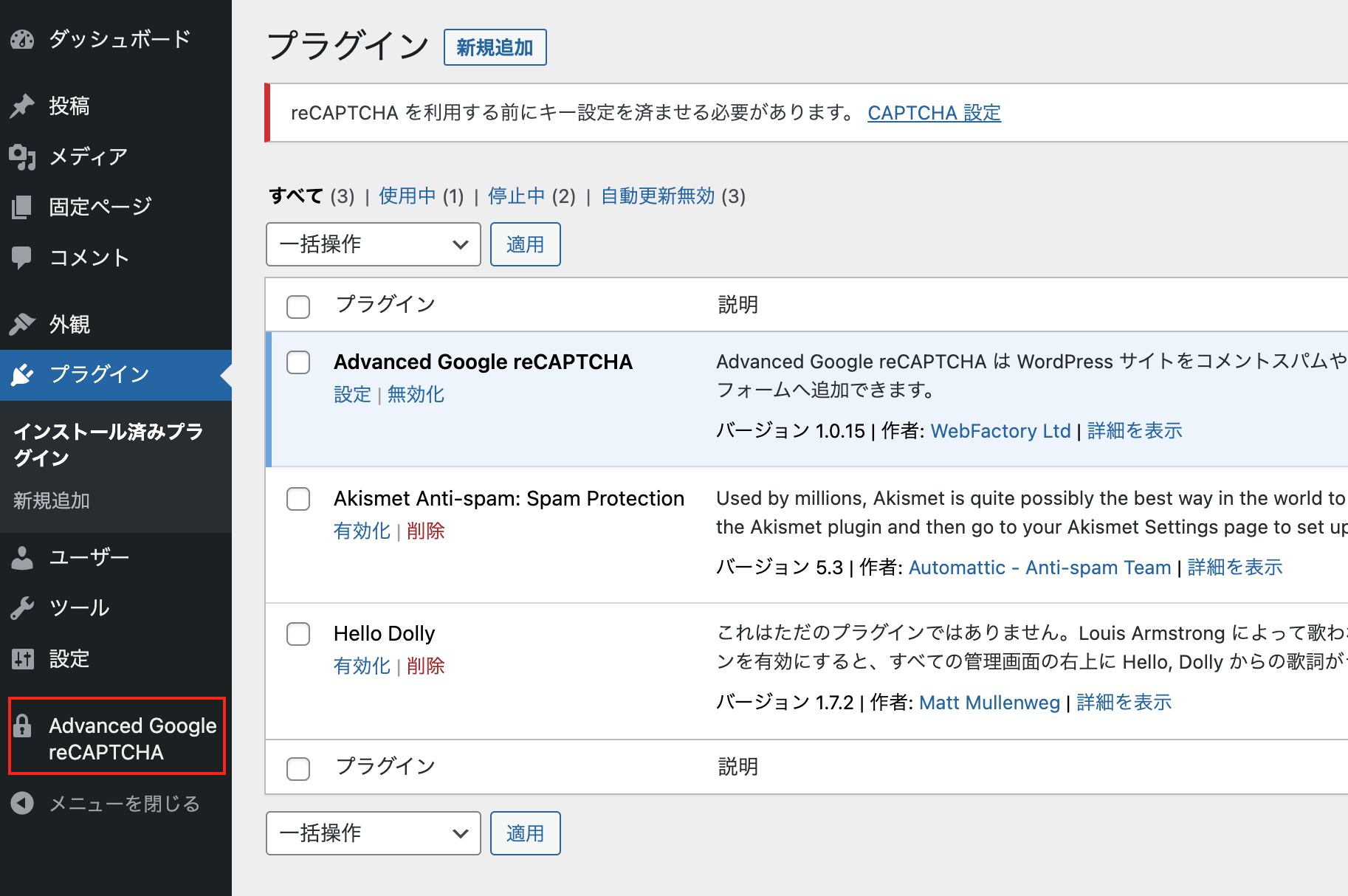
WordPressのプラグインメニューの検索窓で「Advanced Google reCAPTCHA」を検索し、インストール・有効化します。

メニューに「Advanced Google reCAPTCHA」の項目が追加されるのでクリックします。

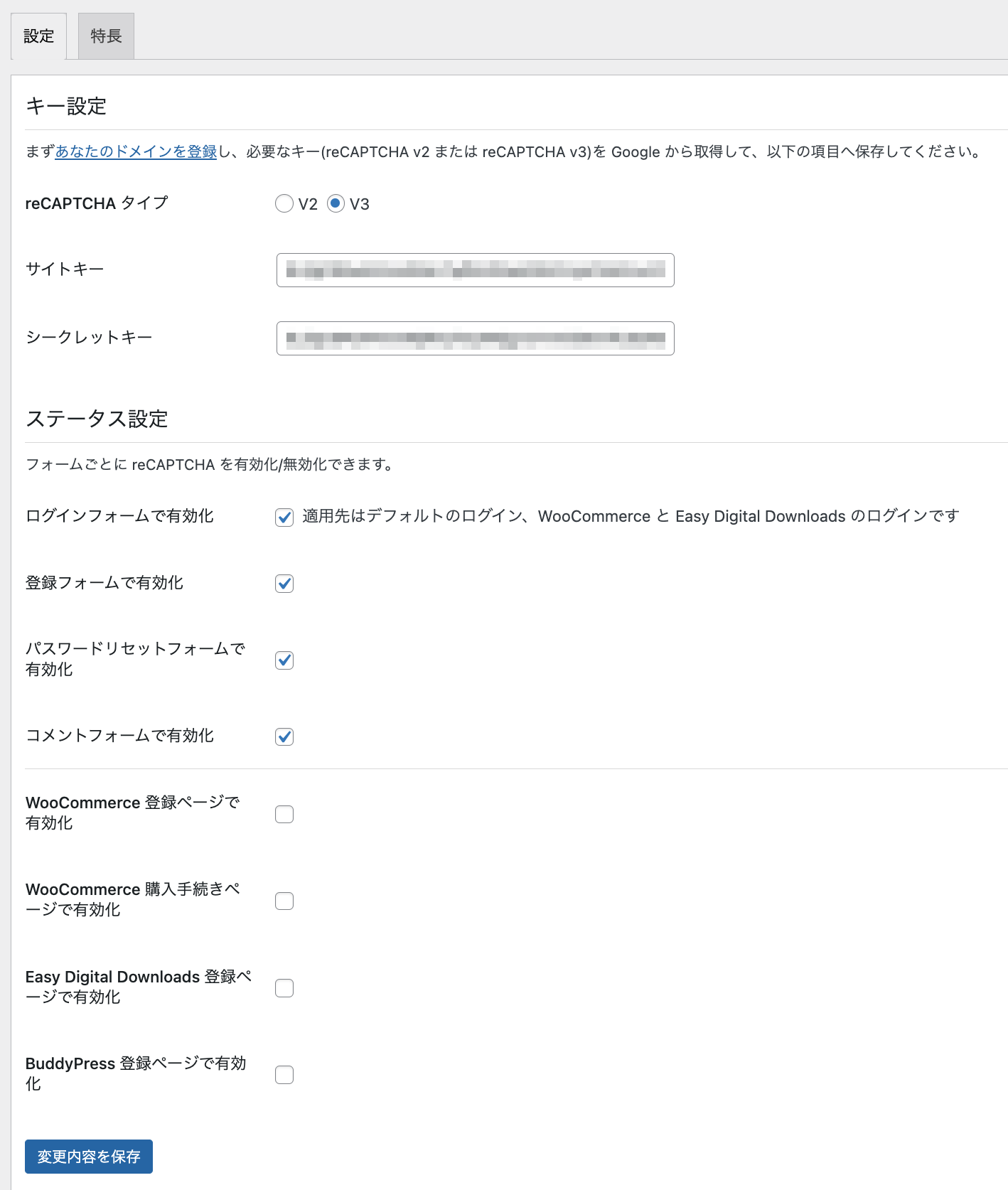
サイトキーとシークレットキーの入力欄があるので、「2-1. GoogleアカウントでreCAPTCHAを有効にする」で控えたサイトキーとシークレットキーを入力します。

