COLUMN コラム
2022.10.3
【XD】ステート機能を利用した簡単なスライダー作成方法
みなさんはWeb制作の際にXDは使っていますか?
デザイン作成においてWeb業界ではかねてよりPhotoshop、Illustratorがよく利用されていましたが、XDが登場した今、弊社ではXDでのデザイン作成を推奨しています。
日々便利な機能が追加されているXDですが、今回はその中の一つ「ステート機能」を使ったスライダーの作成方法をご紹介したいと思います。
1. ステート機能について
ステート機能を簡単に説明すると、ボタンなどの状態変化をデザイン上で表現できる機能です。
例えばボタンのホバー時やクリックされたアクティブ時の状態をデザイン段階で見せることができます。
2. ステート機能を使ったボタンの作り方
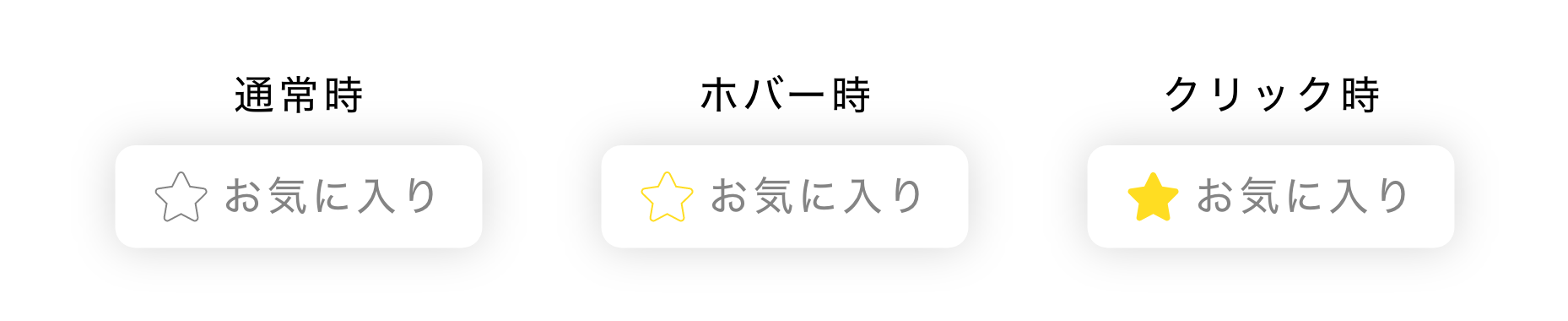
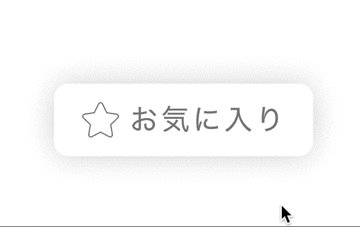
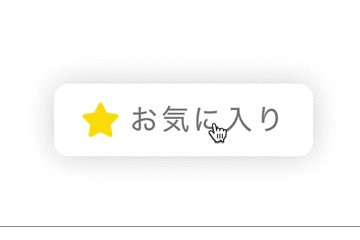
例えば下の画像のような状態変化をボタンに施したい場合

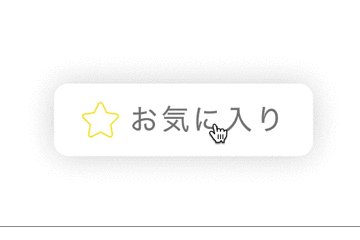
2-1. ホバーステート
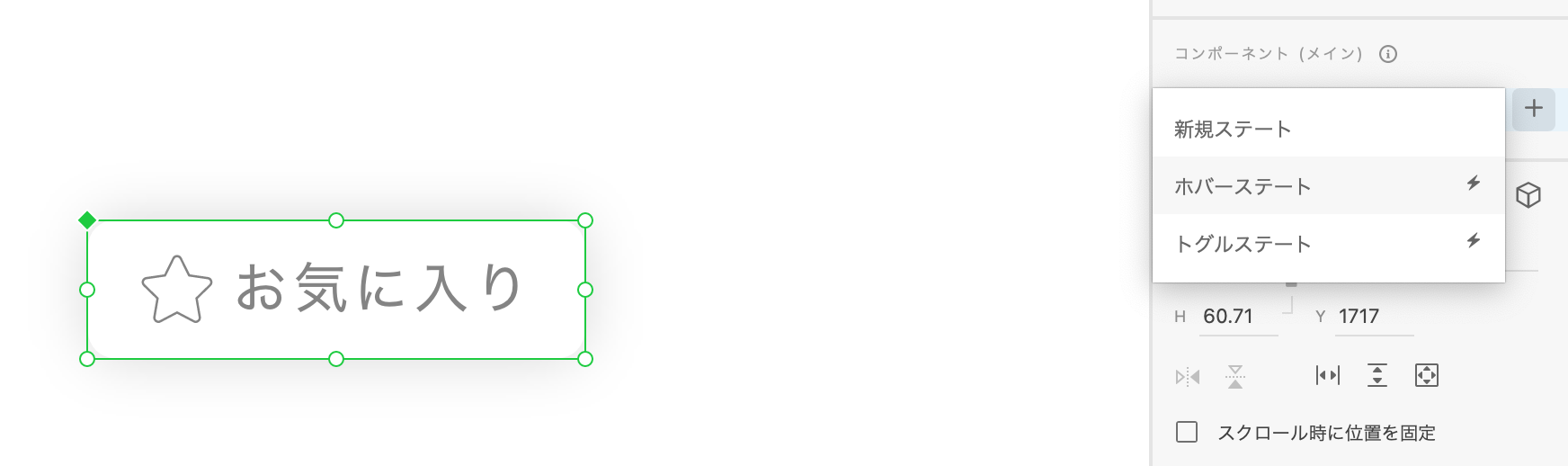
まず通常デザインのボタンをコンポーネント化し、「初期設定のステート」の隣にある+ボタンから「ホバーステート」を選択し追加します。

