COLUMN コラム
2025.2.3
FigmaでUIデザインを始めよう!初心者向けガイド
UIデザインを効率よく進めるには、ツール選びが重要です。Figmaは、コンポーネントの活用やバリアブルの管理によって、手戻りを減らしながらスムーズにデザインを進めることができ、UIデザインに適しています。本記事では、Figmaの基本と、UIデザインに役立つ機能を初心者向けに解説します。
1. Webデザインとの違い
はじめに、WebデザインとUIデザインの違いについて見ていきます。
WebデザインとUIデザインにはいくつかの違いがあります。
| 項目 | Webデザイン | UIデザイン |
|---|---|---|
| 主な目的 | 情報を伝える、ブランディング | 操作性を向上させる、ユーザー体験を設計 |
| デザインの柔軟性 | 比較的自由度が高い | コンポーネントやガイドラインの遵守が重要 |
| 重点 | ビジュアルの魅力 | ユーザビリティと機能性 |
UIデザインでは、「ユーザーに負担をかけず、直感的に理解できるか」が優れたデザインの指標となります。
Figmaでは、UIデザインに適した機能が充実しているため、これらの違いを理解しながら適切に活用することが重要です。
2. UIデザインに役立つ機能
それでは、具体的にUIデザインを効率的に進めるために役立つ機能を紹介していきます。また、今回はFigmaの基本操作についての説明は割愛させていただきます。
2-1. オートレイアウト
1つ目は「オートレイアウト」です。
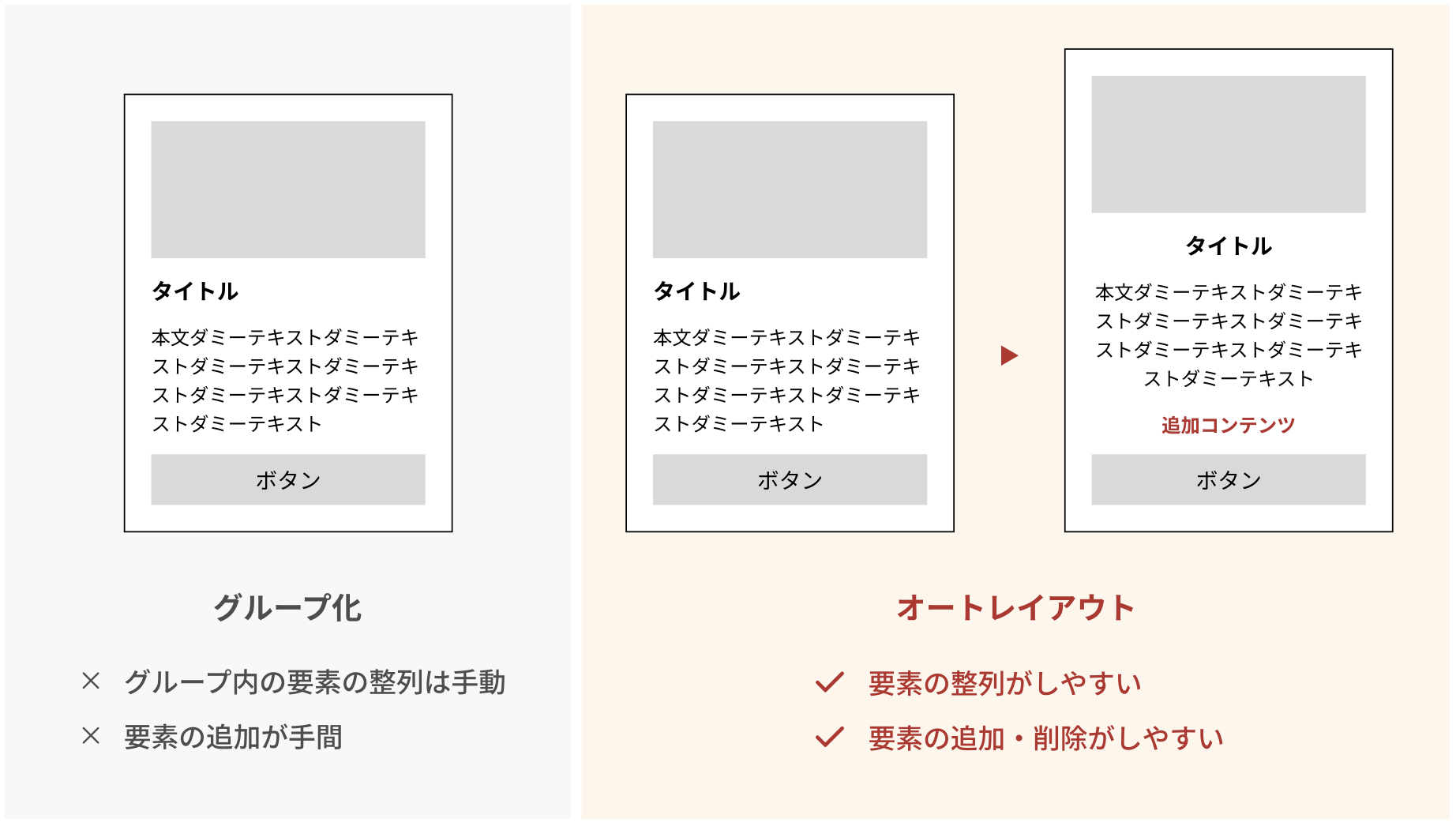
グループ化との違いがわかりづらく感じるかもしれませんが、オートレイアウトは要素の配置を自動で調整できる機能です。グループ化が単に要素をまとめるだけなのに対し、オートレイアウトは追加・削除しても間隔や整列が自動で変わり、柔軟に対応できます。
