COLUMN コラム
2023.2.13
コーディングに役立つおすすめジェネレーター4選の紹介
以前の記事で便利なジェネレーター4選を紹介しましたが、Web制作を補助してくれるジェネレーターは他にもたくさんあります。今回は前回の記事では紹介しきれなかったジェネレーターを新たに4選ご紹介したいと思います。
過去記事:「面倒なコーディングを手軽に実装!便利なジェネレータ4選!」
最初からジェネレーターに頼ってしまうのは、基礎が疎かになってしまうので良くないですが、勉強して理解したうえでなら、作業効率をあげるためにも活用した方が良いと思います。ぜひ皆さんの制作現場でも役立ててもらえればと思います。
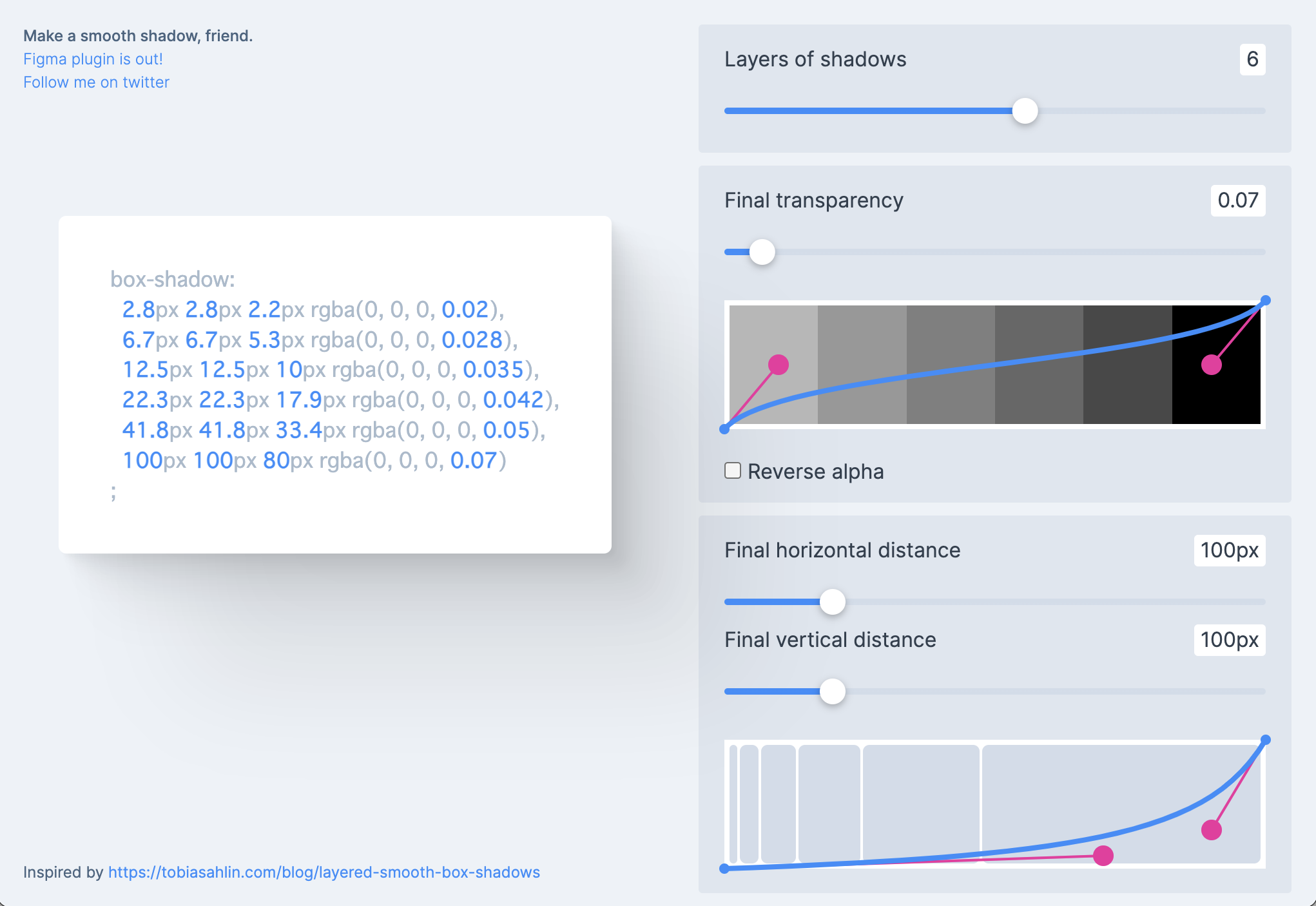
1. Smooth Shadow

https://shadows.brumm.af/
