COLUMN コラム
2022.4.11
【ウェブデザイン技能検定2級】令和3年度第3回学科試験まとめと解説
過去問と解説
令和5年度第3回 2級学科試験 令和5年度第2回 2級学科試験 令和5年度第1回 2級学科試験 令和4年度第4回 2級学科試験 令和4年度第3回 2級学科試験 令和4年度第2回 2級学科試験 令和4年度第1回 2級学科試験 令和3年度第4回 2級学科試験 令和3年度第3回 2級学科試験 令和3年度第2回 2級学科試験1. 各設問において、正しいものは1を、間違っているものは 2 を、該当設問の解答欄に記せ。
1
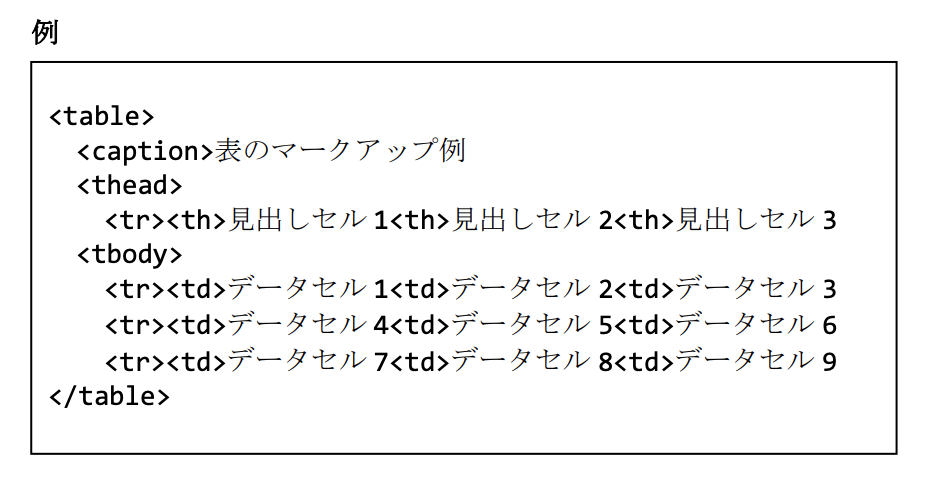
次の表のマークアップ例のように、終了タグを省略すると文法エラーになる。

解答と解説
2
HTML5より下記の要素については終了タグを省略できるようになりました。
条件があるものもありますが、ここでは省略します。p, dt, dd, li, option, thead, tfoot, th, tr, td, rt, rp, optgroup, caption
2
バナー広告を aside 要素内に配置することは適切である。
解答と解説
1
3
情報機器作業者は当該事業所の安全衛生計画の趣旨を理解し、積極的にその措置の徹底に協力することが極めて重要である。
解答と解説
1
4
PHP において、print は関数である。
解答と解説
2
printは実際には関数ではなく、言語構造の一つです。
5
W3C 勧告となっている HTML Review Draft—Published 29 January 2020 では、HTML 文書の文字コードは必ず「UTF-8」にしなければならない。
解答と解説
1
6
.htaccess で行える設定は全て httpd.conf で行うことができる。
解答と解説
1
httpd.confとはApacheの設定ファイルのことを指します。
7
ウェブサーバなどの処理能力を向上させるため、CPU のスペックを上位のものに交換したり、メモリを増設することをスケールアウトと呼ぶ。
解答と解説
2
スケールアウトとは「システムを構成するサーバーの台数を増やし、システム全体の処理能力を高めること」を表します。
この場合”スケールアップ”が正解です。
8
a 要素の直下の子要素として section 要素を配置することはできない。
解答と解説
2
9
WiFi で WEP や WPA を使うと MAC アドレスまで暗号化される。
解答と解説
2
10
HTML ドキュメント内で PHP コードを扱う場合、「 <!–– 」 と 「 ––> 」で囲む必要がある。