使わない場合の課題:レイアウト変更時に個別に修正が必要になり、時間がかかる

■参考サイト
Figmaのオートレイアウトの基本的な使い方
2-2. コンポーネント
続いて「コンポーネント」です。
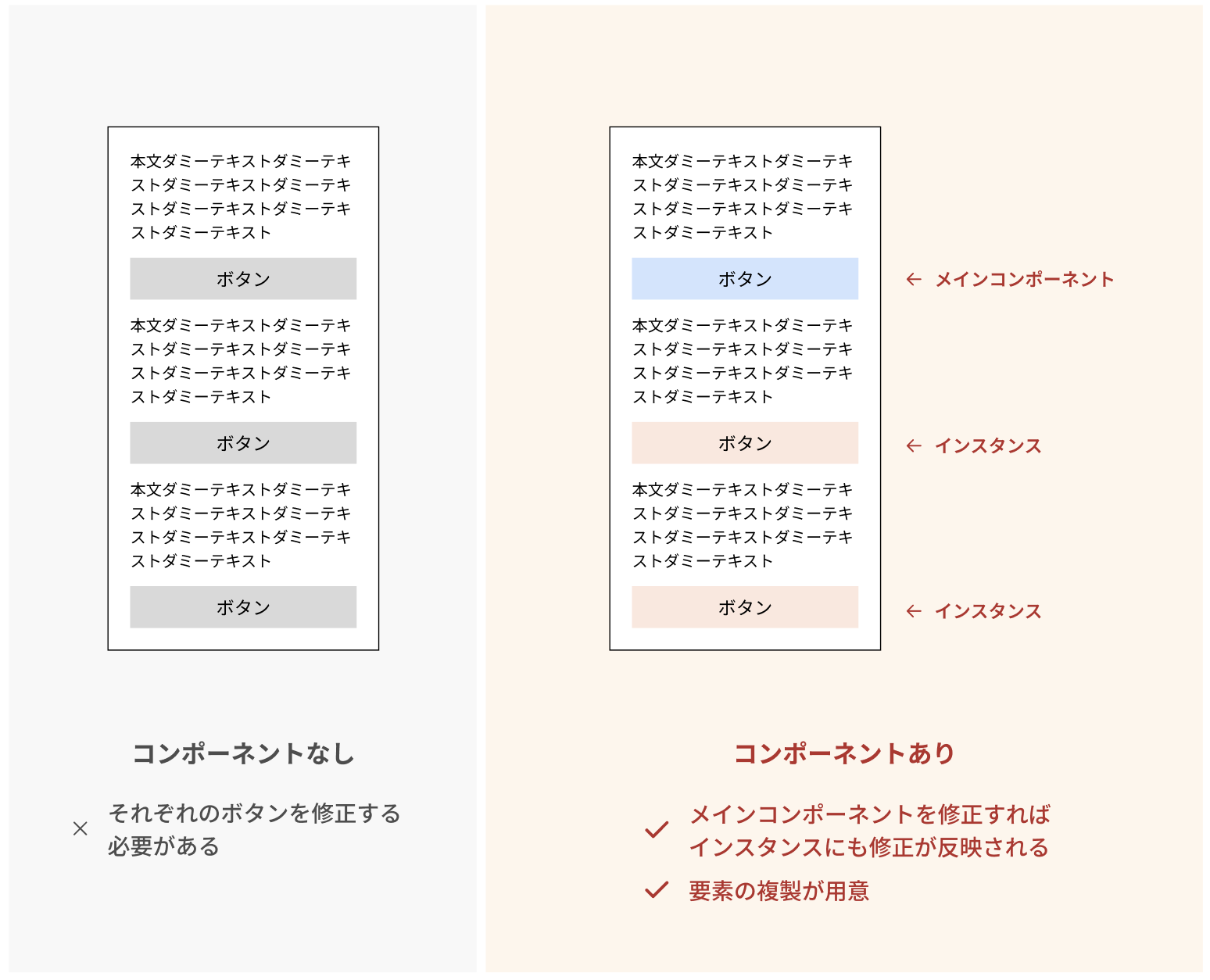
コンポーネントを活用することで、ボタンやナビゲーションなどのUIパーツを再利用できます。
一度登録したコンポーネントはサイドバーの「アセット」から使用することができます。
使わない場合の課題:同じ要素を何度も作成する必要があり、作業時間が増える

■参考サイト
Figmaのコンポーネント機能の基本的な使い方
2-3. バリアブル
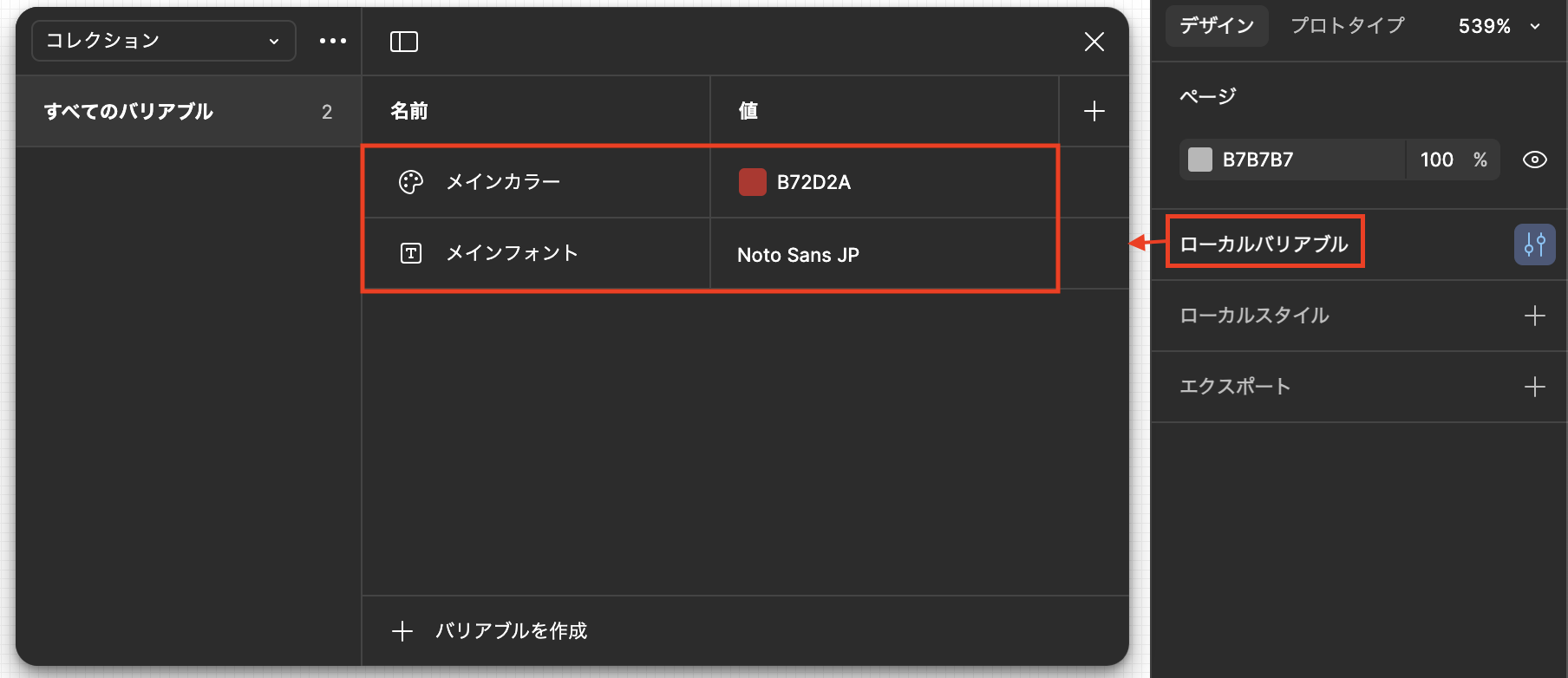
