COLUMN コラム
2023.6.26
【ウェブデザイン技能検定2級】令和4年度第4回学科試験まとめと解説【過去問題】
過去問と解説
令和5年度第3回 2級学科試験 令和5年度第2回 2級学科試験 令和5年度第1回 2級学科試験 令和4年度第4回 2級学科試験 令和4年度第3回 2級学科試験 令和4年度第2回 2級学科試験 令和4年度第1回 2級学科試験 令和3年度第4回 2級学科試験 令和3年度第3回 2級学科試験 令和3年度第2回 2級学科試験1. 各設問において、正しいものは1を、間違っているものは 2 を、該当設問の解答欄に記せ。
1
main 要素は、section 要素の内部にも配置できる。
解答と解説
2
ウェブサイトのアクセスログにおいて、ページビューとユニークユーザ数は必ず同じ数値となる。
解答と解説
3
キーボードのキー及びマウスのボタンは、押下深さ(ストローク)及び押下力が適当であり、操作したことを作業者が知覚し得ることが望ましい。
解答と解説
1
4
JavaScript はクライアントサイドのみで利用されるプログラミング言語である。
解答と解説
2
JavaScriptはサーバーサイドでも利用することができます。
6
PNG 形式はグレースケールデータの画像をサポートしている。
解答と解説
1
7
CSS でプロパティの値をパーセントで指定する際、数値と%の間に半角スペースを入れることができる。
解答と解説
2
8
RGB は加法混合により表現される。
解答と解説
1
RGBは加法混色、CMYは減法混色です。
参考:【色彩学】RGBとCMYKの違いって?①/RGBとCMYKの基礎知識 | Blog | オーデザインチャンネルズ | O-DESIGN CHANNELS
10
キャッシュとは、セッション管理やトラッキング等のためにサーバからブラウザに送信され保存されるデータのことである。
解答と解説
2
一度利用したデータなどを、その後また使う場合に高速にアクセスできるような形で保存しておくこと。
参考:キャッシュ とは 意味/解説/説明 【cache】 | Web担当者Forum
11
html 要素の開始タグが省略された場合、html 要素は存在しないことになる。
解答と解説
12
SQL の SELECT 文において、SELECT 句には列名、FROM 句には表名を指定する。
解答と解説
1
13
PHP の Error クラスは、PHP7 から新設された。
解答と解説
1
14
HTTP ステータスコードのうち、400 番台はクライアントエラーである。
解答と解説
15
サイバーセキュリティ基本法は国民に対して、サイバーセキュリティの重要性に関する関心と理解を深め、サイバーセキュリティの確保に必要な注意を払うよう務めることを求めている。
2. 以下の設問に答えよ。
16
フレージングコンテンツに属するものはどれか。以下より 1 つ選択しなさい。
- h1 要素
- p 要素
- nav 要素
- a 要素
17
CSS を使用して、縦書きで右から左へと読み進めるようにするには writing-mode プロパティにどの値を指定すればよいか。以下より 1 つ選択しなさい。
- vertical-rl
- vertical-lr
- horizontal-tb
- horizontal-bt
18
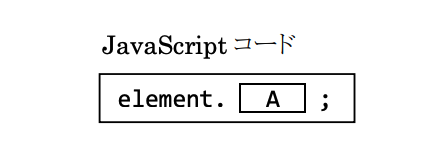
変数 element には HTML 要素の参照が収められている。このとき、CSS に定めたクラス my-css を次のJavaScript コードで要素に動的に与えたい。[A]に記述すべき適切なコードを以下より 1 つ選択しなさい。

- appendClass(‘my-css’)
- setAttribute({ class: ‘my-css’ })
- classList.add(‘my-css’)
- setCss(‘.my-class’)
19
PNG の説明として適切なものはどれか。以下より1つ選択しなさい。
- ベクター画像のファイル形式である。
- 非可逆圧縮の画像ファイル形式である。
- 複数の画像を 1 つのファイルとして保存(マルチページファイル)ができる。
- 透明度を指定して半透明の画像が作成できる。
20
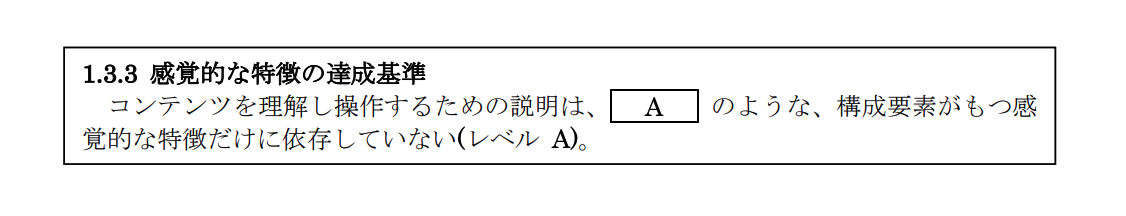
次に示したのは、ウェブコンテンツ JIS(JISX8341-3)の達成基準 1.3.3 である。[A]にあてはまる語句として、最も適切なものはどれか。以下より 1 つ選択しなさい。

