COLUMN コラム
2024.12.2
【Figma】XDから移行した方へのおすすめプラグイン7選
作業ツールをAdobe XDからFigmaに移行した直後だと、標準機能の使い方に慣れるのに気を取られて、プラグインを活用しきれていない方も多いと思います。Figmaで利用できるプラグイン数は1000以上あるとされており、XDにはない便利なプラグインも数多く存在しています。
そこで今回はFigmaで作業するのに必須なおすすめプラグインを紹介したいと思います。
1. デザインに使えるプラグイン
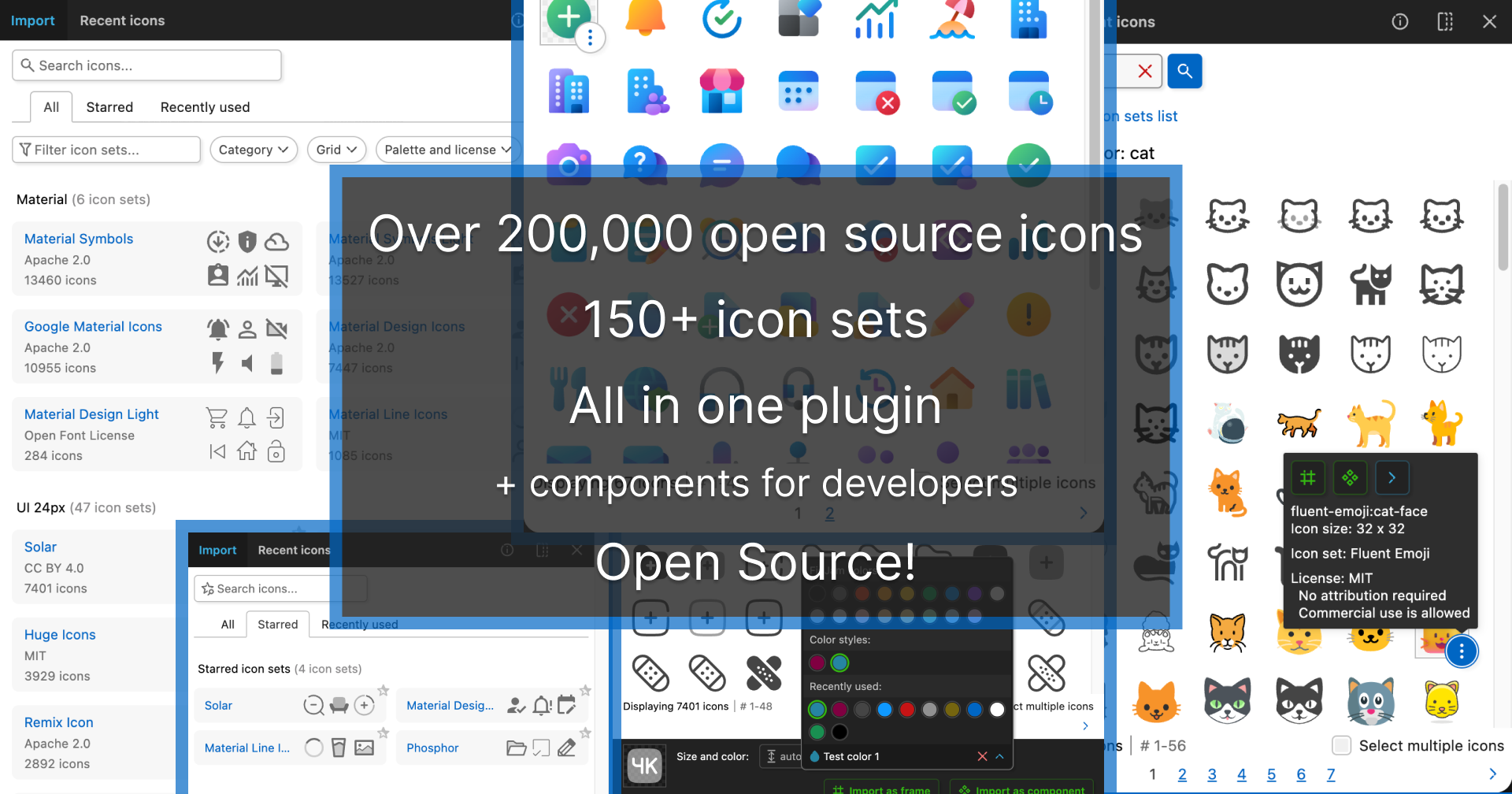
1-1. Iconify

[ Iconifyの詳細はこちら ]
Material Design Icons や FontAwesome などの有名サービスのオープンソースのアイコンを検索して配置できるプラグインです。
