COLUMN コラム
2022.9.20
【WordPress 】MW WP Formのエラーメッセージのカスタマイズ方法
WordPressでお問い合わせフォームを作成するには「MW WP Form」を使用している方が多いと思います。公式マニュアルが日本語でわかりやすく、確認画面や自動返信メールが最初から用意されているため、とても便利ですよね。
ただ、そんな便利な「MW WP Form」も、エラーメッセージの文面や表示位置までカスタマイズしようとすると少々手間がかかります。そのため、サイトデザインの雰囲気には合っていないけど、デフォルトのままで利用している方もいるのではないでしょうか?
エラーメッセージは普段は見ることのない要素ですが、いざ入力ミスをした時にレイアウトが崩れてしまったり、文面が素っ気ないと印象がよろしくありません。今回はサイトデザインに合わせて、エラーメッセージをカスタマイズする方法について紹介します。(この記事では「MW WP Form」の導入や使い方についての説明は割愛します)
1. 初期のエラーメッセージについて
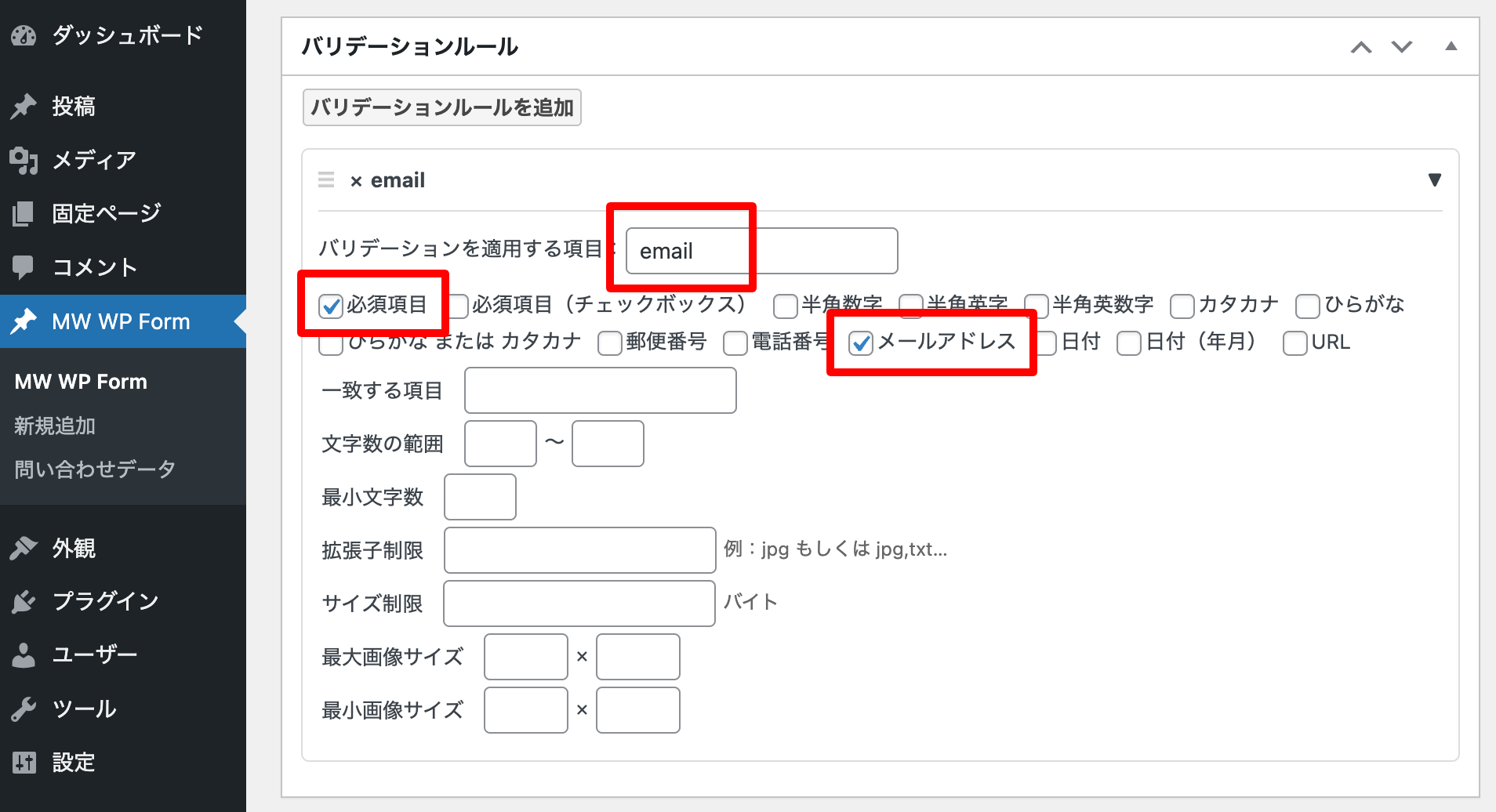
「MW WP Form」で作成したフォームの入力チェックは、フォーム編集画面の「バリデーションルール」で設定することができます。
例えば「メールアドレス(name=”email”)」を必須の入力項目とする場合、「バリデーションを適用する項目」にname属性の値「email」を入力して、「必須項目」と「メールアドレス」にチェックを入れるだけで設定完了です。

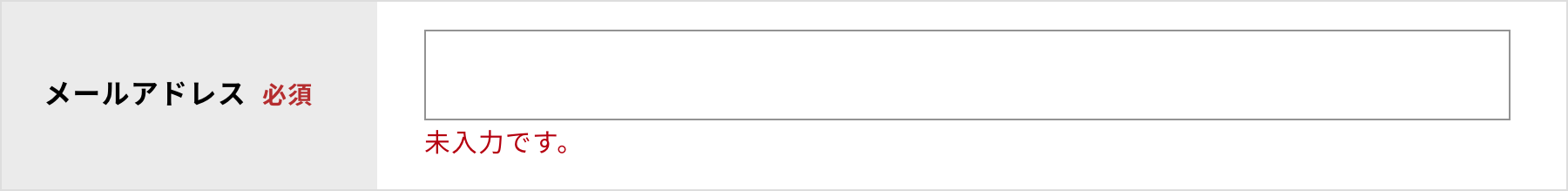
上記の設定をすると、必須項目の「メールアドレス」が未入力の場合、以下のように「未入力です。」のエラーメッセージが表示されるようになります。

このメッセージでも問題はないのですが、ユーザーに入力を促すのなら「メールアドレスを入力してください」と丁寧に記載したいところですよね。また、メッセージの表示位置もinputタグの直下になってしまうので、周辺にボタンや説明文を配置している場合、見た目がおかしくなってしまうケースもあります。
2. エラーメッセージのカスタマイズ
ここからは実際にエラーメッセージの文面と表示位置をカスタマイズする手順を紹介します。
2-1. フォーム作成
