COLUMN コラム
2021.11.1
実際に『Prepros』を使ってサイトを作ってみた。【初級編】
以前ご紹介したコンパイルツール『Prepros』ですが、みなさんは使っていますか?
前回はPreprosの機能についてご紹介してみましたが、今回は実際にPreprosを使って簡単なWebサイトを作成してみようと思います。
目次
1. Preprosとは
2. 実際にサイトを作ってみよう
2-1. プロジェクトを作成する
2-2. 必要なフォルダ、ファイルを作成する
2-3. ファイルをコンパイルする
3. PugとSCSSを使ってみよう
3-1. Pugを使ってみよう
3-2. SCSSを使ってみよう
3-3. プレビュー機能を活用しよう
おわりに
1. Preprosとは
Preprosは様々な言語をコンパイルしてくれるGUIツールです。
主な機能は以前紹介しているのでこちらの記事をご覧ください。
https://dol.co.jp/column/sass%e3%82%84pug%e3%82%92%e3%82%b3%e3%83%b3%e3%83%91%e3%82%a4%e3%83%ab%e3%81%97%e3%81%a6%e3%81%8f%e3%82%8c%e3%82%8b%e4%be%bf%e5%88%a9%e3%81%aa%e3%82%a2%e3%83%97%e3%83%aa%e3%80%8eprepros%e3%80%8f/
ダウンロード先:https://prepros.io/downloads
対応環境:macOS,Windows,Debian Linux
言語:英語のみ
料金:基本無料(無料版ではポップアップが表示されます。)
2. 実際にサイトを作ってみよう
2-1. プロジェクトを作成する
まずは作業フォルダを作成します。
場所は問いませんので空のフォルダを作成してください。
今回私はデスクトップに[Prepros]というフォルダを作成しました。
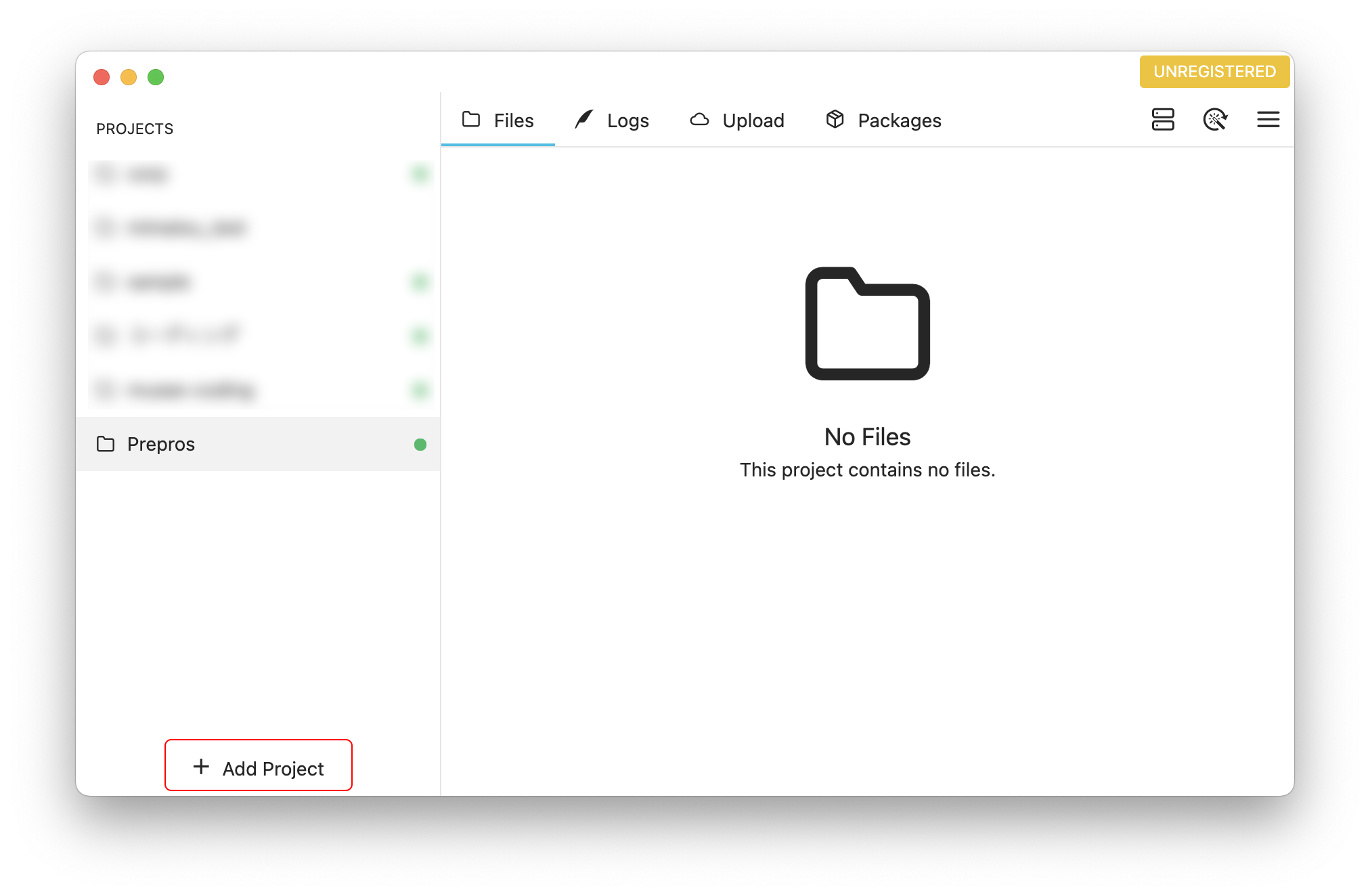
フォルダの作成が完了したら、Preprosを起動します。
起動したら「+Add Project」をクリックし、先程作成したフォルダを選択するとプロジェクトに追加されます。

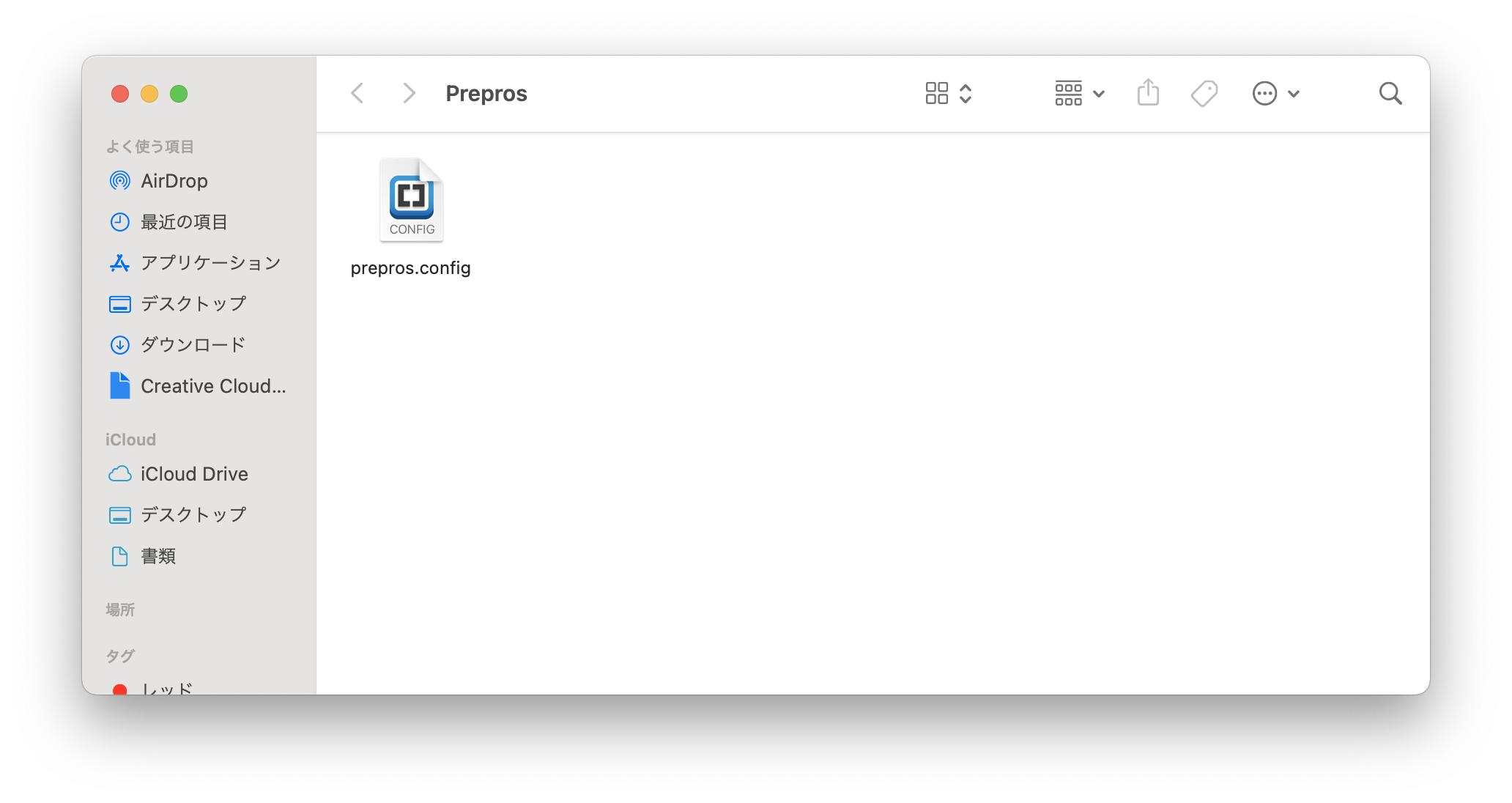
プロジェクトに追加されると、空だったフォルダ内に「prepros.config」ファイルが作成されます。
このファイルにはPreprosの設定などが格納されており、他者にフォルダごと渡してしまえば再度Preprosの設定をすることなく作業を引き継ぐことができます。
「prepros.config」は削除しないようにしましょう。