解答と解説
2
以前は、JavaScriptに未対応のブラウザが、スクリプト部分をHTMLの一部として画面に表示してしまうのを防ぐために、スクリプト全体を <!–– ––> でコメントアウトしていました。
11
サイバーセキュリティ基本法では、国や事業者に対するのと同様に、国民にもサイバーセキュリティの確保に努めることを責務として定めている。
解答と解説
2
国民に対する定めは下記となります。第九条 国民は、基本理念にのっとり、サイバーセキュリティの重要性に関する関心と理解を深め、サイバーセキュリティの確保に必要な注意を払うよう努めるものとする。
12
CSS では 16 進数のカラーコードを 3 桁に省略することが可能だが、「#24c」と省略されたカラーコードは 6 桁の場合は「#2244cc」となる。
解答と解説
1
13
code 要素で、要素名やファイル名をマークアップすることは適切である。
解答と解説
1
「CODE」とは、プログラムコードやHTMLやCSS、JavaScriptなどのコードを示すタグです。 <code>タグで囲んだテキストは、プログラムのソースコードであることを意味します。インデントや改行をしているソースコードを表示させるときには、<pre>タグで更に外側を囲むとよいでしょう。
14
A/B テストとは、複数の案を比較して定量的に評価するテストである。
解答と解説
1
15
リセット CSS とは、ウェブブラウザのデフォルトのスタイル設定を上書きし、ブラウザ間の表示や動作の差異を無くすためのスタイルシートのことである。
解答と解説
1
2. 以下の設問に答えよ。
16
GIF89a 形式ついて適切な説明を以下より 1 つ選択しなさい。
- 半透明をサポートしている。
- RGB に加えてアルファ値を持つ。
- 1600 万色をサポートしている。
- アニメーションの繰り返し回数を指定できる。
解答と解説
4
実技試験においてはGIF画像を作成する問題が出題されます。GIFについて詳しく理解しておきましょう。
17
ウェブコンテンツやアプリケーションのアクセシビリティおよび相互運用性を向上させるためのフレームワークを提供する技術仕様はどれか。最も適切なものを以下より 1 つ選択しなさい。
- Landmark
- WAI-ARIA
- Live Region
- Web Accessibility Initiative
解答と解説
2
18
SQL インジェクションの説明として適切なものを、以下より 1 つ選択しなさい。
- SQL に不正なプログラムを注入するサイバー攻撃
- SQL によってデータを操作可能なデータベースの総称
