COLUMN コラム
2023.7.10
JPGやPNGを簡単にSVGに変換できる!「Vectorizer.AI」の使い方
SVG形式の画像は、拡大縮小しても画質が劣化することがないため、ロゴやアイコンなどに適しています。
Webサイトやアプリなどで用いられる形式として定着してきており、今後も重宝される画像形式であると考えられます。
今回は、そんなSVGを簡単に生成できるWebサービス「Vectorizer.AI」についてご紹介します。
1. Vectorizer.AIとは?
Vectorizer.AIは、AI技術を利用してラスター画像をベクター画像に変換してくれるWebサービスです。
JPG・PNG・GIFなどのラスター画像をアップロードするだけで、AIが画像を分析して瞬時にSVGなどのベクターデータが生成されます。
Vectorizer.AIは2023年7月現在、Beta版として無料で利用することができます。
1-1. ラスター画像とベクター画像
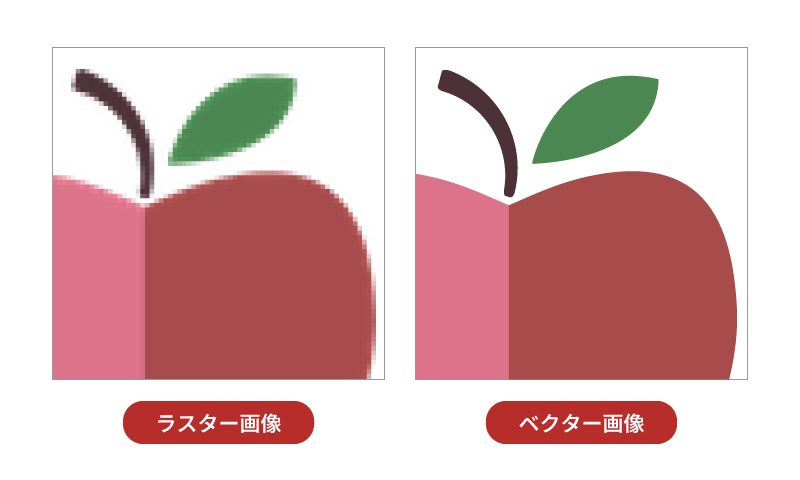
基礎知識となりますが、ここでラスター画像とベクター画像についておさらいをしておきましょう。
全ての画像はラスター画像(ビットマップ画像)とベクター画像のどちらかに分類されます。

ラスター画像は、格子状のドット(ピクセル)の集まりで構成されています。
ピクセルごとに色情報を持っているので、写真などの複雑な画像を表現するのに適していますが、拡大するとぼやけたり画質が劣化します。
JPEG・PNG・GIFなどはラスター画像に当てはまります。
ベクター画像は、図形や線、曲線などを数値化して表現されています。
コンピュータでその都度数値化して表現しているため、拡大縮小しても画質が劣化しません。
ファイルサイズが小さく、Illustratorなどによる画像編集も容易なため、ロゴやアイコンに適した画像形式です。
ベクター画像は、SVG・AI・EPSなどのベクター形式のファイルで保存されます。
2. Vectorizer.AIの使い方
トップページの四角のエリアに、画像をドラッグ&ドロップします。