2-2. 必要なフォルダ、ファイルを作成する
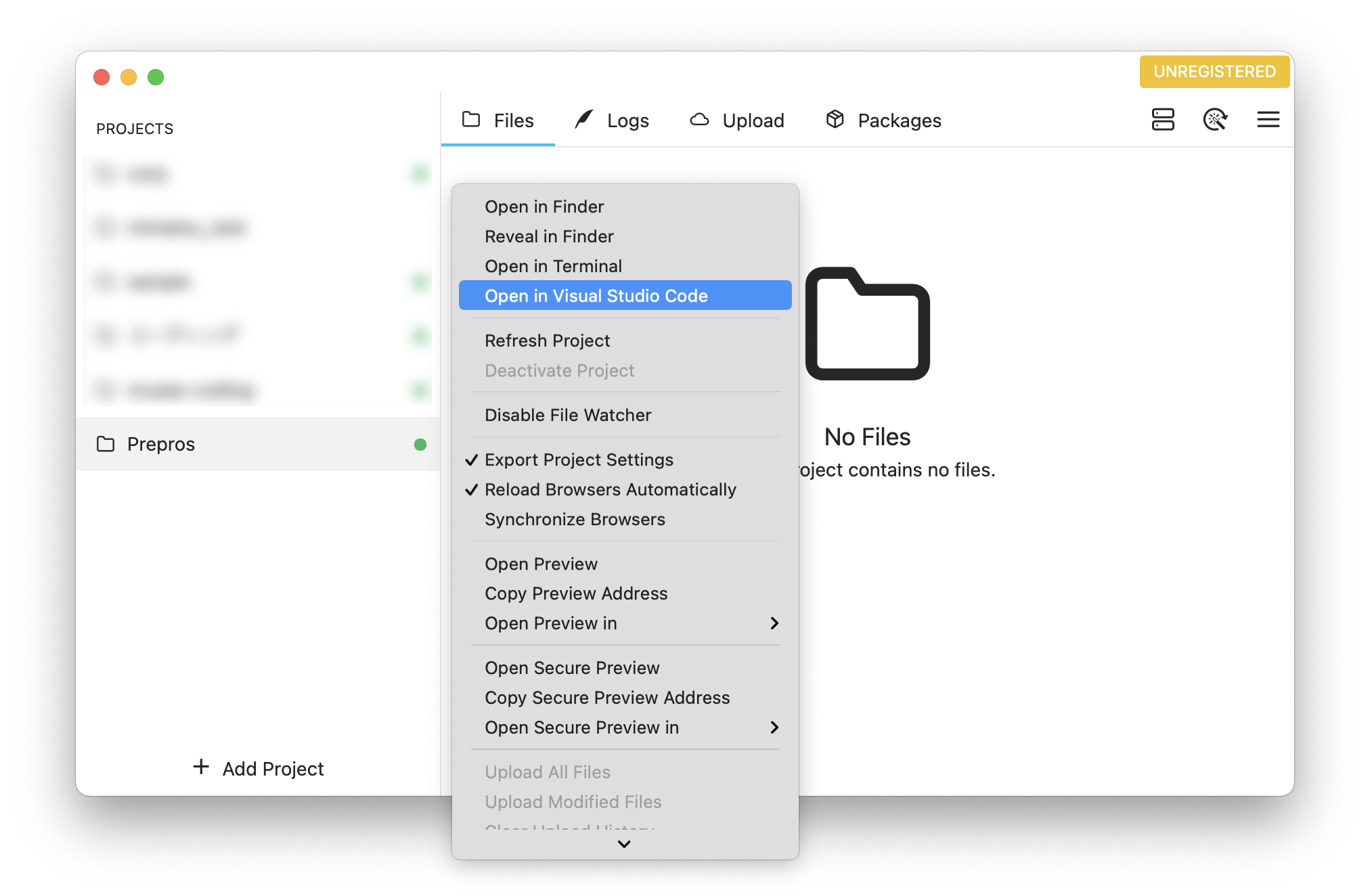
追加したプロジェクト上で右クリックをすると直接Visuals Studio Code(以下VSCode)を開くことができます。
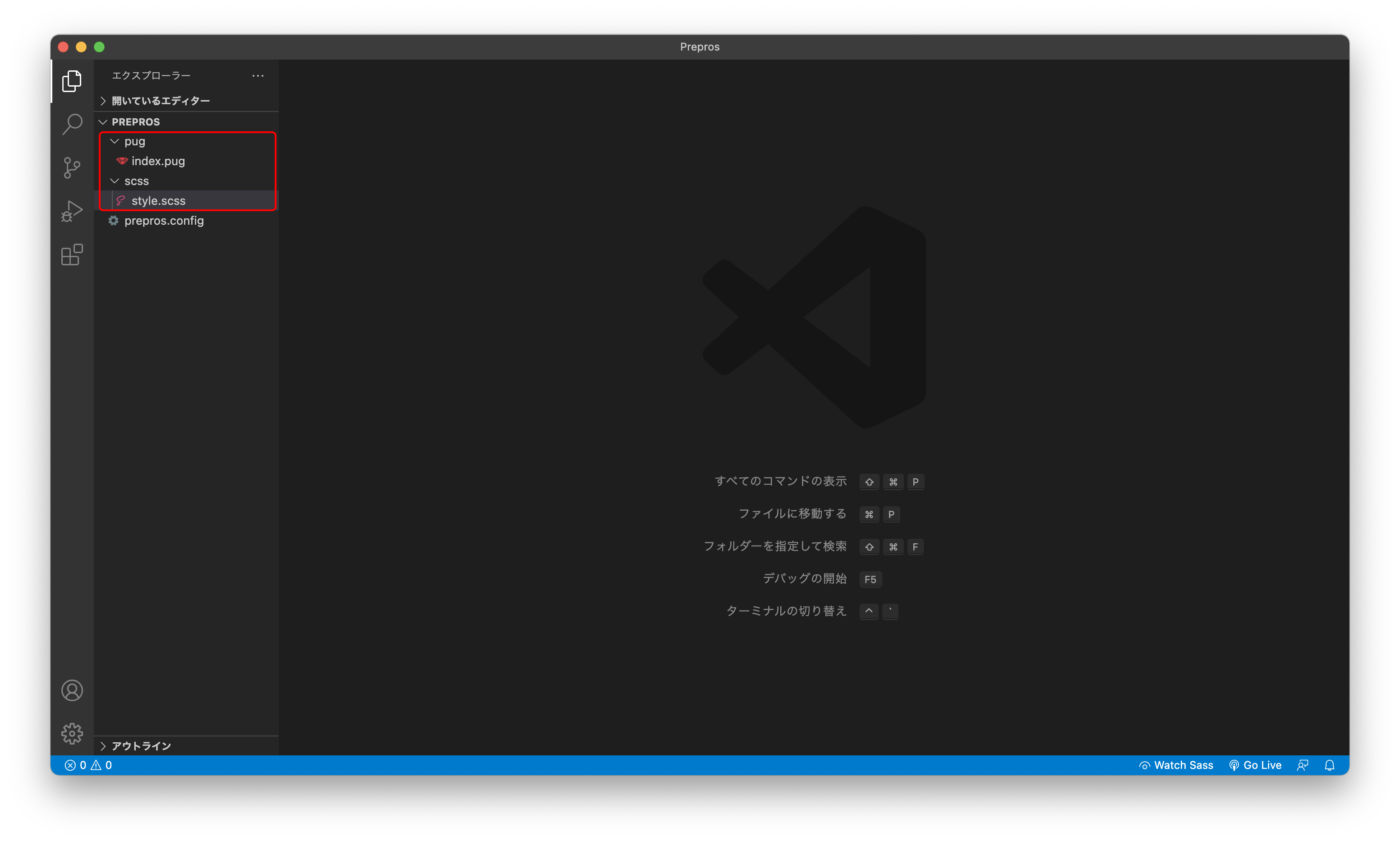
VSCodeでサイト作成に必要なファイル、フォルダを作成しましょう。
この時、ただHTMLとCSSファイルを作成してしまうとPreprosを使用する意味がありません。なので今回はPugとSCSSを使用してサイトを作ってみます。
今回私は「pug」フォルダ内に「index.pug」ファイル、「scss」フォルダ内に「style.scss」ファイルを作成しました。

