COLUMN コラム
2022.8.22
Webデザインの勉強に使える!Chromeのおすすめ拡張機能
Chromeのおすすめ拡張機能は以前にも紹介したことがありますが、今回はWebデザインの勉強に使える拡張機能を紹介します。(以前の紹介記事はこちら → 『Webデザイナーが選ぶChromeのおすすめ拡張機能』)
Webデザインのスキルを磨くには優れたデザインのサイトを多く見ることが大事ですが、そのサイトがどのようなサービスや技術を使用して作られているのか、どのようなコードで記述されているかを知らないと、サイト制作に活かすことができません。
Chromeにはそうした情報を手軽に確認できる拡張機能がそろっているので、ぜひこの記事を参考にしていただければと思います。
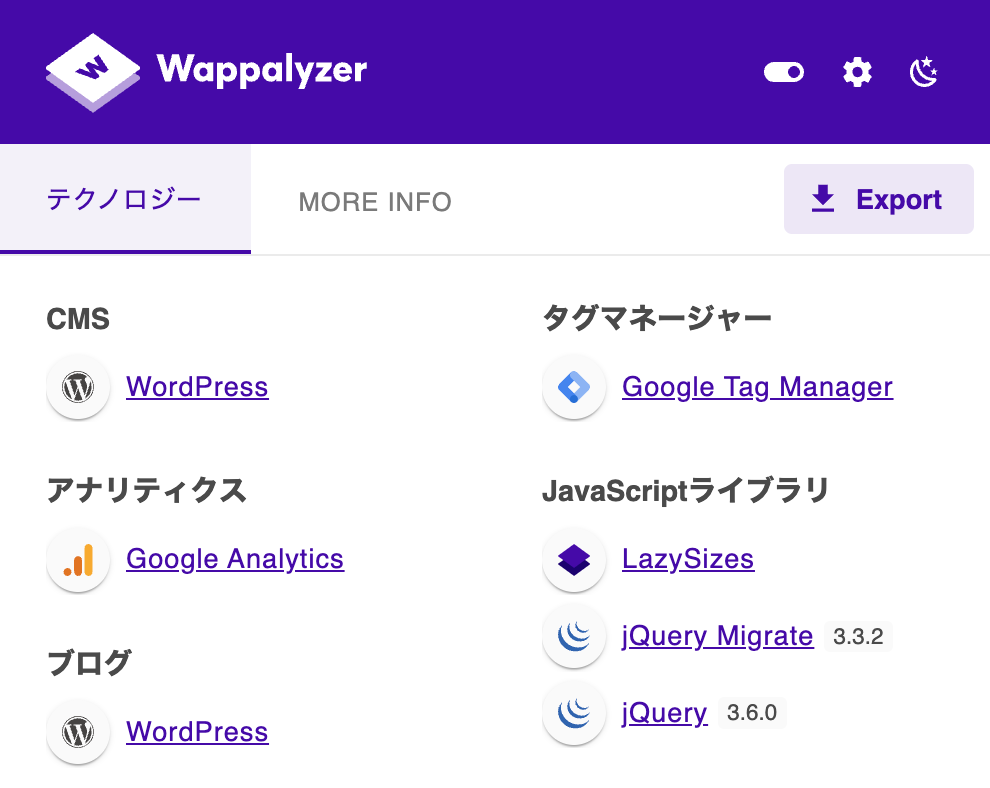
1. Wappalyzer

今見ているサイトがどのような技術で作られているのかを調べることができます。
気になったサイトを開いた状態でWappalyzerのアイコンをクリックすると、以下のように利用しているCMSやサーバー、JavaScript、フォントなどをまとめて確認することができます。
「こういうサイトを作りたい」と思った時にどんな技術やサービスを使用すればいいのか参考になるのでおすすめです。