きれいなbox-shadowを作成できるジェネレーターです。通常、手入力でbox-shadowプロパティを使用する際は影を1つだけ指定すると思いますが、box-shadowは影を複数指定することが可能です。複数の影を指定することで、よりリアルなドロップシャドウを作ることができるのですが、手入力で調整するのは大変ですよね。このジェネレーターを使用すると重ねる影の枚数を調整したり、全体のぼかし具合をベジェ曲線で一括編集することができます。
いつものドロップシャドウとは違う印象にしたい、リアルなシャドウを表現したい場合はこのジェネレーターをおすすめします。
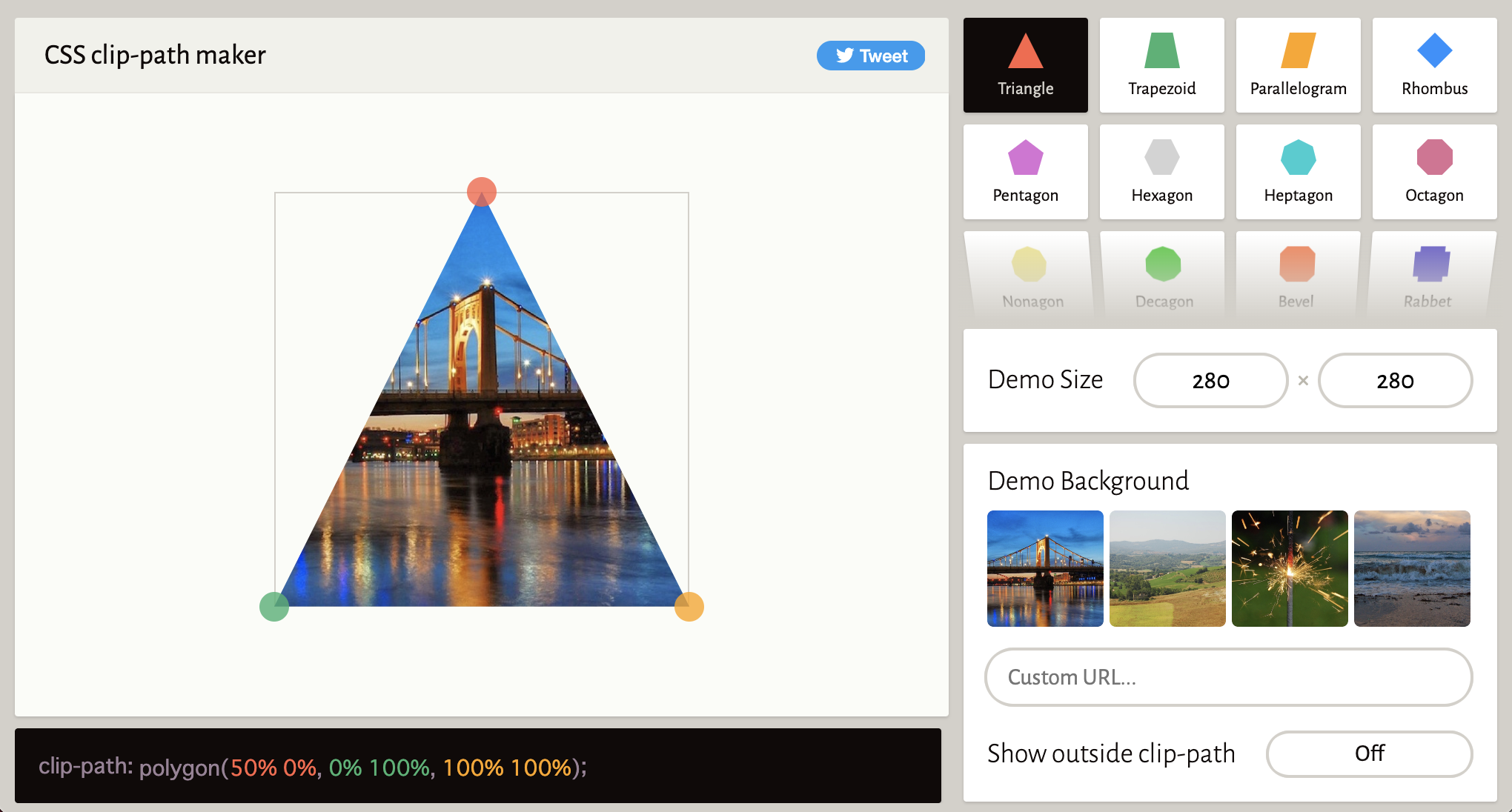
2. Clippy

https://bennettfeely.com/clippy/
コンテンツを切り抜く(クリッピング)ことができるclip-pathを作成してくれるジェネレーターです。