バリアブルを活用すると、色・数値・文字列などの値をあらかじめ登録しておくことができます。
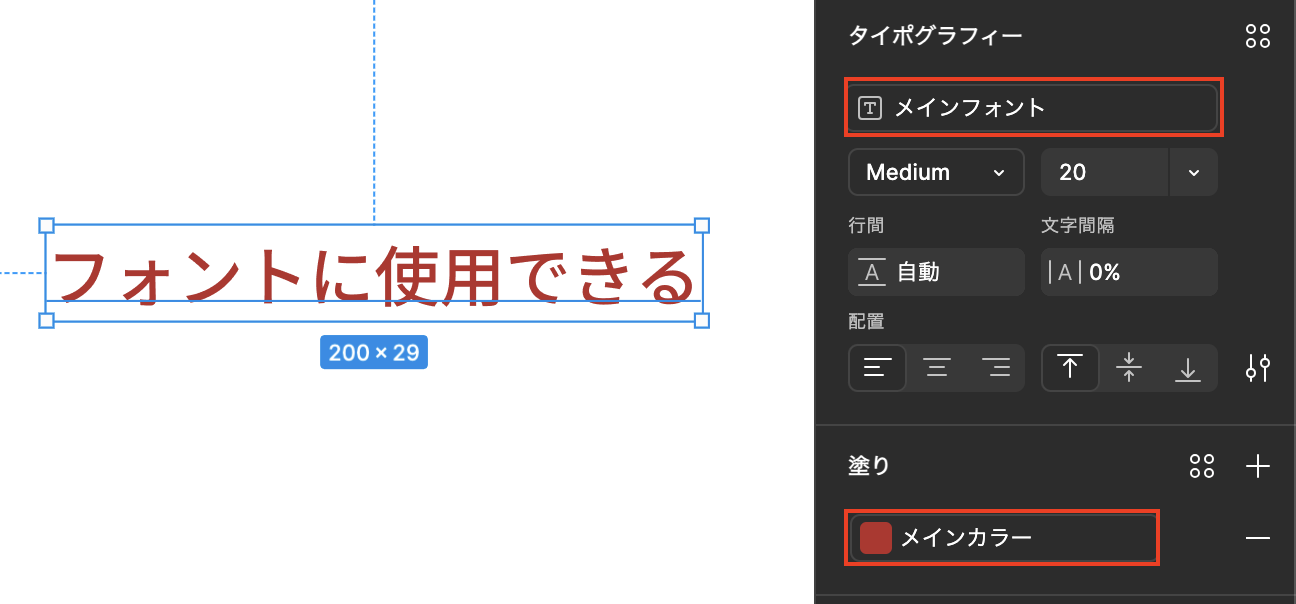
色・数値・文字列はフォントやオブジェクトのプロパティとして使用が可能です。
例えば以下のような使い方をします。
- ・テーマカラーを色のバリアブルとして登録する
- ・オブジェクトの角丸に使用できる数字を数字のバリアブルとして登録しておく(4,8,12,など)
- ・メインで使うフォント名を文字列のバリアブルとして登録する(Noto Sans JPなど)
使わない場合の課題:個別に色や数値を設定すると、変更時に手間がかかる
バリアブルは右側のサイドバー「ローカルバリアブル」から登録することができます。


■参考サイト
Figmaの新機能:バリアブルの使い方を詳しく解説します!