- SQL のデータ操作言語の 1 つ
- SQL における予約語の総称
解答と解説
1
SQLインジェクション = サイバー攻撃の一つと覚えておきましょう。
19
著作権に含まれる権利の種類ではないものはどれか。以下より 1 つ選択しなさい。
- 頒布権
- 複製権
- 商標権
- 公衆送信権等
解答と解説
20
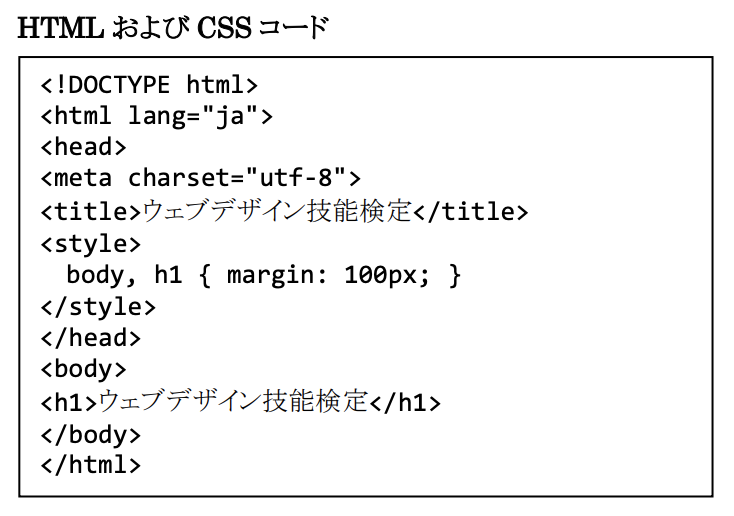
次の HTML および CSS コードを表示させると、h1 要素の左に確保されるマージンは合計で何ピクセルになるか。適切なものを以下より 1 つ選択しなさい。

- 0px
- 100px
- 200px
- 400px
解答と解説
21
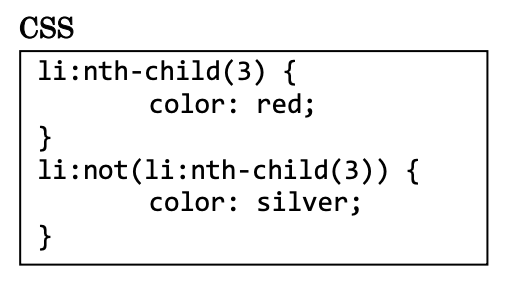
次の CSS を適用すると、先頭から 2 番目の li 要素は何色になるか。以下より 1 つ選択しなさい。

- red
- black
- silver
- ブラウザで設定されている基本色
解答と解説
3
22
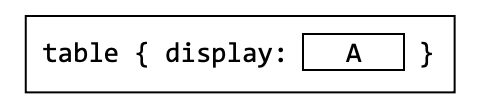
次に示したのは、CSS2.1 の仕様書に掲載されている「Appendix D. Default style sheet for HTML 4」からの抜粋である。 【A】 にあてはまるものとして、適切なものを以下より 1 つ選択しなさい。

- table
- inline
- block
- inline-block
解答と解説
1
23
ワイヤーフレームに関する説明として、最も適切なものを以下より 1 つ選択しなさい。
- 詳細なサイトマップに存在するすべてのページに対して作成する。
- 視覚的要素も可能な限り盛り込んでビジュアルデザインに踏み込んだ検討を行う。
- スクリーンサイズによって出す情報量は変化が無いので1つのサイズだけ検討すれば良い。
- 主にナビゲーション、情報のグループ化、順序、優先度の検討に利用する。
解答と解説
4
ワイヤーフレームとは、webページのレイアウトを定める設計図のことです。
24
W3C 勧告となっている HTML Review Draft—Published 29 January 2020 において、定義されていない要素はどれか。以下より 1 つ選択しなさい。
- wbr
- track
- hgroup
- menuitem
解答と解説
4
menuitemはHTML5では非推奨になっています。
25
バージョン管理システムに関する記述として誤っているものはどれか。以下より 1 つ選択しなさい。
