COLUMN コラム
2024.3.11
コピペで使える!CSSパーツまとめサイト4選!
コーディングをするとき、テーブルやリスト等のよく使うコードを一から書くのが面倒だと感じたことはないでしょうか?
今回はそんな時に役立つ、コピペで使えるCSSパーツをまとめたサイトを4つご紹介します。
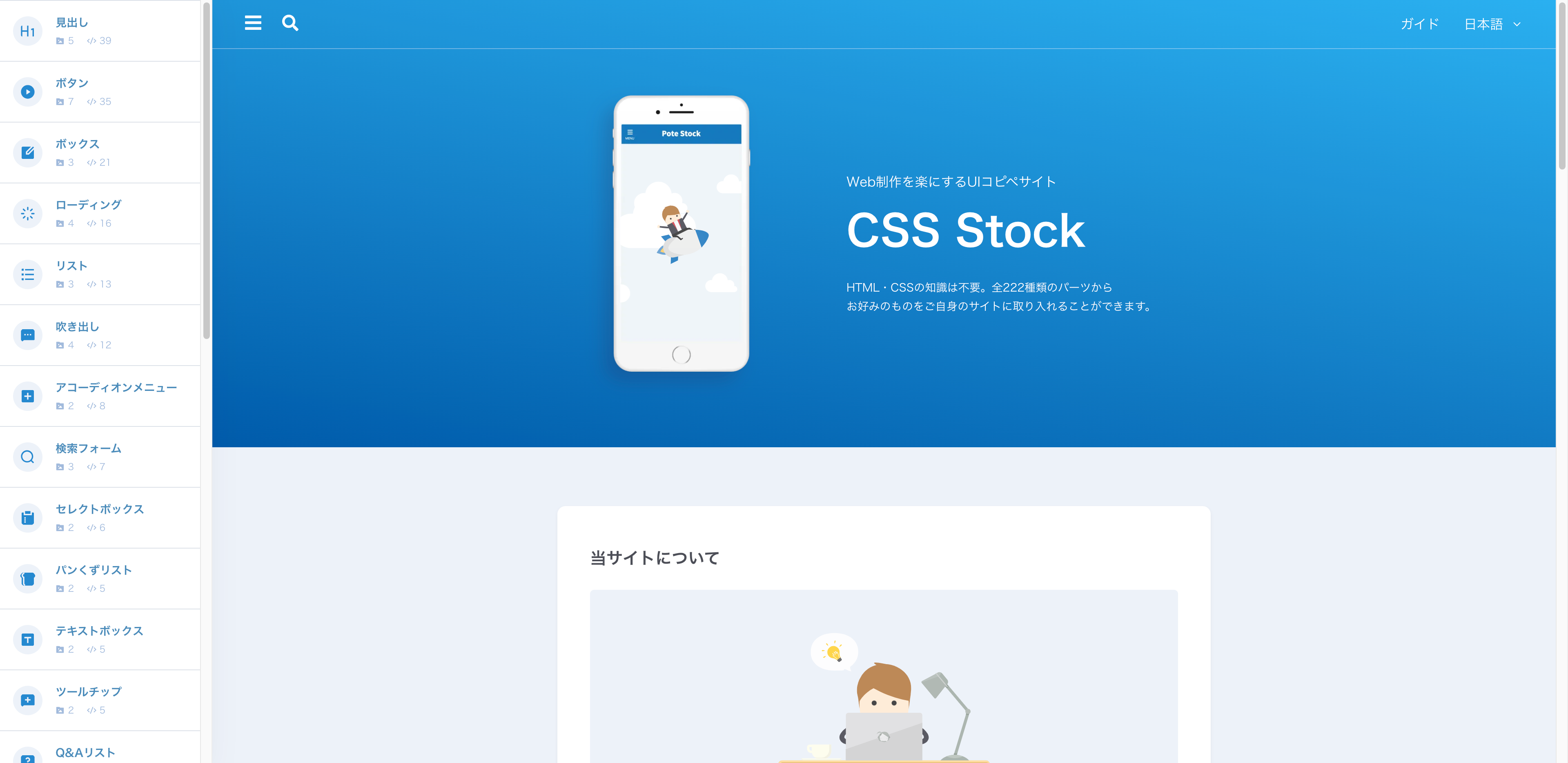
CSS Stock
シンプルで使いやすいパーツがカテゴリごとにまとめられているサイトです。
こちらのサイトの特徴としては、デザイン調整 > HTMLコピペ > CSSコピペのステップで利用する流れになっているので、パーツをあらかじめサイトの色味などに合わせて使用することが可能なところです。
