COLUMN コラム
2022.12.12
コーディング学習に使える!おすすめCSSフレームワーク
コーディングをする時「このHTMLタグの組み方でいいのだろうか?」「どのように組むのがベストなんだろう?」と疑問に思うことがありますよね。どんな業界・業種でもWebサイトを構成するパーツは共通なのに、毎回イチから考えて作るのは効率が悪いです。
優れたデザインのサイトを参考にソースコードを調べていくのもありですが、ひとつひとつ確認していくのは大変です。すでに多く利用されているパターンがあるのであれば、それを参考にするのが一番ですよね。そこでオススメする学習方法が「CSSフレームワーク」です。
「CSSフレームワーク」にはサイトでよく使用される共通パーツがコンポーネント集としてまとまっており、各パーツの書き方を学習するには一番お手軽な方法かと思います。今回はそんな学習に役立つCSSフレームワークを紹介したいと思います。
1. CSSフレームワークとは
「CSSフレームワーク」とは、Webサイトに必要なパーツがあらかじめ揃ったパーツ集のようなものです。見出しやボタンといった基本パーツから、アコーディオンやフォーム、モーダルといったものまでテンプレートとして用意されています。それらのパーツを組み合わせることで、手軽にキレイなサイトが作れるようになっています。
CSSフレームワークのサイトには各パーツの使い方をまとめたドキュメントページが用意されており、そこにはHTMLのサンプルコードが記載されています。現在はレスポンシブ対応も踏まえたHTML構成になっていることが多いため、拡張性の高い書き方を手軽に学習することができます。また、class名の付け方などもコーディングで迷うポイントなので参考にすることができます。
※ CSSフレームワークを利用したサイトは類似したデザインになりやすく、会社サイトやサービスサイトを作るのには向いていません。デザイナーが不在の場合や、一般ユーザーが目にすることのない社内管理システムなどで利用されるケースがよくあります。
2. CSSフレームワークの紹介
今回はコーディング学習用としての紹介ですので、導入方法などの説明は割愛します。
2-1. Bootstrap

Twitter社が開発したCSSフレームワークです。世界でも人気のCSSフレームワークで、名前は知らなくてもデザインはどこかで見たことがある、という方もいるのではないでしょうか。