使用できるアイコンの数は200,000以上、150 を超えるアイコンセットが用意されています。また、アイコンはベクター形式で使用できるため、色やサイズを変更することが可能です。ただし、日本語対応されていないため、アイコンを検索する際はキーワードを英語で入力する必要があります。
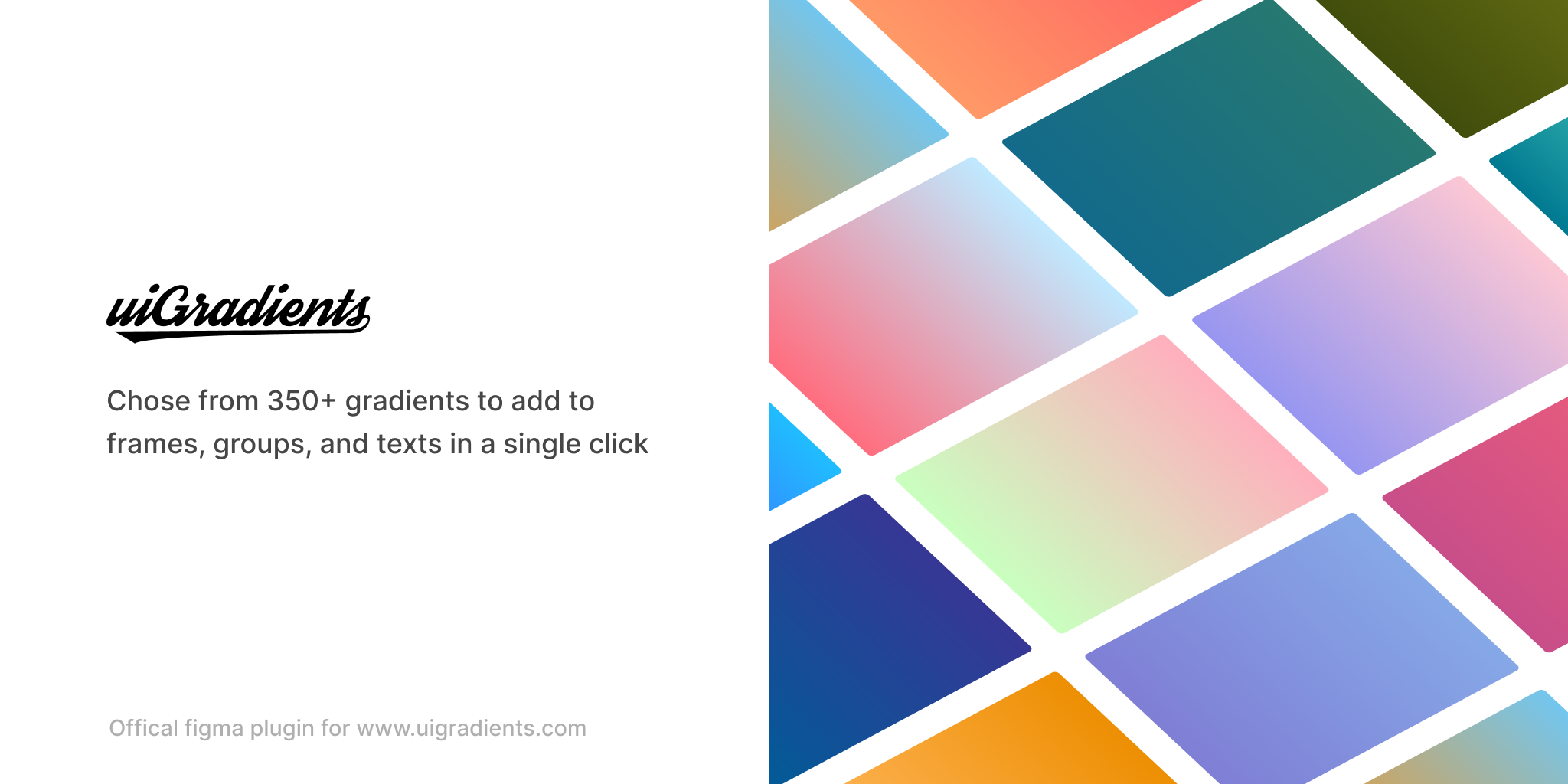
1-2. uiGradients

[ uiGradientsの詳細はこちら ]
uiGradientsはワンクリックでさまざまなグラデーションパターンを適用することができるプラグインです。350種類以上のグラデーションパターンが用意されており、グラデーションの配色を検討する際に非常に便利です。