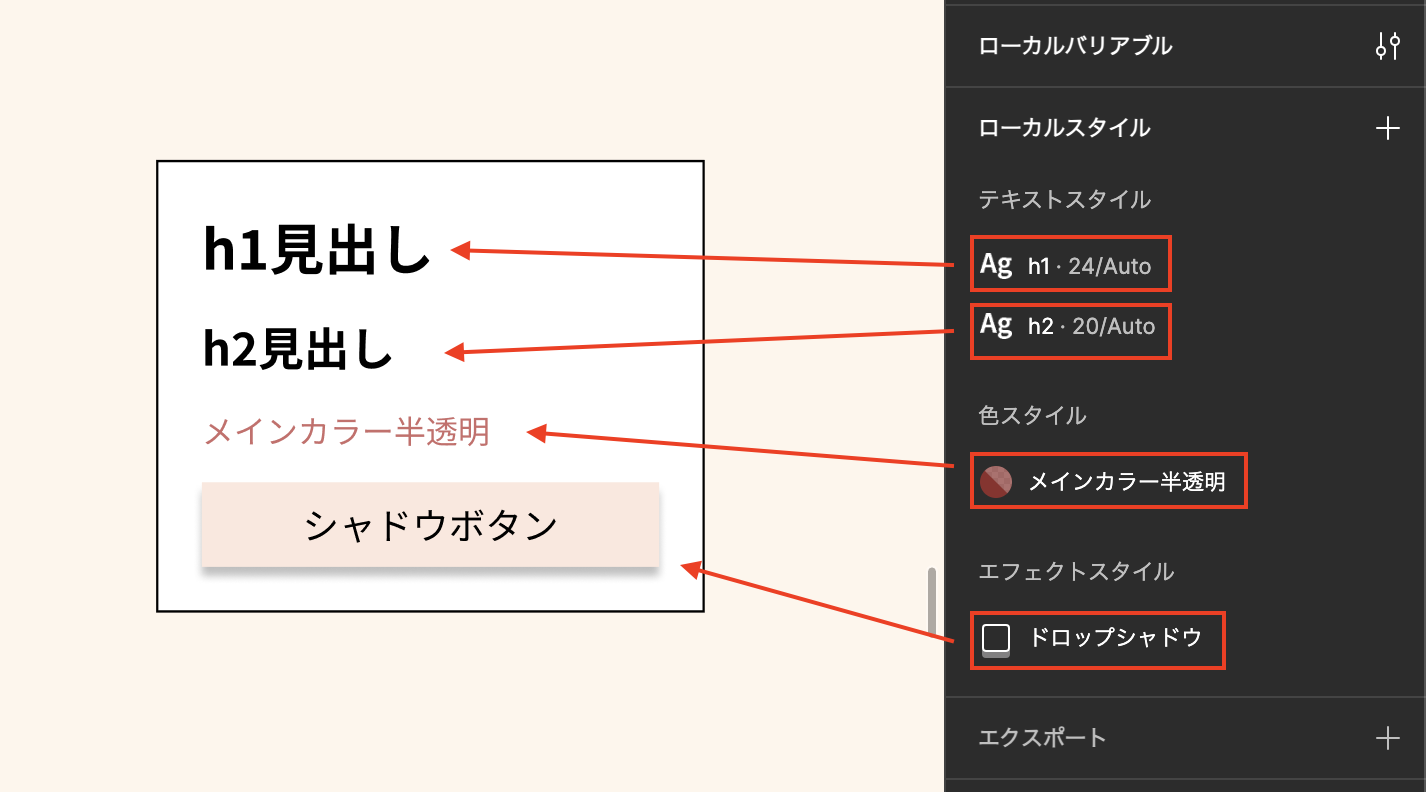
2-4. スタイル
テキストや色、エフェクトのスタイルを定義し、統一感のあるデザインを作ることができます。
例えば「フォントは16px、太字、青文字」といったスタイルを作成することで、デザイン全体で共通した見た目にすることができます。
端的に説明すると、バリアブルが単一の値を設定するのに対し、スタイルは値をまとめて設定する機能になります。
また、スタイルで設定する値には、バリアブルを使用することができます。
例えばh1~h4までのスタイルを作成する際、フォント名をわざわざプルダウンから選択するのではなく、あらかじめ登録したフォント名のバリアブルを適用することで、より管理しやすいデザインファイルにすることができます。
使わない場合の課題:各要素ごとに個別調整が必要になり、ミスが発生しやすい

■参考サイト
Figma│ローカルスタイルの使い方
2-5. Figma UIキット
Figma UIキットは、先述のコンポーネント・バリアブル・スタイルの集まりのようなものです。
以下のURLには無料のUIキットが数多く用意されています。
Figma UIキット
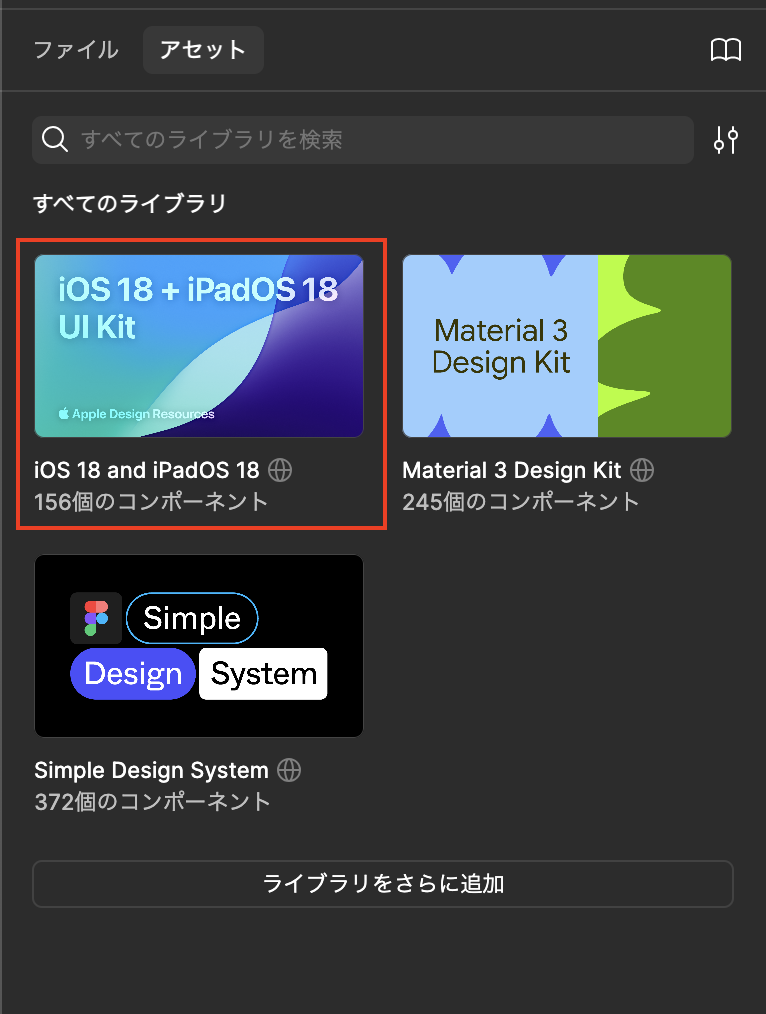
任意のUIキットを選択し、「Figmaで開く」を押すとFigmaファイルでそのUIキットが使えるようになります。

左側サイドバーの「アセット」に該当するUIキットのアセットが登録されるので、そこから使用することができます。

UIキットには先述のバリアブルやスタイルが大いに活用されていますので、どのように値を管理しているのか見てみるのも良いでしょう。
使わない場合の課題:毎回新しくデザインを作成する必要があり、作業負担が増える
3. 効率的なUIデザインのためのポイント
あらかじめ使うフォント名、色、テキストのスタイルなどは、後々の修正が楽になるよう登録しておく。
整列が容易になり、デザインの統一感が出る。
ボタンやカードなど、繰り返し使用する要素はコンポーネント化する。
あらかじめ作成されているUIキットを使用することで、作業の効率化を図る。
3. おわりに
Figmaを活用すれば、効率的にUIデザインを作成できます。本記事で紹介したオートレイアウト、コンポーネント、バリアブル、スタイル、Figma UIキットなどの機能を活用し、デザインの一貫性と作業の効率化を図りましょう。まずは基本操作を覚え、実際にプロジェクトで使ってみることが大切です。
DOLでは士業やメディア、医療関係を中心にサイト制作を行っております。Webサイトについてお悩みのある方や開発のサポートが必要な場合は、ぜひ「DOLに制作を相談する」ボタンからお問い合わせください。