試しに背景透過したPNG画像のデータを入れてみます。
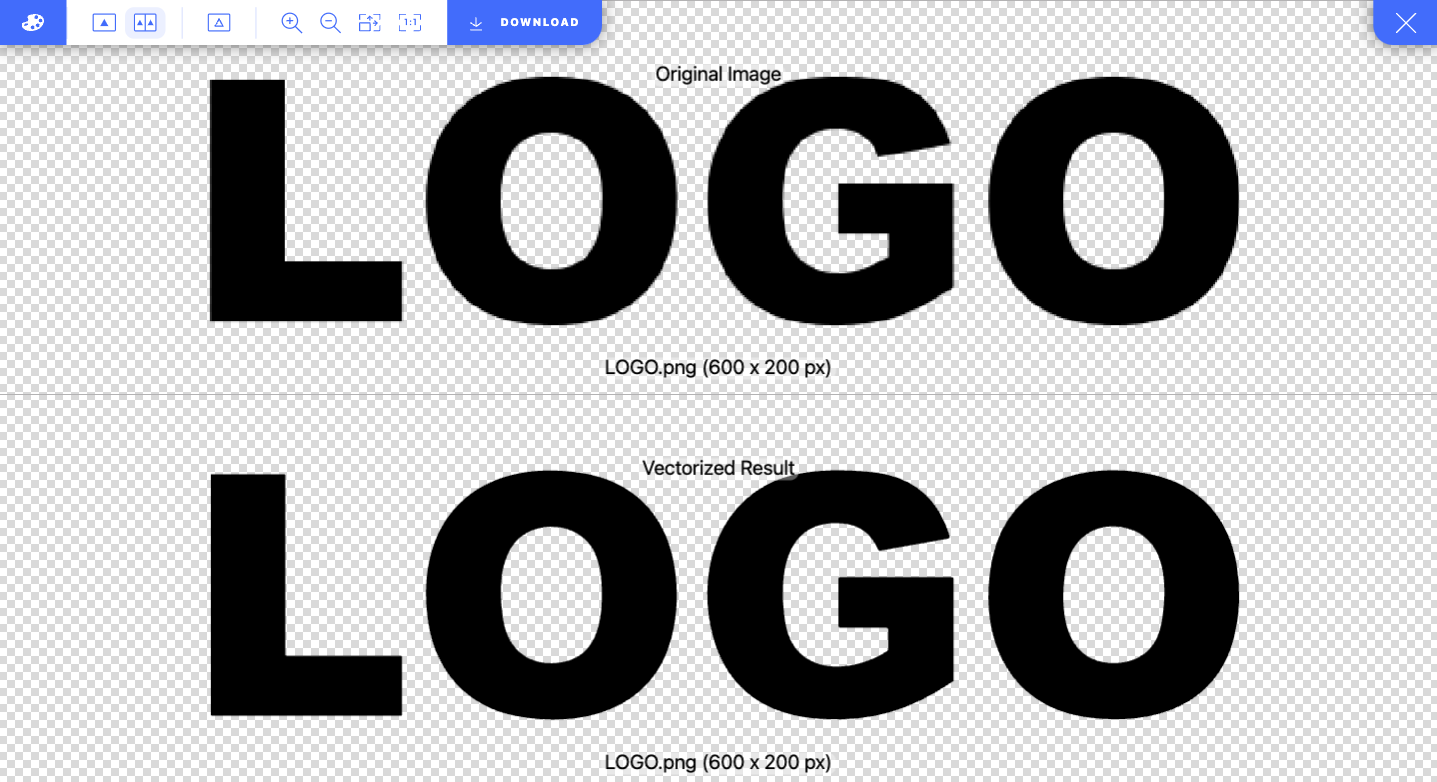
