COLUMN コラム
2023.9.25
WebデザインツールFigmaの始め方
以前より、DOLではWebサイトのデザインを主にAdobe XDで行っており、直感的なUIと共同編集のしやすさから多くの案件で使用していましたが、2023年1月時点で単体での販売が終了となっており、現在は大きなアップデートも行われておりません。
Adobe Creative Cloudのコンプリートプランでは引き続き利用できますが、Adobeの方針次第ではまた突然使えなくなる可能性もありますので、今回はもう一つの高いシェアを誇るWebデザインツールである「Figma」についてご紹介致します。
1. Figmaとは?
Figmaは、クラウドベースのデザインツールです。XDと同様、デザインをリアルタイムで共有し、共同編集が可能です。
XDと大きく異なるのは、Figmaはブラウザ上で利用できるという点です。XDでもデザインの共有自体は可能ですが、インストールを必要としないFigmaはデザイナー以外のユーザーが使うハードルが低く、よりスムーズにコミュニケーションを取りながらデザインの作成が進められるでしょう。
2. Figmaの始め方
Figmaを始めるには、Figmaアカウントが必要になります。
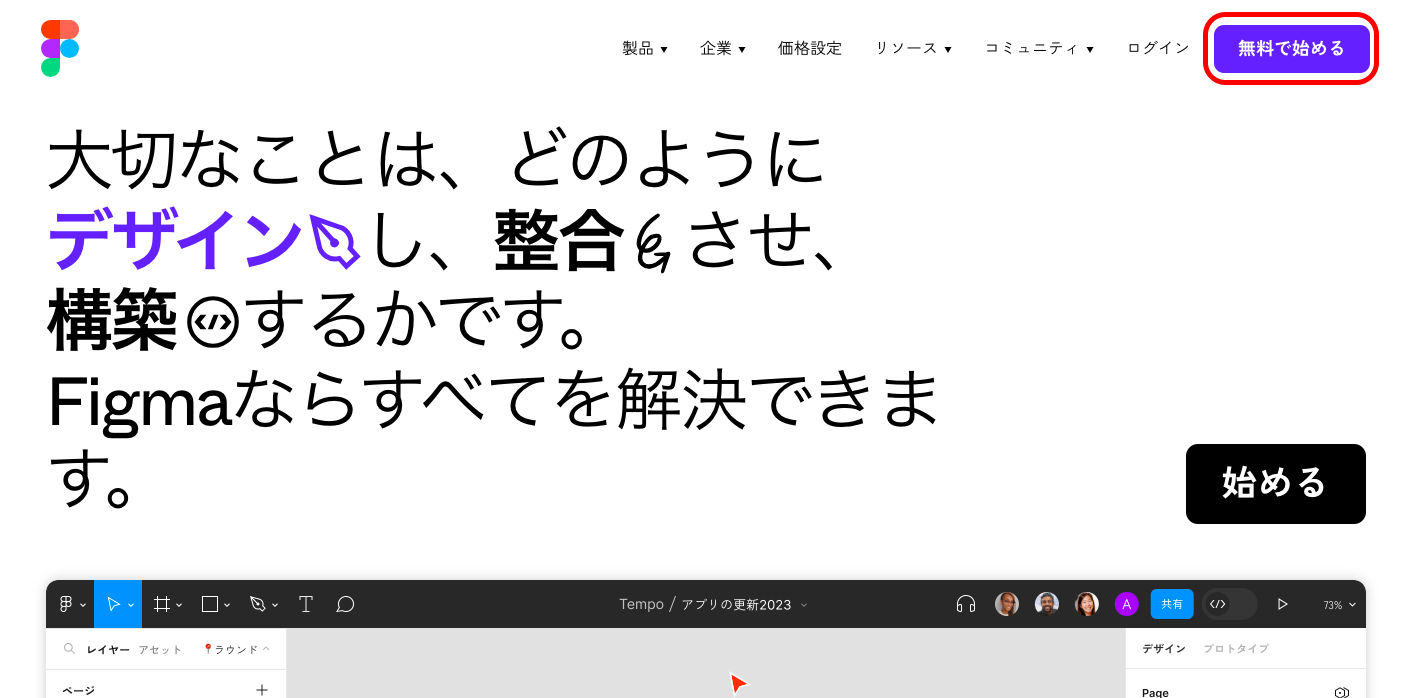
まずはFigmaにアクセスし、右上の「無料で始める」をクリックします。