- ソフトウェアやライブラリの依存関係を解決できる。
- 変更内容の差分を表示できる。
- 集中管理方式と分散管理方式の二つのタイプがある。
- 変更を加えたファイルを過去のある時点の状態に復元することができる。
解答と解説
1
バージョン管理システムとは、ファイルに対して「誰が」「いつ」「何を変更したか」というような情報を記録することで、過去のある時点の状態を復元したり変更内容の差分を表示できるようにするシステムのことです。バージョン管理システムは大きく2つに分けると、「集中管理方式」「分散管理方式」があります。
26
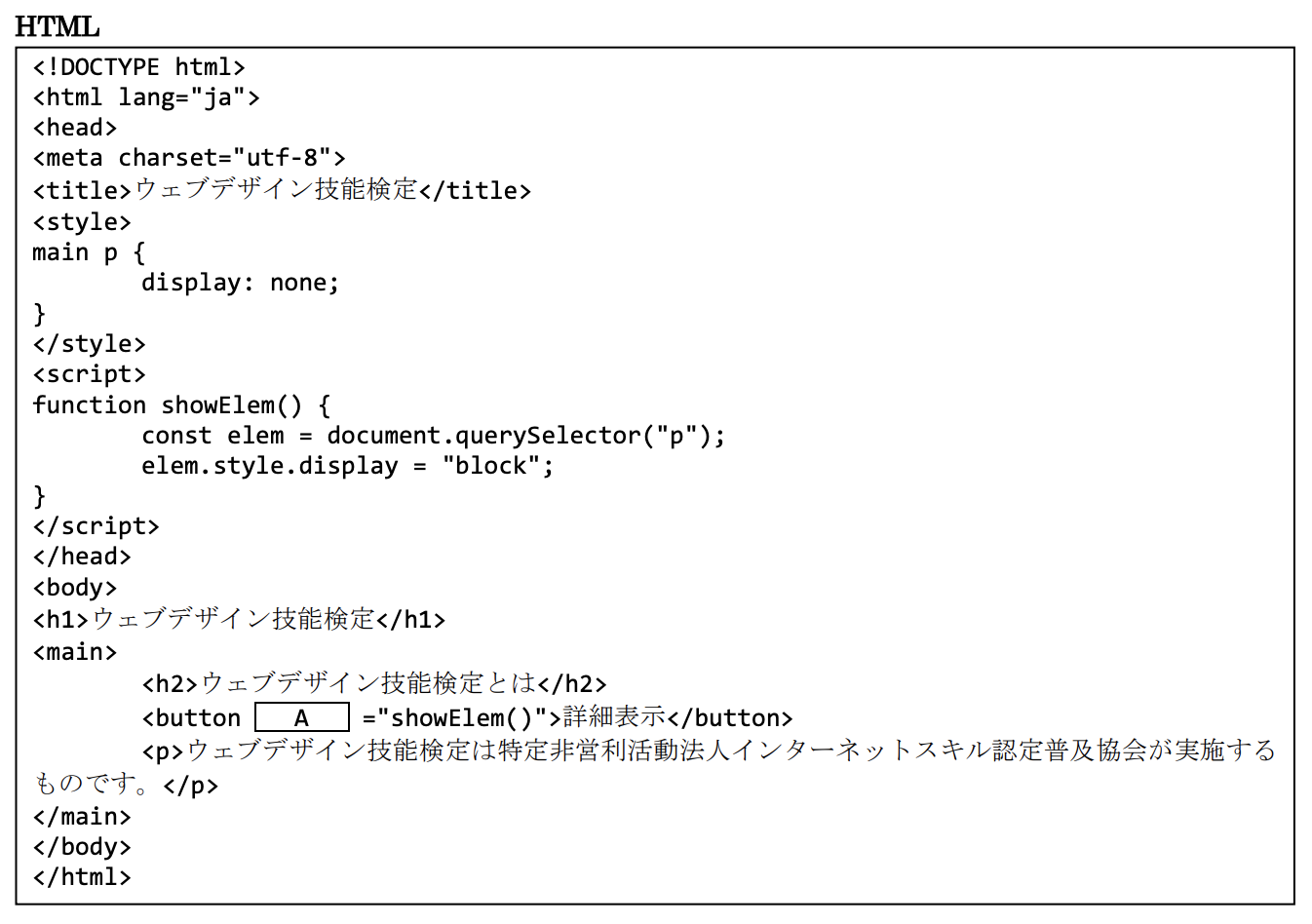
次の HTML 文書において、button 要素をクリックしたら JavaScript により main 要素内の p 要素が表示されるようにしたい。 【A】 の部分に記すべきものを以下より 1 つ選択しなさい。

- onclick
- onEvent
- href
- src
解答と解説
1
27
SEO 対策とは何か。最も適切なものを以下より 1 つ選択しなさい。
- 検索サイトの検索結果に表示されないようにするための施策
- ニュースサイトで自社サイトを取り上げてもらうための施策
- 検索結果で自社サイトを上位に表示させたり、より多く表示させるための施策
- 不正な書き込みや誹謗中傷の削除申請を行うための施策
解答と解説
3
SEO = Search Engine Optimization(検索エンジン最適化)の略称です。
SEOの意味を理解しておけば自ずと答えは出るでしょう。
28
情報機器作業における作業環境の一つである照明及び採光に関して、不適切なものを以下より 1 つ選択しなさい。
- 室内は、できる限り明暗の対照が著しくなく、かつ、まぶしさを生じさせないようにすること。
- ディスプレイを用いる場合のディスプレイ画面上における照度は 500 ルクス以下、書類上及びキーボード上における照度は 300 ルクス以下を目安とする。
- ディスプレイ画面の明るさ、書類及びキーボード面における明るさと周辺の明るさの差はなるべく小さくすること。
- グレアを防止するための有効な措置を講じること。
解答と解説
2
29
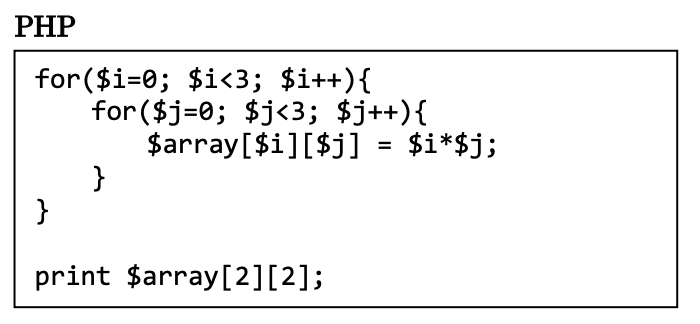
次の PHP コードを実行した場合、出力されるものを以下より 1 つ選択しなさい。

- 0
- 1
- 2
- 4
解答と解説
4
30
ウェブコンテンツ JIS(JISX8341-3)の「1.4.3 コントラスト(最低限レベル)の達成基準」を満たしていない文字色と背景色の組み合わせはどれか。以下より 1 つ選択しなさい。
