COLUMN コラム
2024.6.24
VSCodeプラグイン「Compare Folders」の使い方
Web制作やソフトウェア開発では、修正作業等で複数のディレクトリ間でのファイル比較を行いたい場面が多々あります。
その際、手作業での比較は煩雑で時間がかかるため、効率化ツールの導入は不可欠です。
そこで今回は、多くの開発現場で使われているエディタ「Visual Studio Code(以下、VSCode)」のプラグインとして利用できる、「Compare Folders」の使い方をご紹介します。
このプラグインを使うことで、ディレクトリの差異を簡単に確認し、作業効率を向上させることができます。
1. Compare Foldersプラグインとは
「Compare Folders」は、2つのディレクトリ間のファイルとフォルダの違いを簡単に比較できるVSCodeの拡張機能です。
このプラグインを使用することで、変更点を視覚的に確認できるため、開発や管理作業の効率を大幅に向上させることができます。
2. プラグインのインストール方法
まずは、VSCodeの拡張機能マーケットプレイスから「Compare Folders」をインストールします。
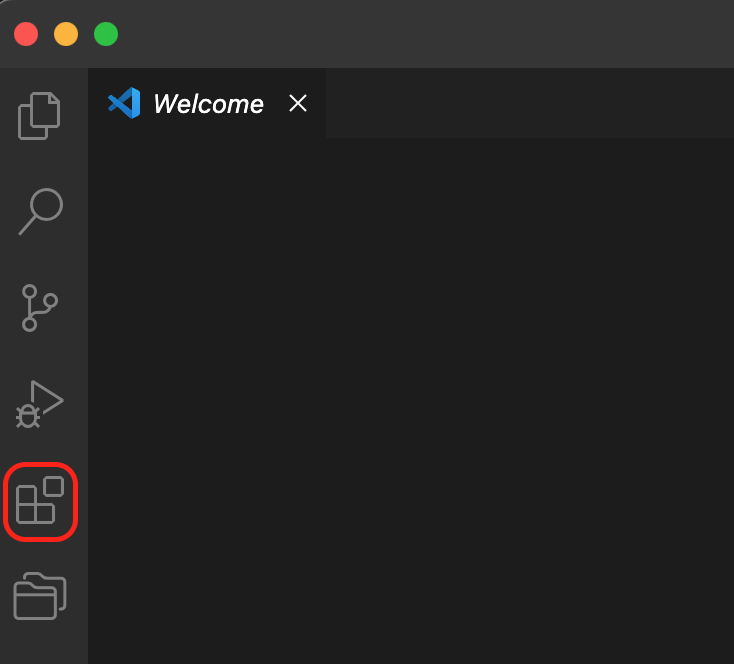
1. VSCodeを起動し、サイドバーの拡張機能アイコン(四角形が四つ並んだアイコン)をクリックします。

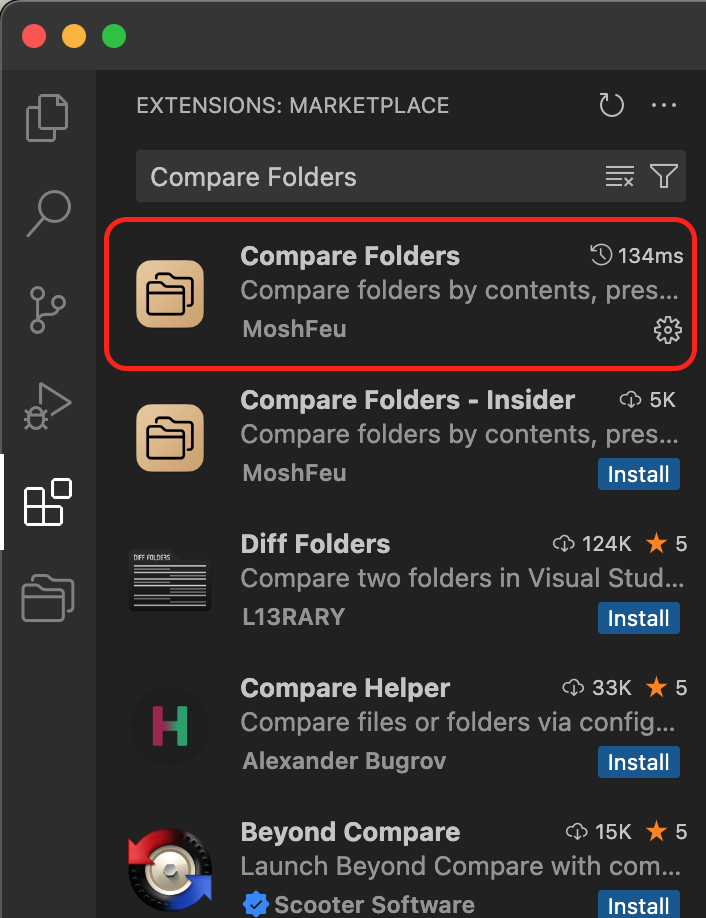
2. 検索バーに「Compare Folders」と入力し、表示された結果から「Compare Folders」を選択します。

