COLUMN コラム
2022.11.14
【ウェブデザイン技能検定2級】令和4年度第2回学科試験まとめと解説【過去問題】
過去問と解説
令和5年度第3回 2級学科試験 令和5年度第2回 2級学科試験 令和5年度第1回 2級学科試験 令和4年度第4回 2級学科試験 令和4年度第3回 2級学科試験 令和4年度第2回 2級学科試験 令和4年度第1回 2級学科試験 令和3年度第4回 2級学科試験 令和3年度第3回 2級学科試験 令和3年度第2回 2級学科試験1. 各設問において、正しいものは1を、間違っているものは 2 を、該当設問の解答欄に記せ。
2
ウェブサイトでの目的を達成するために、途中の過程を測る中間指標となるものを「KGI」という。
5
ノート型やタブレット型情報機器はデスクトップ型に比べてディスプレイと頭の位置及びキーボード
等入力装置と手の位置の関係において自由度が小さくなるため、作業者に特定の拘束姿勢を強いることや過度の緊張を招くことなどがある。
解答と解説
1
11
ul 要素の直下の子要素として ol 要素を配置することは、文法的に可能である。
解答と解説
2
ul要素の直下の子要素はli要素となります。
12
事業活動により取得および利用している個人情報が 5,000 人以下の場合には、個人情報取扱事業者に該当しない。
解答と解説
2
個人情報保護法の適用範囲が拡大されました。これまでは、取り扱っている個人情報の数が5,000人分以下の事業者は個人情報保護法の対象外となっていましたが、平成29年5月30日以降は、個人情報を扱うすべての事業者が法の対象になりました。
15
progress 要素で進捗状況を表示するための最大値(max 属性の値)は、デフォルトで 100 である。
解答と解説
2. 以下の設問に答えよ。
16
技能検定という文字列にルビ(フリガナ)をつけるために適切なものはどれか。以下より 1 つ選択しなさい。
- <ruby>技能検定<rt>ぎのうけんてい</rt></ruby>
- <ruby>技能検定<rp>ぎのうけんてい</rp></ruby>
- <rb>技能検定<rp>ぎのうけんてい</rp></rb>
- <ruby><rt>技能検定</rt>ぎのうけんてい</ruby>
17
JavaScript などのスクリプトが実行されない環境での、ウェブブラウザへのメッセージの表示や、スタイルシートの設定などの内容を記述する要素はどれか。以下より 1 つ選択しなさい。
- script
- noscript
- noembed
- function
18
select 要素で作成するメニューから複数の項目が選べるようにしたい。このとき、select 要素に指定すべき属性はどれか。以下より 1 つ選択しなさい。
- multiple
- simplex=”false”
- not-single
- many
19
HTML で変数をマークアップする際に使用すべき要素はどれか。最も適切なものを以下より 1 つ選択しなさい。
- i
- var
- code
- samp
20
UNIX サーバでファイルのパーミッションを 3 桁の数字で設定する場合、十の位に該当するユーザはどれか。以下より 1 つ選択しなさい。
- 匿名ユーザ
- 所有者 (オーナー)
- 一般ユーザ
- グループ
解答と解説
21
背景色と文字色のカラーコードの組み合わせのうち、コントラスト比が一番大きい組み合わせはどれか。以下より1 つ選択しなさい。
- 背景色 #e6e6e6 : 文字色 #111111
- 背景色 #505050 : 文字色 #111111
- 背景色 #c2c2c2 : 文字色 #111111
- 背景色 #2f2f2f : 文字色 #111111
解答と解説
22
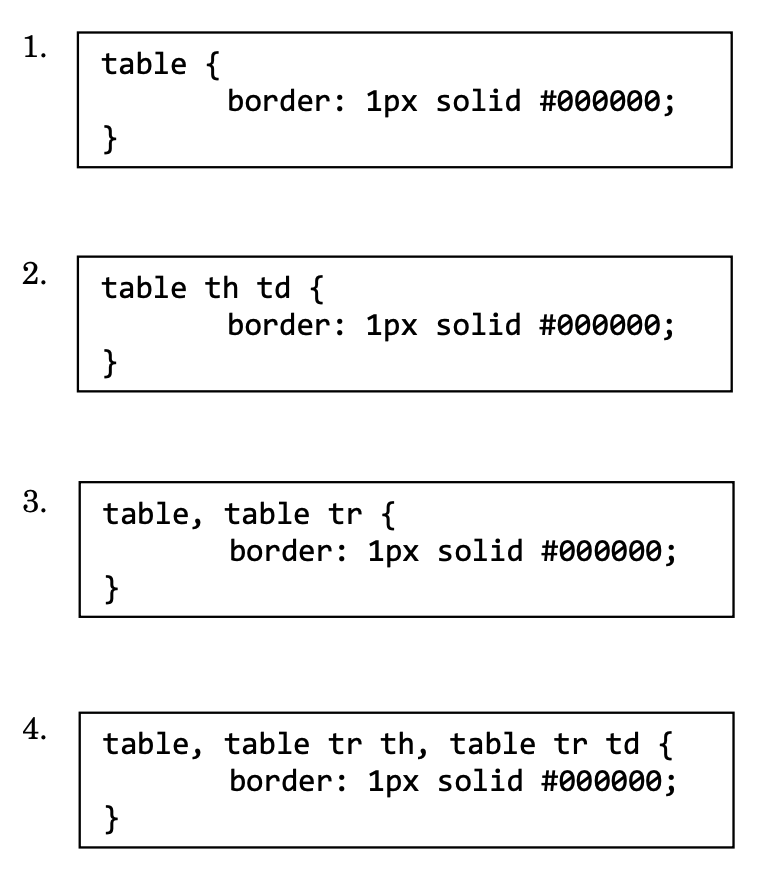
table 要素に図のように枠線を表示させたい。このとき指定すべき CSS の記述として適切なものはどれか。以下より 1 つ選択しなさい。


