COLUMN コラム
2022.5.16
【ウェブデザイン技能検定2級】令和3年度第4回学科試験まとめと解説
過去問と解説
令和5年度第3回 2級学科試験 令和5年度第2回 2級学科試験 令和5年度第1回 2級学科試験 令和4年度第4回 2級学科試験 令和4年度第3回 2級学科試験 令和4年度第2回 2級学科試験 令和4年度第1回 2級学科試験 令和3年度第4回 2級学科試験 令和3年度第3回 2級学科試験 令和3年度第2回 2級学科試験1. 各設問において、正しいものは1を、間違っているものは 2 を、該当設問の解答欄に記せ。
1
section 要素は、一般的なセクションをあらわすために使用する。
解答と解説
1
section要素は文書内の一般的なセクションを表します。「セクション」とは通常、見出しを伴う文書内の章や節を意味します。section要素はセクショニングコンテンツなのでアウトラインを生成しますが、他に適切なセクショニングコンテンツがない場合に使用しましょう。
2
html 要素の開始タグが省略された場合、html 要素は存在しないことになる。
解答と解説
2
3
HTTP ステータスコードのうち、400 番台はクライアントエラーである。
解答と解説
1
HTTP のレスポンスステータスコードは、特定の HTTP リクエストが正常に完了したどうかを示します。 レスポンスは 5 つのクラスに分類されています。
・情報レスポンス (100–199)
・成功レスポンス (200–299)
・リダイレクトメッセージ (300–399)
・クライアントエラーレスポンス (400–499)
・サーバーエラーレスポンス (500–599)
4
W3C 勧告となっている HTML Review Draft―Published 29 January 2020 では、hgroup 要素が使用できる。
解答と解説
1
5
ウェブサイトのアクセスログにおいて、ページビューとユニークユーザ数は必ず同じ数値となる。
解答と解説
2
6
情報機器作業の健康影響が作業時間と拘束性に強く依存することを踏まえ、全社的に作業管理(特に作業時間の管理等)の対策を優先的に行うことが望ましい。
解答と解説
1
7
input 要素には alt 属性が指定できるので、これを使用してテキスト入力欄やボタン類にも代替テキストを設定することができる。
解答と解説
2
alt属性とは、画像の代わりとなるテキスト情報のことです。
8
JavaScript はクライアントサイドのみで利用されるプログラミング言語である。
解答と解説
2
サーバ側でリクエストを受け付け処理を行うJavaScriptも存在します。
JavaScriptのライブラリであるNode.jsがその一つです。
9
ヒューリスティック評価とは、UI デザインの専門家がその経験則から問題点を発見する手法である。
解答と解説
1
10
button 要素は form 要素内にしか配置できない。
解答と解説
2
11
p 要素はセクショニングコンテンツである。
解答と解説
2
HTML5からは新しく「セクション」を示すための要素が追加されました。
それらをまとめてセクショニングコンテンツ(要素)と呼びます。セクションとは章・節・項のような文章のまとまった範囲のことを指します。
多くの場合は、それは見出しから始まり、その見出しの適用される範囲が一つのセクションということになります。
以下の要素がセクショニングコンテンツと定義されています。
<article>
<aside>
<nav>
<section>
12
キャッシュとは、セッション管理やトラッキング等のためにサーバからブラウザに送信され保存されるデータのことである。
解答と解説
2
訪問したウェブページの情報を一時的に保存する仕組み(またはその一時的なデータそのもの)のことです。
セッション管理やトラッキング等のためにサーバからブラウザに送信され保存されるデータはCookieの事です。
14
PHP の Error クラスは、PHP7 から新設された。
解答と解説
1
15
CSS でプロパティの値をパーセントで指定する際、数値と%の間に半角スペースを入れることができる。
解答と解説
2
2. 以下の設問に答えよ。
16
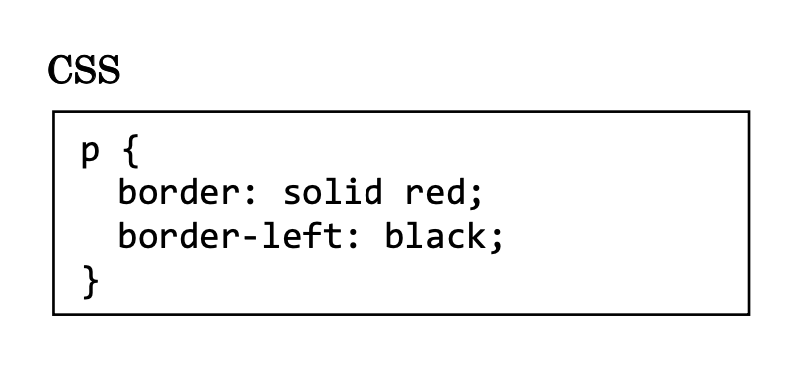
次の CSS が適用された p 要素の左のボーダーはどのように表示されるか。以下より 1 つ選択しなさい。