Bootstrapのドキュメントページはこちら。
https://getbootstrap.jp/docs/5.0/getting-started/introduction/

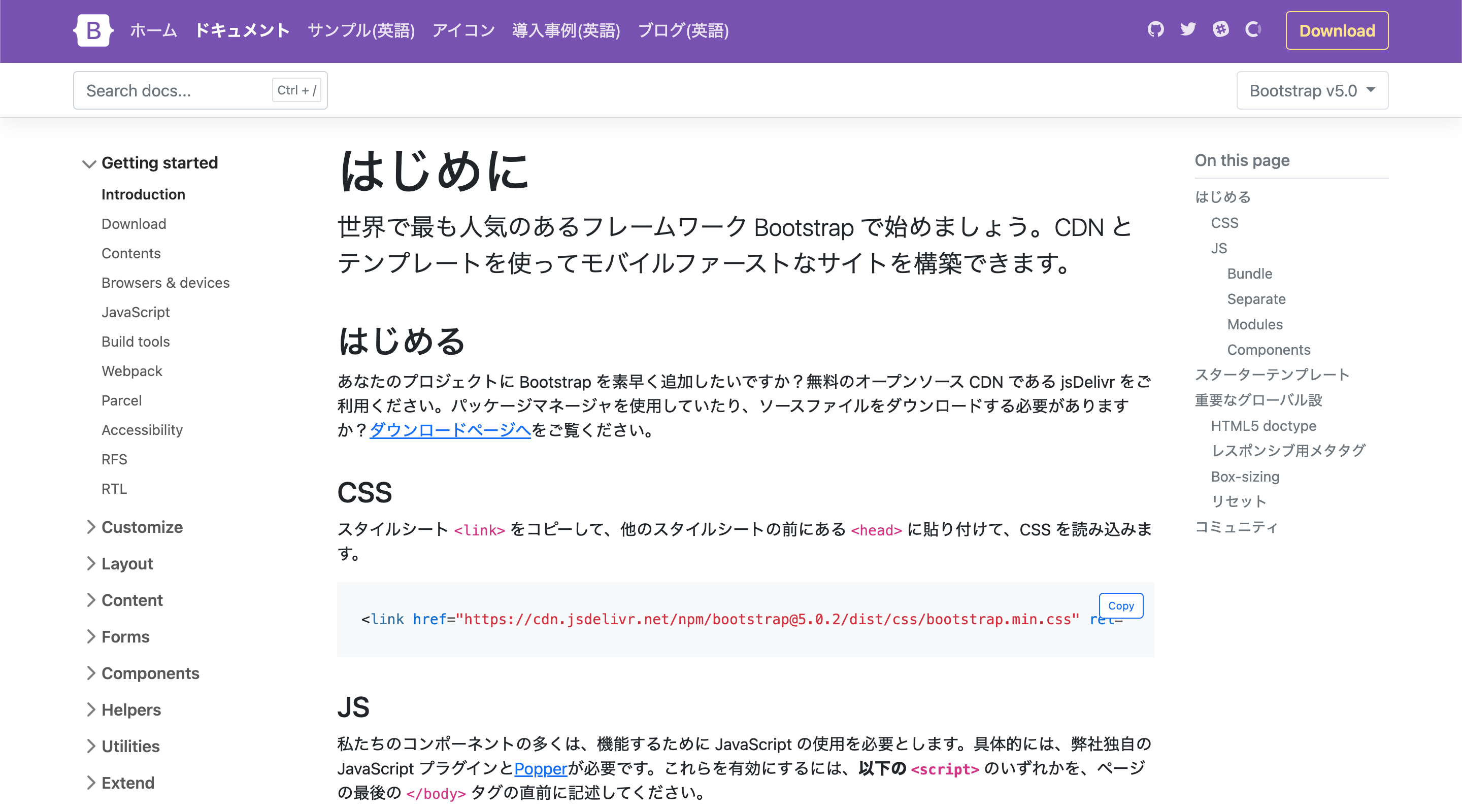
左サイドバーにカテゴリー別にパーツが紹介されています。他のCSSフレームワークと比較してもBootstrapのドキュメントは見やすく整理されており、日本語対応しているので読みやすいです。学習するのにいくつか参考になるパーツを紹介します。
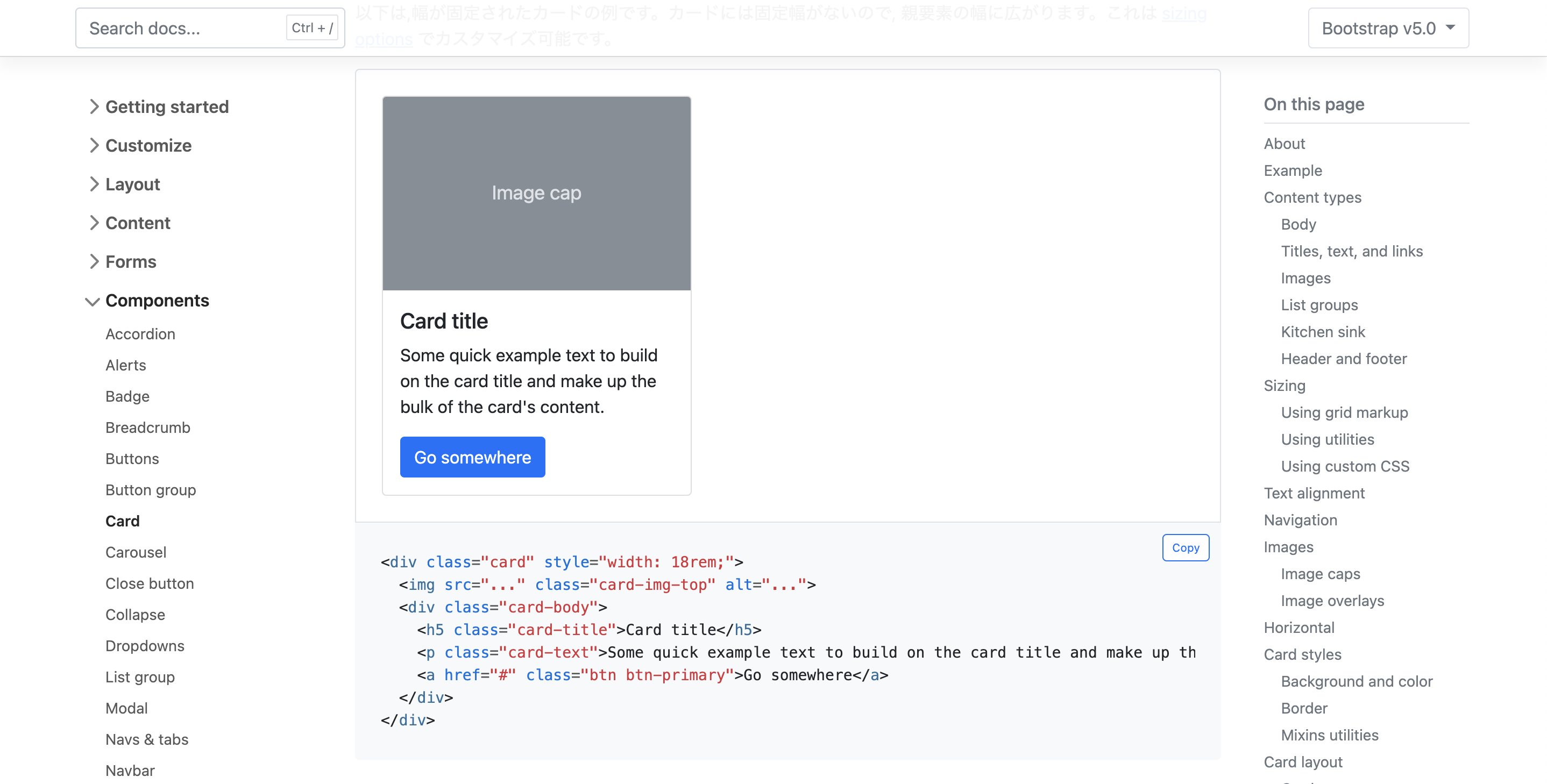
カード

「お知らせ」等でよく使われるカードレイアウトです。このような定番パーツのコードは、どのCSSフレームワークでもほぼ同じ構成となっているので、最初にBootstrapで基本の型を学習しておくのがオススメです。class名の付け方もBEMに変換しやすく参考になります。
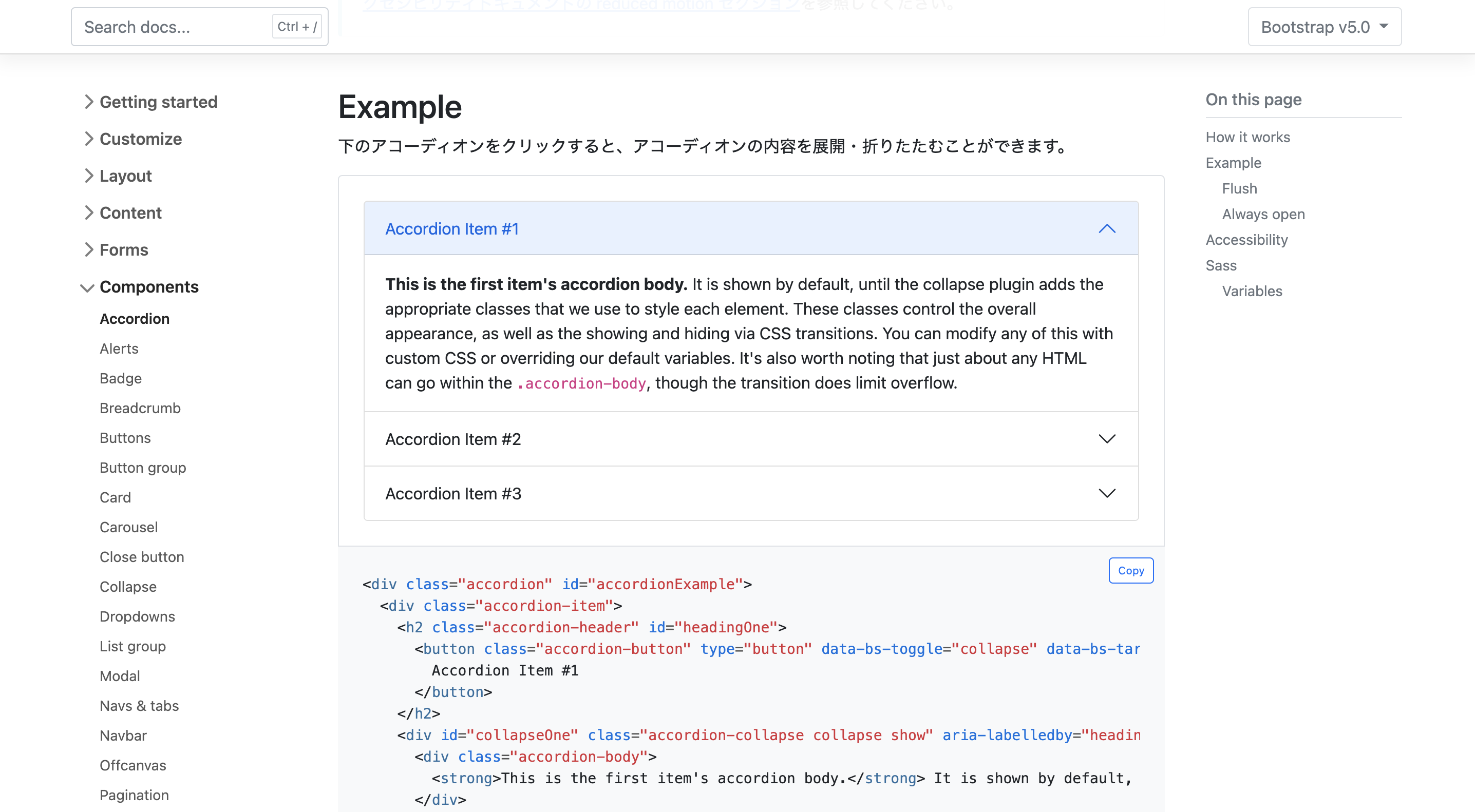
アコーディオン