解答と解説
23
SQL インジェクション対策として最も適切なものを、以下より 1 つ選択しなさい。
- htmlspecialchars()を使う。
- シングルクォーテーションをエスケープする。
- プリペアードステートメントを使う。
- OS のコマンドを実行できないようにする。
24
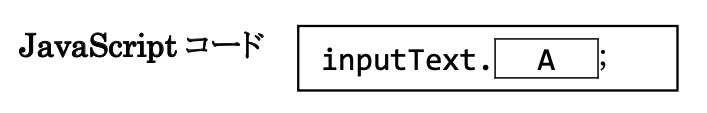
次の JavaScript コードにおいて、変数 inputText には要素<input type=”text”>への参照が収められている。要素への入力などをできないようにしたいとき、 A に定めるべき適切な記述はどれか。以下より 1 つ選択しなさい。

- setAttribute(‘active’,false)
- disabled=true
- active=false
- enabled=false
25
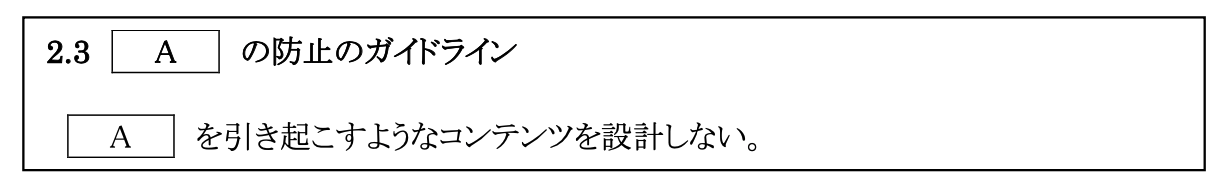
次に示したのは、ウェブコンテンツ JIS(JIS X 8341-3) のガイドライン 2.3 である。 A にあてはまる語句として適切なものを、以下より 1 つ選択しなさい。

- 混乱
- 発作
- 強制終了
- フリーズ
解答と解説
26
インターネットなどのネットワークに接続されているシステムに対して、さまざまな既知の技術を駆使して脆弱性を検査するテストは何か。適切なものを以下より 1 つ選択しなさい。
- オペレーションテスト
- ベネフィットテスト
- フラストレーションテスト
- ペネトレーションテスト
27
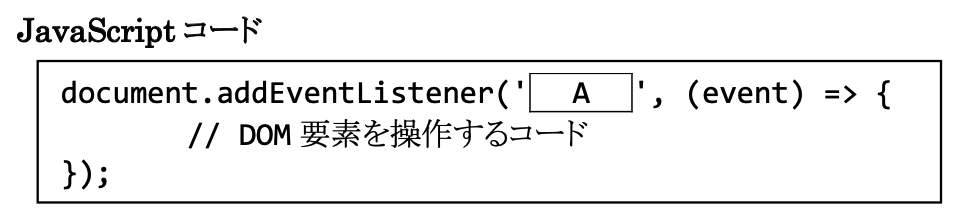
head 要素に記述した次の JavaScript コードで、DOM 要素を操作したい。このとき、 A に定めるべき適切なイベントはどれか。以下より 1 つ選択しなさい。