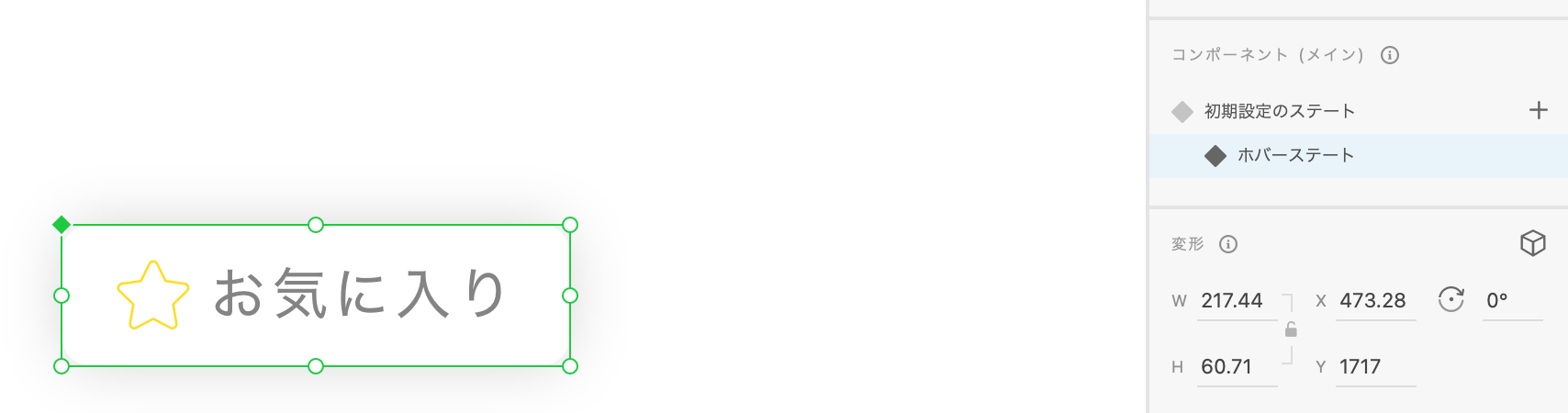
「ホバーステート」が追加されましたので、「ホバーステート」を選択した状態で、任意の変更を加えます。
この場合星の枠線を黄色に変更しました。