- 赤色で表示される。
- 黒色で表示される。
- ボーダーは表示されない。
- 結果はブラウザの設定によって異なる。
解答と解説
3
border-styleの初期値は「none」です。border-leftにはスタイルが指定されていないため、左のボーダーは表示されません。
17
受信可能なファイルの種類を設定したい場合に使用する input 要素の属性はどれか。以下より 1 つ選択しなさい。
- list
- type
- accept
- extension
解答と解説
3
input要素に関する問題は毎年いくつか出題されています。何を問われても問題ないように予習しておきましょう。
18
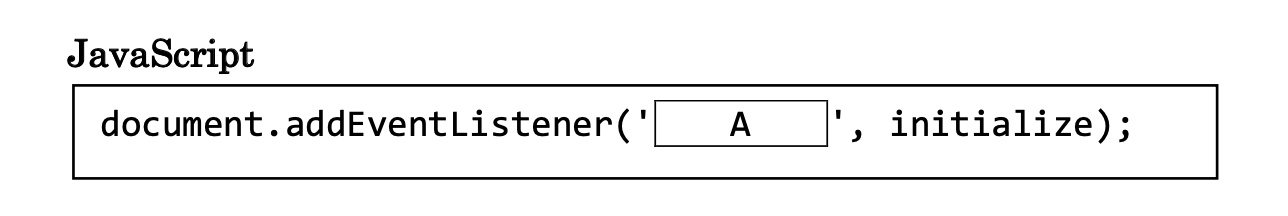
次の JavaScript コードで、ドキュメントの HTML 要素がすべて読み込まれたときに、関数 initialize()を呼び出したい。【 A 】に定めるべき適切なイベントを以下より 1 つ選択しなさい。

- onLoad
- loaded
- documentCompleted
- DOMContentLoaded
解答と解説
4
19
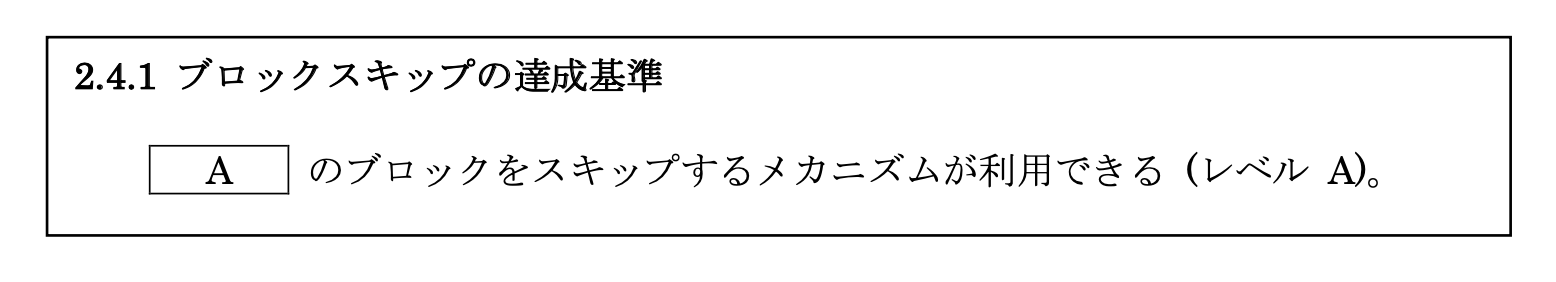
次に示したのは、ウェブコンテンツ JIS(JISX8341-3)の達成基準 2.4.1 である。A にあてはまる語句として、最も適切なものはどれか。以下より 1 つ選択しなさい。