2-3. ファイルをコンパイルする
フォルダ、ファイルの作成が完了したら、いよいよPreprosのコンパイル機能を使用します。
Preprosを開きリロードします。リロード方法はプロジェクト名の上で右クリック→「Refresh Project」もしくは、command+Rでリロードすることができます。
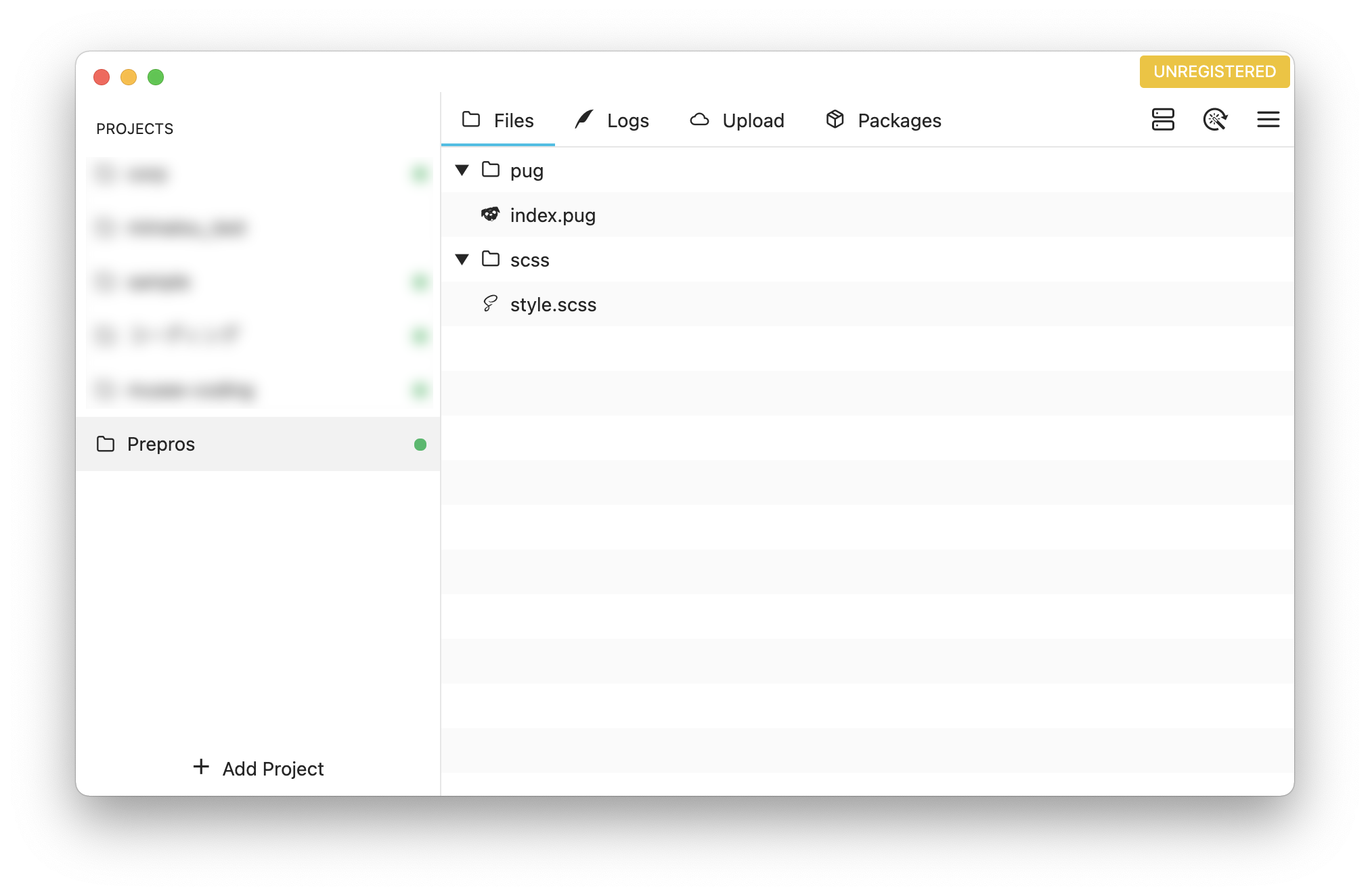
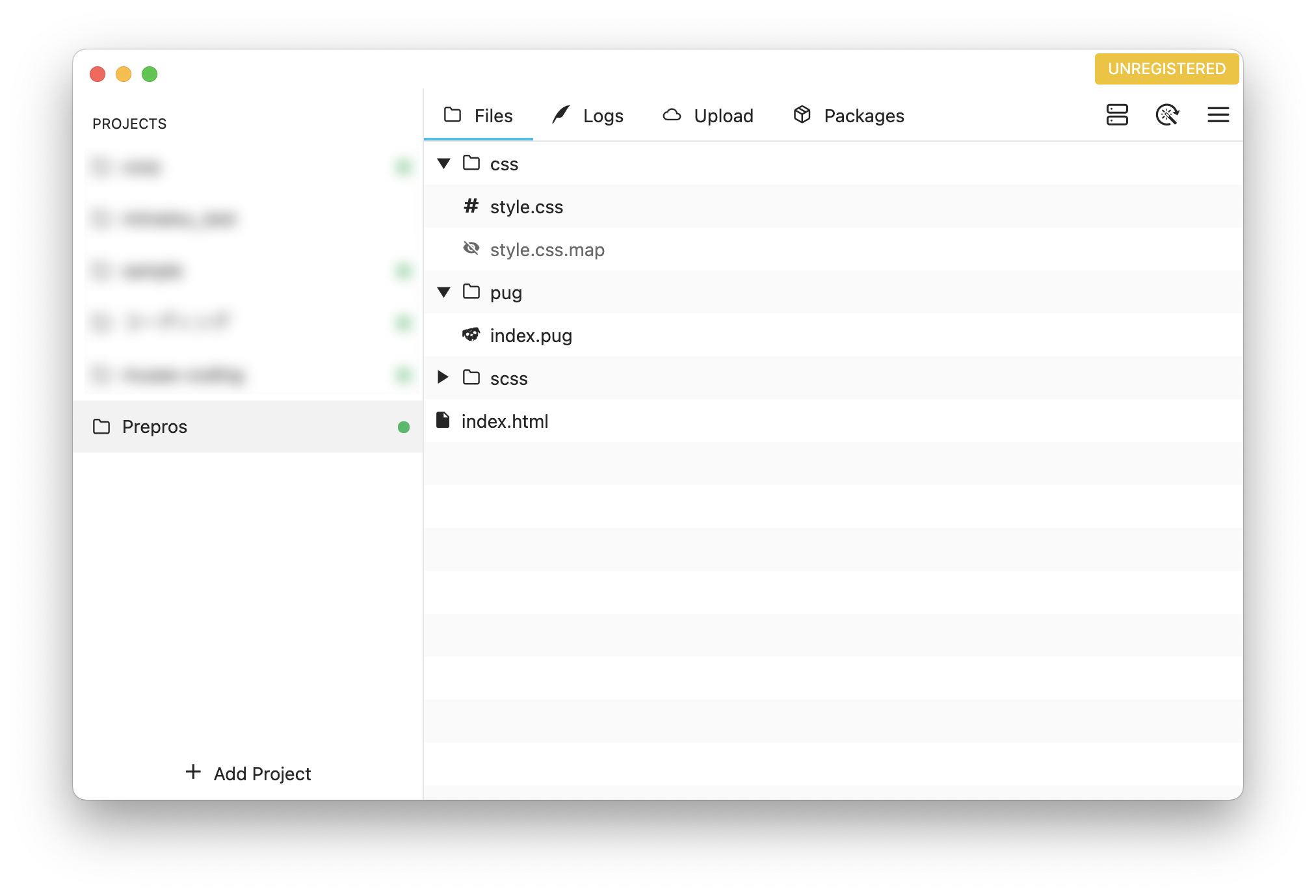
リロードすると先程作成したフォルダ、ファイルがPrepros上で反映されているので、まずはpugファイルをコンパイルしてみましょう。

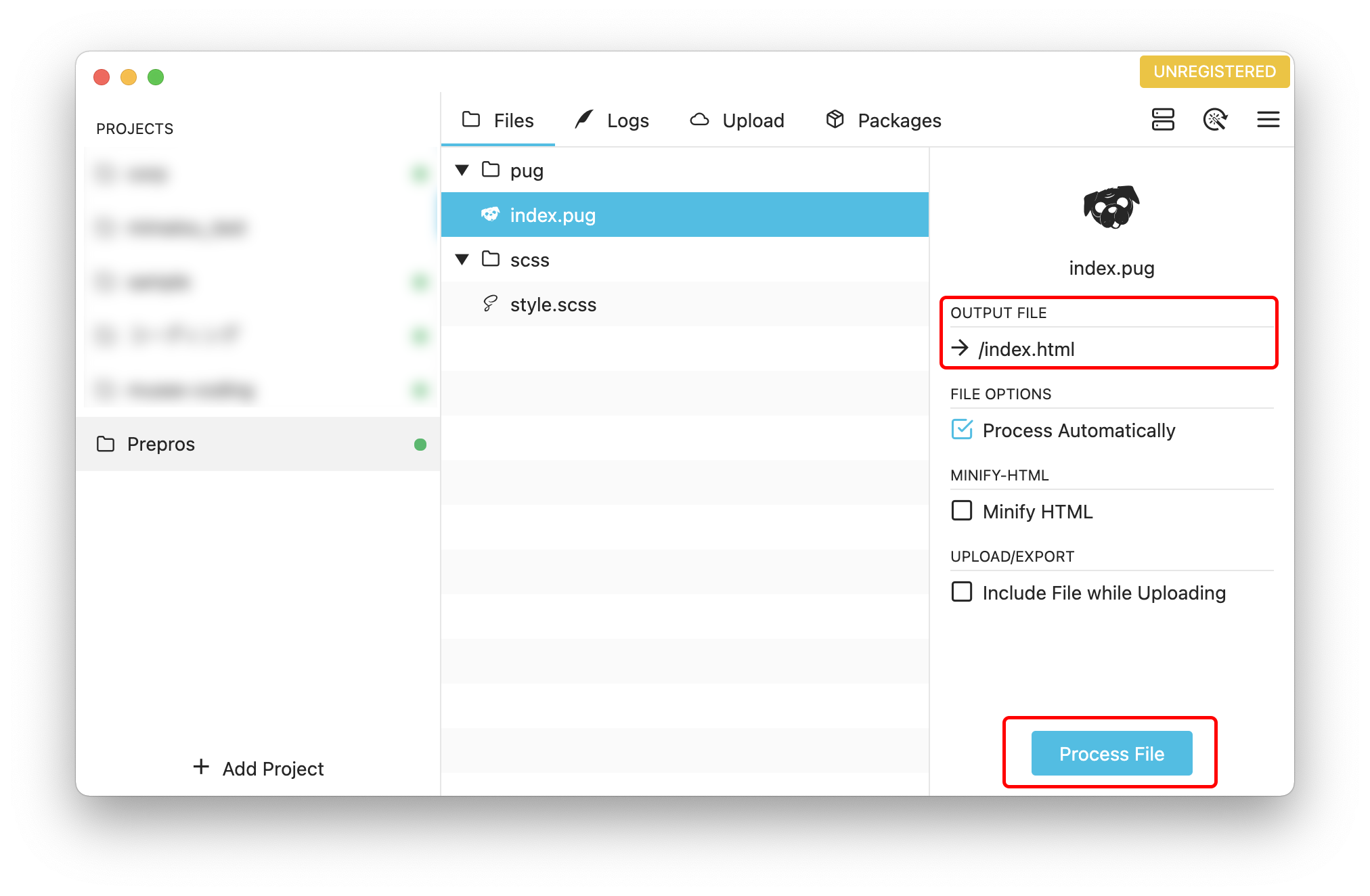
index.pugをクリックします。すると右側に設定画面が現れますので必要に応じて変更してください。
「OUTPUT FILE」はコンパイルしたファイルの出力先を表しています。クリックで変更できますので自分の好みに応じて変更してください。
初期設定では/html/index.htmlとなっています。今回はhtmlフォルダを挟む必要はないのでPreprosフォルダ直下にコンパイルされるよう変更しています。
コンパイル先が設定できたら「Process File」をクリックします。
この時、「Process Automatically」にはチェックを入れておきましょう。以降index.pugファイルを保存すれば自動でコンパイルしてくれます。