全体的に見やすく、カテゴリもよく使うものは一通り用意されています。

公式サイト:CSS Stock
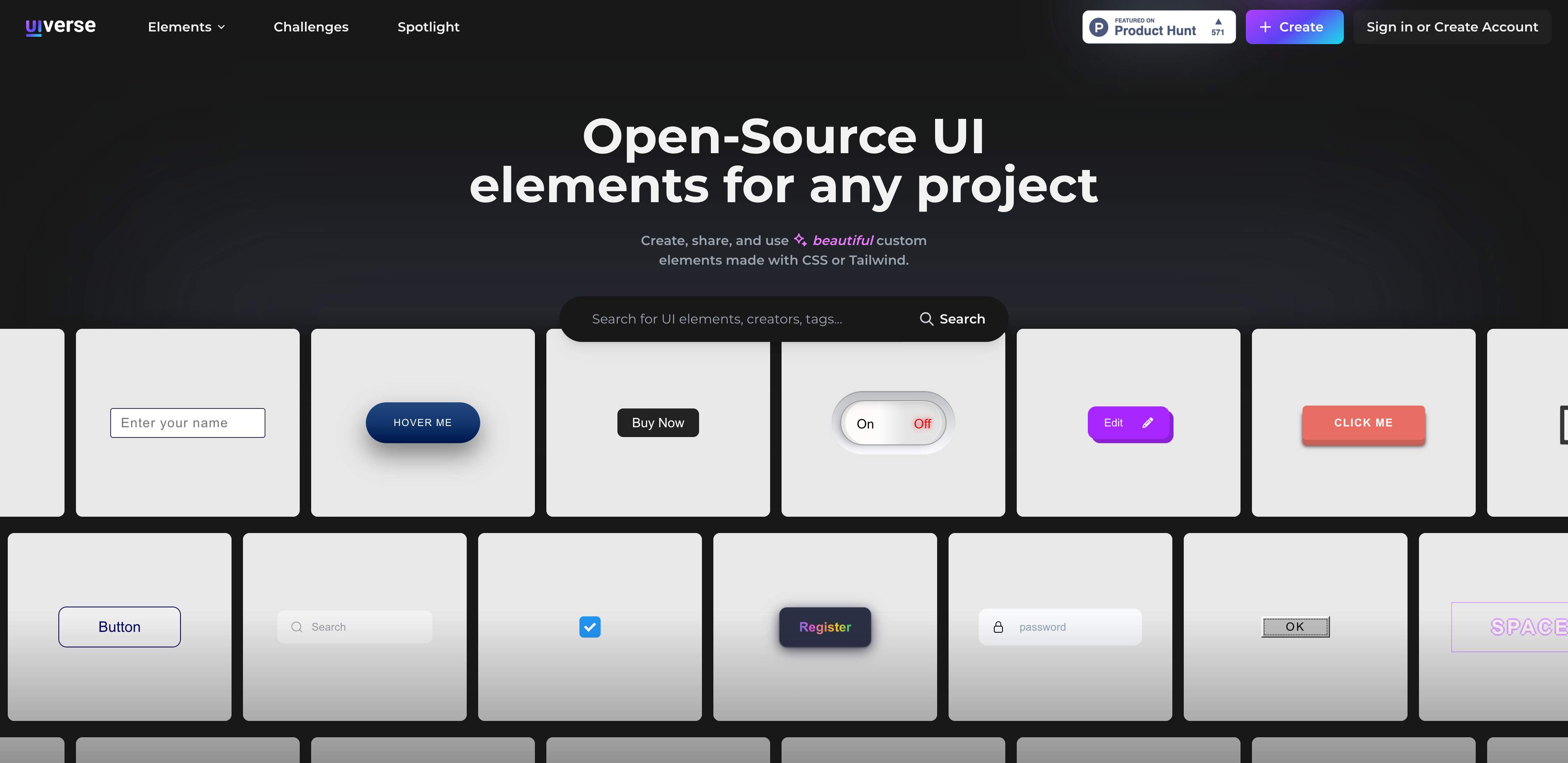
Uiverse.io
少し動きのあるようなパーツが多くまとめられているサイトです。
海外のサイトなので英語ですが、使い方はシンプルで、コピペしたいパーツの「Get code」から、HTMLとCSSがコピペできます。
また、自分で作成したパーツをアップロードすることも可能で、閲覧数順でソートして人気のパーツが確認できるのもポイントです。

公式サイト:Uiverse.io