たったこれだけでホバー時の設定が完了しました。

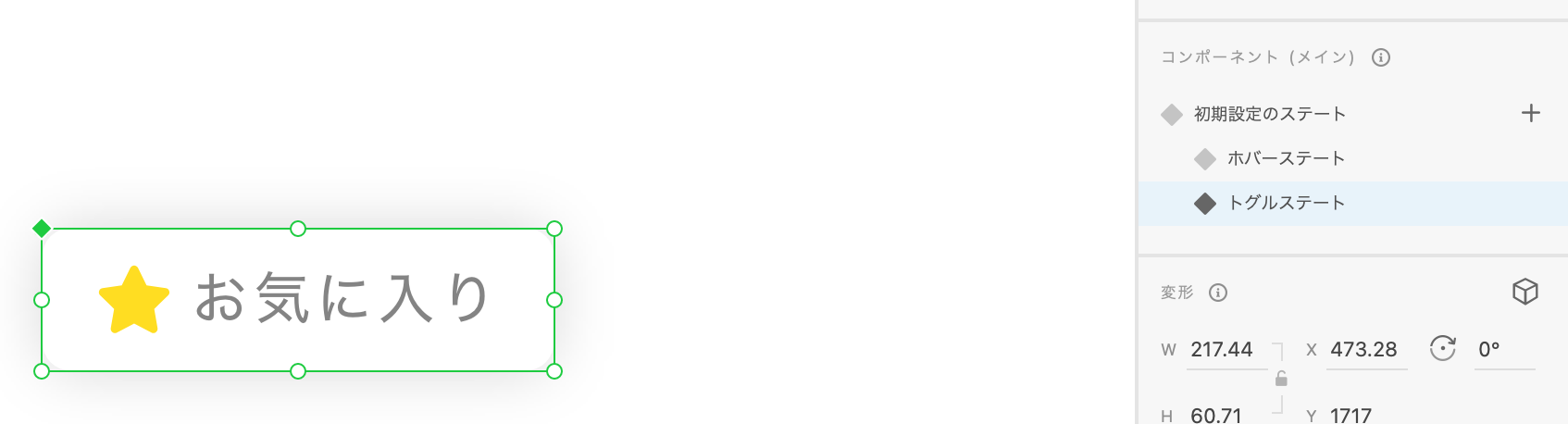
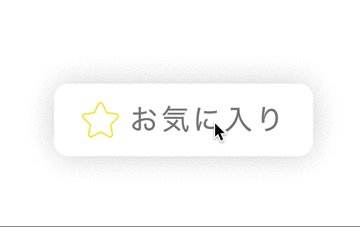
2-2. トグルステート
ここからさらにクリック時の状態変化を追加します。
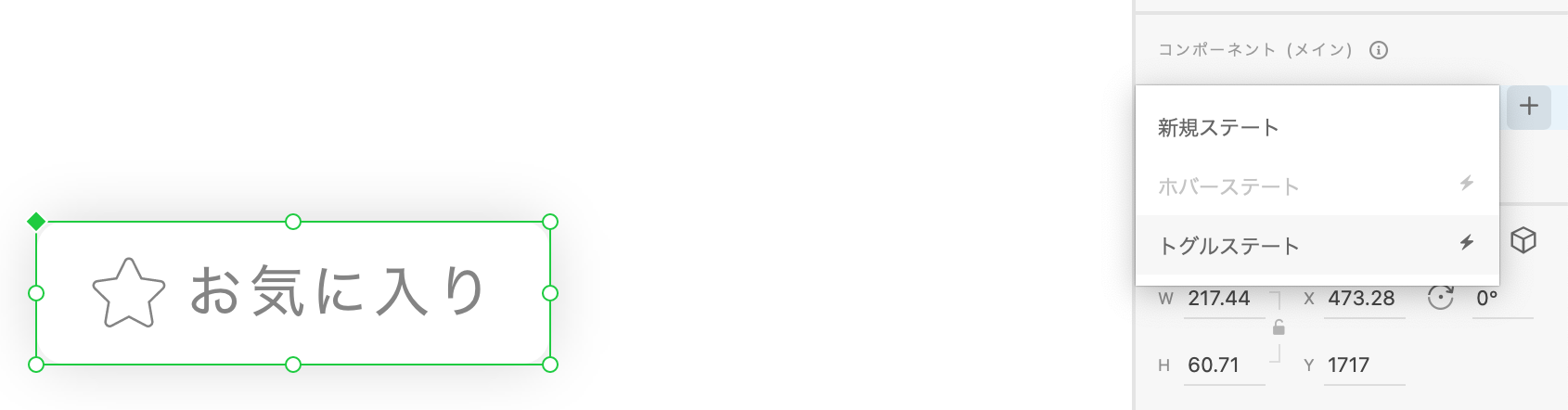
今度は「トグルステート」を追加ましょう。トグルとは同じ操作や処理によって二つの状態が交互に切り替わるような仕組みのことを言います。