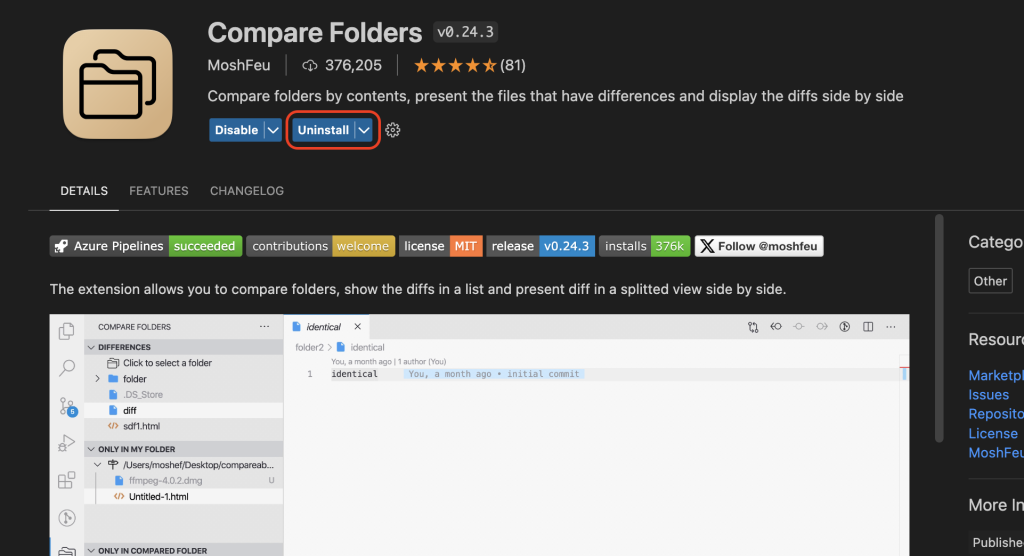
3. 「Install」ボタンをクリックしてインストールします。
※筆者はインストール済みのため、「Uninstall」ボタンになっています。