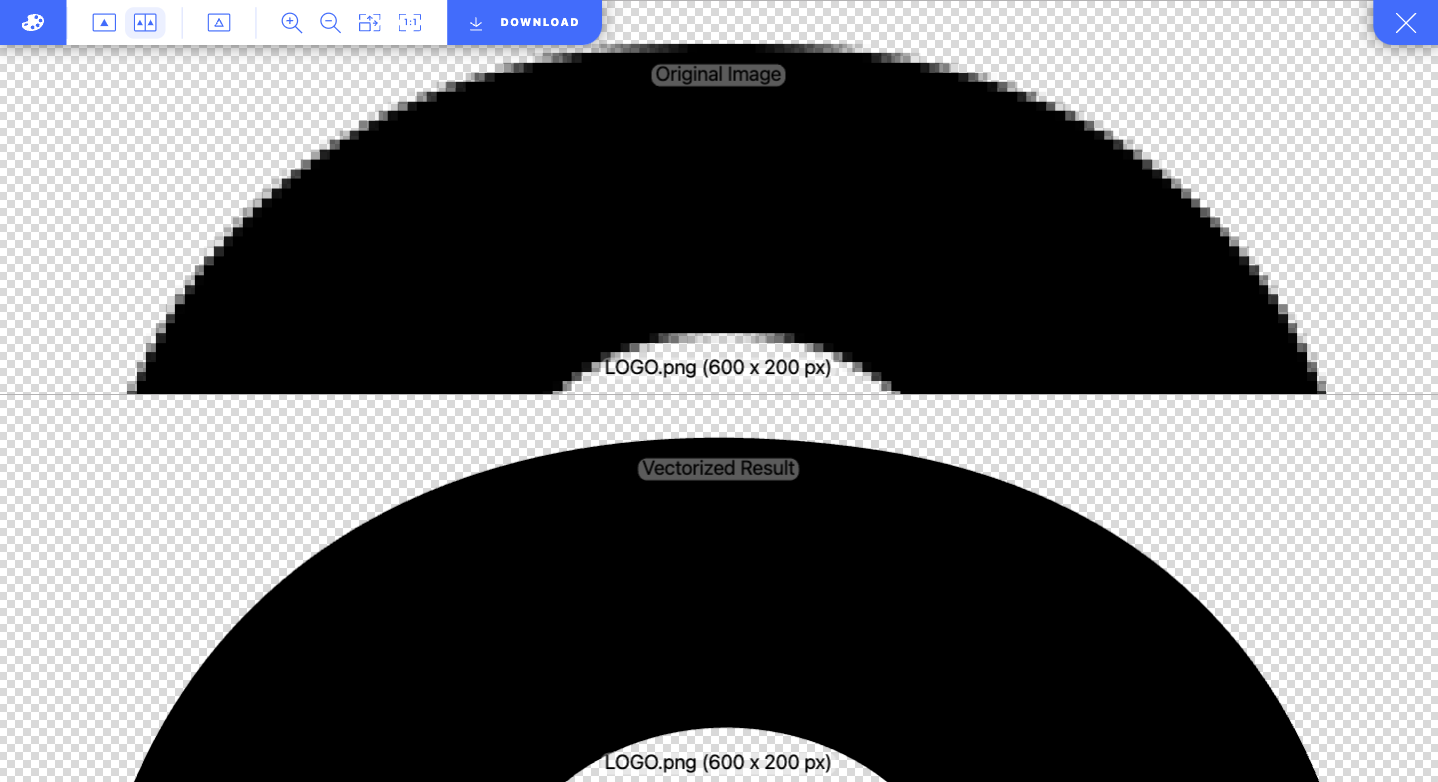
すると、すぐに画像が変換されます。(上が元の画像で、下がベクター化された画像です。)
ぱっと見ではあまり変化がないように見えますが…