この後は前述と同じでクリック時に変化するデザインを加えることでクリック時の設定が完了しまた。


この「トグルステート」を使用すればよくあるON/OFFボタンもデザイン上で簡単に作成することができます。

3. スライダーの作り方
では実際にステート機能を応用してスライダーを作ってみたいと思います。
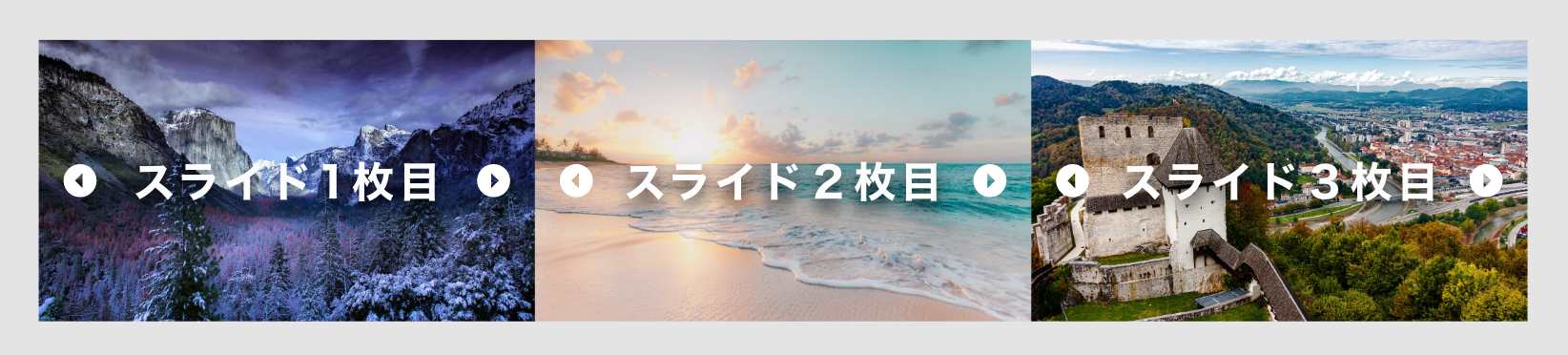
スライダーは何枚でも設定することが可能です。スライドさせたい画像を任意の枚数用意してください。
用意ができたら横並びにしグループ化します。ここで縦並びにすれば縦にスライドさせることも可能です。

グループ化したものを画像一枚のサイズでマスクし、コンポーネント化します。


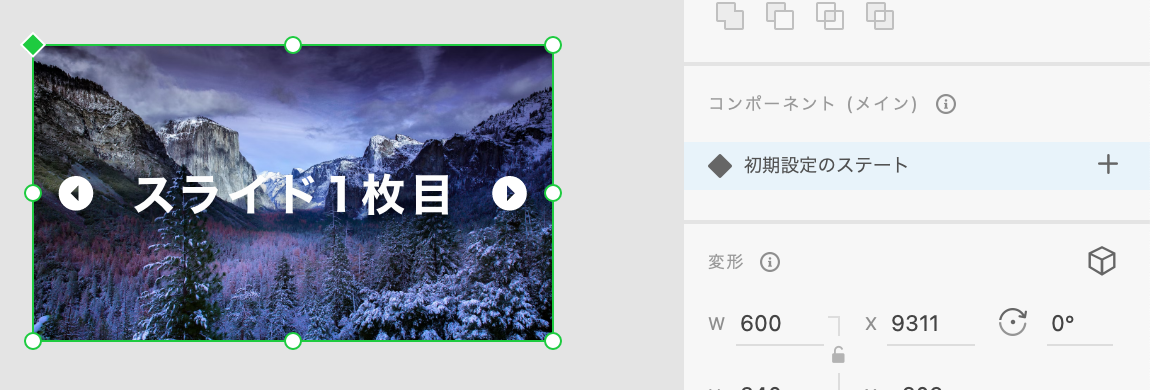
コンポーネントが完了したら先述のボタンと同様ステート機能を設定します。
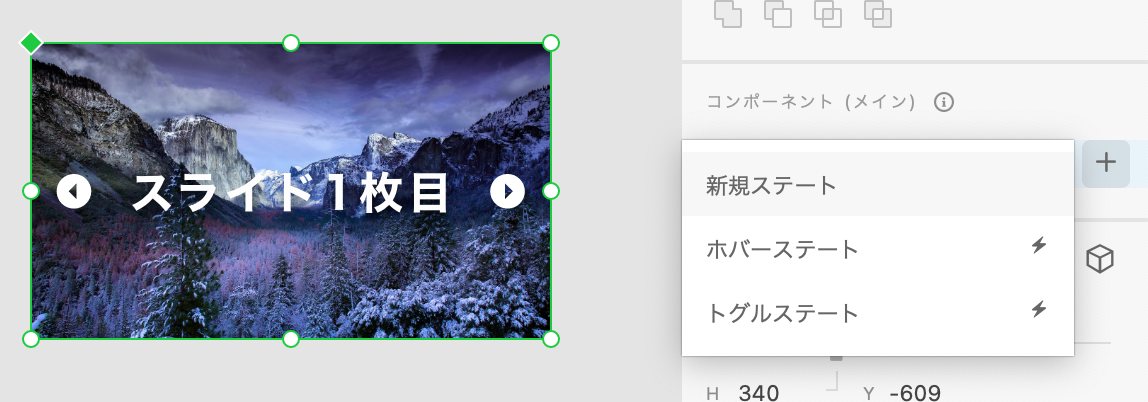
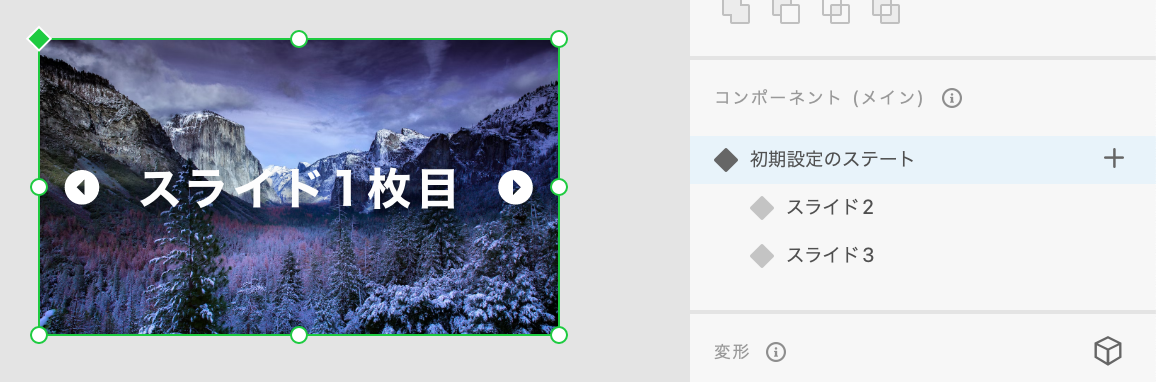
今回は「新規ステート」をスライドさせたい枚数分用意してください。
ここでは任意の名前が設定できるので分かりやすい名前をつけておきましょう。今回は新規ステートにスライド2、スライド3と名付けました。