まずは「MW WP Form」で通常通りフォームを作成します。name属性の値は日本語ではなく英語で入力しておきましょう。
お名前
[mwform_text name="name" size="60"]
フリガナ
[mwform_text name="kana" size="60"]
[mwform_bsubmit name="submit" value="送信する"]送信する[/mwform_bsubmit]2-2. デフォルトのエラーメッセージを非表示
続いてデフォルトのエラーメッセージを表示しないように「show_error=”false”」を追加します。
お名前
[mwform_text name="name" size="60" show_error="false"]
フリガナ
[mwform_text name="kana" size="60" show_error="false"]
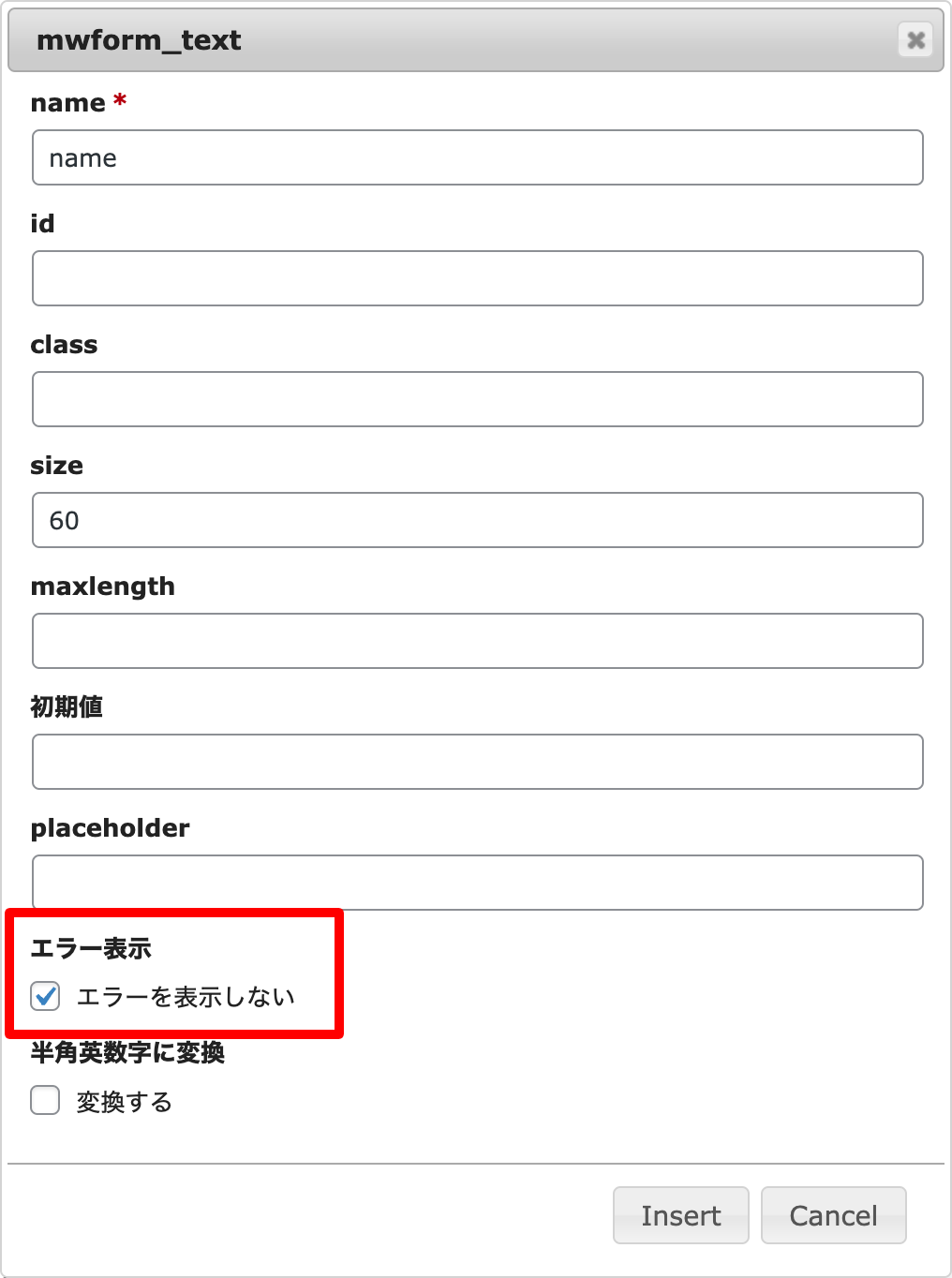
[mwform_bsubmit name="submit" value="送信する"]送信する[/mwform_bsubmit]これは「フォームタグを追加」する際に「エラーを表示しない」にチェックを入れた場合と同じ形式です。なので、エラーメッセージをカスタマイズするつもりなら、最初にフォームタグを追加する際にチェックを入れておきましょう。

2-3. 新しいエラーメッセージのタグ追加
新しいエラーメッセージを表示したい箇所に「mwform_error」を追加していきます。(下記の例ではinputタグの上に追加しています)keys属性には入力項目のname属性の値を記載します。
お名前
[mwform_error keys="name"]
[mwform_text name="name" size="60" show_error="false"]
フリガナ
[mwform_error keys="kana"]
[mwform_text name="kana" size="60" show_error="false"]
[mwform_bsubmit name="submit" value="送信する"]送信する[/mwform_bsubmit]2-4. エラーメッセージの文面を変更
ここからはfunctions.phpでの作業になります。