使い方は適用したいオブジェクト(テキスト、グループ、フレーム)を選択後、プラグインを起動してグラデーションを選択するだけです。また、適用したグラデーションの色を別途調整することも可能です。
1-3. Skew Me 360

[ Skew Me 360の詳細はこちら ]
Skew Me 360 はオブジェクトをシアー(傾斜)変形することができるプラグインです。
水平方向、垂直方向に傾斜をつけることができるほか、シアー変形後も元の形に戻せる、テキストはシアー変形後も編集可、など非常に優秀なプラグインとなっています。
Figmaは標準機能ではシアー変形ができないため、ダイナミックなデザインにしたい、スポーティーなイメージを作りたい時に重宝します。
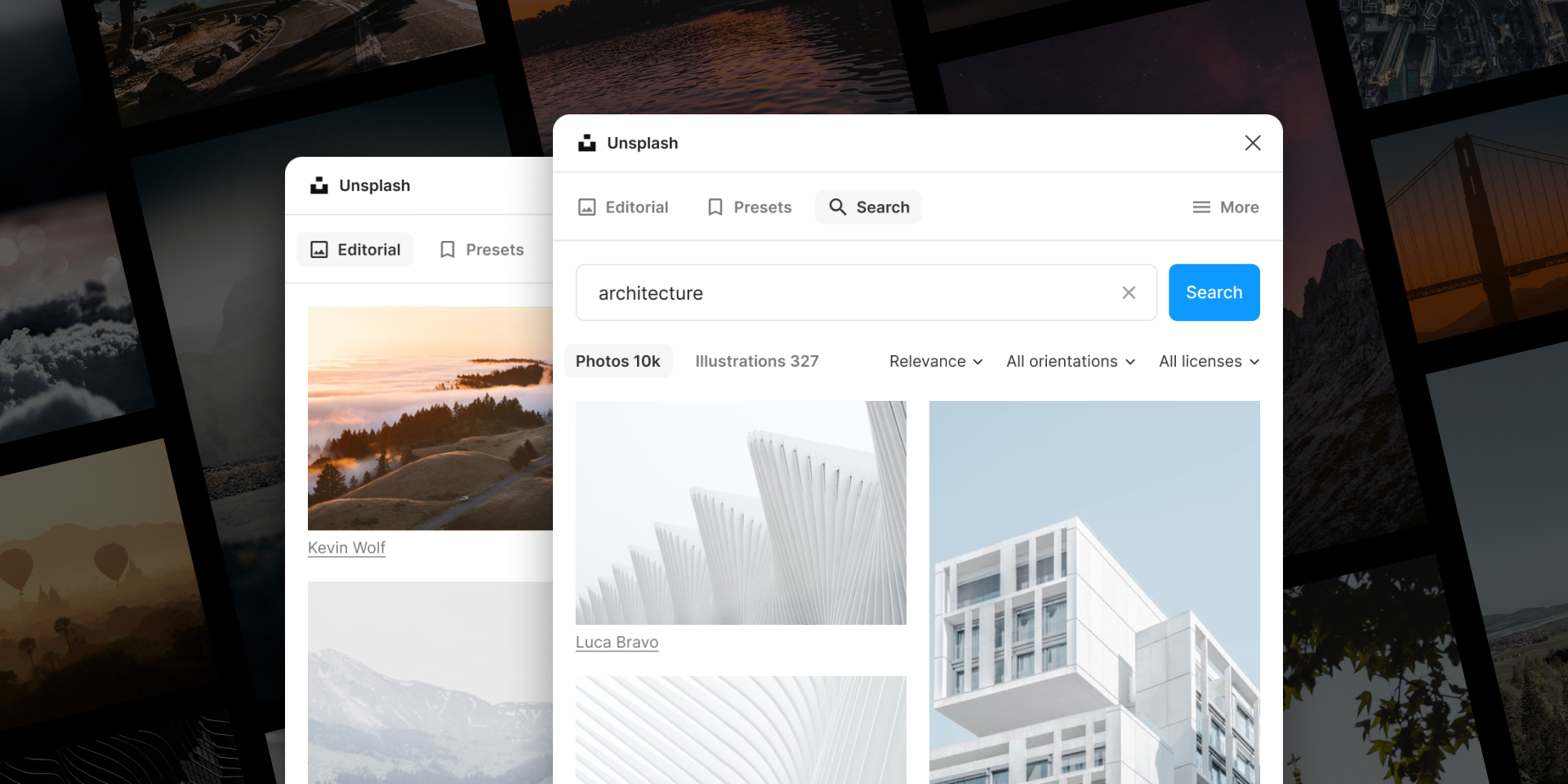
1-4. Unsplash