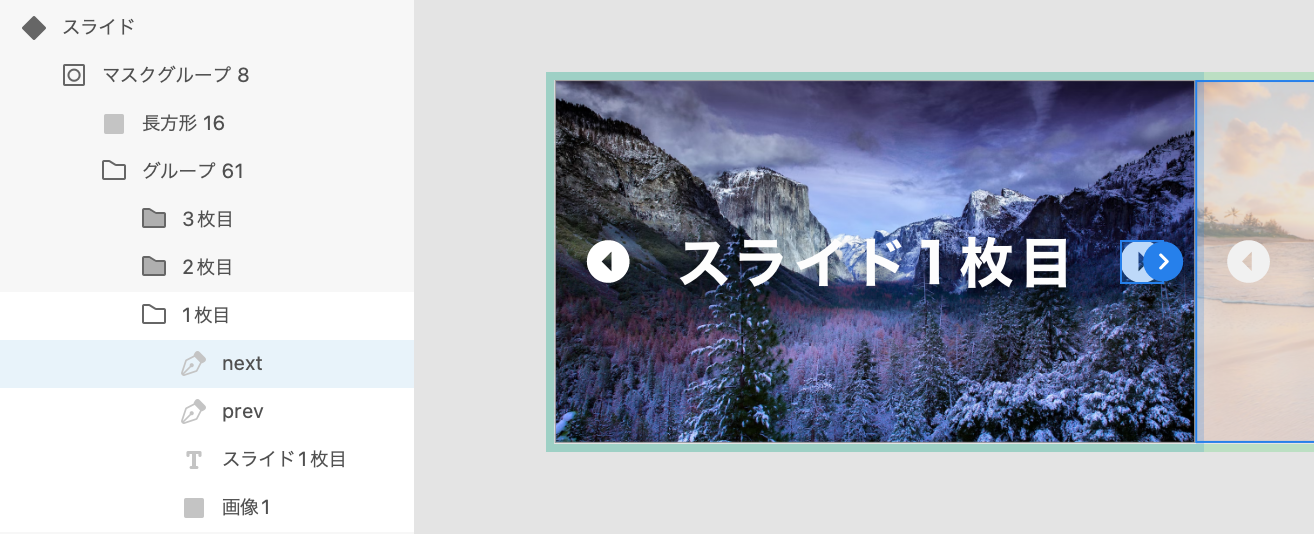
「初期設定ステート」が1枚目となるので2枚目、3枚目の状態を設定します。
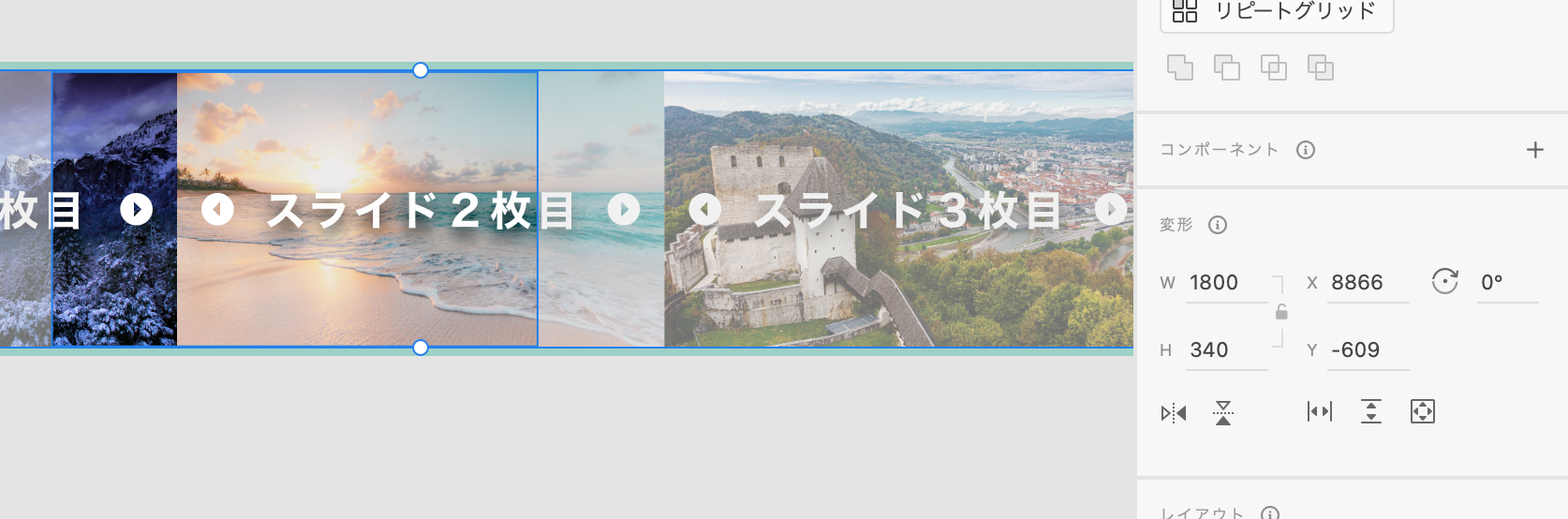
「スライド2」を選択した状態で、マスクの下で2枚目の画像が表示されるよう移動させます。
3枚目も同様に「スライド3」を選択した状態で、3枚目の画像が表示されるように設定してください。