インストールが完了すると、プラグインが利用可能になります。
3. フォルダーの比較手順
次に、実際にフォルダを比較する手順を見ていきましょう。
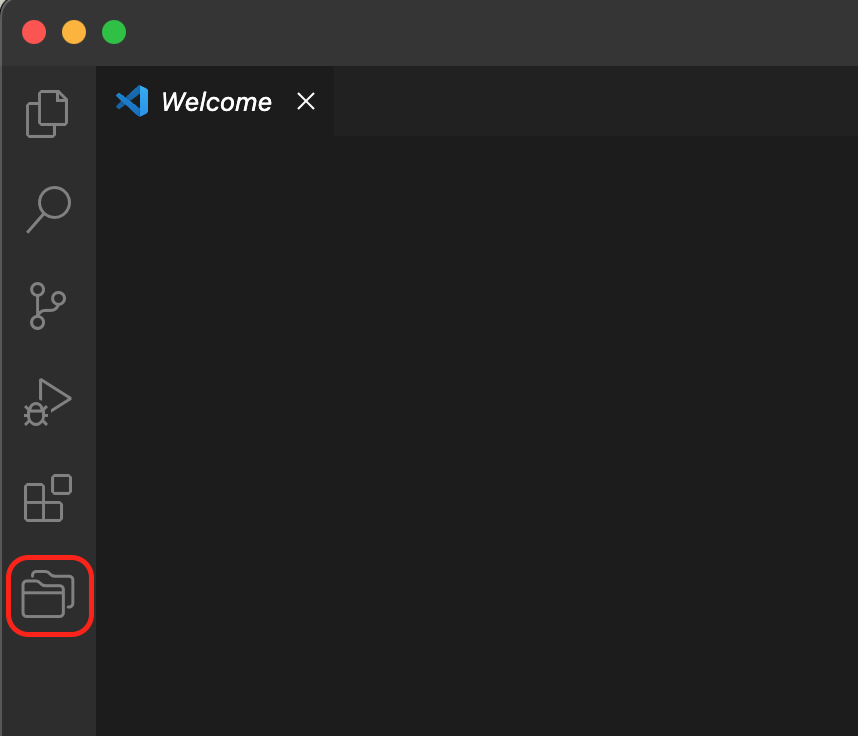
サイドバーにCompare Foldersのアイコンがある場合
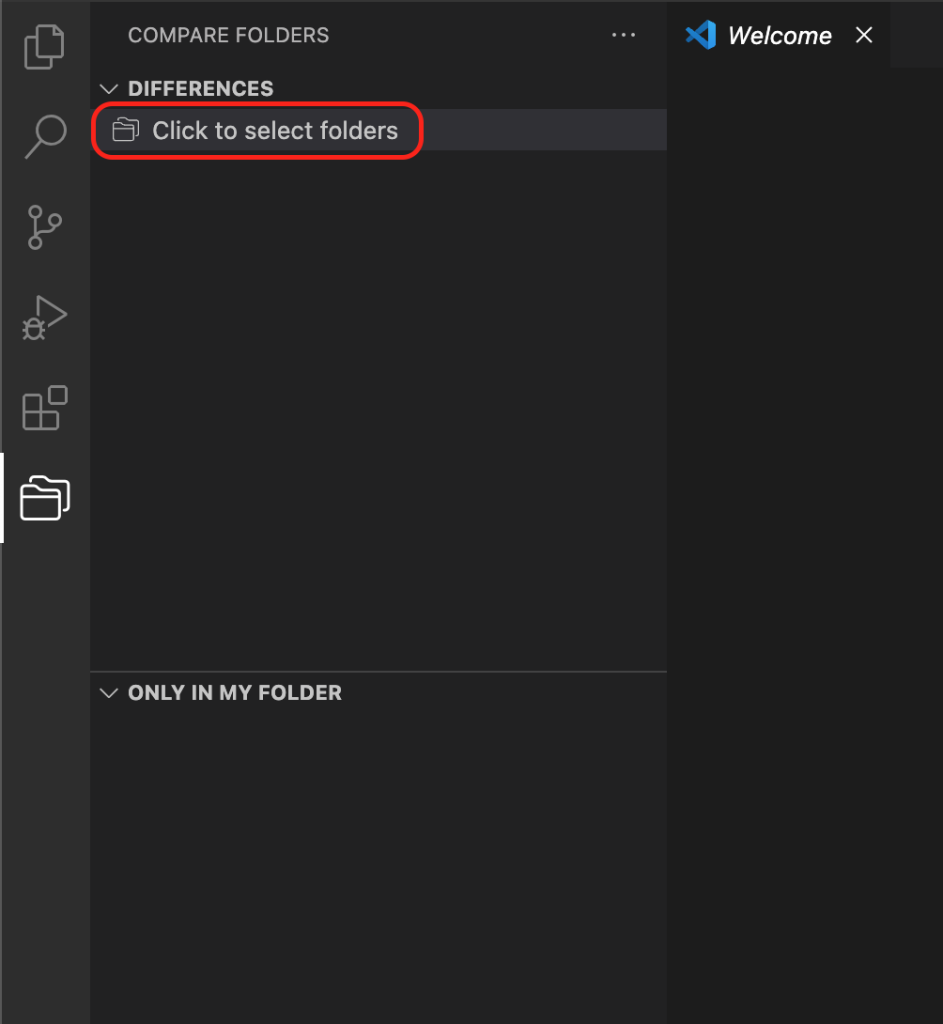
1. アイコンをクリックします。

