COLUMN コラム
2022.7.4
Internet Explorerのサポート終了後に使えるオススメのCSS【第二弾】
Internet Explorer(以下IE)とは、Microsoftが提供していたWebブラウザで、2022年6月16日(日本時間)にサポートが終了しました。
IEは1995年から利用されており、古くからインターネットに触れていた方には馴染みのあるブラウザでではないでしょうか。
馴染みのあるブラウザではありますが、IEのみ対応していないCSSプロパティがいくつも存在したため、私自身IE対応に苦悩することもありました。
以前にもIEサポート終了後に使用できるCSSプロパティをまとめた記事を書きましたが、今回はその続編としてまだ紹介していないCSSをいくつかご紹介したいと思います。
1. filter
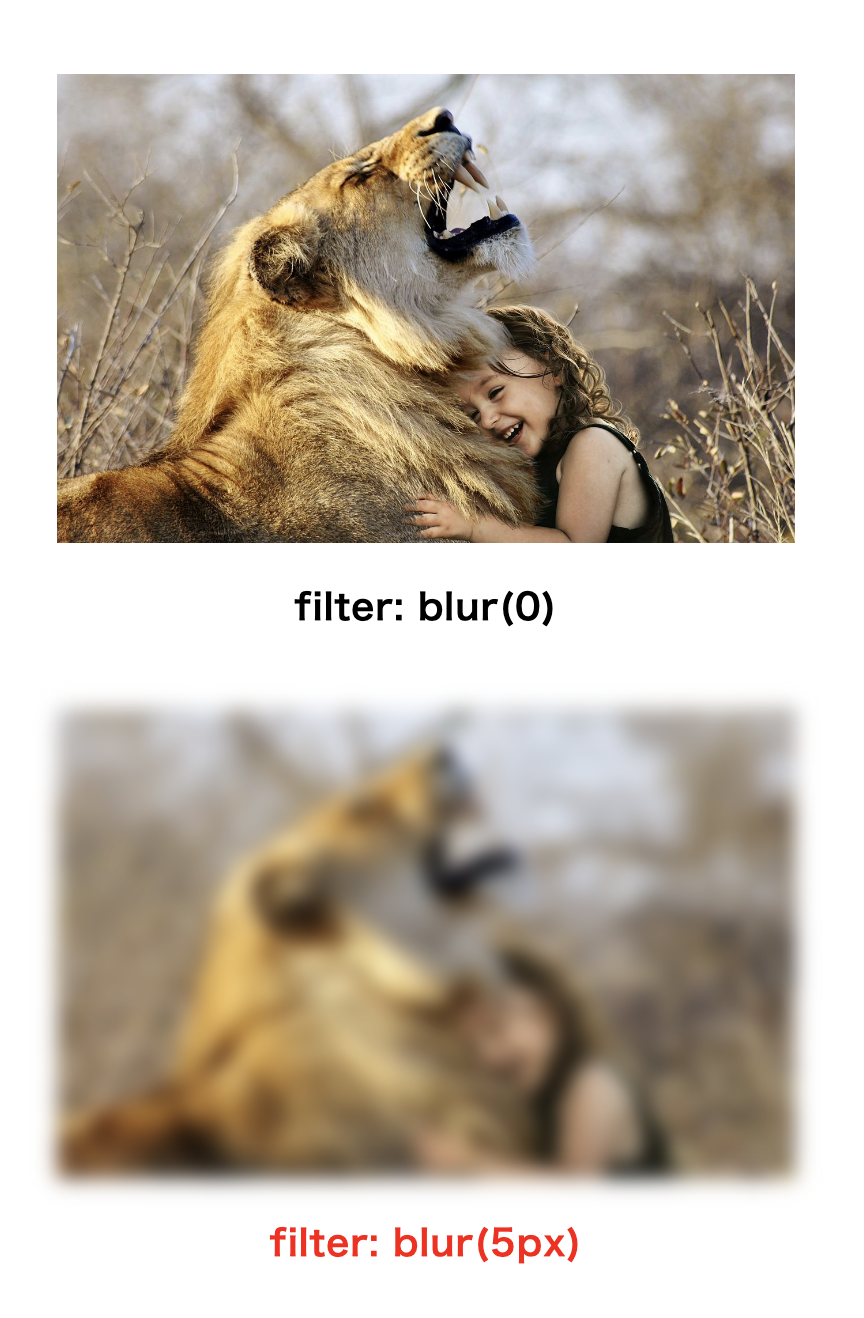
filterプロパティはぼかしや色変化などのグラフィック効果を要素に適用します。