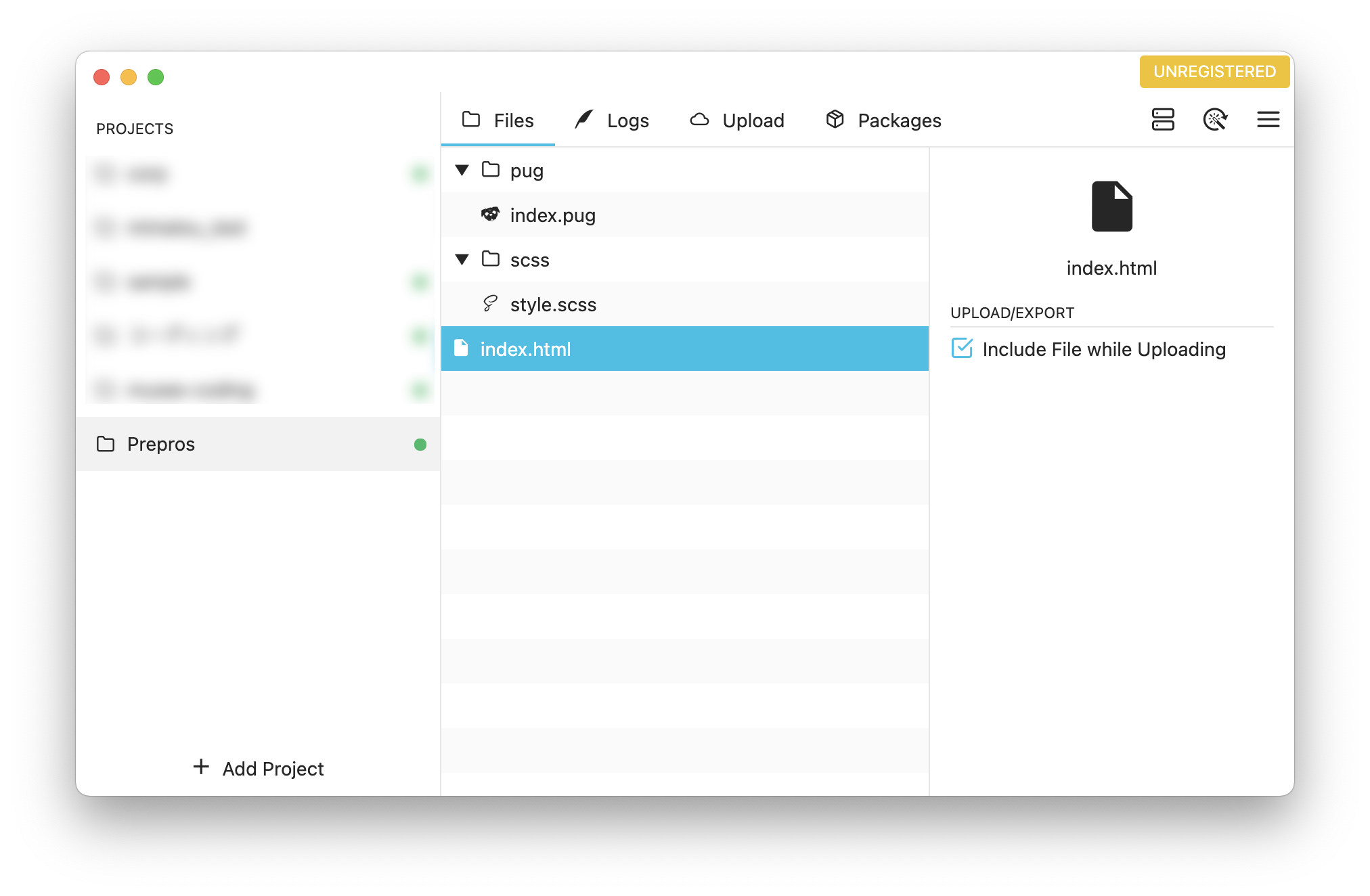
クリックすると先程「OUTPUT FILE」で指定した箇所にindex.htmlが自動で作成されています。もし表示されなければリロードしましょう。

これでindex.pugのコンパイルが完了しました。同じ手順でSCSSファイルもコンパイルしてみてください。
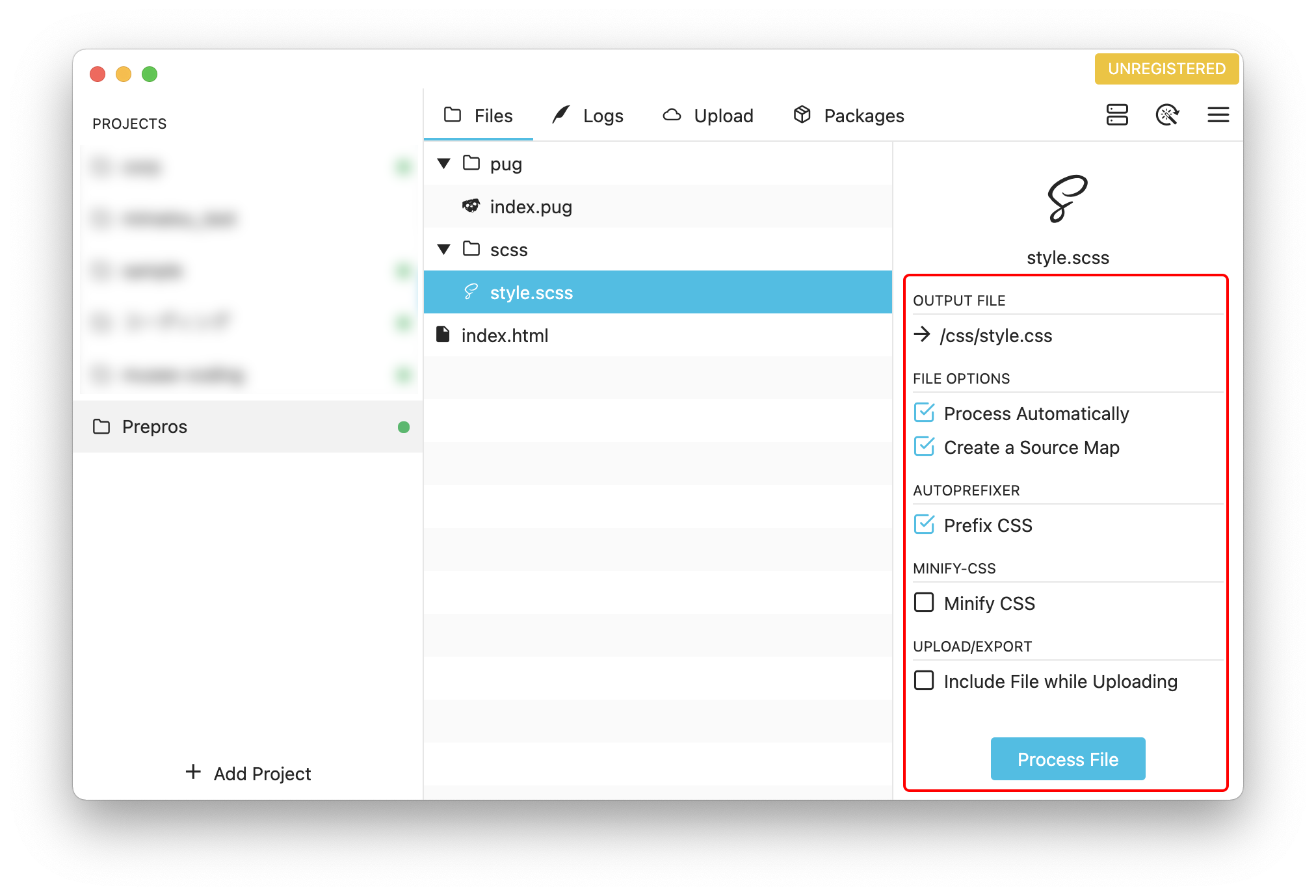
その時の設定を解説しておきます。
『OUTPUT FILE』
先述の通り、コンパイル先を指定することができます。
『FILE OPTIONS』
・Process Automatically – 以降ファイル保存時に自動でコンパイルされます。
・Create a Source Map – css.mapファイルが作成されます。mapファイルがあれば、検証ツールで見た時に元のSCSSファイルの何行目の設定なのかが分かります。
『AUTOPREFIXR』
CSSにコンパイル際、自動でベンダープレフィックスが追加されます。
『MINIFY-CSS』
css.minファイルが作成されます。
『UPLOAD/EXPORT』
今回説明しませんが、ファイルをサーバーアップロード時に含めるかどうかを選ぶことができます。