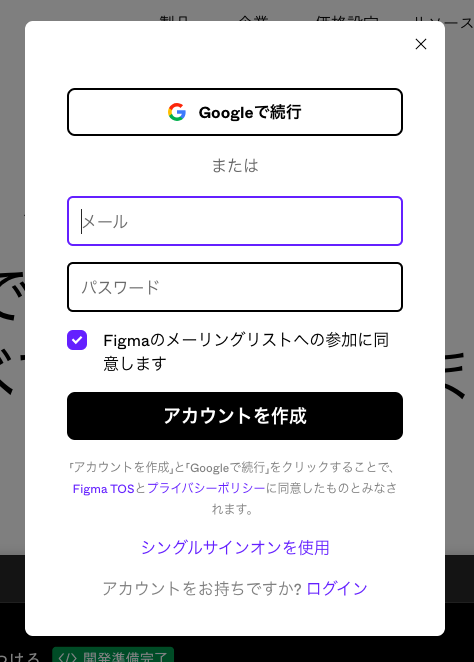
任意のメールアドレスとパスワードを設定し、「アカウントを作成」をクリックします。

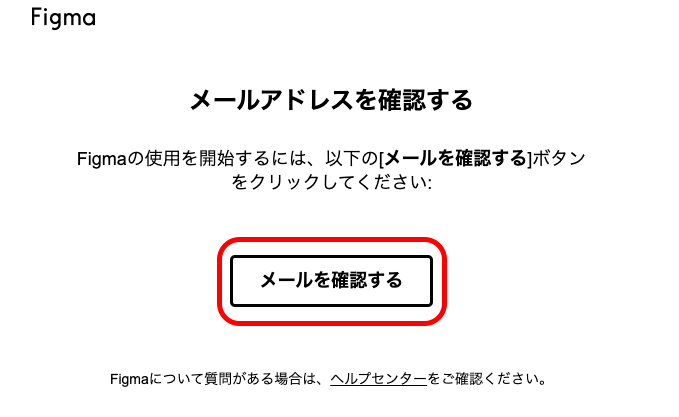
入力したメールアドレス宛に確認メールが届くので、「メールを確認する」をクリックします。
これでアカウントの作成は完了です。

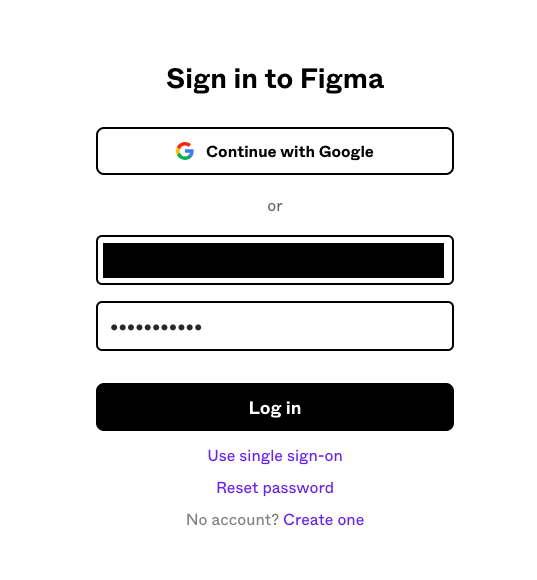
「メールを確認する」をクリックするとログイン画面に遷移するので、設定したメールアドレスとパスワードでログインします。