主に使う関数はblur()で、画像にぼかし効果をつけることができます。
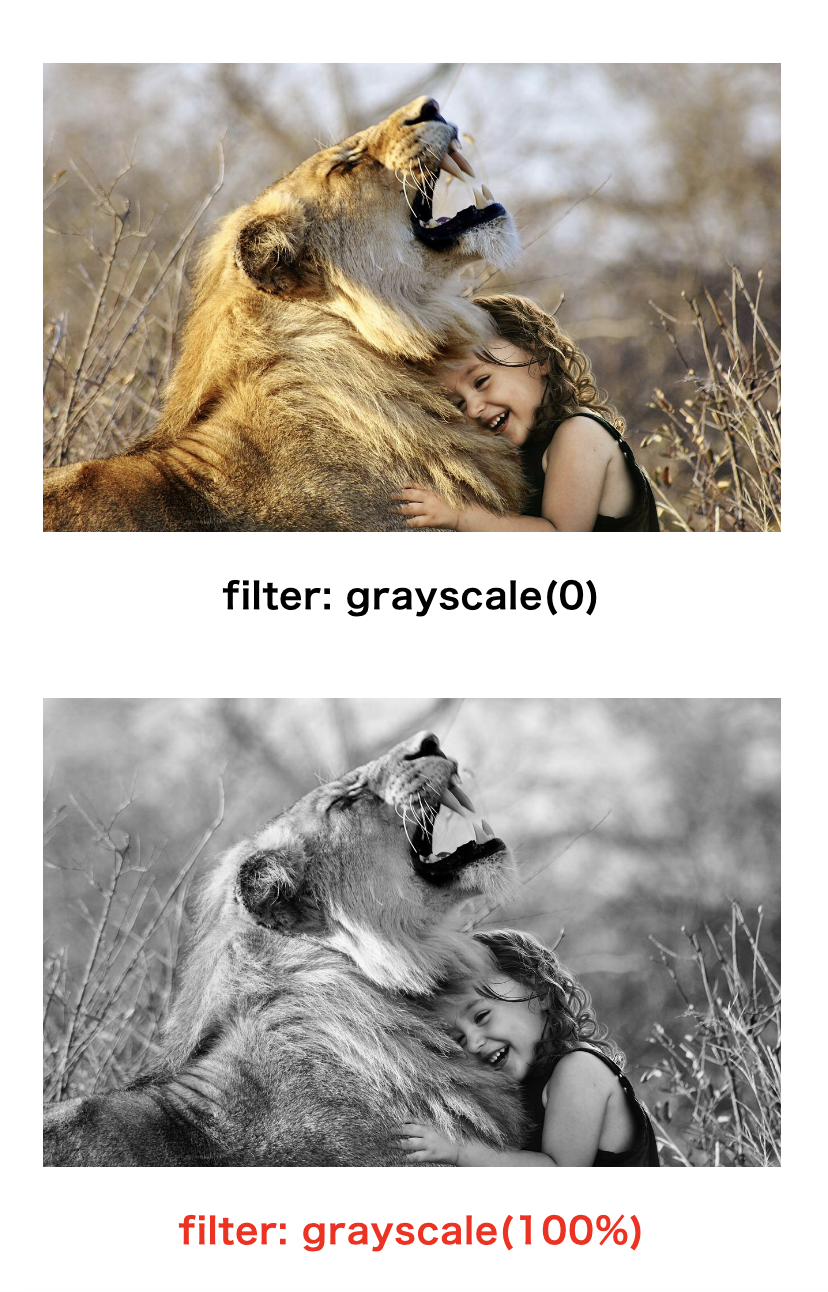
grayscale関数を使えば、画像をモノクロにすることも可能です。
filter – CSS: カスケーディングスタイルシート | MDN


2. background-clip
background-clipは要素の背景の適用範囲を指定するプロパティで、例えば値をborder-box、padding-box、content-boxなどに指定すると、それぞれ表示範囲がボーダーの外側まで、パディングの外側まで、コンテンツのみというように設定することができます。
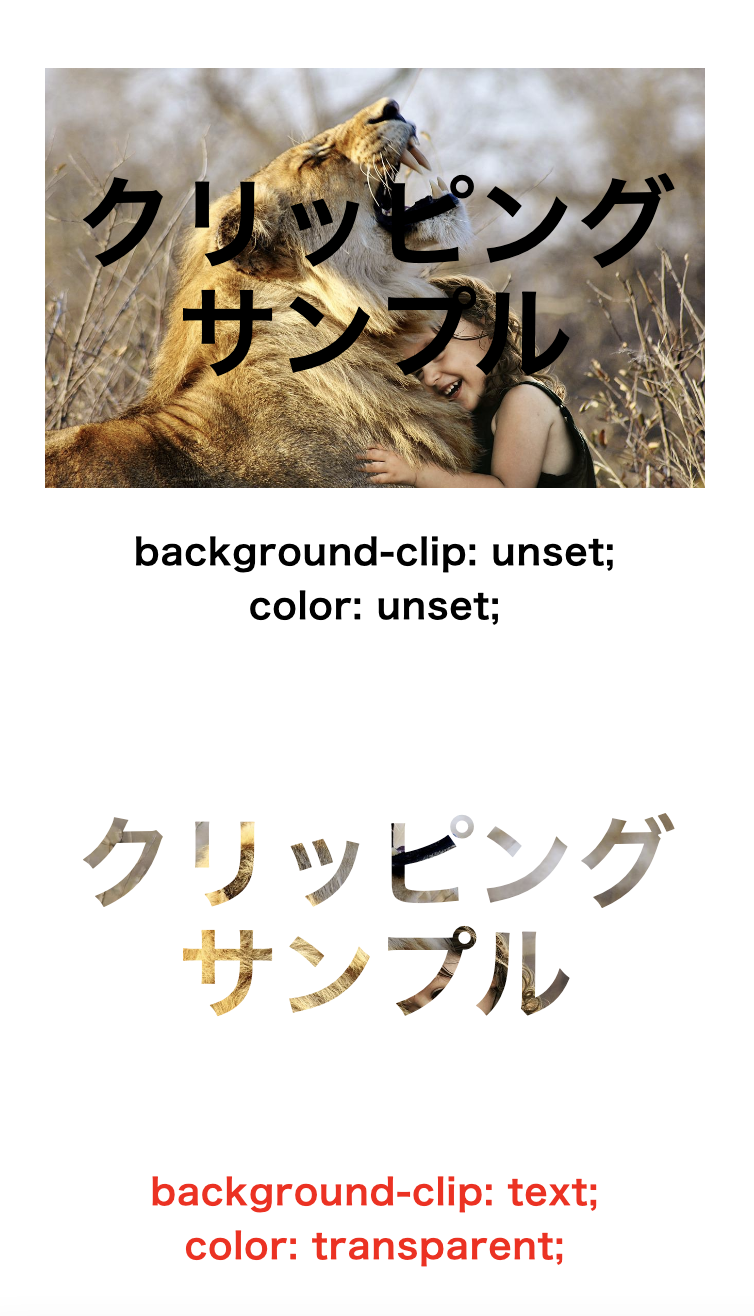
また、背景を文字で切り抜くことも可能です。
background-clip – CSS: カスケーディングスタイルシート | MDN

3. line-clamp
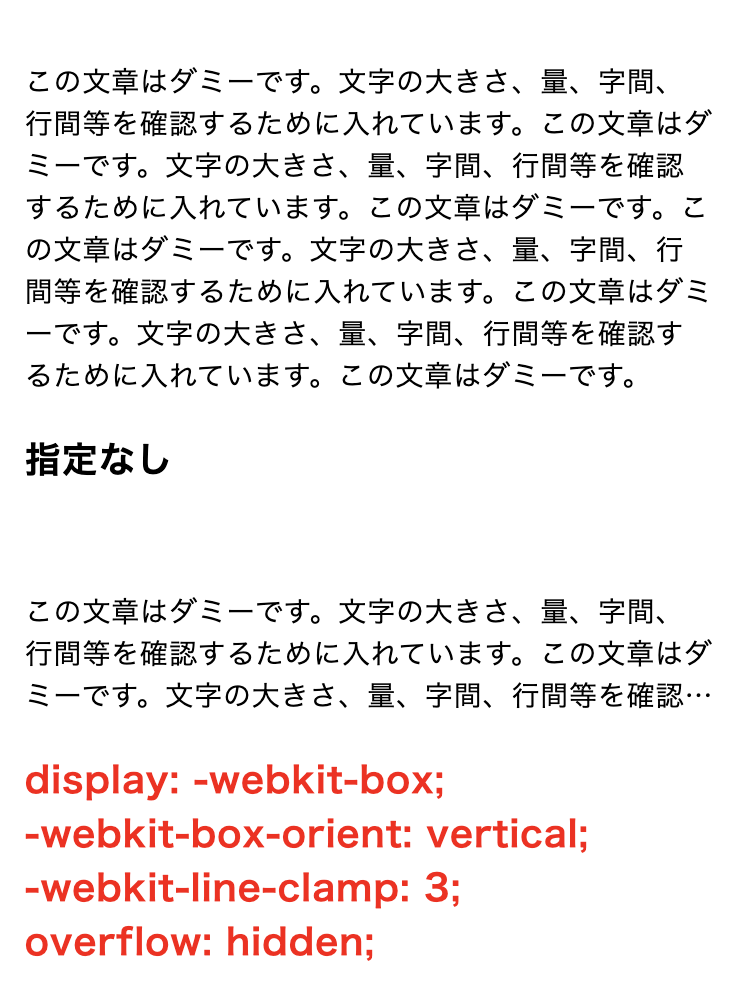