2. 「Click to select folders」をクリックします。

3. ダイアログが表示されるので、比較元のフォルダと、比較先のフォルダを選択して開きます。
アイコンが表示されない場合
設定によってはアイコンが表示されない可能性があるので、その場合はコマンドパレットから実行することができます。
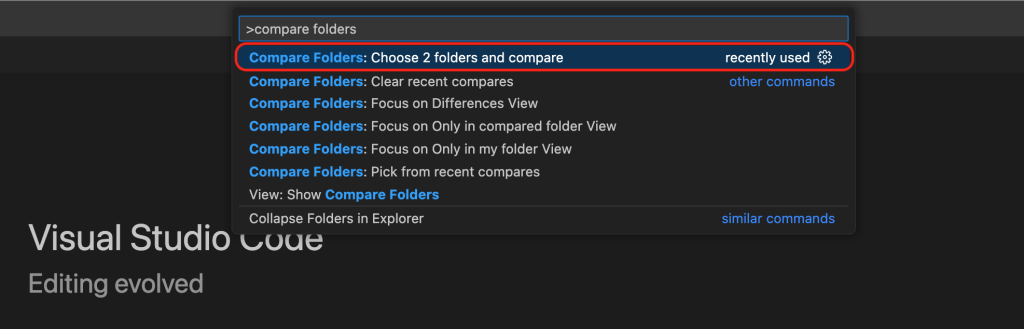
1. コマンドパレットを開く:Ctrl+Shift+P(MacではCmd+Shift+P)を押してコマンドパレットを開きます。
2. Compare Foldersコマンドを実行:コマンドパレットに「Compare Folders」と入力し、表示される「Compare Folders: Choose 2 folders and compare」コマンドを選択します。

3. フォルダを選択:先程の手順と同様、比較したい2つのフォルダを順番に選択します。
4. 比較結果の見方と活用方法
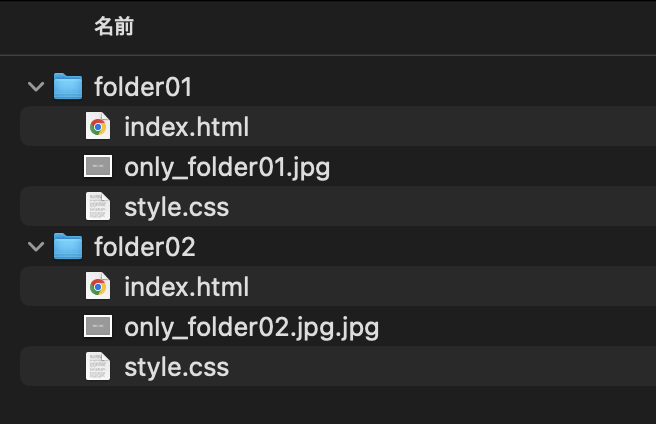
今回は以下のような2つのフォルダーを用意しました。