- 文字色: #000 背景色: #666
- 文字色: #333 背景色: #ccc
- 文字色: #666 背景色: #fff
- 文字色: #999 背景色: #000
解答と解説
31
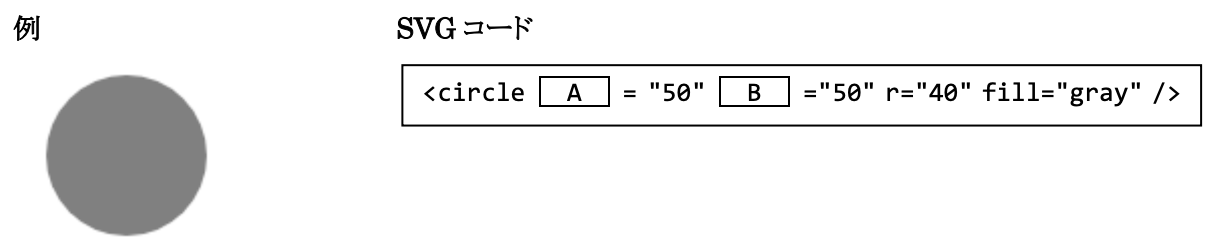
次の SVG コードで例のようなグレーの円形を描きたい。このとき、 【A】 と 【B】 に記述すべきプロパティの組み合わせはどれか。以下より 1 つ選択しなさい。

- A : x / B : y
- A : cx / B : cy
- A : ch / B : cv
- A : center-x / B : center-y
解答と解説
2
32
完結した 1 つのブログ記事をセクションとしてマークアップする際に、最も適している要素はどれか。以下より1つ選択しなさい。
- div
- aside
- article
- section
解答と解説
3
article要素とは、ニュースやブログ記事、または記事に対するコメントなど、サイト内で自己完結していて、それ自体が独立したコンテンツとして成り立つものです。
33
ファイル名を指定せずにアクセスがあった場合、index.php を優先する .htaccess の設定として適切なものを、以下より 1 つ選択しなさい。
- Directory index.php index.html
- Directory index.html index.php
- DirectoryIndex index.html index.php
- DirectoryIndex index.php index.html
解答と解説
4
DirectoryIndex ディレクティブは、ブラウザから Apache へディレクトリへのリクエスト(例えば http://www.example.com/sub/ などのようなリクエスト)があった場合にどのファイルを返すのかを設定するときに使用します。
参考:Apache | DirectoryIndexディレクティブ:ディレクトリへのリクエストに対してどのファイルを返すのか
34
クロスサイトスプリプティング(XSS)対策手法として、最も適切なものを以下より 1 つ選択しなさい。
- エコーバック
- サニタイジング
- サイズチェック
- キャッシュポイズニング
解答と解説
2
サニタイジングは、掲示板やSNSなどの入力フォームの内容をチェックして、含まれる有害な文字・文字列を検知し、無害化することです。有害な文字・文字列としてはHTMLタグやjavascript、SQLコードなどがあります。元々の英語としては「sanitizing=消毒、衛生的にすること」を意味します。