下記のコードは「お名前(name)」と「フリガナ(kana)」が未入力(noempty)の場合に、指定したエラーメッセージ(message)を表示する、という設定になります。
// エラーメッセージの変更
function validation_rule($validation, $data, $Data) {
$validation->set_rule('name', 'noempty', array('message' => 'お名前を入力してください'));
$validation->set_rule('kana', 'noempty', array('message' => 'フリガナを入力してください'));
return $validation;
}
add_filter('mwform_validation_mw-wp-form-100', 'validation_rule', 10, 3);最後に記述されているmwform_validation_mw-wp-form-100の「100」の箇所は、フォーム作成時に発行される「フォーム識別子」の番号を設定してください。
2-5. エラーメッセージの装飾
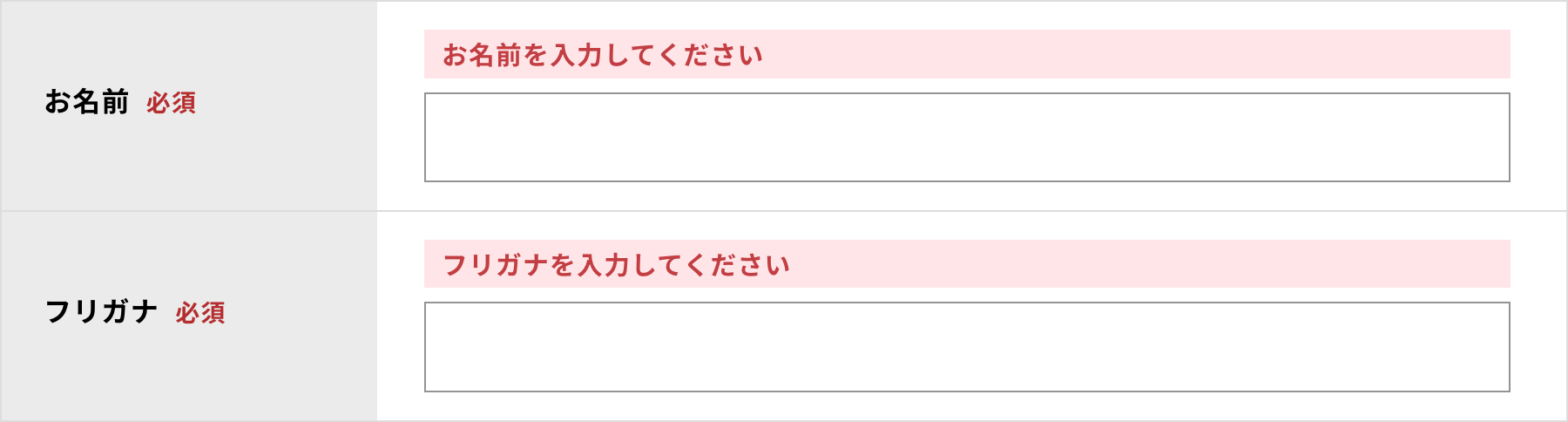
最後にCSSでデザインを整えれば、エラーメッセージのカスタマイズ完了です。

3. カスタマイズ例
フォームのエラーは未入力以外にも、「指定の入力形式ではない」「文字数が指定範囲内でない」「ファイルサイズが上限オーバー」など色々ありますよね。バリデーションルールの値を変更することによって、それらのエラーメッセージもカスタマイズすることができます。
「MW WP Form」の公式サイトにはエラーメッセージをカスタマイズする際のバリデーションルールがまとめてあるので、一度確認してみてください。
(参考サイト:バリデーションルール | MW WP Form)
3-1. フリガナの入力エラー
フリガナ(name=”kana”)の入力欄に、ひらがな・カタカナ以外を入力した場合のエラーメッセージをカスタマイズしたい場合は、バリデーションルールの項目を「kana」に設定します。
// エラーメッセージの変更
function validation_rule($validation, $data, $Data) {