・index.htmlとstyle.cssそれぞれに1行ずつ差分があります。
・folder01にしか存在しない画像、folder02にしか存在しない画像がそれぞれ1枚ずつあります。
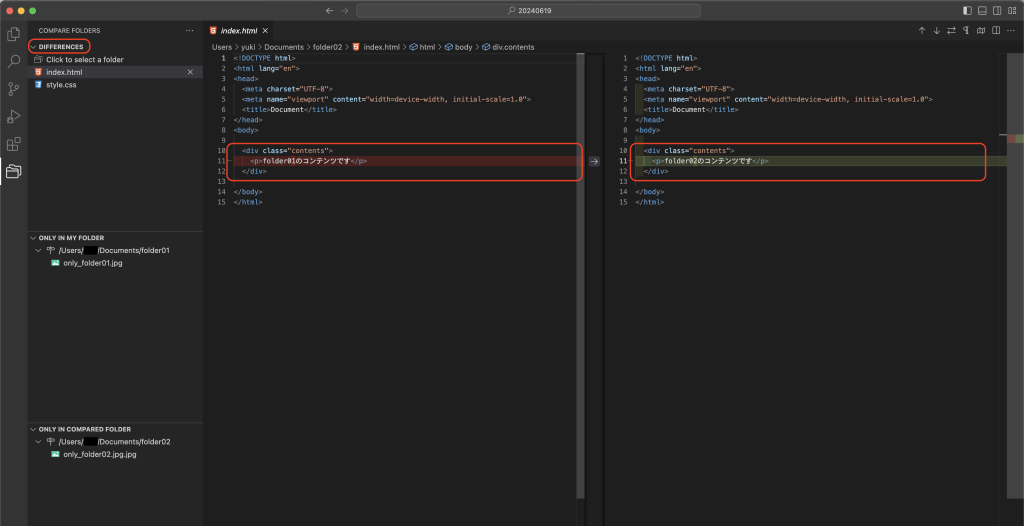
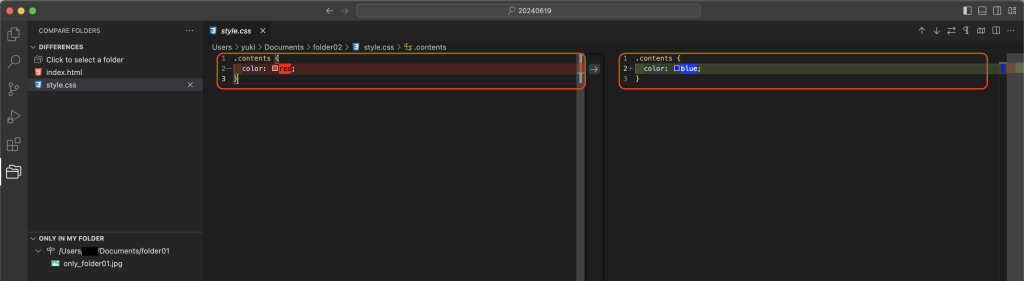
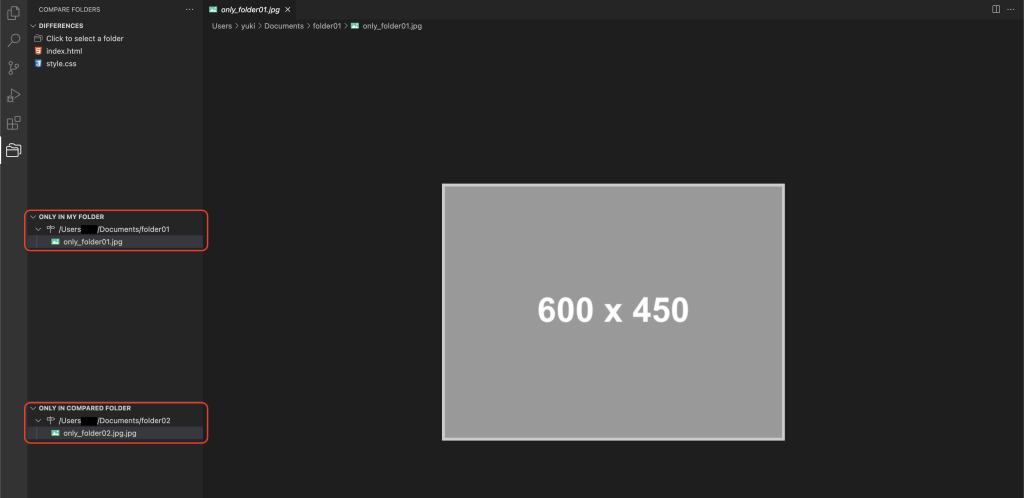
こちらの2つのフォルダを選択すると、エディタ画面の結果は以下のようになります。


■ DIFFERENCES:2つのフォルダー間で差分のあるファイルが全て表示されます。今回の例では、index.htmlとstyle.cssの差分がそれぞれハイライトされているのがわかります。

■ ONLY IN MY FOLDER:最初に選んだフォルダのみに存在するファイルが表示されます。今回の例では「only_folder01.jpg」が表示されているのがわかります。
■ ONLY IN COMPARED FOLDER:2つ目に選んだフォルダのみに存在するファイルが表示されます。今回の例では「only_folder02.jpg」が表示されているのがわかります。
これにより、どのファイルが変更されたのか、どの内容が追加・削除されたのかを簡単に把握できます。
おわりに
いかがでしたでしょうか。ファイルやフォルダの差分比較ツールは他にもたくさん存在しますが、「Compare Folders」は、多くの開発現場で使用するVSCodeのプラグインとして手軽に導入できるのも魅力のひとつだと思います。
まだ使ったことがない方は、ぜひ一度試してみて、その便利さを実感してみてください。