これで「初期設定ステート」「スライド2」「スライド3」それぞれの状態が設定できましたが、このままでは何をきっかけに画像が変化するかの設定がされていません。
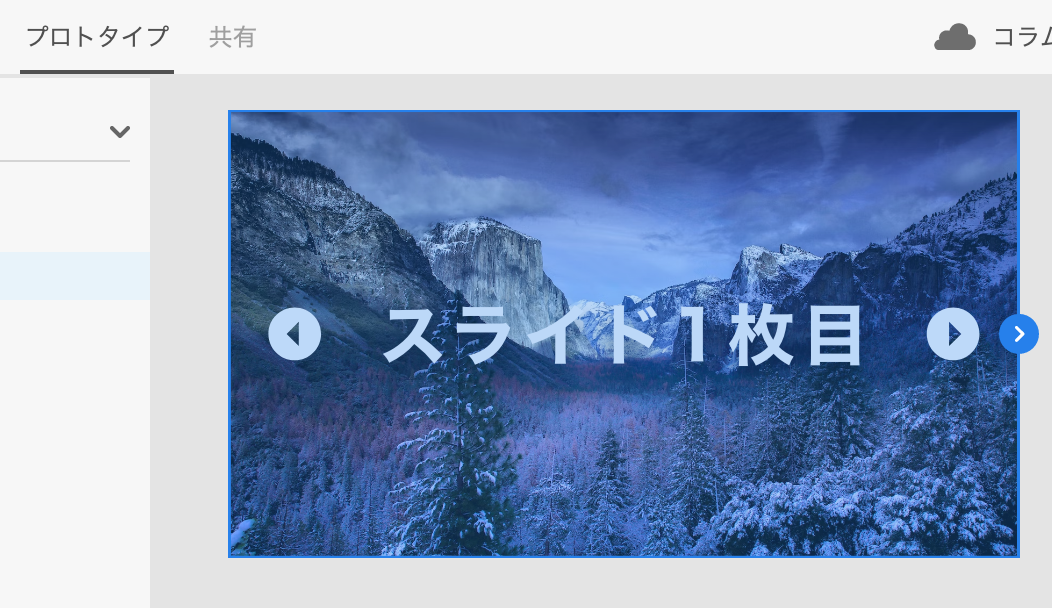
次に、何をきっかけに変化するのかを「プロトタイプ」タブから設定します。