35
テキストをフレージングコンテンツの状態で引用する場合、その範囲をマークアップするために使用すべき要素はどれか。最も適切なものを以下より 1 つ選択しなさい。
- q
- mark
- span
- blockquote
解答と解説
1
blockquoteも引用する際に使用するタグですが、問題では”テキストをフレージングコンテンツの状態で”と明記されていますので、正解は1となります。
qタグ:改行のない比較的短い文を引用する
blockquoteタグ:段落ごとや長い文を引用する
と覚えておきましょう。
36
textarea 要素のキャレット(文字の入力位置表示)の色を変更できる CSS プロパティはどれか。以下より 1 つ選択しなさい。
- caretcolor
- caret-cursor
- caret-color
- current-color
解答と解説
37
ソースコードが無償で公開され、誰でも改良や再配布をすることが可能なソフトウェアの略称を、以下より 1 つ選択しなさい。
- CSS
- OSS
- OCR
- RSS
解答と解説
2
OSS(オープンソースソフトウェア)とは、ソースコードの改変や再配布が自由に認められている無償のソフトウェアです。よく知られているOSSにはJavaやPHP、Pythonなどがあります。近年ではITベンダーが参加するケースも多く見られ、OSSはソフトウェア開発において重要な役割を果たしています。
参考:OSS(オープンソースソフトウェア)とは?利用時のメリットと注意点|発注成功のための知識が身に付く【発注ラウンジ】
38
CSS 2.1 および 2.2 では、1px の大きさはどのように定義されているか。以下より 1 つ選択しなさい。
- 0.75pt
- 1pt
- 1/72 インチ
- 機器ごとの画面の物理的な 1 画素の大きさ
解答と解説
1
39
box-sizing プロパティのデフォルト値はどれか。以下より 1 つ選択しなさい。
- border-box
- content-box
- padding-box
- margin-box
解答と解説
40
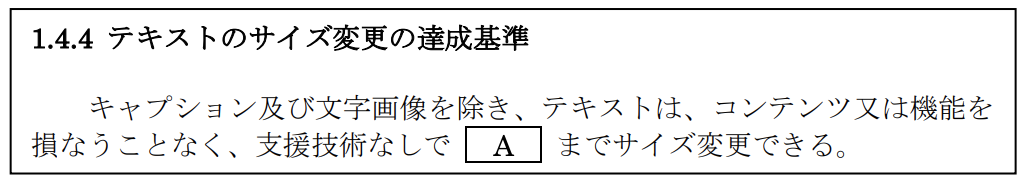
次に示したのは、ウェブコンテンツ JIS(JISX8341-3)の達成基準 1.4.4 である【A】 にあてはまる語句として、最も適切なものを以下より 1 つ選択しなさい。

- 200%
- 36 ポイント
- 36 ピクセル
- ビューポートの幅の 1/18