無事コンパイルが完了するとCSSフォルダ内にstyle.cssファイルが作成されます。

ここまでの設定が完了すれば、あとはPugとSCSSを自由に記述してWebサイトを作成するだけです。
みなさん思い思いのWebサイトを作成しましょう。
3. PugとSCSSを使ってみよう
ここからは実際に「Pug」と「SCSS」を使ってコーディングしてみたいと思います。
3-1. Pugを使ってみよう
Pugの説明を一から始めるとまた記事が一つ書けてしまうため、今回はある程度割愛しながら最低限の便利機能のみを紹介します。
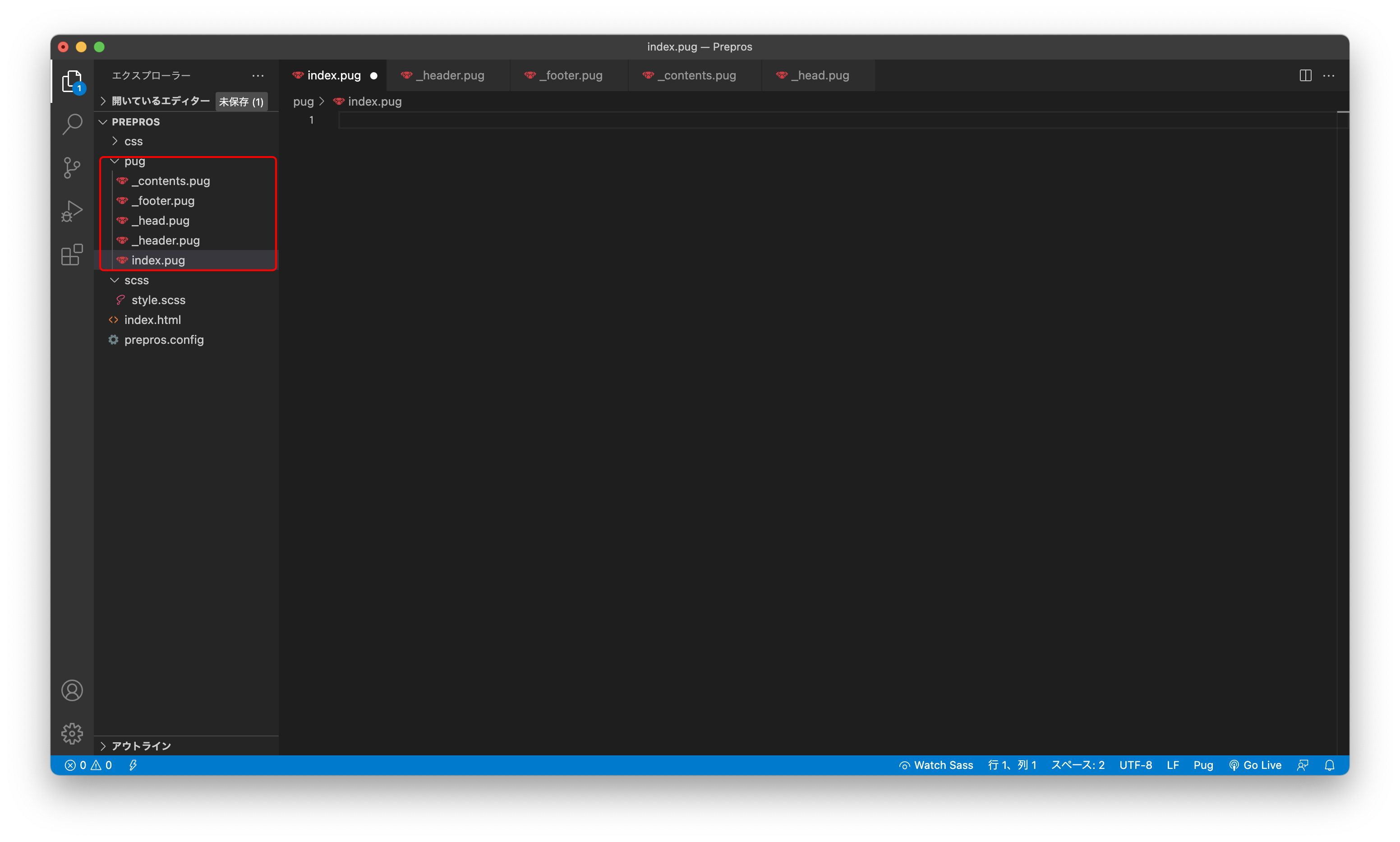
まずはindex.pugを4つに分割します。と言うのはあくまでもイメージの話で、4つのPugファイルを一つのindex.pugに集約するという意味です。
今回はpugフォルダ内に「_head.pug」「_header.pug」「_footer.pug」「_contents.pug」の4つのファイルを作成しました。
この時、ファイルの頭に_(アンダースコア)をつけると新たなHTMLファイルとしてコンパイルされることはありません。

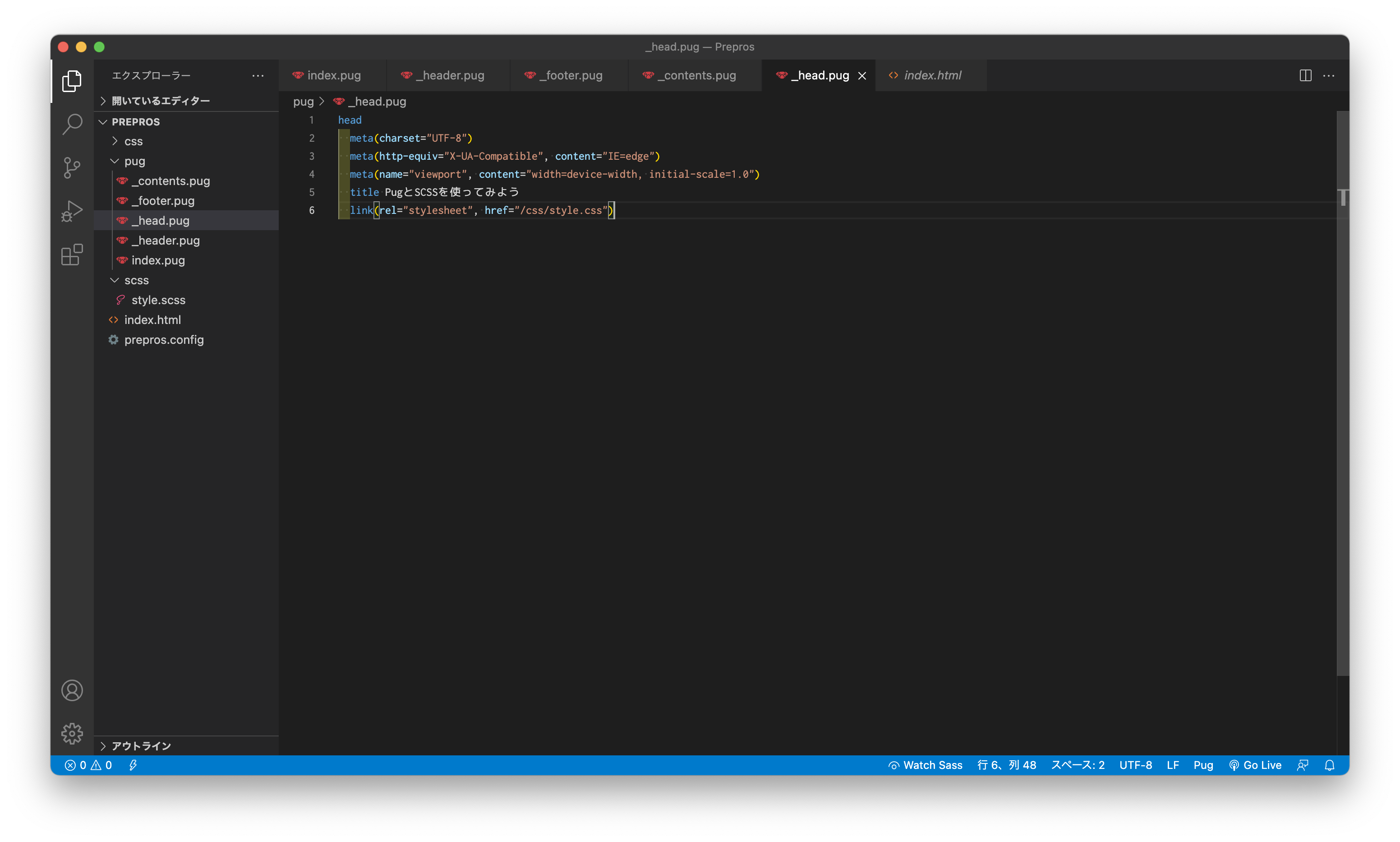
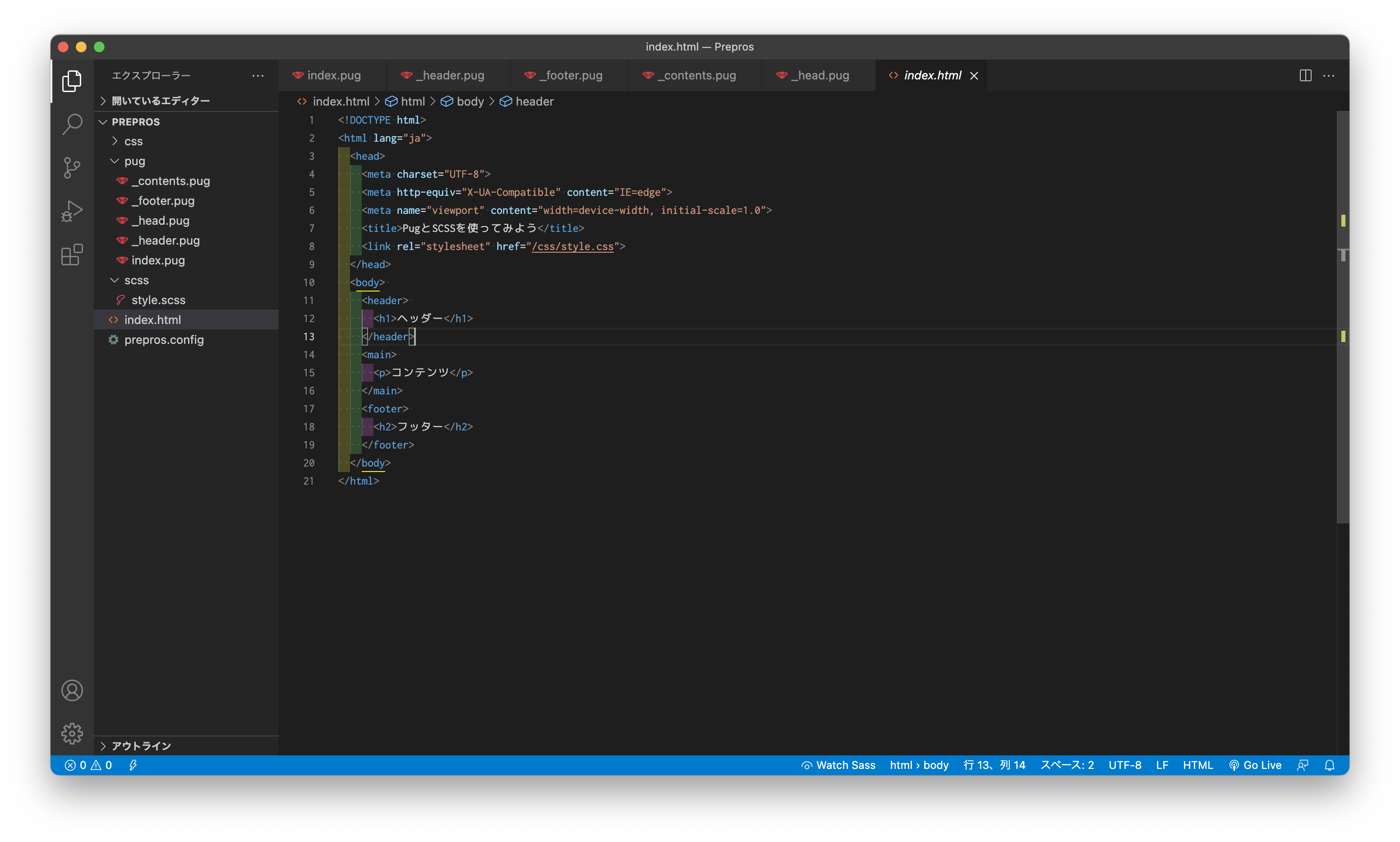
作成した3つのファイルにそれぞれのコードを記述していきます。Pugの書き方については割愛しますが、「_head.pug」の例です。
Pugは閉じタグを書く必要がないので便利ですね。