ステータス設定はデフォルトでほぼすべてのフォームが監視されるようになっているため、特に指定が無ければそのままで問題ありません。問題なければ「変更内容を保存」をクリックします。
Contact Form 7にGoogle reCAPTCHAを設定する。
フォームにプラグイン「Contact Form 7」を使用している場合、Contact Form 7のメニューから別途reCAPTCHAを設定する必要があります。
Contact Form 7を使用していない場合、スキップして「2-3. サイトにアクセスしてreCAPCHAが反映されているか確認する」へ進んで下さい。
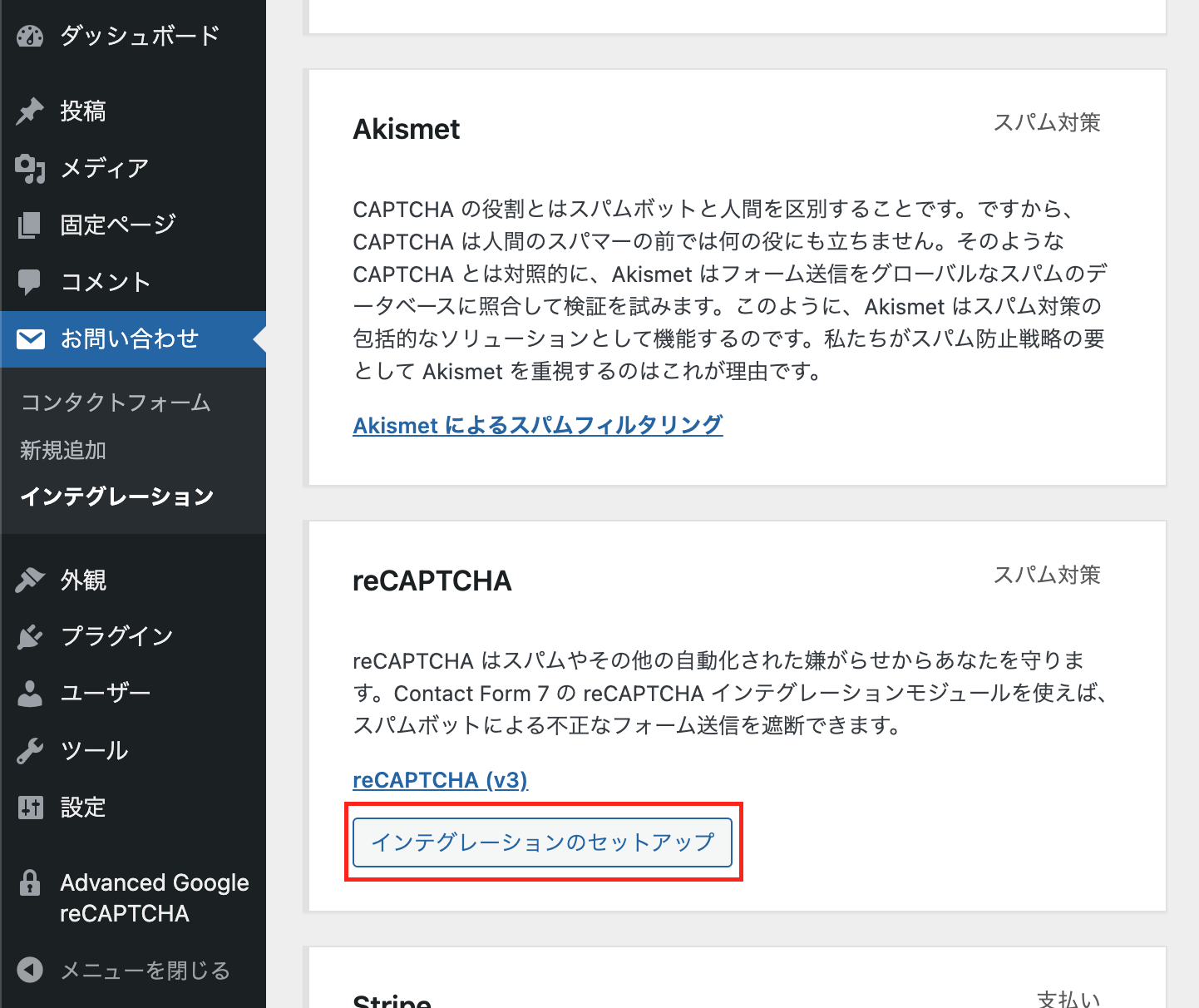
管理画面「お問い合わせ」の中にある「インテグレーション」をクリックすると、アプリケーションごとの設定リンクありますので、reCAPTCHAの「インテグレーションのセットアップ」をクリックします。

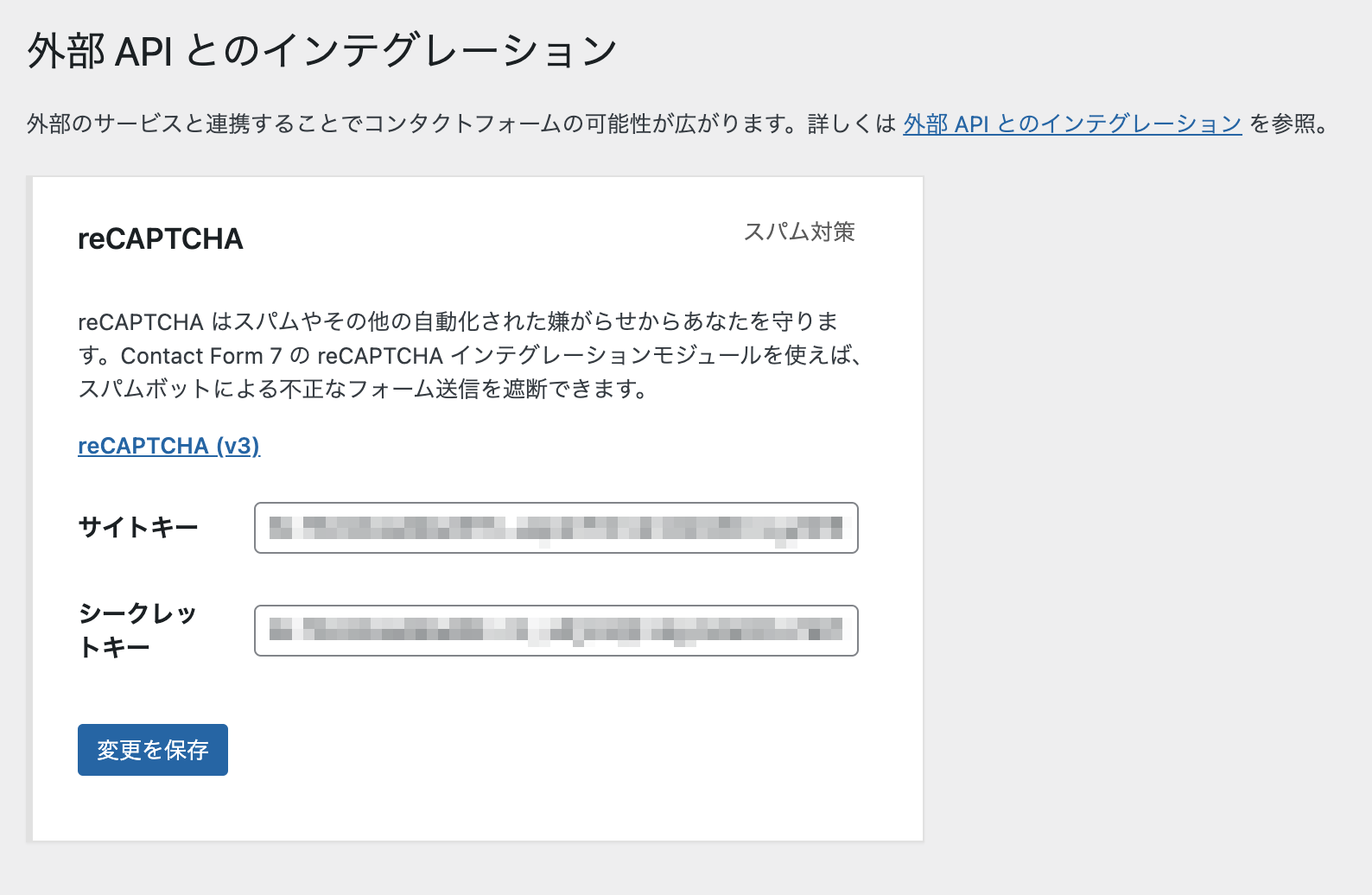
こちらも同様にサイトキーとシークレットキーを入力すればContact Form 7側の設定も完了です。