[ Unsplashの詳細はこちら ]
Unsplashは無料で使える高品質な写真素材サイトのことで、このプラグインを使用するとFigma上でUnsplashの写真を検索してインポートすることができます。
きれいな写真をデザインに使用したい時に手軽に探すことができるので便利です。また下記の手順で、Figma上の複数のオブジェクトに写真をまとめて流し込むこともできます。
1)画像を流し込みたいオブジェクトを複数選択する。
2)Unsplashを起動して1枚の画像を長押しする。
3)複数選択モードになるので画像を複数選択する。
4)インサートボタンをクリックする。
2. 作業効率化のプラグイン
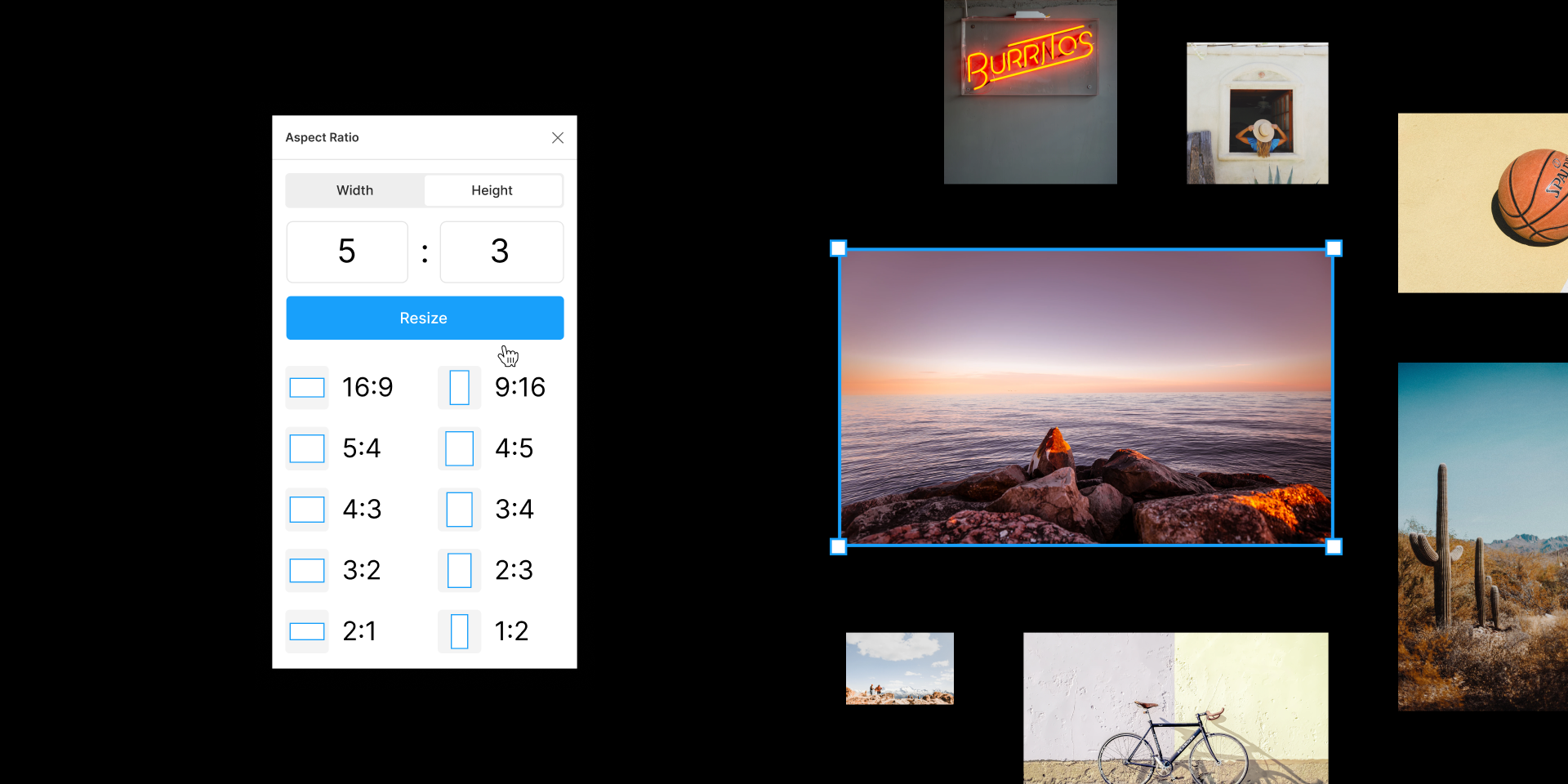
2-1. Aspect Ratio