$validation->set_rule('kana', 'noempty', array('message' => 'フリガナを入力してください'));
$validation->set_rule('kana', 'kana', array('message' => 'ひらがな、またはカタカナで入力してください'));
return $Validation;
}
add_filter('mwform_validation_mw-wp-form-100', 'validation_rule', 10, 3);3-2. 添付ファイルの参照エラー
添付ファイル(name=”resume”)のエラーメッセージをカスタマイズしたい場合は、バリデーションルールの項目を以下のように設定します。
「fileSize」…ファイルサイズ指定。バイト数で入力します。(5MBの場合は5000000)
「fileType」…ファイル形式指定。拡張子をカンマで複数入力します。
// エラーメッセージの変更
function validation_rule($validation, $data, $Data) {
$validation->set_rule('resume', 'fileSize', array(
'bytes' => 5000000,
'message' => 'ファイルサイズは5MB以内にしてください'
));
$validation->set_rule('resume', 'fileType', array(
'types' => 'docx,xlsx,pdf',
'message' => '指定されたファイル形式でアップロードしてください'
));
return $validation;
}
add_filter('mwform_validation_mw-wp-form-100', 'validation_rule', 10, 3);おわりに
今回は「MW WP Form」のエラーメッセージのカスタマイズ方法を紹介しました。
エラーのデザインはミスがなければ基本的には見られることはないですが、いざ表示された時にデザインやメッセージまで作り込まれていると、サイトへの印象は大きく変わりますよね。また、入力内容に沿ったエラーメッセージを表示することは、ユーザビリティの向上にも繋がります。今までエラーメッセージはデフォルトのままだった…という方は、ぜひ今回の記事を参考に試していただければと思います。