- 音声又は動画
- アイコン、ピクトグラム、挿絵、又は漫画
- 形、大きさ、視覚的な位置、方向、又は音
- 書体、ウェイト、行揃え又はフォントサイズ
21
文字色が #333 のとき、コントラスト比が最も大きくなる背景色はどれか。以下より 1 つ選択しなさい。
- #eeeeee
- rgb(255,255,255)
- rgb(0,0,0)
- hsl(0, 50%, 50%)
解答と解説
22
CSS の width プロパティと height プロパティで指定した幅と高さを、ボックスのボーダー領域も含めた範囲に適用したい。このとき使用すべき CSS プロパティはどれか。適切なものを以下より 1 つ選択しなさい。
- box-clip
- box-sizing
- border-box
- border-sizing
23
CDN について正しく説明しているものを、以下より 1 つ選択しなさい。
- ホスト名から IP アドレスに変換を行う。
- IP アドレスからホスト名への変換を行う。
- アクセス超過に備えて、より高スペックなサーバを用意する。
- アクセス超過に備えてリバースプロキシやキャッシュサーバを用いて負荷分散を行う。
24
URLのリンクを変更し、フラグメント識別子(URLの#記号からはじまる文字列)が変わったときに起こるイベントとして、window.addEventListener()メソッドの第 1 引数に与えるべき適切な文字列はどれか。以下より 1 つ選択しなさい。
- hashchange
- urlchanged
- changelink
- navigatelink
25
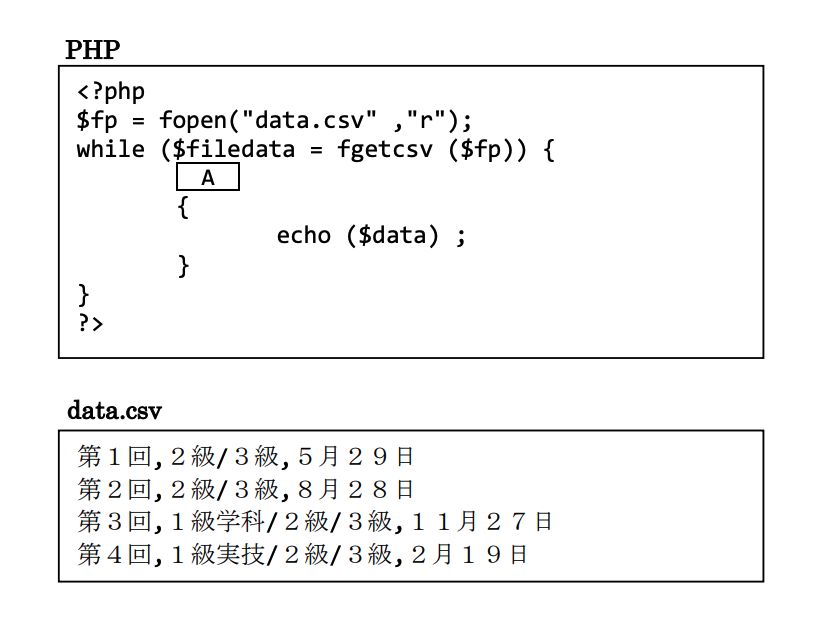
次に示したのは、同一階層内の CSV 形式のデータ data.csv にアクセスして全内容を取得する PHP コードである。[A]部分に記すべきものを以下より 1 つ選択しなさい。

- while ($data = $filedata)
- while ($filedata=>$data)
- foreach ($filedata as $data)
- foreach ($filedata=>$data)
解答と解説
26
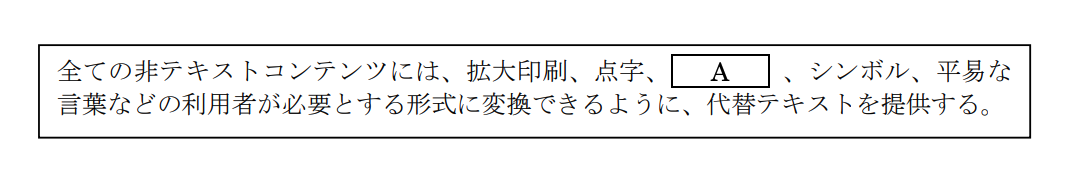
次に示したのは、ウェブコンテンツ JIS(JISX8341-3)のガイドライン 1.1 である。[A]にあてはまる語句として、最も適切なものを以下より 1 つ選択しなさい。