clip-pathプロパティを使用すると三角形や台形、ひし形など好みの形状をCSSのみで作成することができます。clip-pathの指定を手入力で行うのは大変なので、通常であればSVG画像を用意したりしますが、このジェネレーターを使用すると基本形状を選択して頂点移動をするだけでコードを作成することができます。
背景画像はClippyを使用して簡単に切り抜くことができるので、今まで試したことがない方はぜひ使用してみてください。
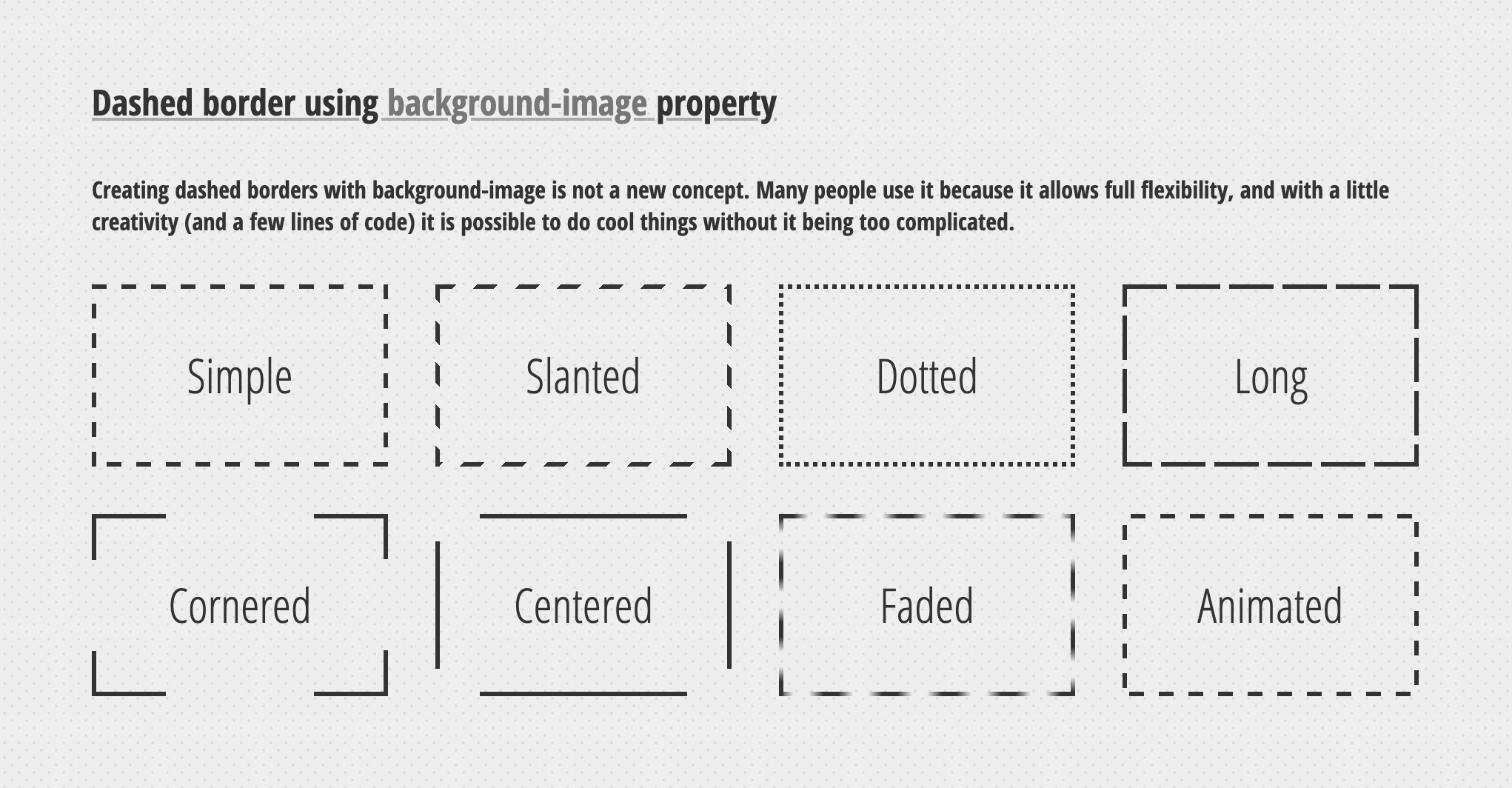
3. Dashed Border Generator

https://codepen.io/amit_sheen/pen/xxZeyjO
CSSで点線や破線のボーダーを作成できるジェネレーターです。しかし、ボーダーといってもborderプロパティではなくbackgroundプロパティを使用した方法になります。