[ Aspect Ratioの詳細はこちら ]
オブジェクトや画像のサイズを特定のアスペクト比にすばやくサイズ変更できるプラグインです。
オブジェクトの比率を揃えるのに一つ一つ計算して設定するのは手間ですが、このプラグインを使用すると、オブジェクトを選択後に適用したい比率をクリックするだけでサイズ変更することが可能です。
また、黄金比(1:1.618)や白銀比(1:1.414)など特定の比率を適用したい場合も、数値を手動入力して適用することができます。UIもシンプルでおすすめです。
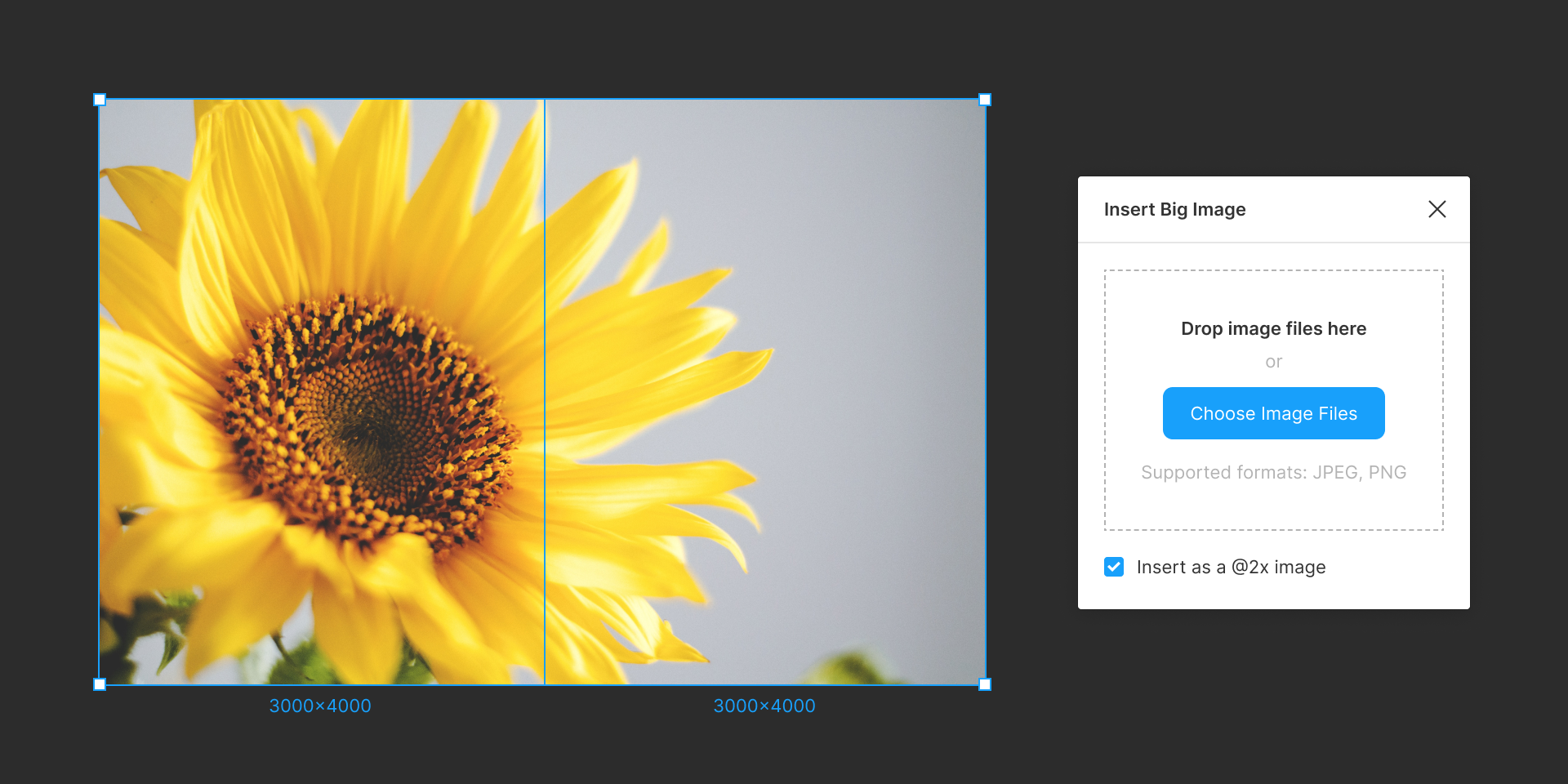
2-2. Insert Big Image

[ Insert Big Imageの詳細はこちら ]
Figmaで大きな画像(幅 or 高さが4096px以上)を挿入するためのプラグインです。