拡大してみると一目瞭然!
ガタガタした曲線部分も、なめらかな曲線に変換されています。

左上にあるバーで、画角の調整や拡大縮小ができます。
一番左のパレットマークを選択すると、画像に使用されているカラーが一覧表示されます。
画像を書き出す場合は、一番右のDOWNLOADをクリックします。

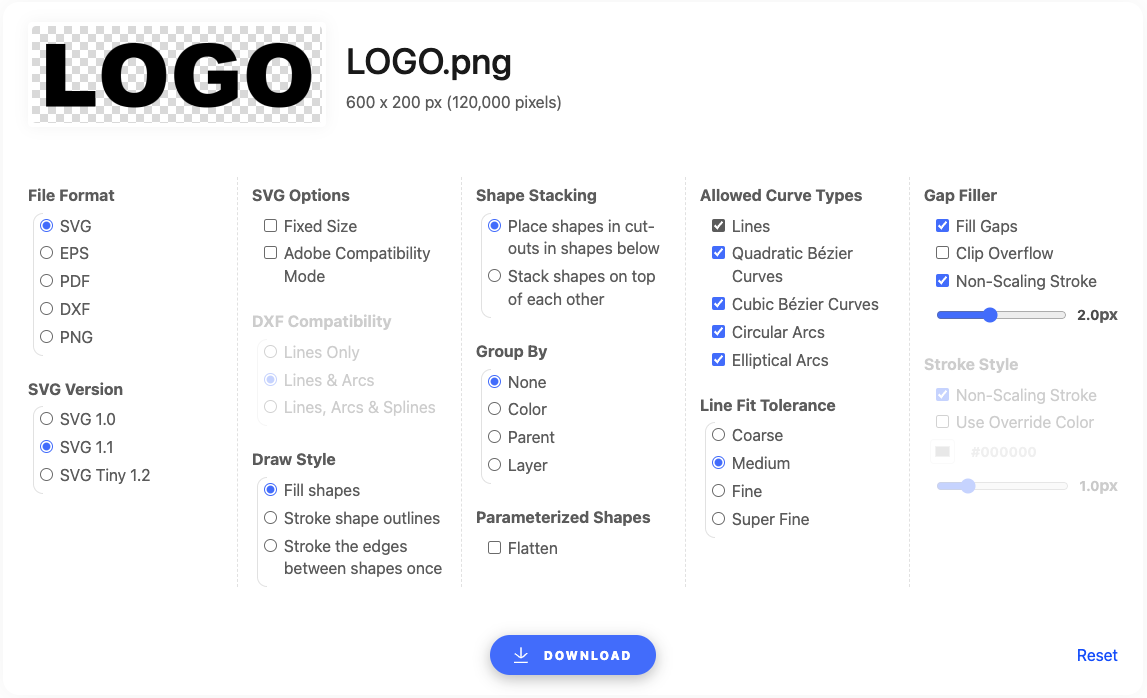
DOWNLOADをクリックすると、詳細を設定する画面に移行します。

日本語に翻訳するとこのようになります。

Illustratorなどでベクターデータを編集したい場合は、SVGオプションの「Adobe Compatibility Mode(Adobe互換モード)」にチェックを入れましょう。