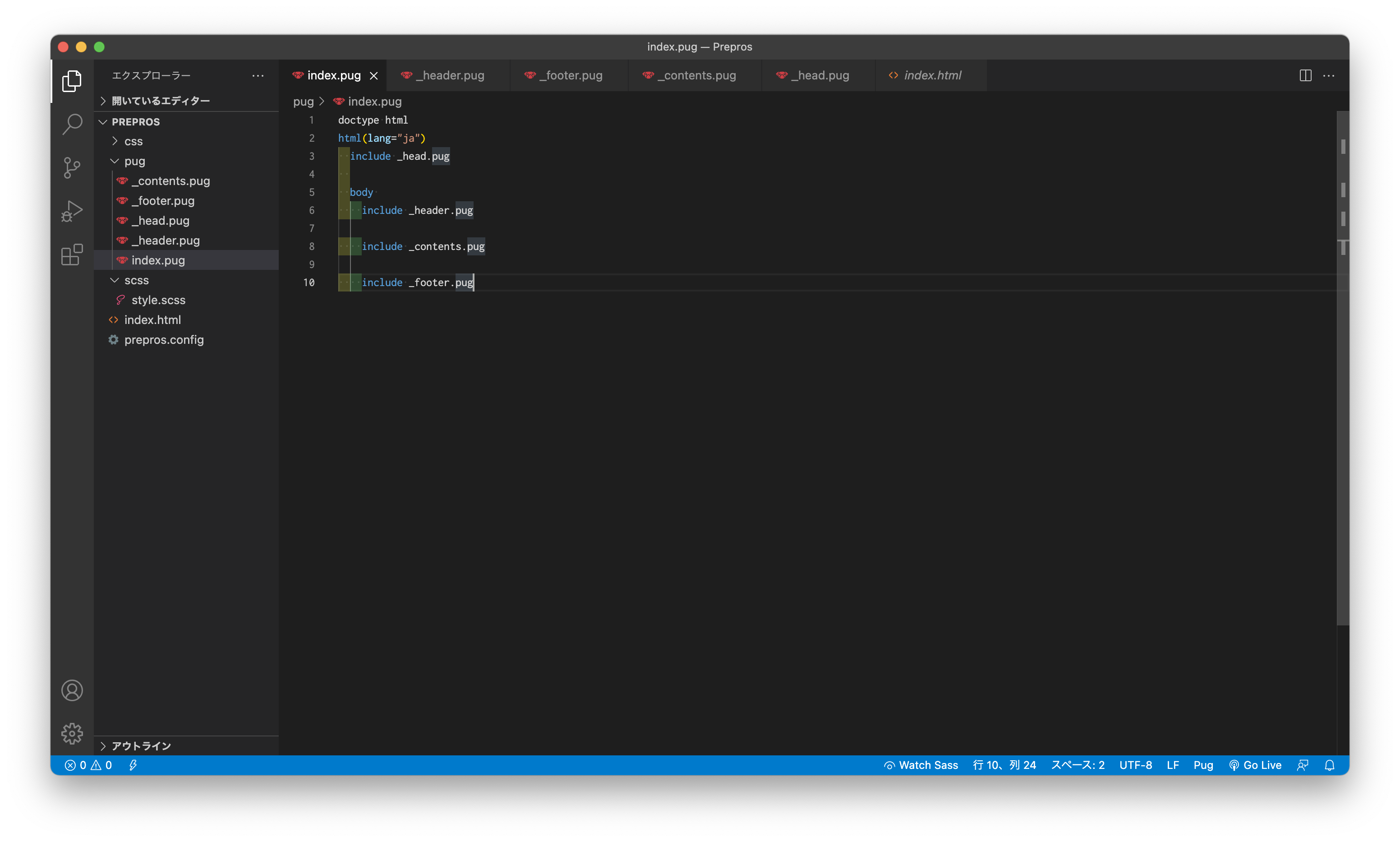
作成した3つのファイルにコードが書けたら、そのファイルたちを一つのindex.pugに集約させます。
index.pugに『include ファイル名』これだけでファイルをincludeすることができます。
include _head.pug

集約したindex.pugファイルをコンパイルすることで、バラバラだったパーツたちが一つのHTMLファイルとして出力されます。

今回はファイルのインクルード機能のみ紹介しましたが、Pugにはもっと便利な機能が沢山あります。
そちらはまた別の記事でご紹介させていただきます。
3-2. SCSSを使ってみよう
SCSSにも便利な機能が沢山あります。今回はその中でもよく使う「変数」と「スタイルシートの分割」を使ってコードを書いてみようと思います。
・スタイルシートの分割
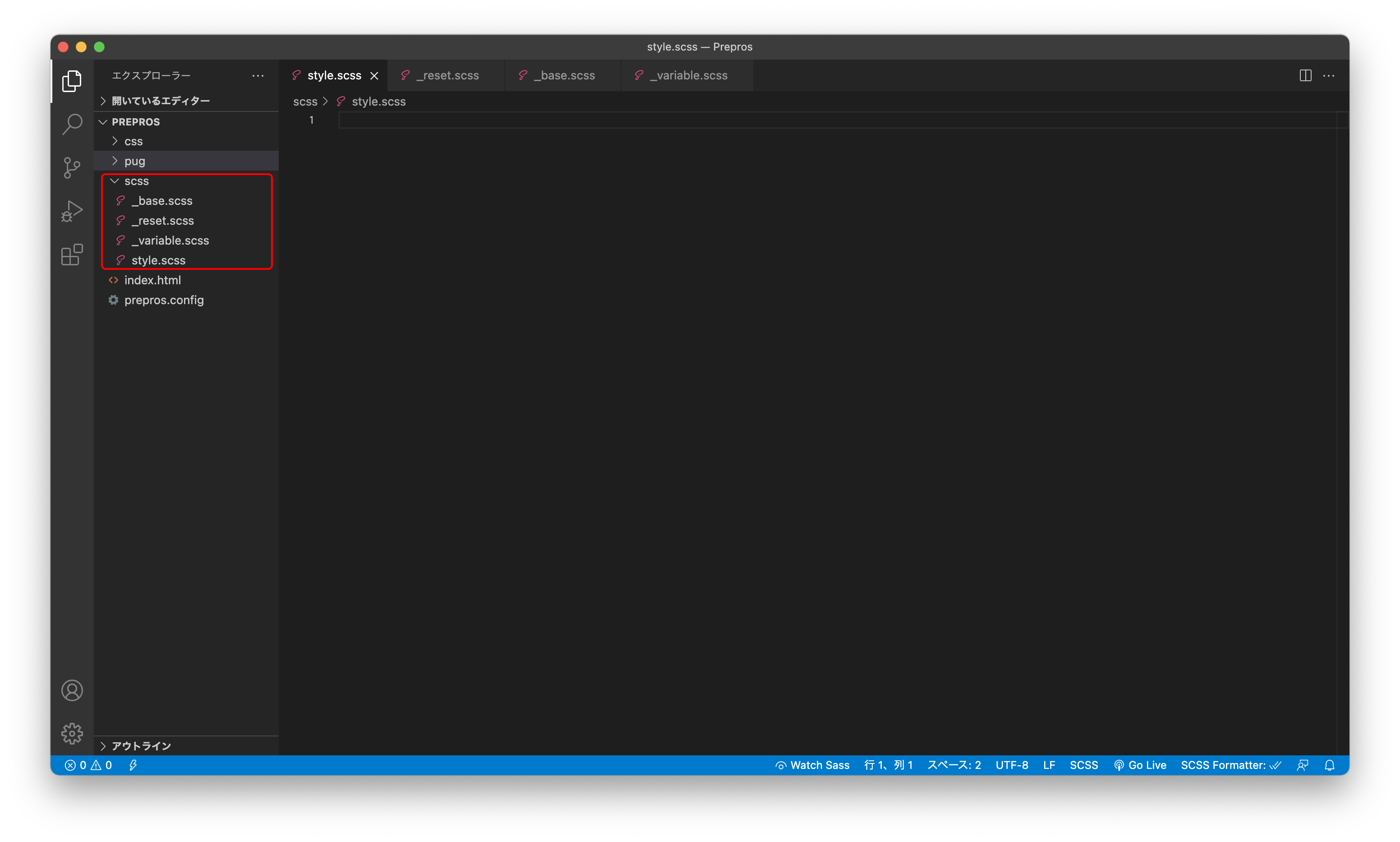
まずはスタイルシートを用途に応じて複数用意しましょう。これは後から追加することも可能です。今回はコンパイルする「style.scss」の他に、「_reset.scss」「_base.scss」「_variable.scss」を用意しました。
「_reset.scss」は名の通りリセットCSSを、「_base.scss」にはサイト全体のベースとなるコードを、「_variable.scss」には変数などを登録していきます。
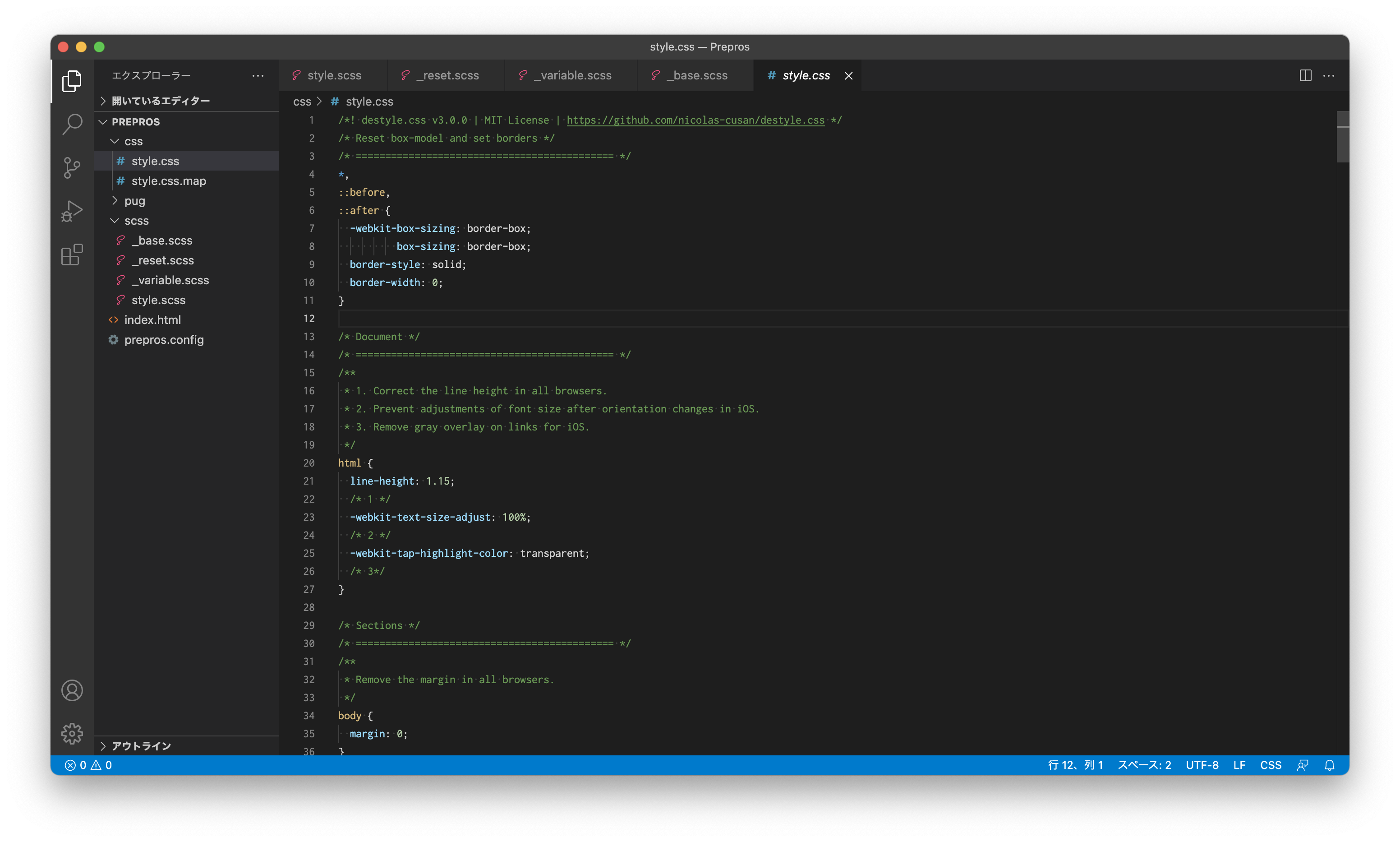
SCSSファイル内でCSSの書き方をしても正常に動作するので、普段使用しているリセットCSSをそのままSCSSファイル内に入れてしまっても構いません。
その他にもヘッダーの記述をまとめた「_header.scss」などを作成しても良いですね。