- onload
- loaded
- DOMContentLoaded
- documentReady
28
次に示したのは、ウェブコンテンツ JIS(JISX8341-3)の達成基準 1.4.3 である。ここで「次の場合は除く」としてコントラストの要件から外されているものはどれか。以下より 1 つ選択しなさい。

- 細い線の文字。
- あきらかにメインコンテンツには含まれない文字。
- WAI-ARIA でアクセシブルな名前のつけられた文字。
- アクティブではないユーザインタフェースコンポーネントの一部である文字。
29
引用として著作物の利用が認められる条件に含まれているものはどれか。以下より1つ選択しなさい。
- 引用の出典を明示する。
- 引用文を主張したい内容に合わせて編集する。
- すばらしい内容なので主文より引用文を長くする。
- 非公表だが皆が知るべき情報なので引用する。
解答と解説
30
input 要素の type 属性の値として指定できないものを、以下より 1 つ選択しなさい。
- color
- datetime
- date
- range
解答と解説
2
31
記事や文書の問い合わせ先ではない住所をマークアップする際に使用すべき要素はどれか。最も適切なものを以下より 1 つ選択しなさい。
- p要素
- div 要素
- address 要素
- blockquote 要素
解答と解説
1
32
CSS でテキストを縦書きで表示させることのできるプロパティはどれか。以下より 1 つ選択しなさい。
- vertical-align
- direction
- text-align
- writing-mode
33
入力フォームで発生する問題に対してマイクロインタラクションによる改善策を施したい。このとき不適切であるものはどれか。以下より 1 つ選択しなさい。
- パスワード設定で強度不足によるやり直しが多かったので、パスワード設定中にパスワードの強度を表示するようにした。
- 必須項目に気がつかず送信できないことが多かったので、必須項目を入力し終わるまで送信できな いようにした。
- ファイルのアップロード完了を待たずに何度もアップロードボタンを押そうとする人が多かったので、 アップロードの進行状況を割合で表示するようにした。
- 文字数オーバーでエラーになることが多かったので、あと何文字入力可能かリアルタイムで表示する ようにした。
34
hr 要素のタグの書き方のうち、文法的に間違っているのはどれか。以下より 1 つ選択しなさい。
- <hr>
- < hr>
- <hr/>
- <hr />
解答と解説
2
35
HTML ドキュメントに、要素としてダイアログボックスを加えたい。このとき用いる要素はどれか。以下より 1 つ選択しなさい。
- dialog
- dialog-box
- dialog-layer
- dialog-window
36
.htaccess の機能ではないものはどれか。以下より 1 つ選択しなさい。
- アクセスログの収集
- リダイレクト
- BASIC 認証
- IP制限
37
ウェブページにおいて「>」を表示させる際の文字参照を、以下より 1 つ選択しなさい。
- "
- <
- >
-
解答と解説
38
JPEG の説明として適切なものはどれか。以下より 1 つ選択しなさい。
- 256 色までの色しか扱うことができない。
- 非可逆圧縮方式で圧縮符号化されたファイル形式である。
- 画像を図形を表す数値情報の集合として表現している。
- 透明度を指定して半透明の画像が作成できる。
39
SQL の基本構文のうち、データ操作言語に属するものはどれか。以下より 1 つ選択しなさい。
- CREATE
- DROP
- GRANT
- UPDATE
40
CSS のセレクタの書式において、「div.top」と機能的に等しいものはどれか。以下より 1 つ選択しなさい。
- div[class^=”top”]
- div[class$=”top”]
- div[class~=”top”]
- div[class|=”top”]
解答と解説
3
弊社では士業やメディア、医療関係を中心にサイト制作を行っております。webサイトについてお悩みのある方はお気軽にお問い合わせください。
DOLに制作を相談する