その他は、特に変更せずそのままダウンロードします。
ダウンロードしたSVGファイルは、Illustratorなどの対応ソフトで編集が可能になります。

2-1. 写真をベクター画像に変換してみる
SVGはロゴやイラストに適した画像形式ですが、Vectorizer.AIでは写真をSVGにすることももちろん可能です。
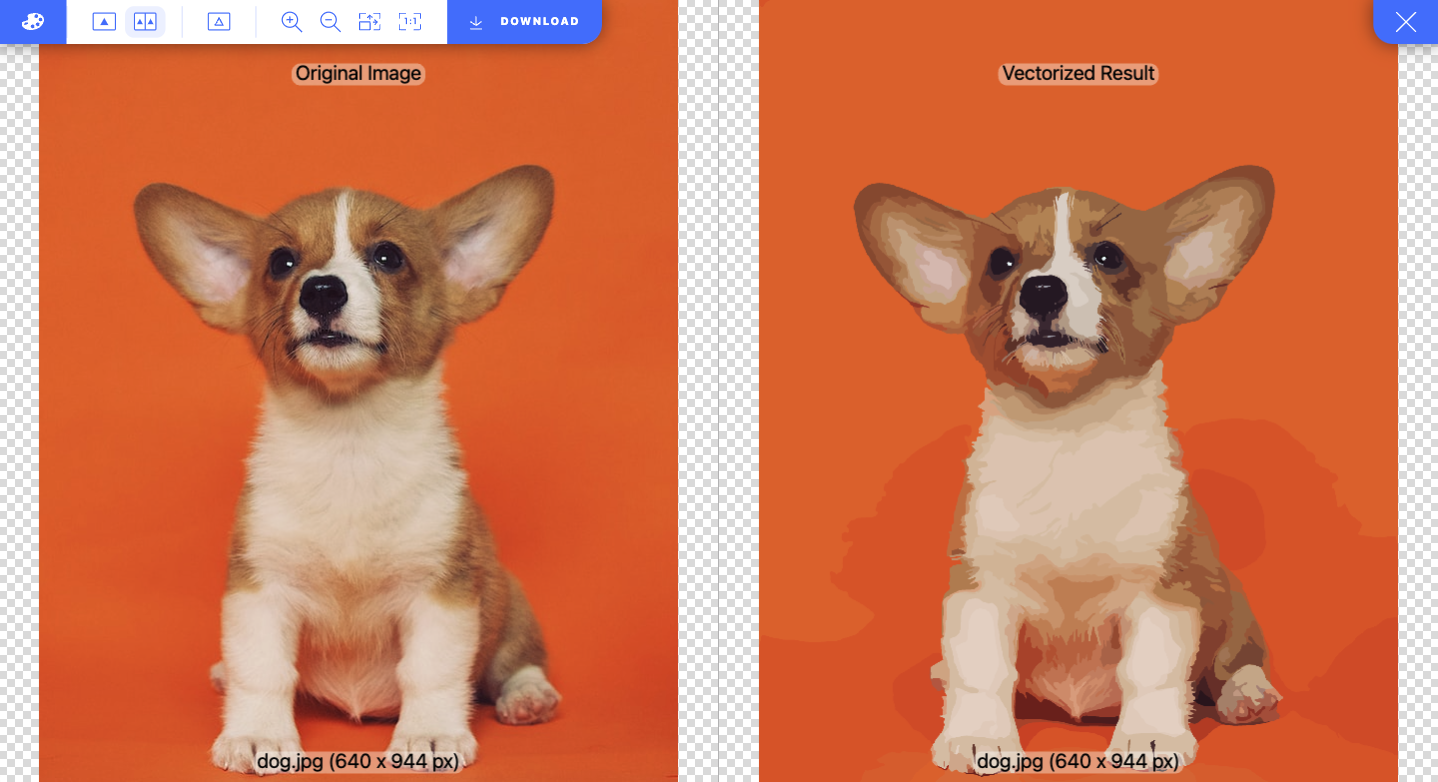
写真をベクター化してみると、イラストのような雰囲気のある画像になりました。
(左が元の画像で、右がベクター化された画像です。)