2-3. サイトにアクセスしてreCAPCHAが反映されているか確認する
サイトの任意のページを開きます。右下にreCAPTCHAのロゴマークが表示されていれば、reCAPTCHAが有効になっています。

「2-2. WordPressにプラグイン「Advanced Google reCAPTCHA」を設定する」でContact Form 7にも設定した場合、お問合せフォームもreCAPTCHAが有効になっているのが確認できるかと思います。

3. reCAPTCHAのロゴマークを消す方法
上記の設定をしただけの状態だと、すべての画面で右下にreCAPTCHAのロゴマークが表示されます。
このままだとページトップへ戻るボタン等の右下に配置するボタンの邪魔になる可能性があるため、ロゴマークを非表示にする方法をご紹介します。
なお、プラグインで非表示にすることも可能ですが、不具合も報告されているため、以下に示すGoogle公認の方法で実施することをおすすめします。
3-1. Contact Form 7にhtmlのコードを貼りつける
まずはGoogleのreCAPTCHAサポートページを開き、「reCAPTCHA バッジを非表示にします。どうすればよいですか?」のセクションに移動します。
reCAPTCHA サポートページ
「ユーザーフローに reCAPTCHA のブランドを視覚的に表示している限り、バッジを非表示にできます。」とあるので、お問い合わせフォーム下部に以下のHTMLを貼り付けます。
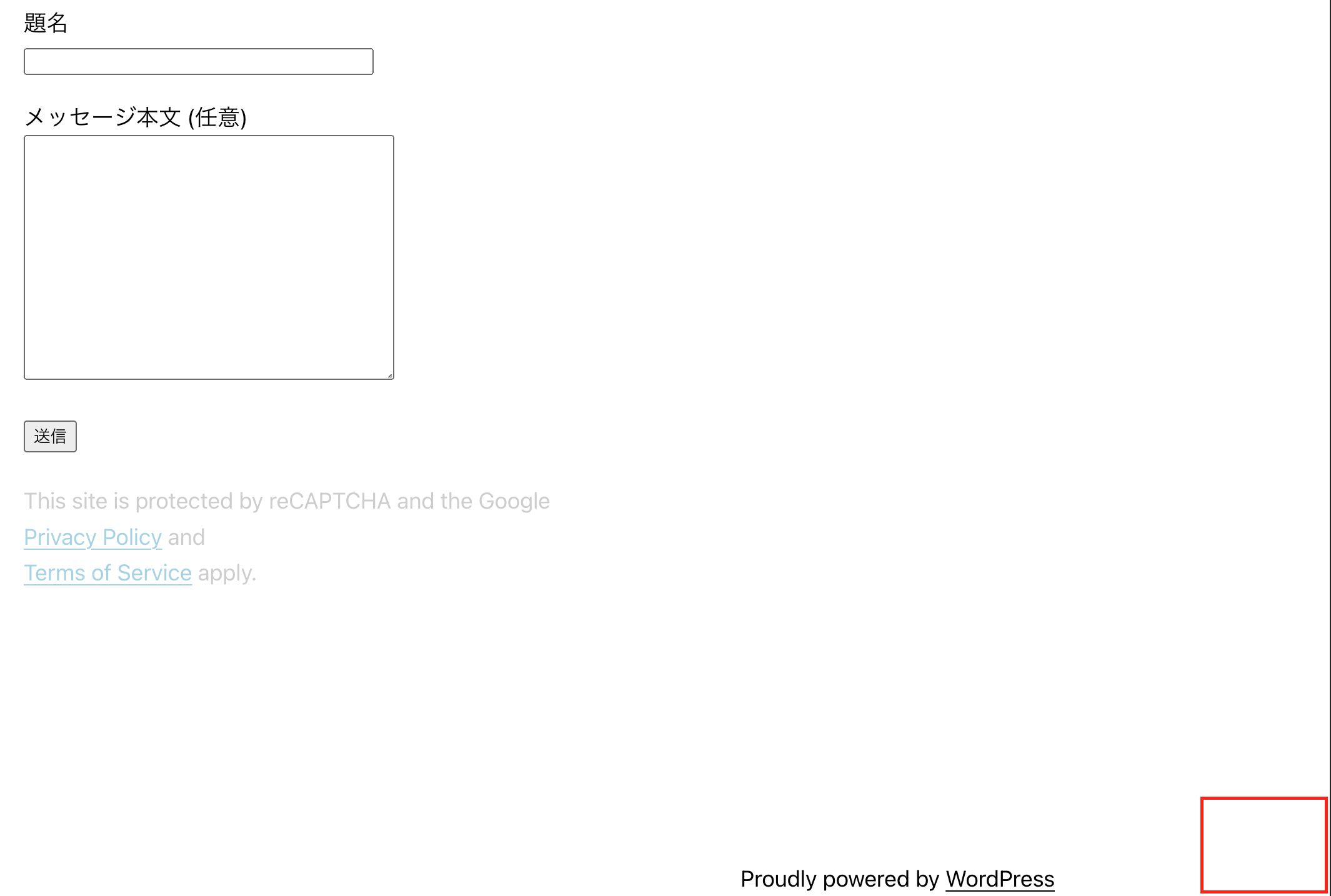
This site is protected by reCAPTCHA and the Google