line-clampは複数行のテキストを任意の行に納め、最後の文字を自動で「…」に置き換えてくれます。
JavaScriptやPHPで同様の処理を行うより簡単にテキストをまとめることができます。
-webkit-line-clamp – CSS: カスケーディングスタイルシート | MDN

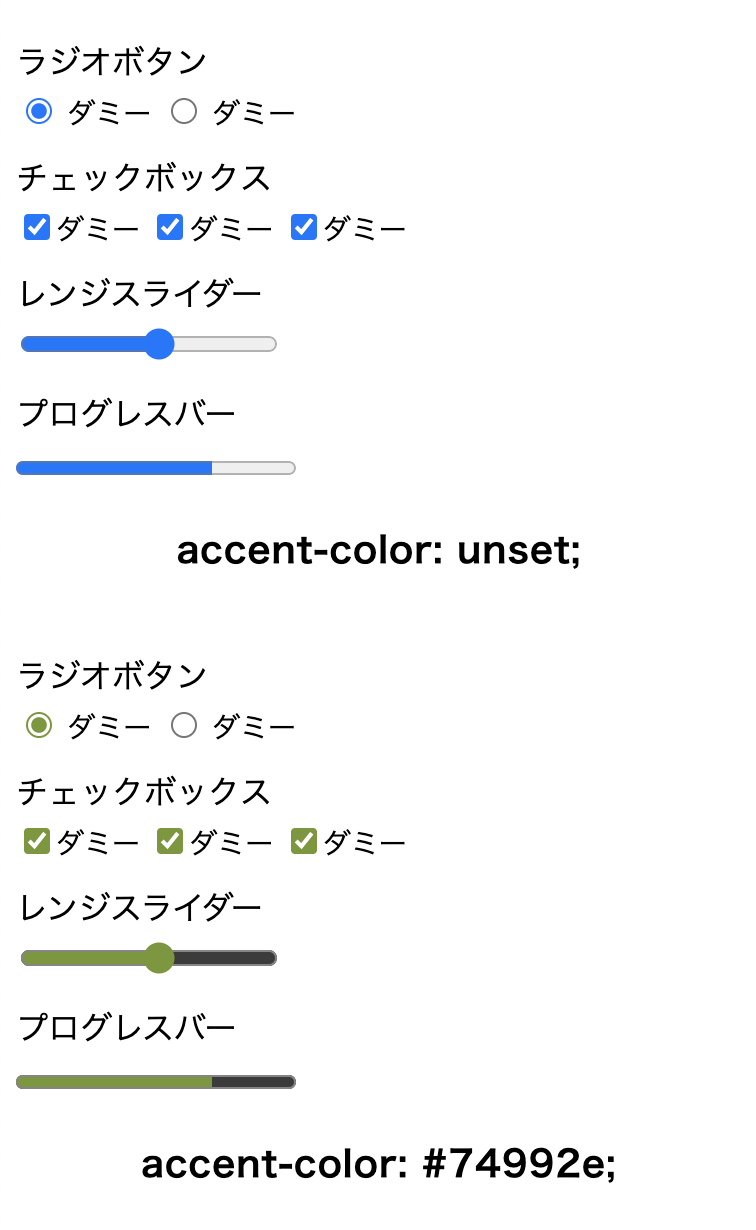
4. accent-color
accent-colorはフォーム内で使用するラジオボタンやセレクトボックスの色を任意で変更できるプロパティです。
今まではデフォルトのボタンを透明にし、上から色をつけた疑似要素を設置するなど面倒な工程がありましたが、accent-colorプロパティを使用すれば手軽に色を変更することができます。
accent-color – CSS: カスケーディングスタイルシート | MDN

5. detailsとsummary
detailsとsummaryはIEではサポートされていなかったHTML要素です。CSSプロパティではありませんが便利な機能なので紹介させていただきます。
親要素<details>の中で<summary>を使用すると、開閉式のよくある質問を簡単に実装することができます。
<details> 詳細折りたたみ要素 – HTML: HyperText Markup Language | MDN
<details>
<summary>クリックで開閉します。</summary>
<p>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
</details>クリックで開閉します。
テキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト
おわりに
今回は、便利ですがIE対応が別途必要だったCSSプロパティを紹介しました。
この中には知っていたが使用を断念していたプロパティもいくつかあるかと思います。
IEのサポート終了は少し寂しい気もしますが、他にも便利なプロパティはいくつも存在しますので、これを機に思う存分使用していきましょう。