- 音声
- 手話
- 外国語
- 拡大表示
解答と解説
27
フローコンテンツに該当する要素はどれか。以下より 1 つ選択しなさい。
- ol
- li
- dt
- dd
解答と解説
1
フローコンテンツは、 要素の中に入ることができるほとんどの要素を含む広いカテゴリーで、見出し要素、区分要素、記述要素、埋め込み要素、対話的要素、フォーム関連要素などが含まれます。また、テキストノードも含まれます(ただし、ホワイトスペースのみで構成されるものは除きます)。
参考:コンテンツカテゴリー – HTML: HyperText Markup Language | MDN
28
textarea 要素のボックスのサイズをユーザが自由に変更できないようにしたい。このとき使用すべき CSS プロパティはどれか。適切なものを以下より 1 つ選択しなさい。
- fixed
- resize
- box-sizing
- box-resizing
29
個人情報取扱事業者が、匿名加工情報データベース等を作成するときに守るべき義務として、誤っているものはどれか。以下より 1 つ選択しなさい。
- 個人情報に含まれる個人識別符号の全部を削除すること。
- 個人情報に含まれる特定の個人を識別することができる記述等の全部又は一部を削除すること。
- 個人情報と当該個人情報に措置を講じて得られる情報とを連結する符号を削除すること。
- 匿名加工情報を第三者提供するときは、提供先に当該情報が匿名加工情報である旨を秘匿すること。
解答と解説
4
30
TCP/IP モデルとして定義される4階層はどれか。以下より1つ選択しなさい。
- アプリケーション層、トランスポート層、インターネット層、リンク層
- アプリケーション層、セッション層、インターネット層、リンク層
- アプリケーション層、インターネット層、ネットワーク層、物理層
- アプリケーション層、トランスポート層、リンク層、物理層
解答と解説
31
補色の説明として適切なものを、以下より 1 つ選択しなさい。
- 画像のドロップシャドウに使用する色のこと
- 色相環において正反対となる色のこと
- 色の三原色に含まれない色のこと
- 画像の輪郭に使用する色のこと
解答と解説
2
32
クロスサイトスクリプティング (XSS) 攻撃の説明はどれか。適切なものを以下より1つ選択しなさい。
- 不正に入手したユーザの ID・パスワードのリストを用いて、様々なサイトにログインを試み、乗っ取りや不正利用をする攻撃。
- 複数のコンピュータから、特定のサイトやサーバに対して大量のデータを送り付けたり、不正処理を行わせることで機能停止させる攻撃。
- 脆弱性のあるウェブサイトに、悪意のあるサイト等へのリンクを埋め込んだスクリプトを仕掛け、そのページを閲覧しているユーザにクリックさせることで、ユーザを悪意あるサイトへ誘導し、個人情報等を搾取する攻撃。
- 脆弱性のあるウェブサイトの入力画面から、悪意あるSQL文を入力することで、データベースの漏洩や改ざんを行う攻撃。
33
img 要素において必須のものはどれか。以下より 1 つ選択しなさい。
- alt 属性
- src 属性
- width 属性
- 終了タグ
解答と解説
2
34
ウェブサイトのメインイメージとなる画像を意味する用語はどれか。以下より 1 つ選択しなさい。
- ムードボード
- カラーチャート
- ワイヤーフレーム
- キービジュアル
解答と解説
4
35
img 要素の alt 属性の値にはどのような内容のテキストを指定すべきか。最も適切なものを以下より 1 つ選択しなさい。
- 画像を補足する説明文
- それが何の画像であるかを示す簡潔なテキスト
- 画像が利用できない場合に使用する代替テキスト
- それがどのように見える画像なのかを表す描写のテキスト
解答と解説
36
受信可能なファイルの種類を設定したい場合に使用する input 要素の属性はどれか。以下より 1 つ選択しなさい。
- list
- type
- extension
- accept
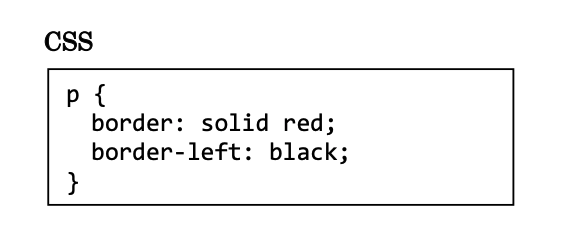
37
次の CSS が適用された p 要素の左のボーダーはどのように表示されるか。以下より 1 つ選択しなさい。

- ボーダーは表示されない。
- 黒色で表示される。
- 赤色で表示される。
- 結果はブラウザの設定によって異なる。
解答と解説
38
HTML でツールバーをマークアップする際に使用すべき要素はどれか。最も適切なものを以下より 1 つ選択しなさい。
- ul
- div
- menu
- toolbar
39
グローバル IP アドレスを調べるために使用するコマンドはどれか。以下より1つ選択しなさい。
- ipconfig
- nslookup
- hostname
- ping
40
複製権は次のどの法律に含まれる権利か。以下より1つ選択しなさい。
- 著作権法
- 商標法
- 特許法
- 文化財保護法
解答と解説
弊社では士業やメディア、医療関係を中心にサイト制作を行っております。webサイトについてお悩みのある方はお気軽にお問い合わせください。
DOLに制作を相談する
