COLUMN コラム
2025.4.28
WEBやUI / UXの観点で見る、麻布台ヒルズが分かりづらいと言われる理由
新しい都心のランドマークとして話題になった麻布台ヒルズですが、開業したのは2023年11月と、早くも1年近くの月日が経とうとしています。実際に訪れた人からは「今どこにいるのか分からない」「目的地にたどり着きにくい」という声が少なくありませんが、実際のところはどうなのか気になり、訪れてみました。
「分かりづらい」と感じる背景には、情報の伝え方やUI/UXに課題があり、これは日々のWEBデザイン業務にも活かせるのでは?という視点から、今回のコラムでは「なぜ麻布台ヒルズは分かりづらいと言われるのか?」を、WEBデザインやUI/UXに関連付けて紹介していきます。
1. 麻布台ヒルズとは?
麻布台ヒルズは2023年の11月に開業した複合商業施設です。「森JPタワー」や「ガーデンプラザA〜D」、レジデンス(住居)や商業施設などから構成されています。

麻布台ヒルズ公式サイト
とても敷地が広く、世界的に有名な建築デザイナーが建築デザインを手掛けているということもあり、洗練された印象を受ける一方で、複数の建物から構成されている点や、元々の地形が坂道のため施設内にエスカレーターが多い点など、“分かりづらい”と感じるポイントが少なくありません。
2. 麻布台ヒルズが分かりづらい理由を深堀り
具体的にどのような点で”分かりづらい”と感じてしまうのか、筆者が訪問して感じたことを上げていきます。
2-1. 施設全体の構造が初見で把握しづらい
冒頭でもご紹介したように、麻布台ヒルズは複数の建物で構成されています。初めて訪れると、まずはその位置関係を把握する必要がありますが、全てが直線上に並んでいるというわけではなく、全体像を把握するのに少し時間がかかります。最寄り駅である神谷町駅から麻布台ヒルズに入ると、最初に目に入る頭上の案内サインがかなり複雑でした。

これをWebデザインに関連付けると「ナビゲーションが整理されていない状態」に近い気がしました。グローバルナビゲーションにカテゴリが詰め込まれすぎていたりすると、ユーザーは目的のページを見つけるのに時間がかかってしまいます。多少情報を削ってでも、シンプルにしたほうがユーザーの負担を少なくできるかもしれません。
2-2. 各エリアの“視覚的な差”が少ない
神谷町駅から麻布台ヒルズに入り、最初にたどり着くのは「ガーデンプラザA」というエリアになります。例えば「ガーデンプラザA」から「ガーデンプラザB」に向かう場合、案内サインを頼りに進むことになりますが、いずれのエリアも内装デザインが似ており、「エリアを移動した」ということが、明確に分かりづらいと感じました。そのため、案内サインをよく見ながら進まないと、気づいたら「ガーデンプラザC」まで来てしまった、ということが起こり得ます。




これはWEBデザインで例えると、カレント(現在地)表示やパンくずリストが不足しているサイトのような状態だと思います。ユーザーがサイトを回遊しているうちに、今自分がどこにいるのかわからなくなった時に、理解を助けるのがカレント表示やパンくずリストです。施設における「現在地」表示は、案内図などがその役割を担います。それだけでも一定の効果はありますが、内装デザインに変化を持たせることで、ユーザーがより現在地を意識しやすくなり、施設全体の構造理解も促進されると感じました。
もちろんあえてシームレスな作りとしているというデザイナーの意図があるのかもしれませんが、ユーザーに伝わらなければ意味がないという点では、WEBデザインも同様なので、筆者自身も気をつけたいところです。
2-3. 高低差があり、階層構造が分かりづらい
麻布台ヒルズは、元々坂道に沿って住宅やマンションが建ち並ぶ、閑静なエリアでした。そのような土地に建物が作られている関係上、必然的に施設内にエスカレーターが多くなります。また、B1からエスカレーターで上がると、心理的には1フロア上がるのが自然かと思いますが、隣のビルのB1にたどり着く、ということがありました。(構造上仕方がないのかもしれませんが)