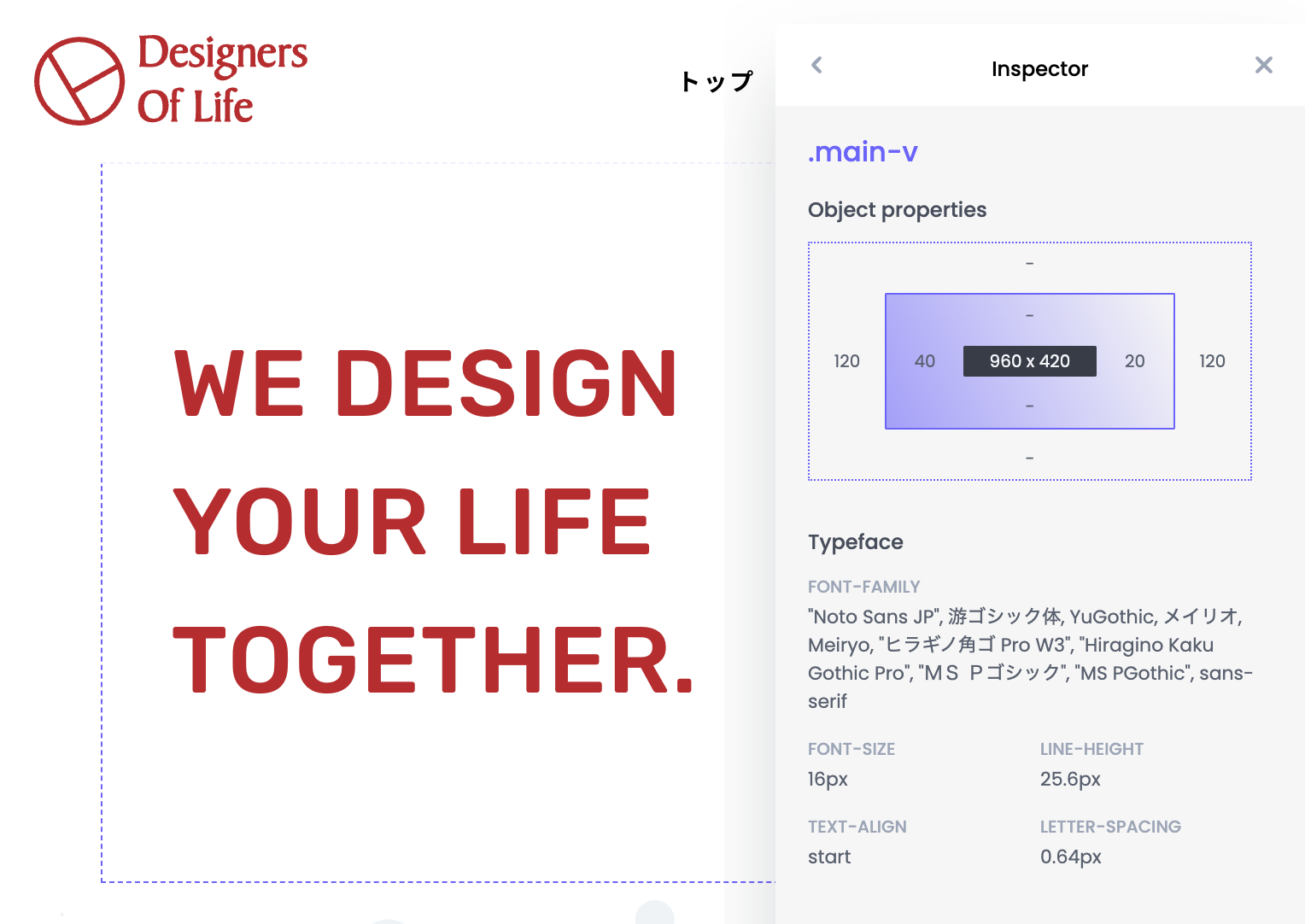
2. Visual Inspector

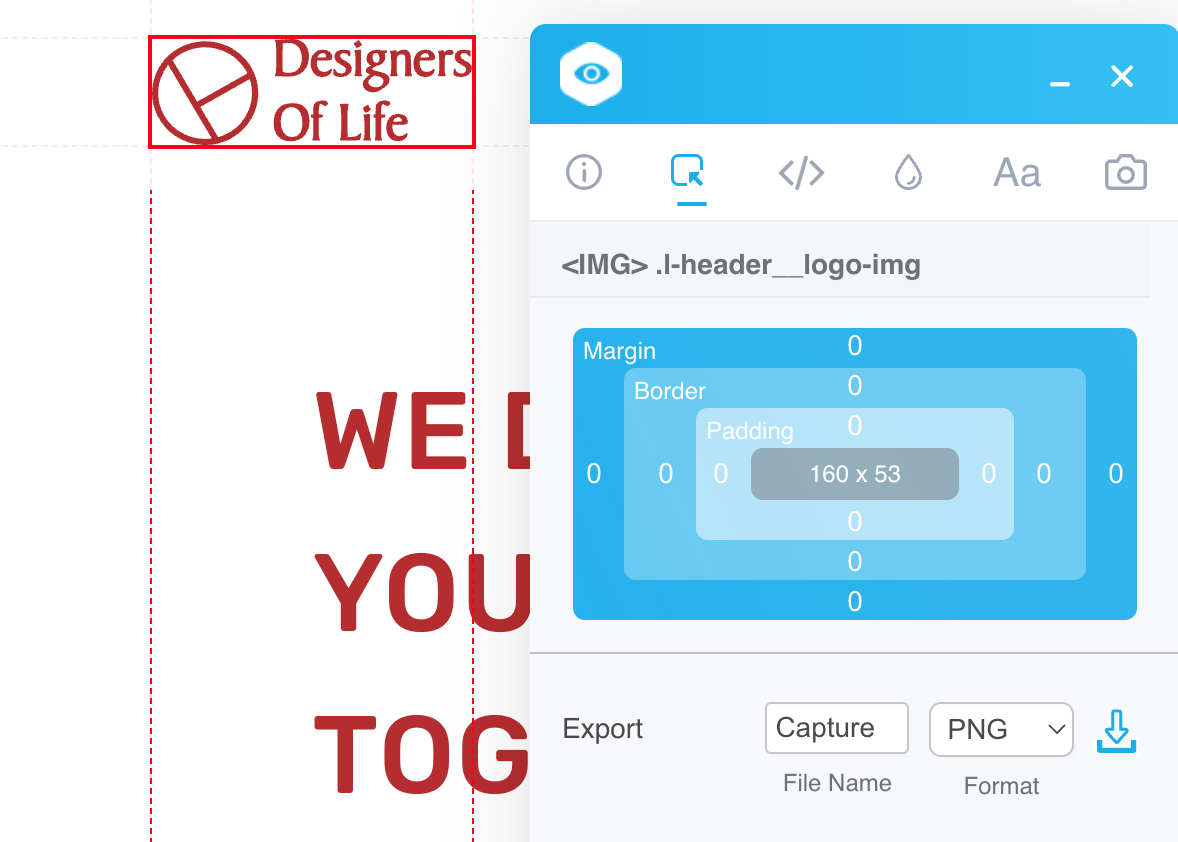
見出しやボタンのサイズ計測、カラーの抽出、使用フォント、画像アセットなど、サイト制作に必要な情報をまとめて確認することができます。利用できる機能は以下の通りです。
・ HTML要素のサイズ計測
・ テキストの直接編集
・ 使用しているカラーの抽出
・ 使用しているフォントの表示
・ 画像アセット(一括ダウンロード)
気になったサイトの基本情報をまとめて確認できるのでおすすめです。また、Webデザインの勉強方法には「コピーサイトを作る(コードは自作)」といったやり方もありますが、その際に必要な情報や素材を用意するのにも便利です。

3. CSS Peeper

サイト内のクリックした要素のサイズ、フォント、カラーなどを調べることができます。また、サイト内で使用されているカラーの抽出や画像アセットといった機能もあります。
Visual Inspectorと似ていますが、機能やUIはCSS Peeperの方がシンプルで動作も軽いです。気になった箇所を少し調べる時はCSS Peeperにするなど、使い分けると良いと思います。