- ユーザが希望していない広告
- HTML 文書内において、次のリンクまで
- HTML 文書内において、見出しを含むセクション
- 複数のウェブページ上で繰り返されているコンテンツ
20
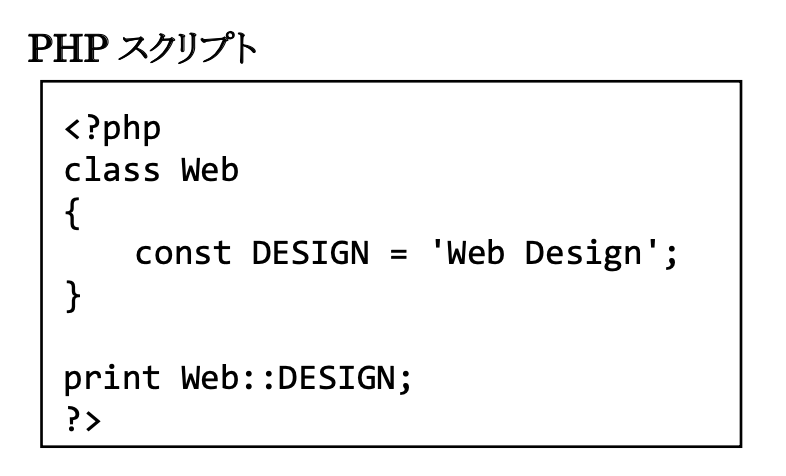
次の PHP スクリプトを実行した出力結果を、以下より 1 つ選択しなさい。

- Web
- Design
- class
- Web Design
解答と解説
4
21
CSS の font-weight プロパティにおいて、値「bold」と同じ太さをあらわす数値はどれか。以下より 1 つ選択しなさい。
- 500
- 600
- 700
- 800
解答と解説
3
normal = 数値で400を指定した場合と同じ
bold = 数値で700を指定した場合と同じ
22
次の HTML は、設定ページへのリンクの先頭に、歯車のアイコンを表示させている例である。 このとき【 A 】に指定すべきテキストはどれか。最も適切なものを以下より 1 つ選択しなさい。

- 設定
- 歯車
- アイコン
- 何も指定しない( alt=”” のように空にする)
解答と解説
4
デザイン装飾の為の意味を持たない画像(写真)や、テキストリンク前のアイコンなどはalt 属性値を空にします。
23
変数 checkbox に収納したチェックボックスの要素(<input type=”checkbox”>)のオン・オフ状態が切り替わったとき、コールバック関数 checkHandler()を呼び出したい。このとき、次の JavaScript コードのA に定めるべきイベントを、以下より 1 つ選択しなさい。

- change
- checked
- selected
- toggle
解答と解説
1
「切り替わったとき」なのでchangeを使用します。
24
HTML のフレージングコンテンツに含まれないものはどれか。以下より 1 つ選択しなさい。
- ruby 要素
- table 要素
- picture 要素
- テキスト
解答と解説
2
フレージング・コンテンツは、段落内で使用するようなコンテンツです。
従来で言うインライン要素に相当する要素が、このカテゴリーに属することになります。
25
クロスサイトスクリプティング (XSS) 攻撃の説明はどれか。適切なものを以下より1つ選択しなさい。
- 不正に入手したユーザの ID・パスワードのリストを用いて、様々なサイトにログインを試み、乗っ取りや不 正利用をする攻撃。
- 複数のコンピュータから、特定のサイトやサーバに対して大量のデータを送り付けたり、不正処理を行わ せることで機能停止させる攻撃。
- 脆弱性のあるウェブサイトの入力画面から、悪意ある SQL 文を入力することで、データベースの漏洩や改 ざんを行う攻撃。
- 脆弱性のあるウェブサイトに、悪意のあるサイト等へのリンクを埋め込んだスクリプトを仕掛け、そのページ を閲覧しているユーザにクリックさせることで、ユーザを悪意あるサイトへ誘導し、個人情報等を搾取する 攻撃。
解答と解説
4
26
データベース上のテーブル table_a は price と count というカラムを持っている。price のみを検索する SQL を、以下より 1 つ選びなさい。
- SELECTpriceFROMtable_a
- SELECTcountFROMtable_a
- SELECTtotalFROMtable_a
- SELECT*FROMtable_a
解答と解説
1
本文をよく読み、解答をSELECT/price/FROM/table_aと切り分けて考えればSQLの知識に不安があっても答えが出ると思います。
27
CDN について正しく説明しているものを、以下より 1 つ選択しなさい。
- ホスト名から IP アドレスに変換を行う。
- IP アドレスからホスト名への変換を行う。
- アクセス超過に備えて、より高スペックなサーバを用意する。
- アクセス超過に備えてリバースプロキシやキャッシュサーバを用いて負荷分散を行う。
解答と解説
4
CDNはContent Delivery Networkの略で、「コンテンツ配信ネットワーク」の意味。インターネット上にキャッシュサーバーを分散配置し、エンドユーザーに最も近い経路にあるキャッシュサーバーから画像や動画などのWebコンテンツを配信する仕組みのこと。CDNサービスは、CDNの仕組みを利用して、企業向けに画像や動画を多用するWebサイトの配信を代行するサービスを指す。
28
HTML で作品(小説や映画など)のタイトルをマークアップする際に使用すべき要素はどれか。最も適切なものを以下より 1 つ選択しなさい。
- q
- dfn
- cite
- title
解答と解説
29
ウェブサイトのメインイメージとなる画像を意味する用語はどれか。以下より 1 つ選択しなさい。
- キービジュアル
- ムードボード
- ワイヤーフレーム
- カラーチャート
解答と解説
1
30
情報機器作業に適した環境づくりにとって不適切なものを以下より 1 つ選択しなさい。
- 明暗の対照が著しくない室内照明にする。
- 間接照明はグレア防止に効果が無いので利用しない。
- ディスプレイを用いる場合の書類上及びキーボード上における照度は 300 ルクス以上を目安とする。
- ディスプレイ画面に直接又は間接的に太陽光等が入射する場合は、窓にカーテンまたはブラインドを設 ける。
解答と解説
2
31
個人情報取扱事業者が、匿名加工情報データベース等を作成するときに守るべき義務として、誤っているものはどれか。以下より 1 つ選択しなさい。
- 個人情報に含まれる個人識別符号の全部を削除すること。
- 個人情報に含まれる特定の個人を識別することができる記述等の全部又は一部を削除すること。
- 匿名加工情報を第三者提供するときは、提供先に当該情報が匿名加工情報である旨を秘匿すること。
- 個人情報と当該個人情報に措置を講じて得られる情報とを連結する符号を削除すること。
解答と解説
3
32
次に示したのは、ウェブコンテンツ JIS(JISX8341-3)の達成基準 2.4.4 である。【 A 】にあてはまる語句として、最も適切なものを以下より 1 つ選択しなさい。