Figmaではファイル内に挿入できる画像サイズに上限値が設定されており、幅 or 高さのいずれかが4096pxを超えていると、自動的に4096pxに圧縮される仕様になっています。
そのためLPやサイトのキャプチャ画像を貼り付けた際に、画像が自動圧縮されて画質が粗くなってしまったという現象がよく発生しますが、このプラグインを利用すると大きな画像(高解像度)のまま読み込むことが可能です。
XDからFigma移行時のつまづきポイントでもあるので、忘れずに入れておきましょう。
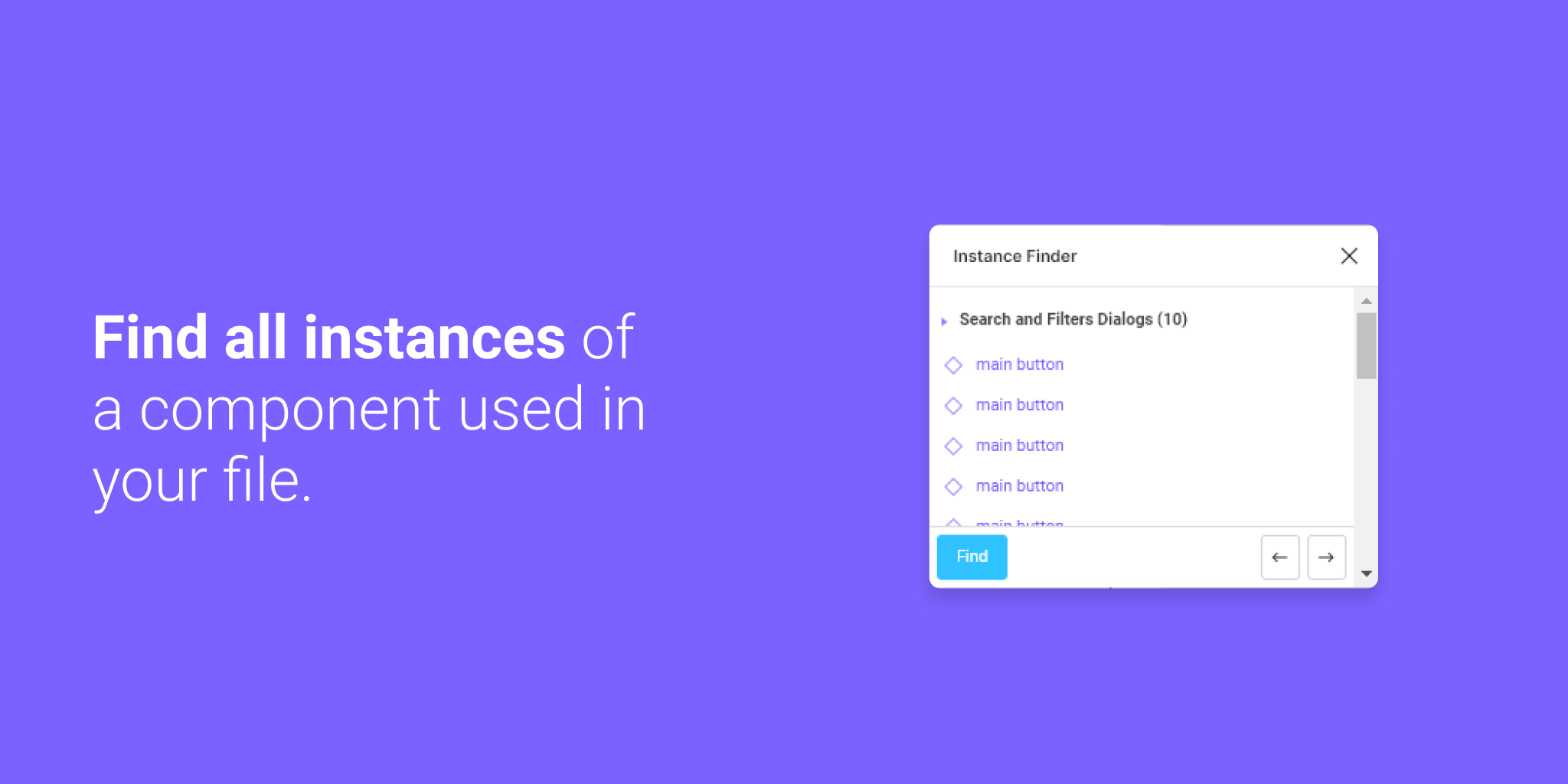
2-3. Instance Finder

[ Instance Finderの詳細はこちら ]
プラグインを起動後、単一のインスタンスもしくはコンポーネントを選択して「Find」ボタンをクリックすると、ファイル内で使用されているすべてのインスタンスをページ別にリスト化してくれます。
XDでは標準機能でコンポーネントのインスタンスをハイライト表示できましたが、Figmaにはそのような機能がないため、コンポーネント管理では必須のプラグインになります。
3. おわりに
今回はFigmaのおすすめプラグインを紹介しました。新しいツールに慣れるのは大変ですが、便利なプラグインを活用すれば作業効率はむしろ向上していきます。ぜひ今回紹介したプラグインを活用して、Figmaでのデザイン作業が快適になれば幸いです。
DOLでは士業やメディア、医療関係を中心にサイト制作を行っております。Webサイトについてお悩みのある方や開発のサポートが必要な場合は、ぜひ「DOLに制作を相談する」ボタンからお問い合わせください。
