COLUMN コラム
2021.7.21
VS Code おすすめプラグイン紹介
エディタで人気の高いVisual Studio Code(以下、VS Code)。
プラグインを利用するとコーディングをより効率良く、快適に行うことができます。
今回は私も利用しているVS Codeのおすすめプラグインを紹介します。
目次
1. プラグインのインストール方法
2. おすすめプラグイン
2-1. Japanese Language Pack for VS Code
2-2. Auto Close Tag
2-3. Auto Rename Tag
2-4. Color Highlight
2-5. vscode-icons
2-6. indent-rainbow
3. SCSSのコンパイルをする際に便利なプラグイン
3-1. Live Sass Compiler
3-2. Live Server
おわりに
1. プラグインのインストール方法
まず、VS Codeを開きます。
左のサイドバーに下記画像のような四角が4つ組み合わさったアイコンを押します。

次に、インストールしたいプラグインの名前を検索から探します。
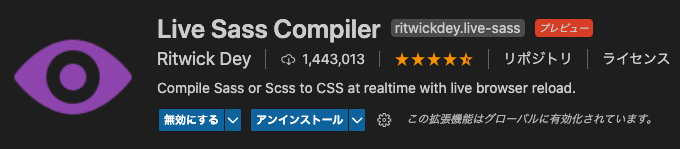
各プラグインごとに下記画像のような画面がでるので、インストールボタンを押せば完了です。
インストール完了すると、「アンインストール」の表示に変わります。

2. おすすめプラグイン
2-1. Japanese Language Pack for VS Code

メニューやサイドバーなどの表記を日本語にしてくれます。
英語のままでも使えますが、日本語の方が使いやすいという方は多いと思いますので、一番に入れた方がいいプラグインです。
2-2. Auto Close Tag

開始タグを書くと、自動で終了タグを書いてくれるプラグインです。
終了タグの書き忘れはエラーの原因となるので、自動で書いてくれるのはとても便利です。
これも必須で入れた方がいいプラグインです。
2-3. Auto Rename Tag

Auto Close Tagと同じくタグのプラグインです。
開始タグを<div>から<p>に変更した際、終了タグも自動で</div>から</p>に書き換えてくれます。
勝手に書き換わるのは嫌という方もいると思いますが、私は自動の方が書き換え忘れがないので使用しています。
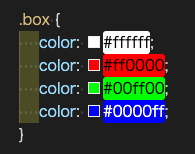
2-4. Color Highlight

カラーコードを書いた時に色を付けてくれます。
何色にしたかが一目でわかるので、とてもおすすめです。

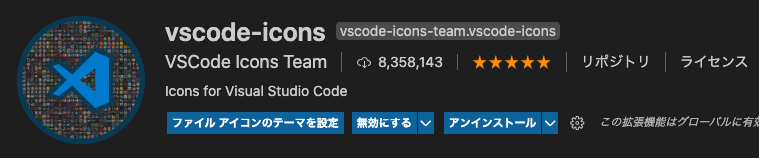
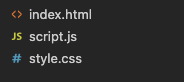
2-5. vscode-icons

ファイルの種類ごとにアイコンを表示してくれます。
拡張子.htmlや.cssなどでアイコンがなくともファイルの種類は判断できますが、アイコンで表示されるのでとても見やすくなります。

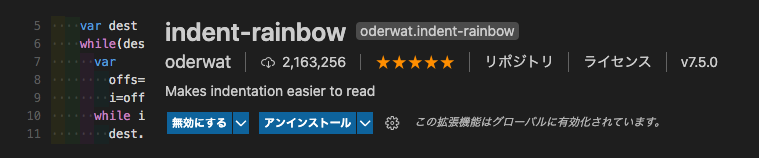
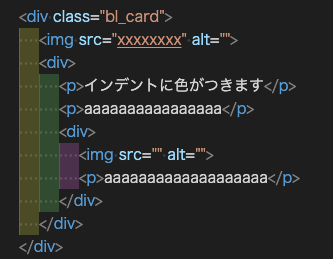
2-6. indent-rainbow

インデントごとに色を付けてくれます。

3. SCSSのコンパイルをする際に便利なプラグイン
3-1. Live Sass Compiler

SCSSからCSSにコンパイルしてくれます。
このプラグインを使わない場合だとgulpの設定が必要ですが、このプラグインを使うと簡単にコンパイルができます。少し設定が必要なので「Live Sass Compiler 設定方法」等で検索して調べてみてください。
3-2. Live Server

html、cssで修正した内容を自動でブラウザに反映してくれるプラグインです。
htmlを開いて手動で確認する手間が省けるので、とても時短で作業ができます。
Live Sass Compilerとセットで導入したほうがいいプラグインです。
おわりに
今回はおすすめのVS Codeプラグインを紹介しました。
今回紹介したものは、いずれも手放せないプラグインばかりです。
この記事を参考に、少しでもコーディング環境の改善に役立てていただけたら幸いです。
弊社では士業やメディア、医療関係を中心にサイト制作を行っております。webサイトについてお悩みのある方はお気軽にお問い合わせください。