- 目的
- 到達点
- 活性状態
- アドレス
33
変数 child に新たな HTML の要素を作成して収めた。これを変数 parent に収納してある要素の子として加えたい。このとき、次の JavaScript コードの【 A 】に用いるべきメソッドを、以下より 1 つ選択しなさい。

- add
- addChild
- append
- insert
解答と解説
3
appendメソッドは、指定した要素内の最後に引数のコンテンツを追加するメソッドです。
34
文字色が #333 のとき、コントラスト比が最も大きくなる背景色はどれか。以下より 1 つ選択しなさい。
- #eeeeee
- hsl(0, 50%, 50%)
- rgb(0,0,0)
- rgb(255,255,255)
解答と解説
4
まず#333を0~255の10進数に変換し、③④と比較しましょう。今回の問題ではhslは含まれており少し複雑ですが、hslとは何かを理解していれば間違えることはないと思います。
35
補色の説明として適切なものを、以下より 1 つ選択しなさい。
- 画像のドロップシャドウに使用する色のこと
- 色相環において正反対となる色のこと
- 色の三原色に含まれない色のこと
- 画像の輪郭に使用する色のこと
解答と解説
2
36
textarea 要素のキャレット(文字の入力位置表示)の色を変更できる CSS プロパティはどれか。以下より 1 つ選択しなさい。
- imgcaption
- figcaption
- formcaption
- fieldcaption
解答と解説
2
37
入力など、何らかのアクションをユーザに求める場合の制限時間の説明として、適切なものを以下より 1 つ選択しなさい。
- 制限時間がある場合でも、そのことを事前に教える必要はない。
- 制限時間はどんな場合でも設定してはいけない。
- 制限時間はユーザに求めるアクションの種類や量によらず、システムの都合で設定してよい。
- 中断復帰(制限時間後も同じ状態から再開できる)機能を提供するのが望ましい。
解答と解説
4
38
産業財産権ではないものを、以下より 1 つ選択しなさい。
- 著作権
- 特許権
- 意匠権
- 商標権
解答と解説
39
audio 要素の属性ではないものはどれか。以下より 1 つ選択しなさい。
- loop
- poster
- autoplay
- preload
解答と解説
2
poster属性はvideo要素内で使用します。
参考:HTML5でvideoタグのposter属性で動画のヒント画像を表示する方法を現役デザイナーが解説【初心者向け】 | TechAcademyマガジン
40
TCP/IP モデルとして定義される4階層はどれか。以下より1つ選択しなさい。
- アプリケーション層、インターネット層、ネットワーク層、物理層
- アプリケーション層、トランスポート層、リンク層、物理層
- アプリケーション層、トランスポート層、インターネット層、リンク層
- アプリケーション層、セッション層、インターネット層、リンク層