4. Fonts Ninja

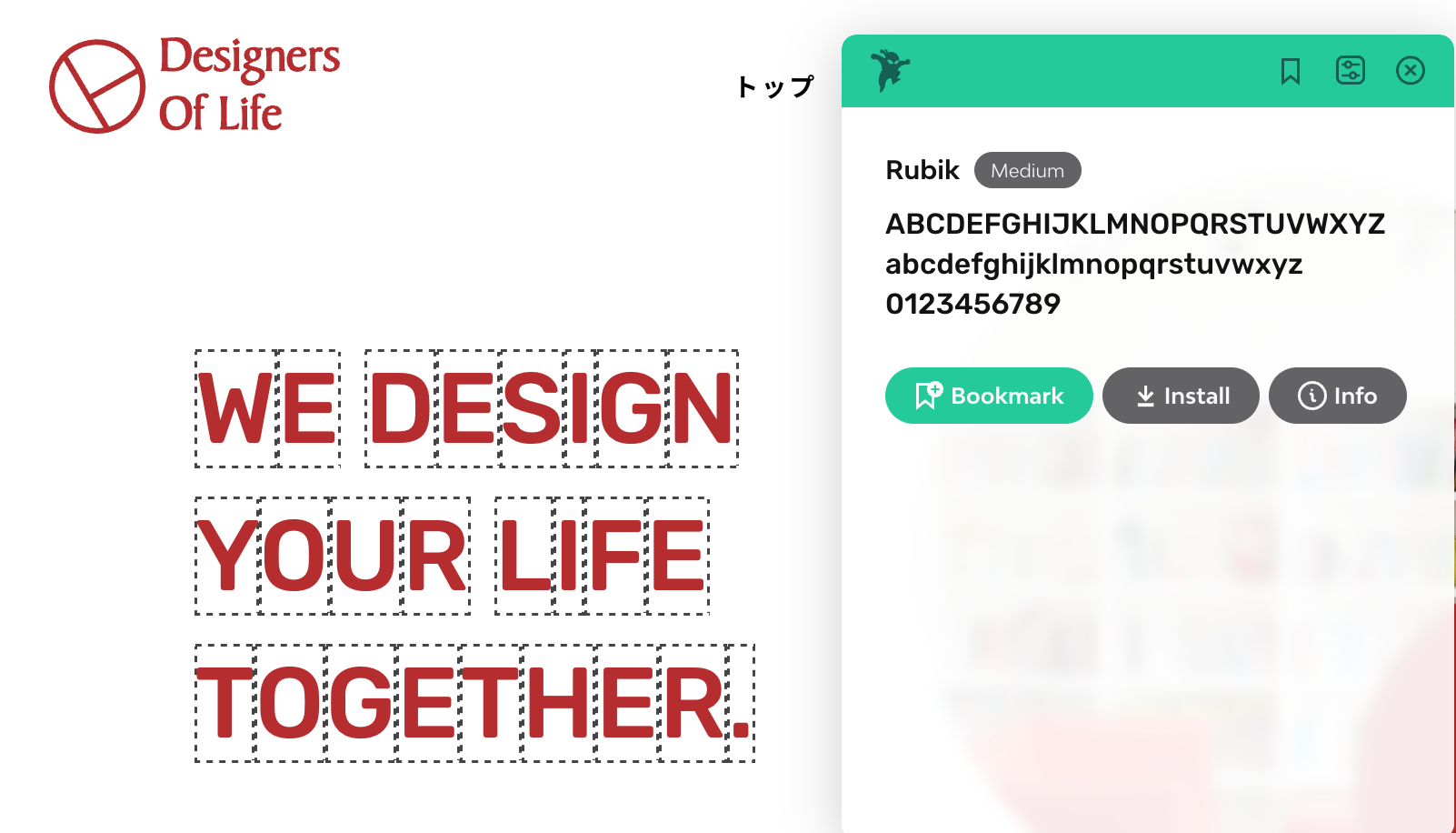
サイトに使用されているフォントをまとめて確認することができます。
以前の記事で紹介した「WhatFont」との違いは、使用されているフォントをサンプル付きで一覧表示してくれる点です。さらに各フォントがページ内のどこに適用されているのか、ウェイト別に確認することもできます。また、無料フォントの場合は直接ダウンロード、有料フォントの場合は販売サイトへのリンクも表示してくれます。
「こういう印象を与えたい時はこのフォント」という組み合わせを知ることができるので、フォント選定のスキルを磨きたい方にオススメです。