<a href="https://policies.google.com/privacy">Privacy Policy</a> and
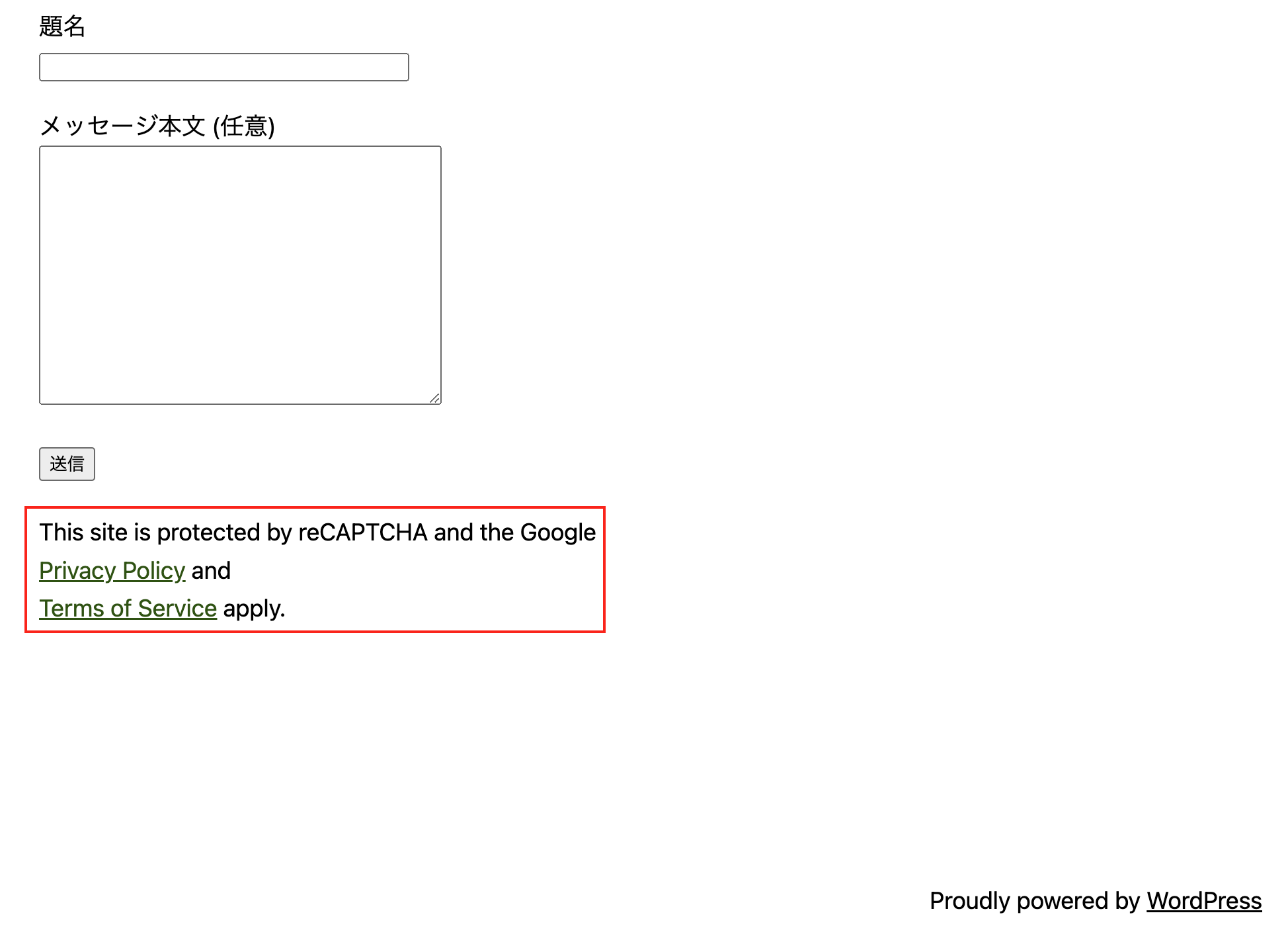
<a href="https://policies.google.com/terms">Terms of Service</a> apply.上記コードを追加した後の表示はこのような感じです。

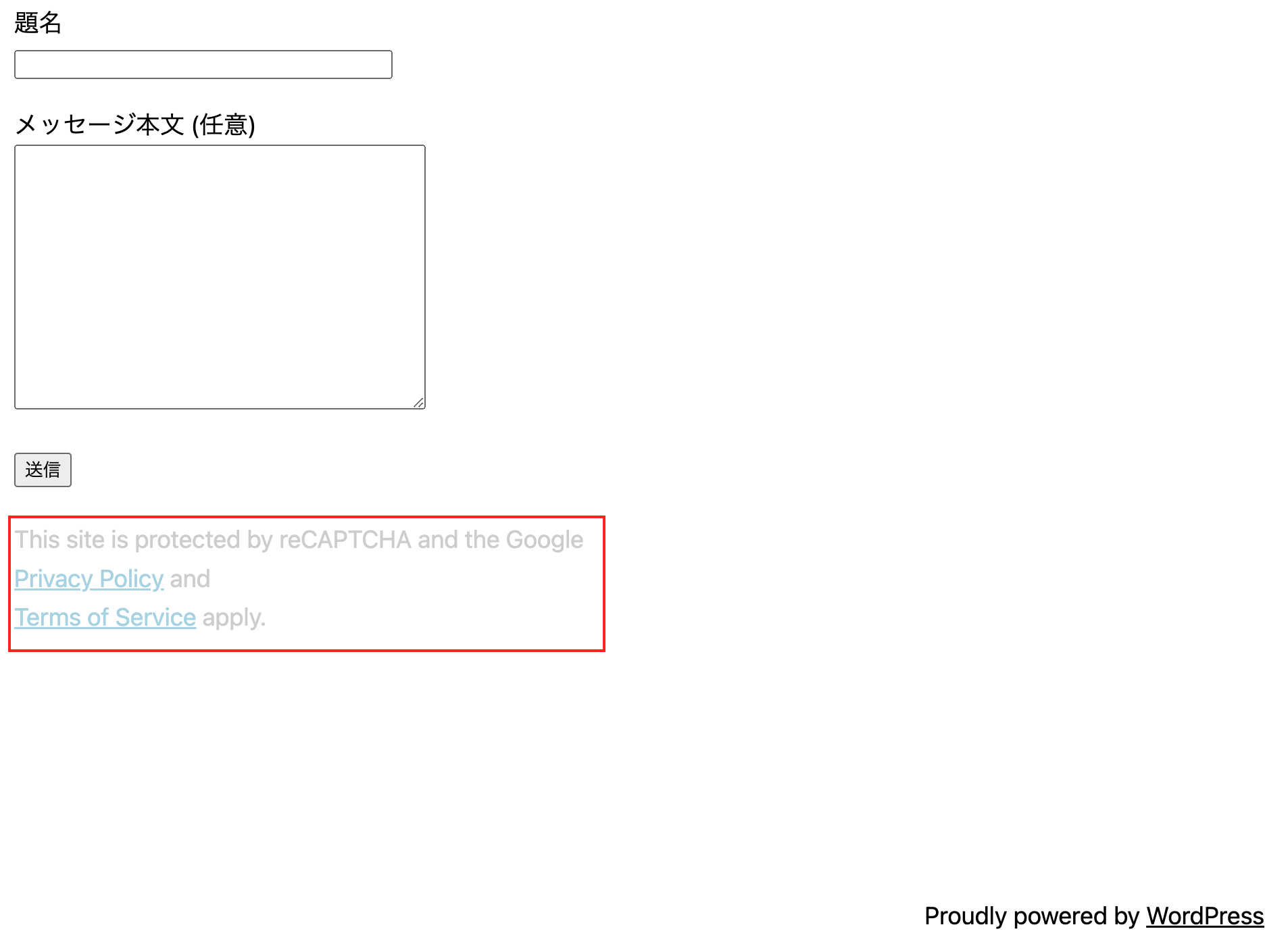
テキストのサイズと色は調整して問題ないので、薄いグレーなどにしておけば、フォーム入力の邪魔にならないので良いでしょう。

3-2. 追加CSSのコードを貼り付ける
CSSに以下を貼り付けます。
.grecaptcha-badge { visibility: hidden; }こちらのスタイル指定があたっていれば表示が消えているはずです。作業としては以上となります。

おわりに
いかがだったでしょうか?いくつかのステップが必要ですが、設定自体は意外と簡単にできることがおわかりいただけたかと思います。フォームのbot対策は重要なセキュリティ対策の一つですので、これを機に検討してみてはいかがでしょうか。