麻布台ヒルズは複数のビルで構成されており、WEBサイトで例えると、ひとつの大きなサイトの中にサービスサイトや採用サイトといった個別サイトが存在している状態に近いと思います。このような構造のサイトでは、「どれがメインのサイトなのか」「中にいくつの個別サイトが含まれているのか」といった全体像が把握できないと、ユーザーにとって回遊しづらいサイトになってしまいます。特に麻布台ヒルズの場合は、エリアによってフロアが変わることもあるため、建物ごとの階層構造に関する案内が、より多くの場所で提示されていると、理解がスムーズになると感じました。
3. 麻布台ヒルズの良い点
良くない点ばかりを上げてしまいましたが、私が実際に訪問して感じた、麻布台ヒルズの良い点もあげていこうと思います。
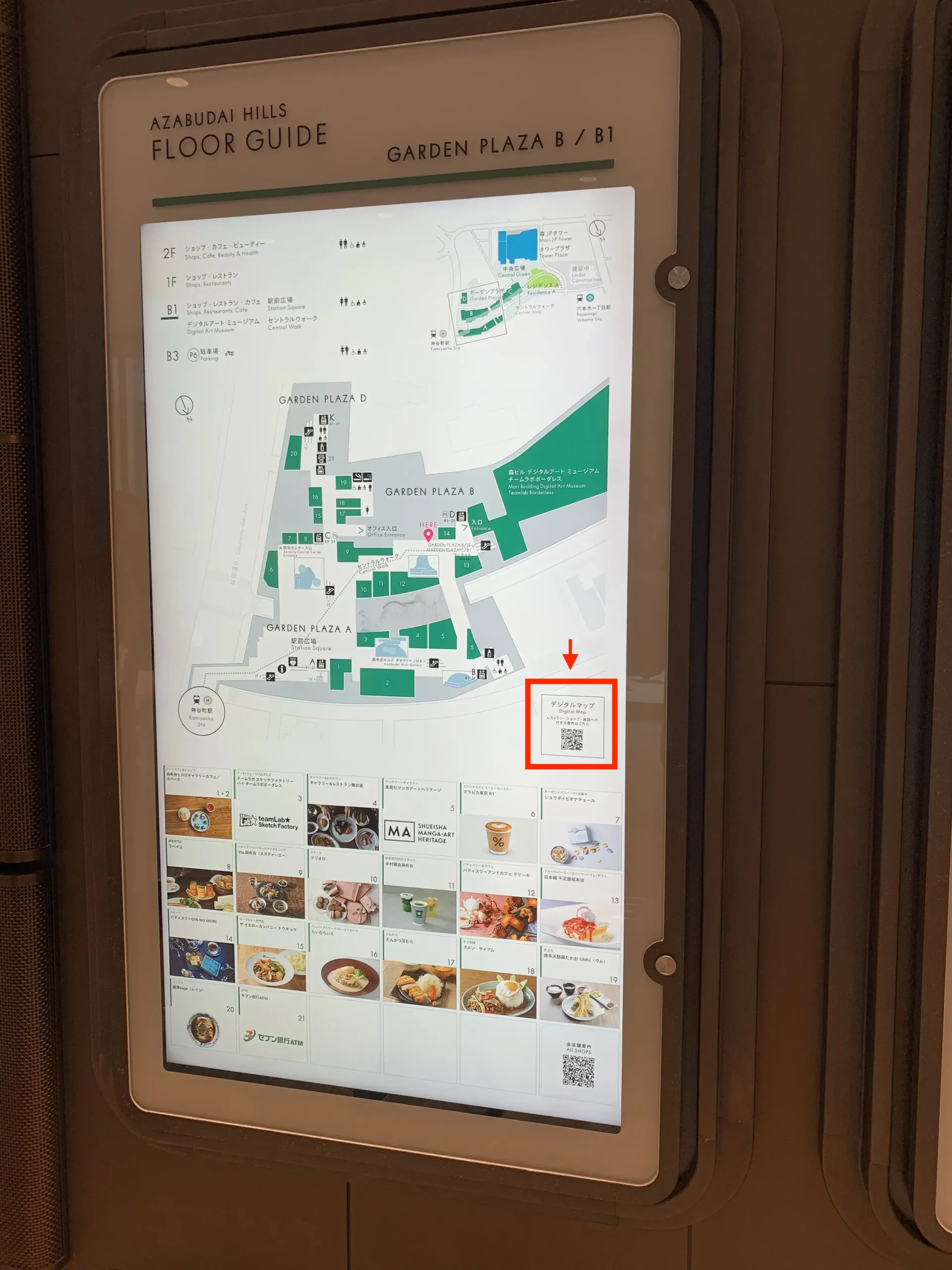
3-1. デジタルマップが非常に便利
麻布台ヒルズは、施設内に一定間隔で館内案内図が置いてありますし、頭上の案内サインもあるので、それらを見ながら目的地に行くこともできますが、公式サイトにあるデジタルマップが非常に便利でした。
デジタルマップURL
こちらのデジタルマップでは、出発地点と目的地点を入力することで、最短のルートを地図上に表示してくれます。視認性も高く、この地図があれば迷わず目的地にたどり着けると感じました。多くの商業施設の館内MAPはPDFファイルのみであることが多い中で、このようなデジタルマップを採用している点は、さすが最新の商業施設だなと思いました。個人的には最も推したい点です。

3-2. デザイン性の高い建物と、都内とは思えないゆったりした敷地
もう一つ良いと思った点としては、何と言っても建物のデザインが凝っていておしゃれです。建築に関するデザインは専門外ですが、それでも素人目にも分かるほど、デザインに強いこだわりを感じました。


また、敷地もゆったりしており、弊社のある表参道や渋谷エリアに比べると、人の密度も程よく、ちょうど今くらいの暖かい時期に散歩するにはぴったりの場所だと思いました。座れる場所も適度に配置されているので、コーヒーを片手にくつろいでいる人がたくさんいました。


施設内にはアートなども展示されている
おわりに
いかがでしたでしょうか?
筆者個人的にはゆったりと過ごすことができ、とても良い場所だと思いましたが、ユーザービリティの面ではいくつか課題が見えました。WEBデザインやUI/UXにも通じる発見も多くあり、日常の中でさまざまなデザインに目を向けることの大切さを改めて感じました。今後も、こうした日常の気づきをデザイン業務に活かし、ユーザーにとってより分かりやすいデザインを提供していきたいと思います。