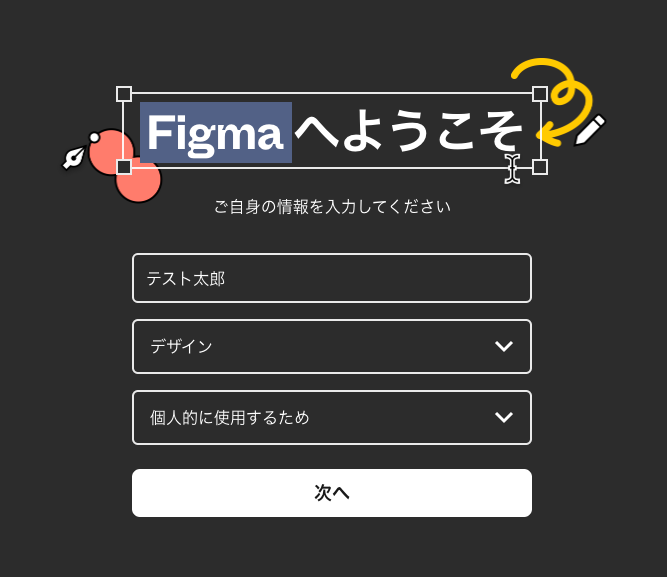
初回ログイン後はいくつか質問があるため、任意の内容を入力及び選択します。
勤務先、Figmaを知ったきっかけなどはスキップ可能ですのでスキップして問題ありません。

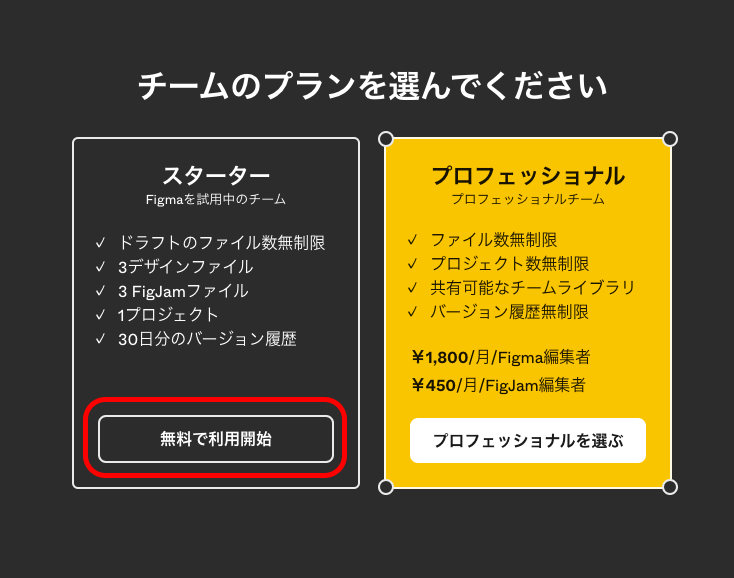
プランの選択画面では、「スターター」を選択すれば費用はかかりません。
ただ、作成できるファイル数に制限がありますので、今後チームで本格的にFigmaを使っていくのであれば「プロフェッショナル」がよいでしょう。

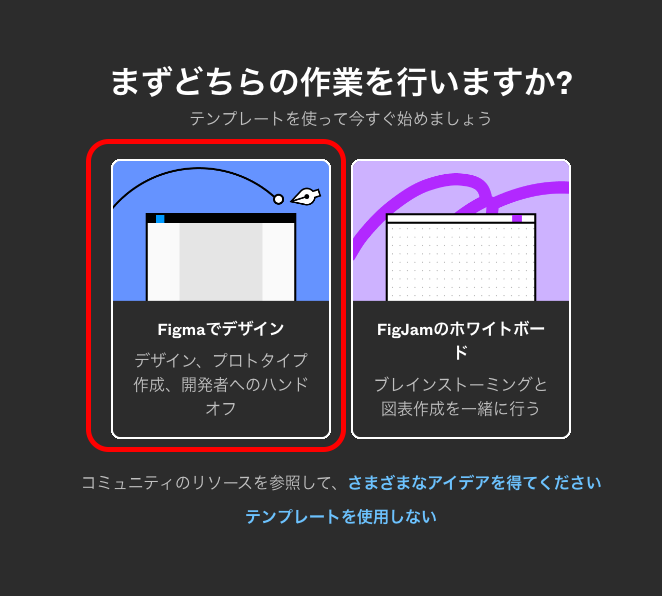
最後にどちらの作業を行うか聞かれるので、今回は「Figmaでデザイン」を選択します。
これで初期設定は完了です。

初期設定が完了すると、以下のような画面になり、すぐにデザインの作成が可能となります。
非常に少ないステップでFigmaを始めることができました。
もちろんデザインデータはアカウントに紐づいているため、例えば会社PCで途中まで行った作業を、別端末で再開するといったことも可能です。