「よくある質問と回答」等で使われるアコーディオンです。サイトで使用する頻度は高いですが、イチから作ろうとすると少々手間がかかるパーツです。ただし、デザインが変わっても構造はほぼ変わらないので、一度作れば流用が可能なパーツでもあります。こちらもBootstrapを基本の型として学習しておくのがオススメです。
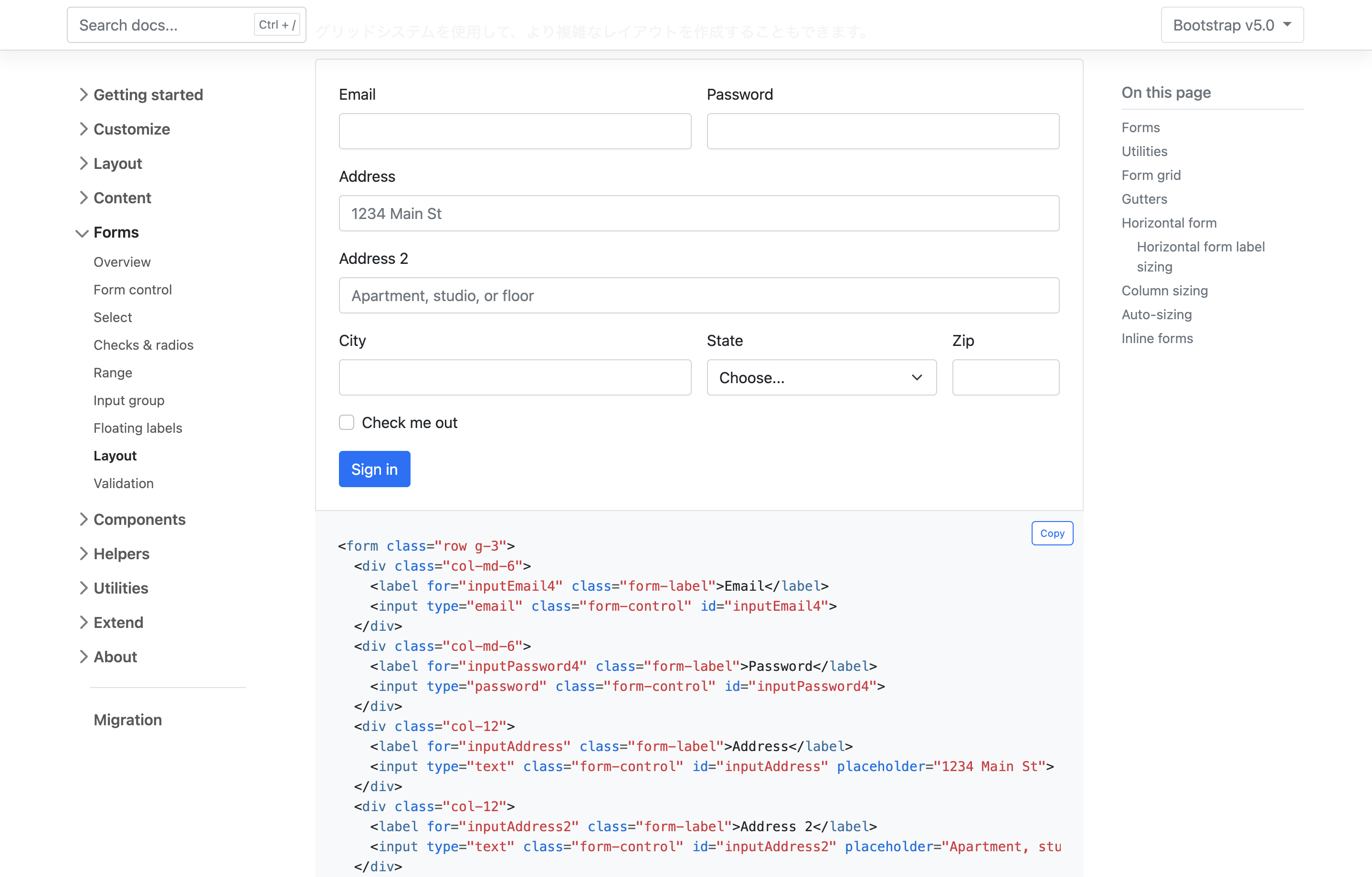
フォーム

お問い合わせフォームはほとんどのWebサイトで必要となりますが、入力項目次第でレイアウトが複雑になったり、デザイン次第で装飾用コードが必要になったりと、どのように書くのが良いのか迷いますよね。Bootstrapのコードはレスポンシブ対応で且つシンプルな構成となっているので、このコードを基本にアレンジしていくと良いでしょう。
2-2. Bulma

Bulmaはグリッドシステムを搭載したJavaScript無しのシンプルなフレームワークです(BootstrapはjQueryが組み込み済み)Bootstrapと比べるとモダンなデザインで丸みがあり可愛らしいです。
ドキュメントページは英語ですがパーツごとにカテゴライズされて読みやすくなっています。
Bulmaのドキュメントページはこちら。
https://bulma.io/documentation/
2-3. Foundation

Foundationはあらゆるデバイスで美しいWebサイトが簡単に設計できるCSSフレームワークです。
Foundationのドキュメントページはこちら。
https://get.foundation/sites/docs/
2-4. Semantic UI

Semantic UIはデザイン性が高く、簡潔なHTMLと直感的なclass名で特徴のCSSフレームワークです。
Semantic UIのドキュメントページはこちら。
https://semantic-ui.com/introduction/getting-started.html
3. おわりに
今回はコーディング学習に使えるCSSフレームワークを紹介しました。
各パーツの基本の組み方さえ理解してしまえば、コーディングのスピードは大きく上げることができます。Bootstrapだけでも一通り学習できると思いますが、これが正解!というものはありませんので、色々なCSSフレームワークに触れて自分にあった設計思想を取り込んでいきましょう。