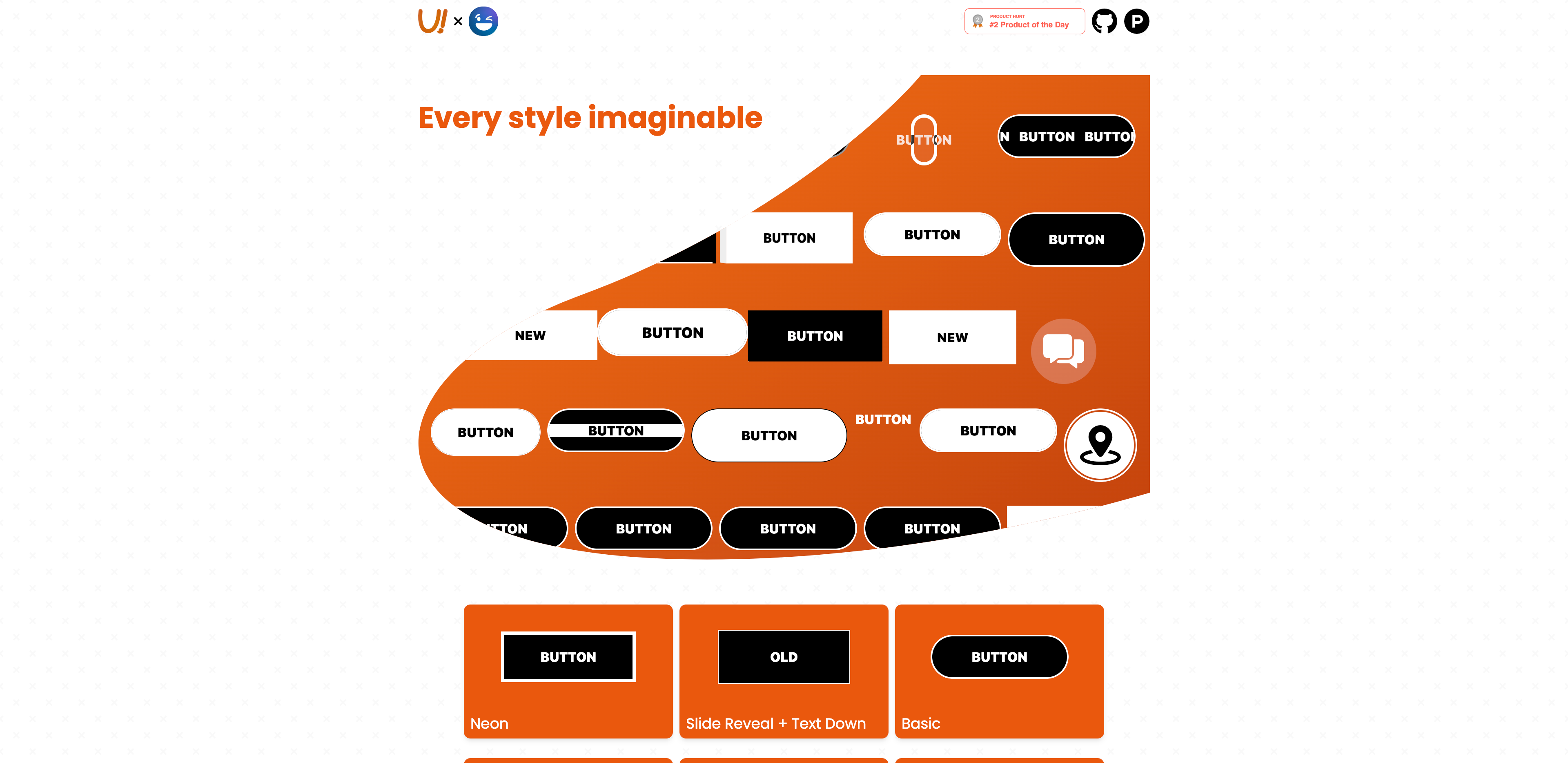
UI Buttons
こちらはボタンに特化したパーツまとめサイトになります。
とにかく色々なパターン・動きのボタンが用意されているので、ホバー時の動きがどのようなCSSで書かれているのか勉強にもなります。

公式サイト:UI Buttons
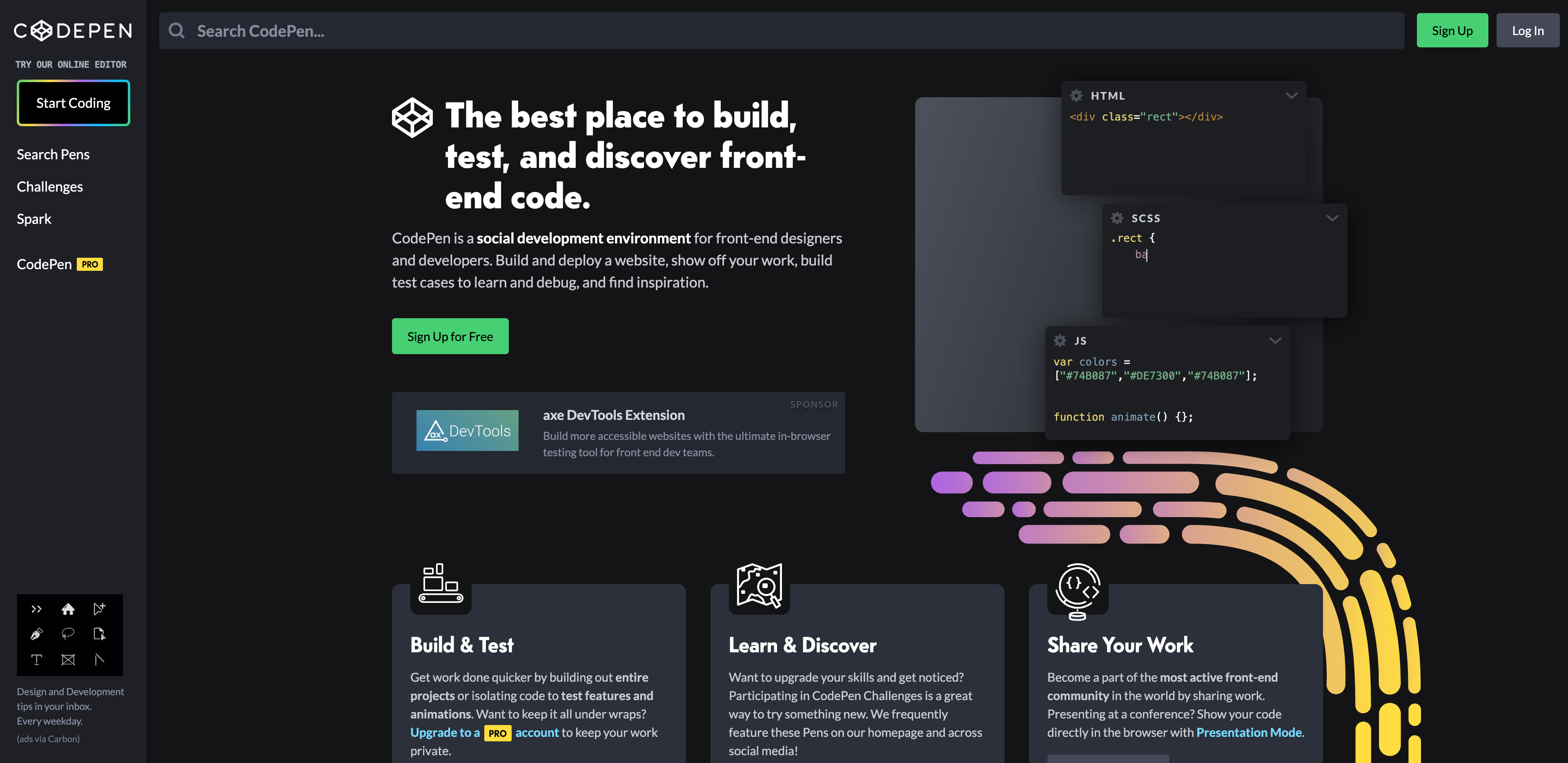
Code Pen
最後にご紹介するのは「Code Pen」です。
こちらはパーツまとめサイトというよりは、ユーザーがコードを投稿したり、オンライン上でコードを編集できるサービスになります。
あらかじめ探しているパーツが決まっているのであれば、検索ボックスで「card layout」等のキーワードで検索することで、他のユーザーが作成したパーツのHTML, CSSを参考にすることができます。
アカウントを作成すれば自分の作成したコードをストックしておくこともできるので、オススメです。

公式サイト:Code Pen
おわりに
今回は、CSSのパーツまとめサイトをご紹介しました。
初めはコードを理解するためにも一からコーディングすることをおすすめしますが、ある程度理解が進んできて、一からコーディングするほどでもないパーツを作る場合に、こういったサイトを活用することで作業時間の短縮に繋がります。
今回ピックアップしたサイト以外にもたくさんのサイトがありますので、是非調べてみて下さい。