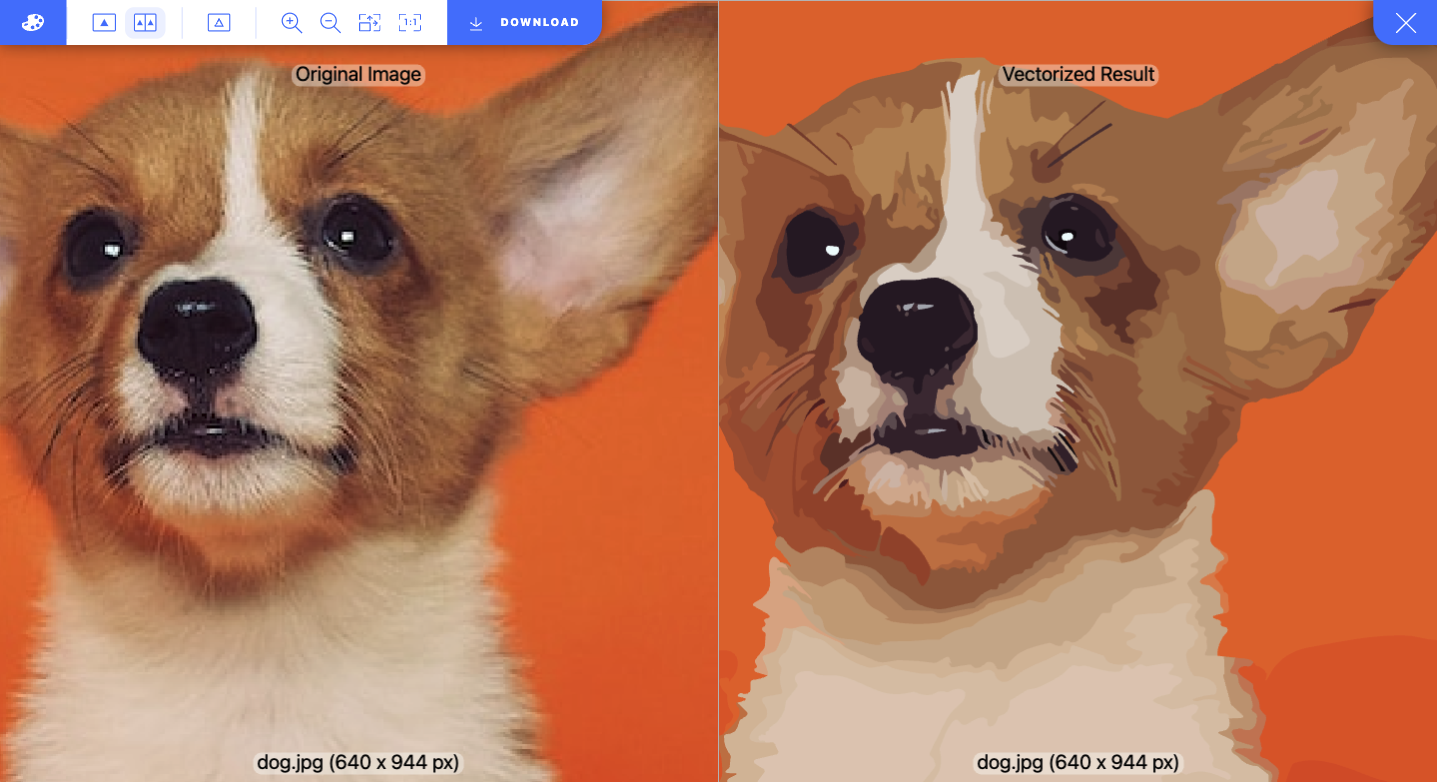
拡大すると色の境目がよくわかります。

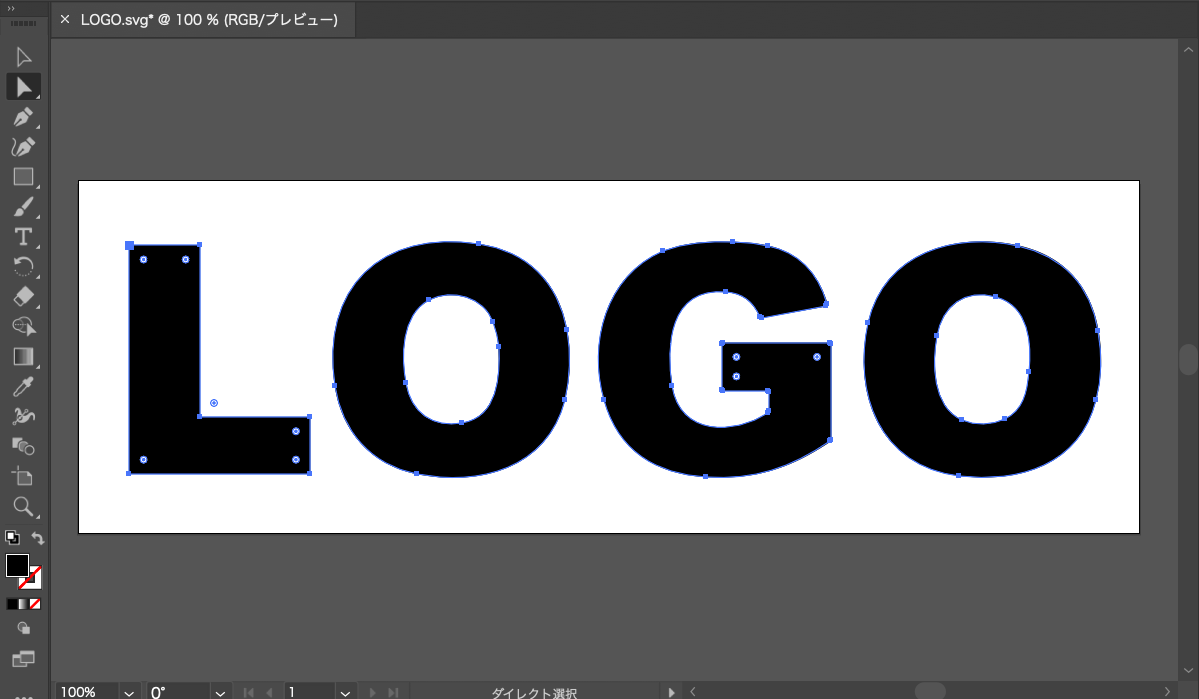
Illustratorで塗りの部分を選択すると、パス化されていることが確認できました。
.png)
おわりに
今回は「Vectorizer.AI」についてご紹介しました。
2023年7月現在、Beta版を無料で利用することができますが、今後正式版がリリースされる際には有料化される可能性もあります。
この記事を読んで興味を持たれた方は、今すぐ「Vectorizer.AI」を試してみてはいかがでしょうか。