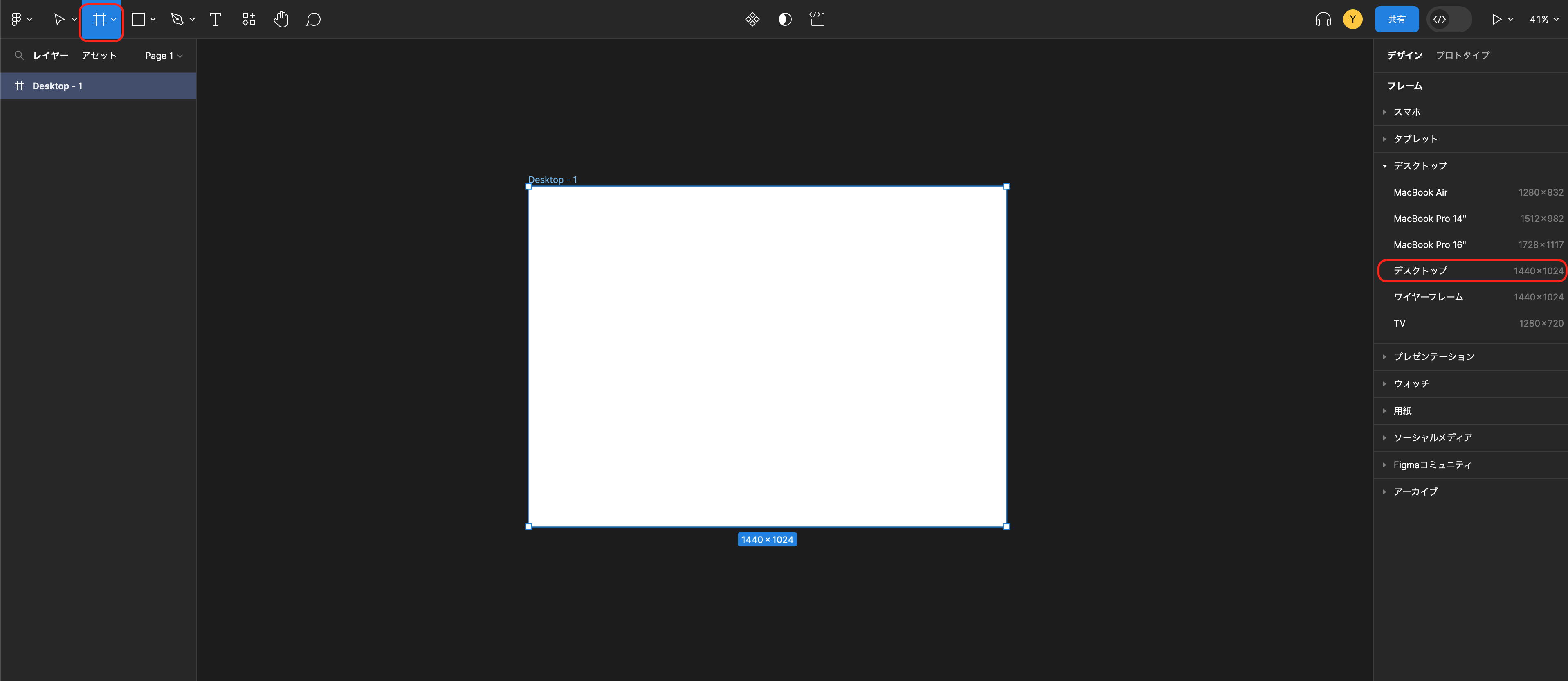
記事のボリュームが増えてしまうため、今回は細かい操作の説明は割愛しますが、Figmaではフレームという単位でデザインを作成していきます。フレームはXDでいうところのアートボードになります。
左上のフレームをクリックし、画面右でどのデバイスサイズかを選択すると、そのデバイスサイズのフレームが作成されます。
あとはこのフレームの中にオブジェクトを置いたりテキストを置いたりして、デザインを進めていくという形になります。

おわりに
今回はFigmaの始め方についてご紹介しました。
冒頭でも触れましたが、Adobe XDは今後どこかのタイミングで使えなくなる可能性もありますので、この機会にFigmaの操作感にある程度慣れておくと、いざ移行する際にスムーズに移行できるのではないかと思います。