COLUMN コラム
2021.11.8
Webデザインに使える配色技法 -自然に見える配色と自然に見えない配色-
Webデザインの配色を考える上で何気ない配色の法則を知っていると迷うことなく配色ができます。表題にもありますが、今回は自然に見える配色と自然に見えない配色をご紹介します。
目次
2.Webデザインにおける活用例
2-1. ナチュラルハーモニーの活用例
2-2. コンプレックスハーモニーの活用例
3.実際に使われている活用例
3-1. ナチュラルハーモニーの活用例
3-2. コンプレックスハーモニーの活用例
おわりに
1.ナチュラルハーモニーとコンプレックスハーモニー
山の景色や海の景色をみて「色彩が乱れてるな」とは感じないですよね?それは、今まで生きてきた中で見慣れている色彩だからです。
色彩用語では下記のように言います。
・見慣れていて自然に見える色の組み合わせ=ナチュラルハーモニー
・見慣れていなくて違和感を感じる色の組み合わせ=コンプレックスハーモニー
自然の色ってなぜ自然に見えるんでしょうか…?
下記の写真を見てみましょう。そうすると次のように説明することができます。
・日の光が当たっているところ=明るい
・日の光が当たっていないところ=暗い

つまり・・・
黄色に近い色が明るく、青紫に近い色が暗い色の組み合わせが「ナチュラルハーモニー」の組み合わせになります。
※明るい=明度が高い(白を多く混ぜた色)
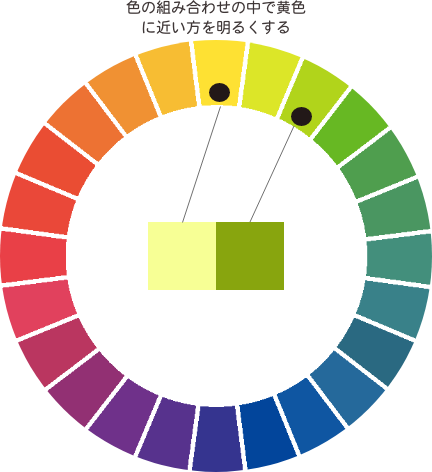
「コンプレックスハーモニー」は黄色に近い色が暗く、青紫に近い色が明るい色の組み合わせになります。

ナチュラルハーモニー例

コンプレックスハーモニー例

2.Webデザインにおける活用例
2-1. ナチュラルハーモニーの活用例
上段に黄色寄りの赤、下段に赤を配置しました。
黄色に近い色を明るくすることで自然な色使いに見えます。さらに下段の赤を暗く(黒を混ぜる)ことによって下に重量感が出て、安定感のある色使いになります。

2-2. コンプレックスハーモニーの活用例
見慣れない色の組み合わせなので、違和感を感じる方が多いと思います。
webデザインにおいて、コンプレックスハーモニーの配色を使うメリットは、少し違和感を感じるので目に留まりやすくなります。

3.実際に使われている活用例
3-1. ナチュラルハーモニーの活用例
資生堂PRIOR
商品に合うピンク色の文字が黄色の明るい黄色を背景にすることで、商品のよさを十分に伝えられている配色になります。
株式会社真面目
優しい黄色ベースの背景により赤色の社名がより映える配色になっています。

はまだ歯科・小児歯科クリニック
黄色の薄い背景と黄緑の文字がクリニックの清潔さやナチュラルさを表現しています。

3-2. コンプレックスハーモニーの活用例
DOL制作物 – Cherishホームページ
右下のPAGE TOPのボタンが目立つように配色されています。

Choco-ne
黄色寄りの赤に黒を混ぜた茶色の文字がチョコレートをうまく表現しており、さらにラムネフレーバーを連想させる爽やかな青を薄く背景にすることによって洗練された配色になっています。

道路標識
日常の中で見られる標識は誰にでも見やすいように設計されています。こちらの標識は赤に青の配色で目に止まりやすく運転手に注意して見てもらえる配色になっています。

おわりに
配色を意識することで効果的な色使いにすることができるようになったり、知識として知っておくことで時短で配色ができるようになると思います。この記事を参考に少しでも日々のデザインワークや業務の役に立てていただけたら幸いです。