それでは、各ファイルを一つに集約してみましょう。
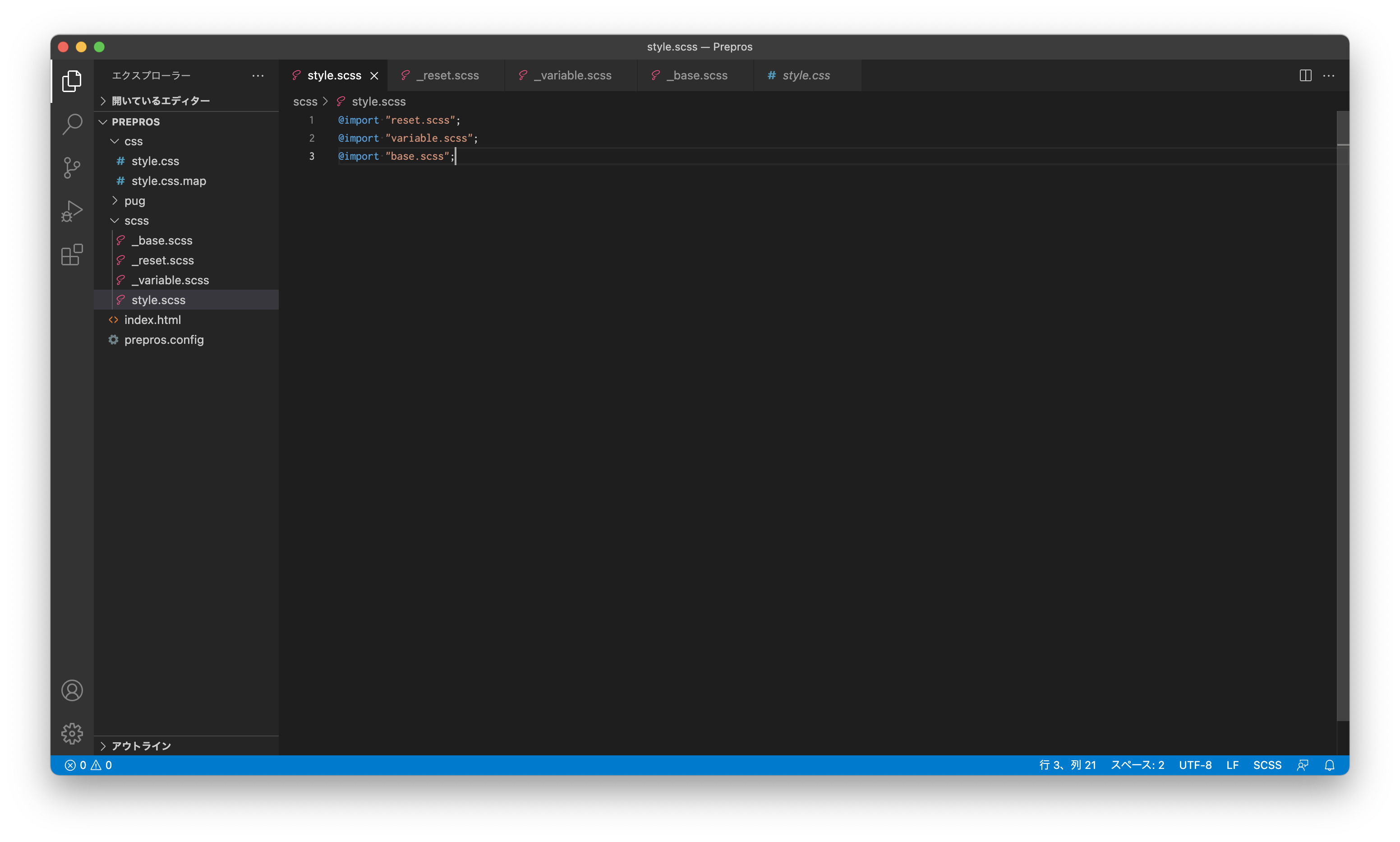
元となるstyle.scssファイルに『@import “ファイル名”;』と記述すれば、一つのSCSSファイルにインポートされ、それがコンパイルされることで一つのスタイルシートとして出力されます。
この時、頭に付けた_(アンダースコア)は書かなくてもインポートされます。
@import "reset.scss"; @import "variable.scss"; @import "base.scss";


・変数
SCSSを使用するのであればぜひ変数を使ってください。
よく使う色や数値を変数で用意しておけば、例えばテーマカラーの変更があった際にも一行修正するだけでサイト全体に変更を加えることができます。
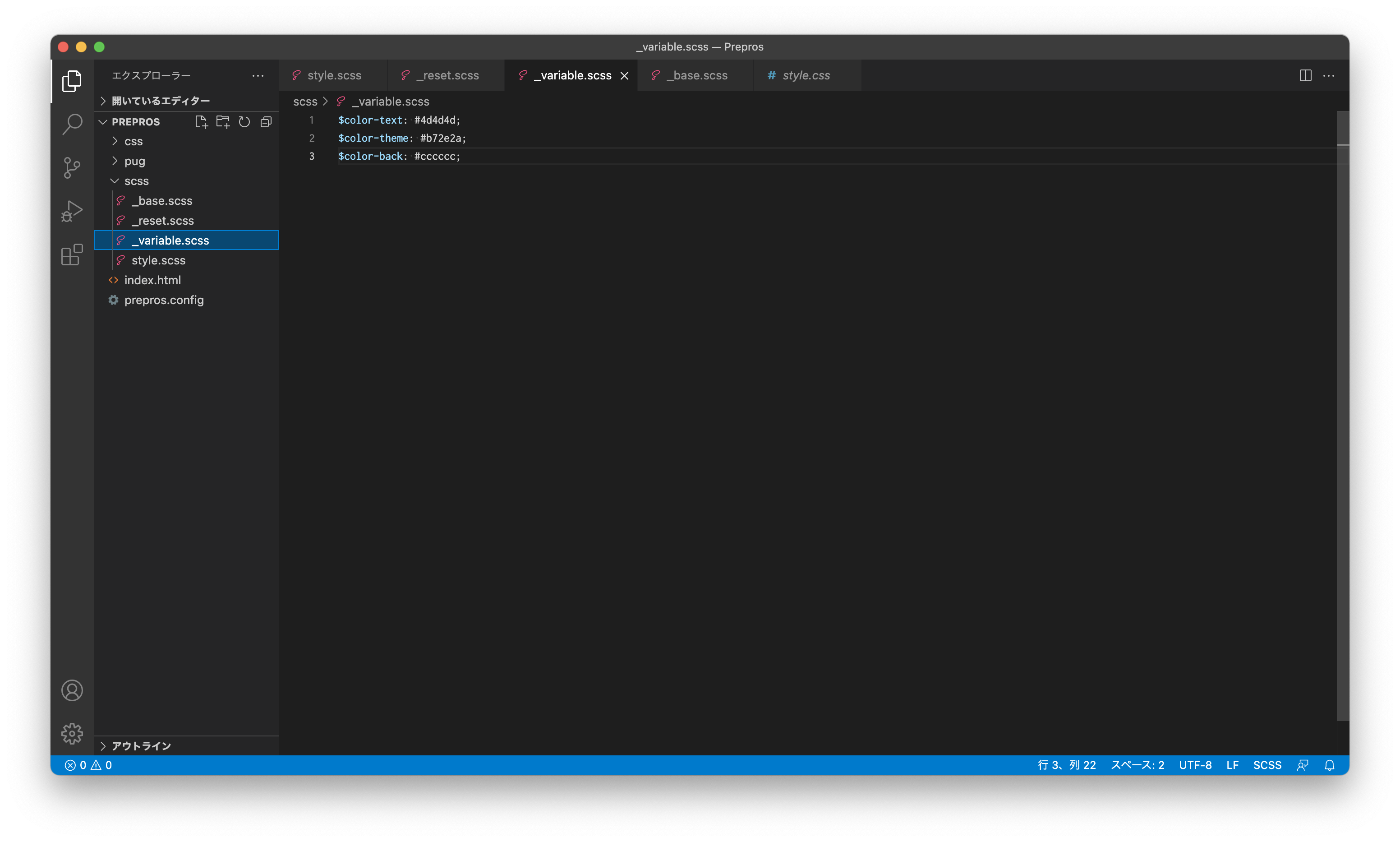
その変数を「_variable.scss」ファイルにまとめましょう。
書き方は『$呼び出したい名前: 値』で格納することができます。
$color-text: #4d4d4d; $color-theme: #b72e2a; $color-back: #cccccc;