1枚目の矢印をクリックすると2枚目に、2枚目の矢印をクリックすると3枚目に遷移するような設定を行いますので、まず「プロトタイプ」タブを開いた状態で「初期設定ステート」を選択します。

その状態でトリガーとなる矢印を選択します。

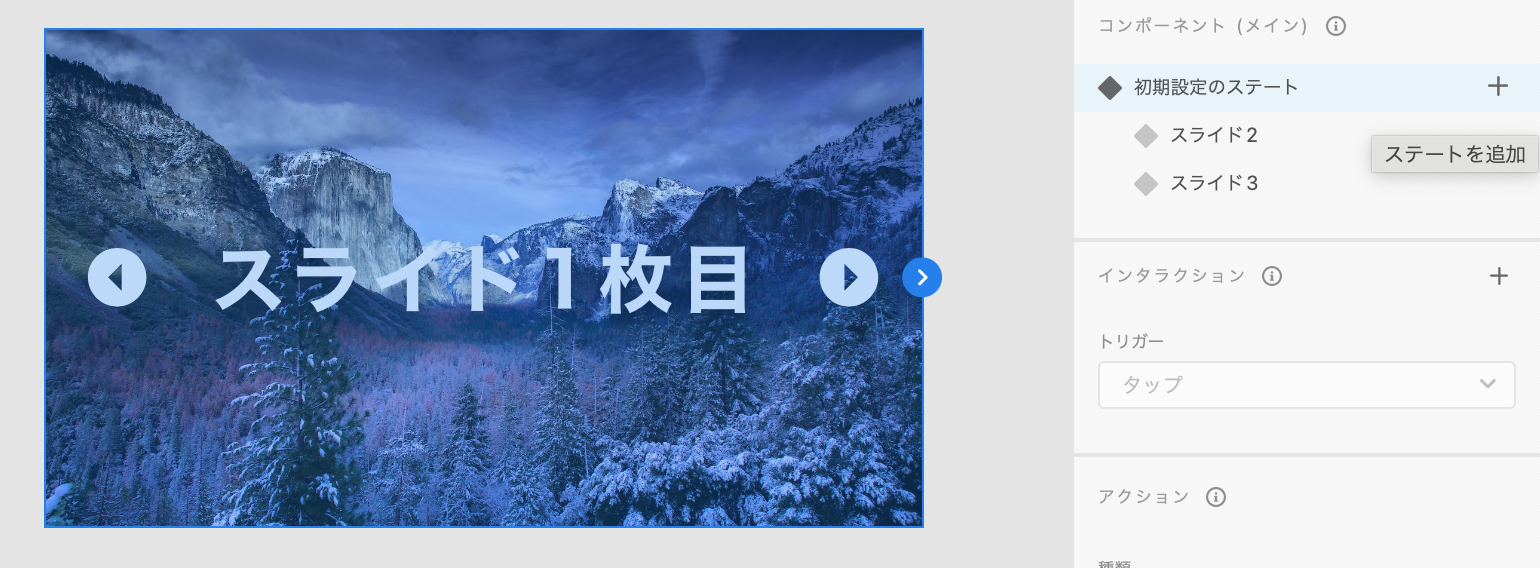
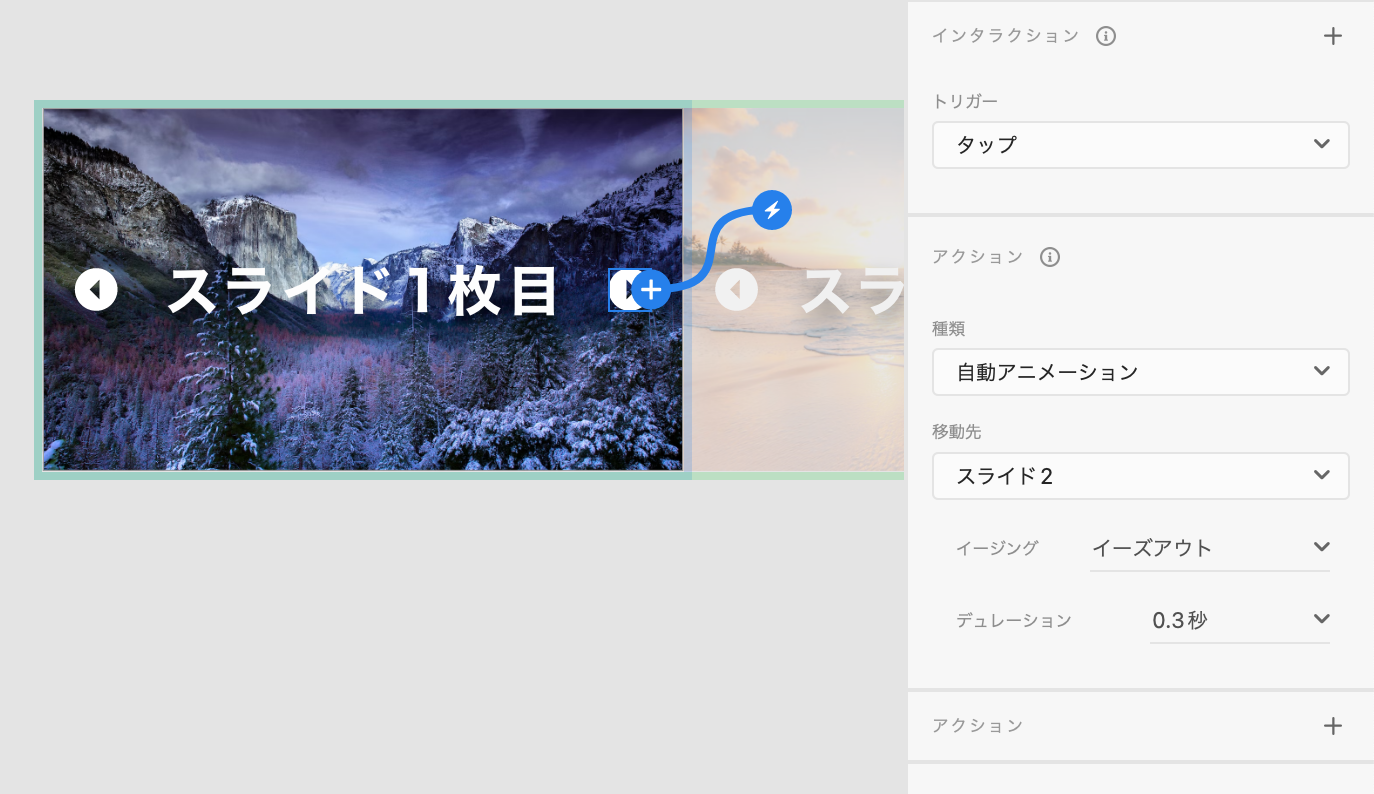
矢印を選択した状態で右上の「インタラクション」を追加します。+ボタンをクリックしてください。
このインタラクション設定で、何をきっかけに、どのような動きをするかの設定をすることができます。