borderプロパティでも点線(dotted)や破線(dashed)は作成できますが、点線や破線のサイズや長さを調整することはできません。backgroundを使用することで、borderよりも自由度の高い破線や点線を表現することができます。しかし、このbackground指定を手入力で行うのはかなり大変なので、構造を理解したうえでジェネレーターを活用するとよいでしょう。
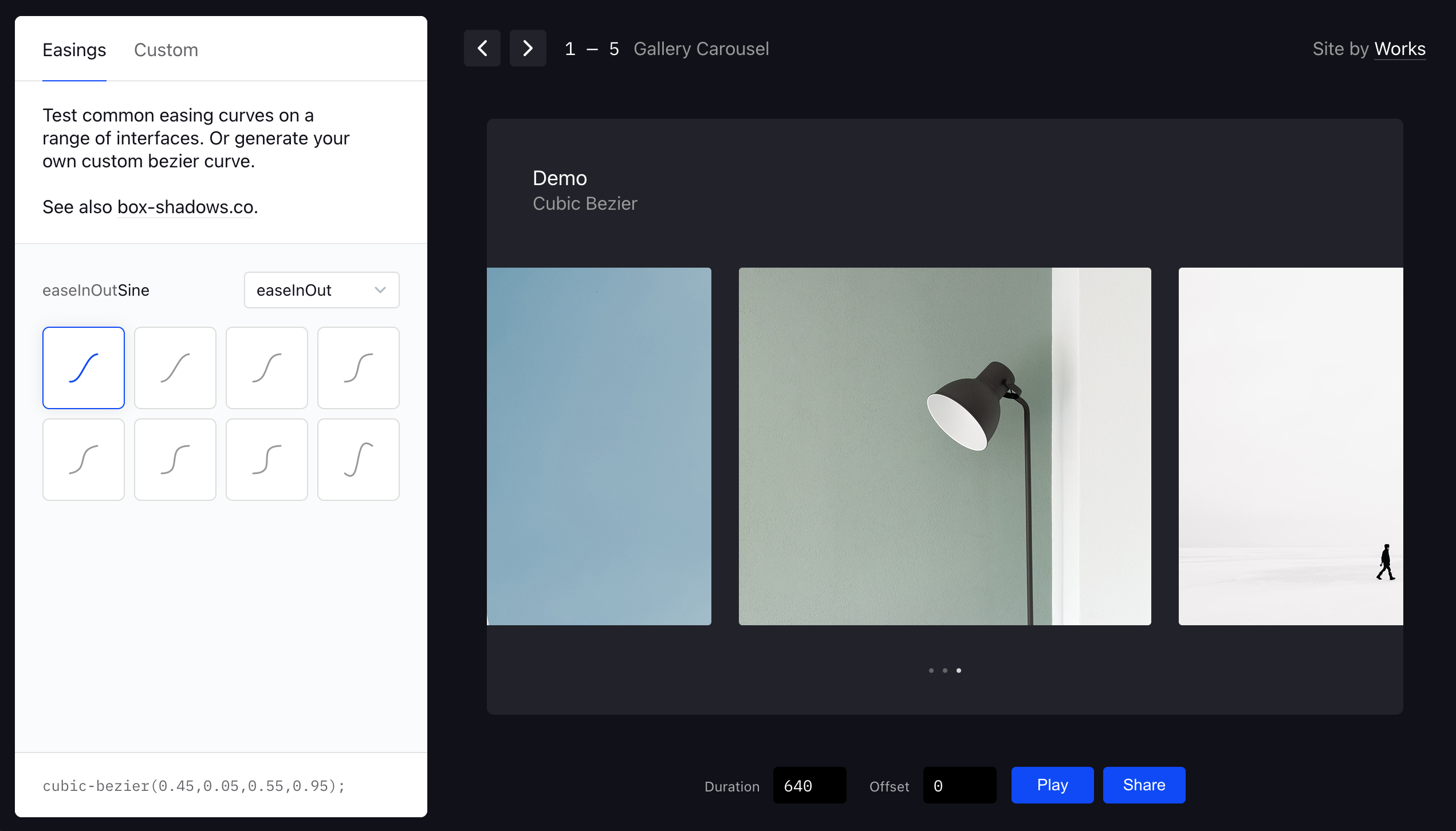
4. Easings

https://easings.co/
CSSアニメーションに緩急をつけるイージング設定を、実際の動きを見ながら作成できるジェネレーターです。ボタンのhover変化やカルーセルスライダーのアニメーションを設定する際は、通常transitionプロパティを使用しますが、transitionのイージングには「linear」「ease」「ease-in」など全部で5種類しかありません。もっとメリハリのある動きにしたい場合は、cubic-bezier(3次ベジェ曲線)を使用することで設定できますが、数値入力で調整する必要があり、かなり大変です。このジェネレーターはあらかじめ用意された様々なイージング設定を、カルーセルやサイドメニューといったサイトUIで動作確認できるのが非常に便利です。「linear」や「ease」の動きが退屈だなと思う方はぜひ試してみてください。
おわりに
今回はコーディングに役立つジェネレーターを紹介しました。
使用すれば時短になってとても便利ではありますが、冒頭でも述べた通り、始めからジェネレーターに頼ることはおすすめしません。コードをいちから書ける必要はないですが、少なくとも構造を理解したうえで利用した方が、あとで修正を加えたい時やきちんと表示されなかった時の解決が早くなります。
基本を理解したうえで作業を効率化するためにうまく活用していきましょう。