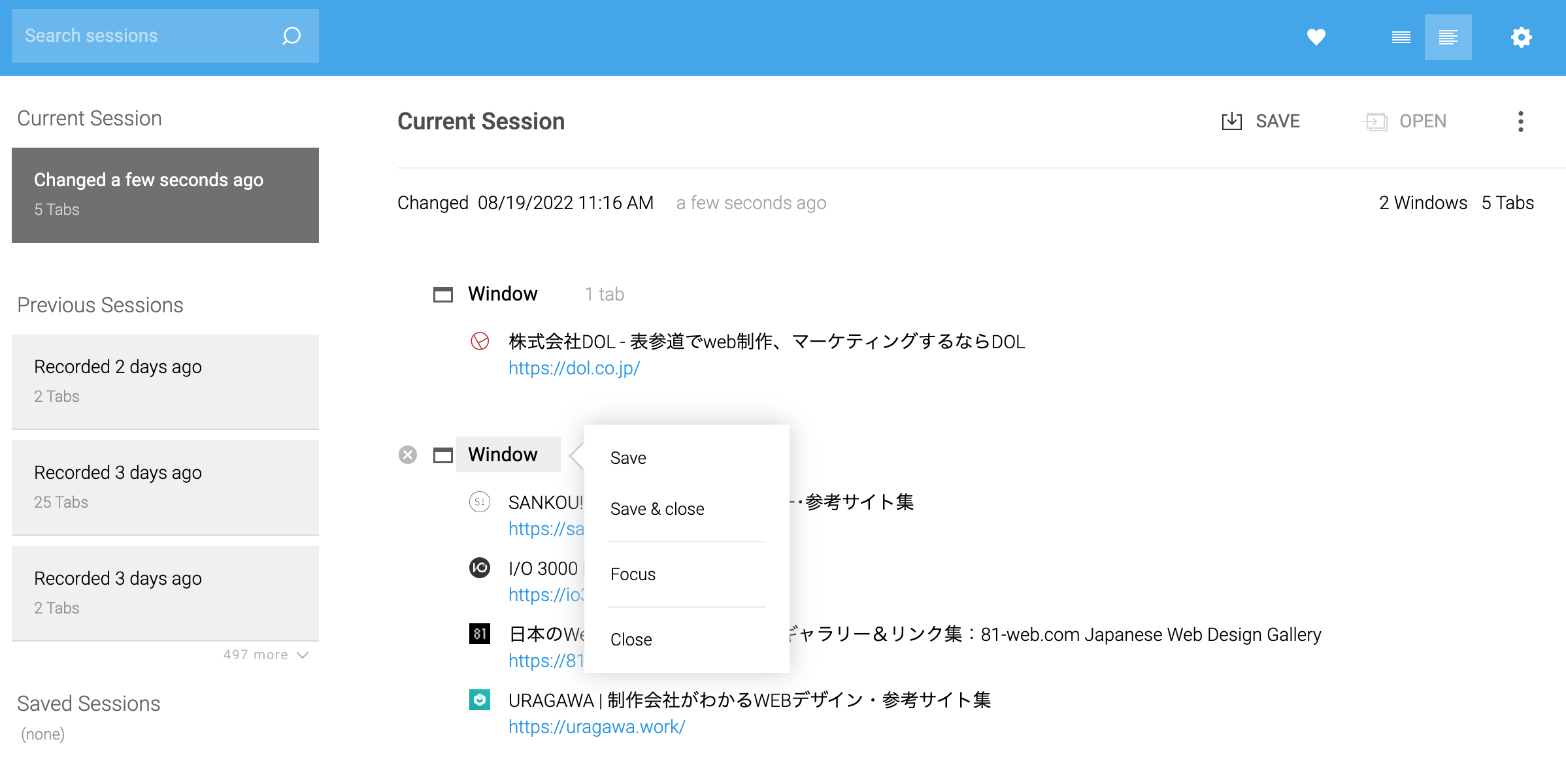
5. Session Buddy

現在開いているタブの状態を保存することができます。
Webデザインの勉強をする時は、色々な記事や参考サイトを同時に開いていることが多いと思います。しかし、作業を途中で中断することになった場合、今開いているページを後で参照できるようお気に入りに追加したり履歴から探すのは大変ですよね。
Session Buddyをクリックすると、現在開いているタブがウィンドウ別に一覧表示されます。あとは保存したいタブの「Window」を右クリックして「保存」を選ぶだけです。保存する際は名前を付けることができるので、何の目的で見ていたサイトなのかわかりやすくて便利です。

おわりに
今回はWebデザインの勉強に使えるChromeの拡張機能を紹介しました。
Webデザインの参考サイトを見る時はこれらの拡張機能で確認する癖を付けておくと、新たな発見や気付きを得やすくなります。特にデザインとコーディングを兼務しているWebデザイナーの方であれば、サイトのビジュアル面だけでなく技術やコードも一緒にチェックしておくと、バランス良く勉強することができます。便利な拡張機能はどんどん取り入れて、効率良く勉強していきましょう。