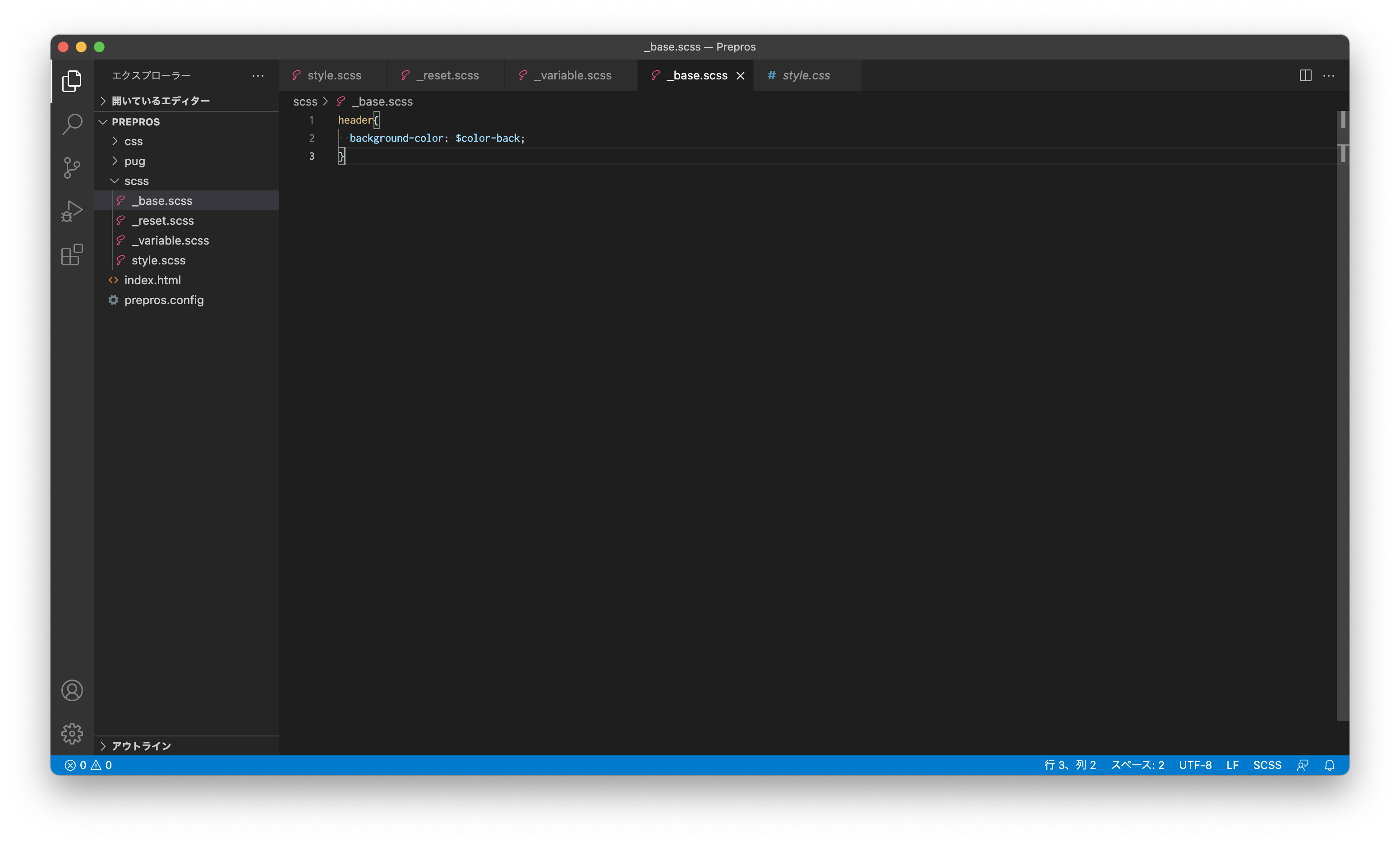
使用するときは『プロパティ: $呼び出したい名前』で使用することができます。
繰り返し使用するテーマ色などを変数に入れておけば都度色コードを入れる必要もなく、修正が発生した際にも簡単に対応できますね。
background-color: $color-back;

SCSSにもPugと同様にもっと便利な機能が沢山あります。
みなさんも積極的にPugやSCSSを使用し、より理解を深めていきましょう。
3-3. プレビュー機能を活用しよう
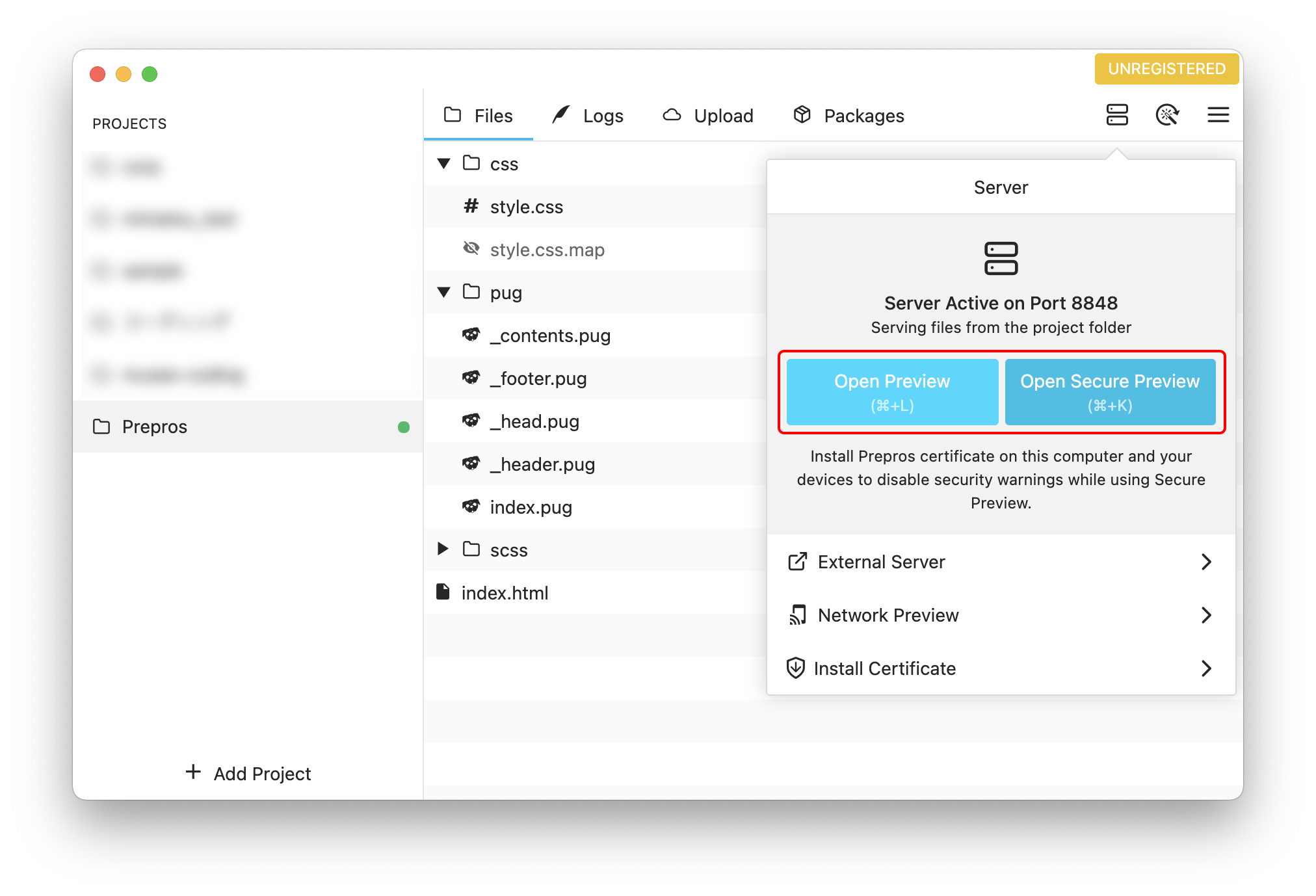
Preprosには便利なプレビュー機能があります。
Preprosを開き、右上から3つ目のアイコンをクリックすると「Server」画面が開きます。
「Open Preview」「Open Secure Preview」どちらでも良いのでクリックすると、ローカル環境が立ち上がり、プレビューを見ることができます。

このプレビュー画面はLive Reloadという機能が備わっており、Preprosで監視しているファイルに変更があった際には自動でページを更新してくれるので、都度ページを更新する必要はありません。
おわりに
今回は実際にPreprosを使ってWebサイトを作る手順を説明しました。
Preprosを使う上で便利なPugやSCSSについても説明しましたが、今回の記事で紹介しきれなかったことはまだまだ沢山あります。
初歩的なことを一から説明したので、ある程度Web制作に携わっているデザイナーからすれば少し物足りないかもしれませんが、駆け出しのWebデザイナーの方はぜひこの記事をWebサイト制作に役立ててください。