「矢印をクリックするとスライド2」が表示されるようにしたいので、
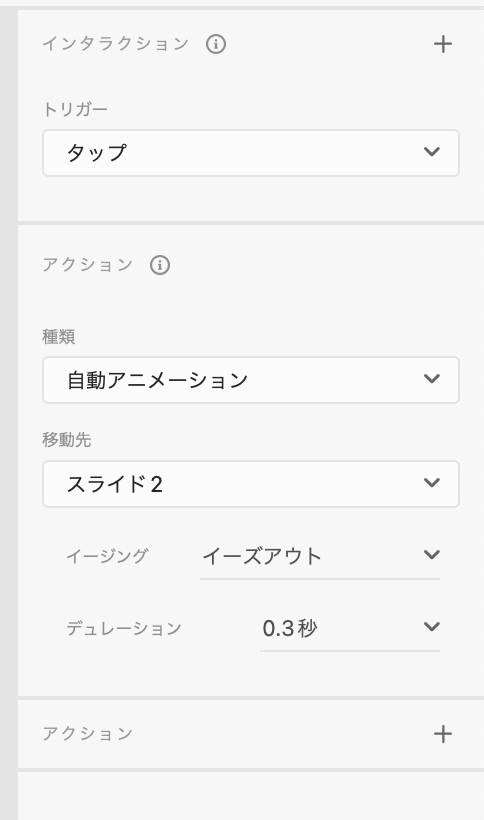
①トリガーを「タップ」
②種類を「自動アニメーション」
③移動先を「スライド2」
に設定してください。
その他の項目は自分の好みに設定してください。
この時、戻る矢印も同時に設定しておきましょう。

次に「スライド2」のステートを選択し、先ほどと同様の設定を行います。
「初期設定ステート」を選択した状態で2枚目のインタラクション設定しても意味がないので、ステートを切り替えることを忘れないでください。

以上でスライダーの設定が全て完了しました。

おわりに
今回はXDのステート機能を使ったスライダーの作成方法を紹介しました。
デザインをお客様に提示するとき、スライダーの動きまで見せることができれば、Webに詳しくないお客様にもイメージしてもらいやすいと思います。
認識のズレも回避することができますので、デザインを作成する際にはぜひ、今回紹介したステート機能を使用してみてください。
