COLUMN コラム
2024.7.22
【ウェブデザイン技能検定2級】令和5年度第3回学科試験まとめと解説【過去問題】
過去問と解説
令和5年度第3回 2級学科試験 令和5年度第2回 2級学科試験 令和5年度第1回 2級学科試験 令和4年度第4回 2級学科試験 令和4年度第3回 2級学科試験 令和4年度第2回 2級学科試験 令和4年度第1回 2級学科試験 令和3年度第4回 2級学科試験 令和3年度第3回 2級学科試験 令和3年度第2回 2級学科試験1. 各設問において、正しいものは1を、間違っているものは 2 を、該当設問の解答欄に記せ。
1
picture 要素の代替テキストは、picture 要素の alt 属性に指定する。
解答と解説
2
p 要素の終了タグは省略することが可能である。
解答と解説
4
cite 要素は、作品の制作者の名前をマークアップする際に使用できる。
解答と解説
5
WHATWG とは、Web Hypertext Application Technology Working Group の略称である。
6
canvas 要素はラスタ形式(ビットマップ形式)で図形の描画を行う。
7
script 要素は head 要素内にしか記述できない。
解答と解説
9
IP アドレスとは、ネットワーク上の情報機器を識別するために指定するデータリンク層の識別用の番号であり、物理アドレスとも呼ばれる。
解答と解説
10
リセット CSS とは、ウェブブラウザのデフォルトのスタイル設定を上書きし、ブラウザ間の表示や動作の差異を無くすためのスタイルシートのことである。
11
HTTP ステータスコードのうち、500 番台はサーバーエラーである。
13
事業活動により取得および利用している個人情報が 5,000 人以下の場合には、個人情報取扱事業者に該当しない。
解答と解説
15
HTML の属性値は、必ず二重引用符または一重引用符で囲う必要がある。
解答と解説
2. 以下の設問に答えよ。
16
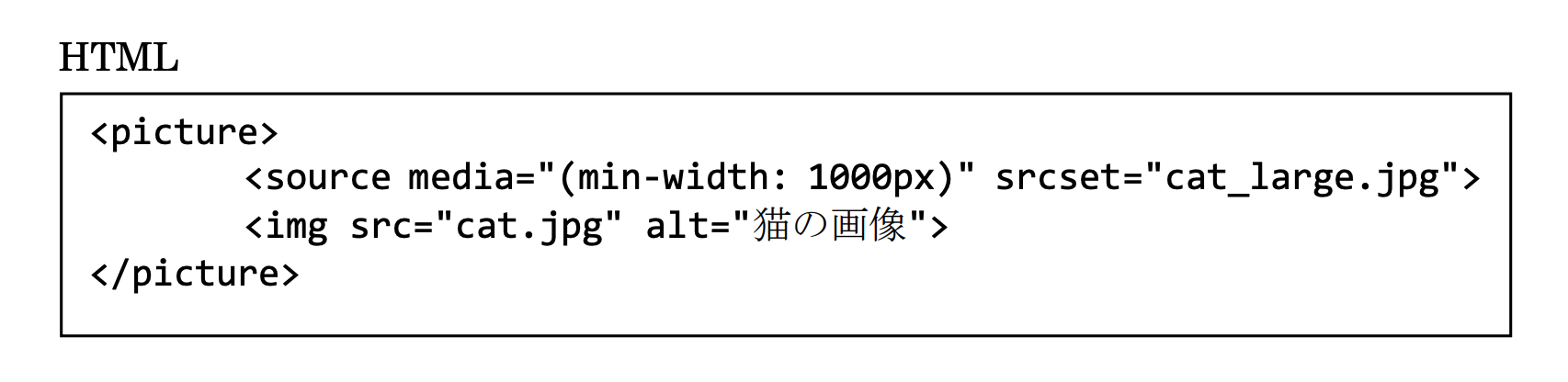
次の HTML の説明として適切なものはどれか。以下より 1 つ選択しなさい。

- 表示エリアの幅が 1000 ピクセル以上では cat_large.jpg が表示され、それ以下の場合には cat.jpgが表示される。
- 表示エリアの幅が 1000 ピクセル以下では cat_large.jpg が表示され、それ以上の場合には cat.jpgが表示される。
- 表示エリアの幅が 1000 ピクセル以上では cat_large.jpg が表示され、それ以下の場合には代替テキストの “猫の画像” が文字で表示される。
- cat.jpg 画像は常に表示される。
17
インタラクティブコンテンツに属する要素を以下より 1 つ選択しなさい。
- controls 属性が指定されている video 要素
- controls 属性が指定されていない video 要素
- playsinline 属性が指定されている video 要素
- playsinline 属性が指定されていない video 要素
解答と解説
18
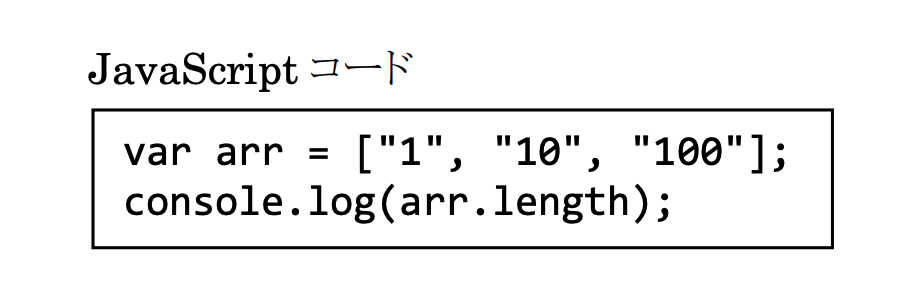
次の JavaScript コードが実行された際に出力されるものはどれか。以下より 1 つ選択しなさい。

- 3
- 6
- 100
- 111
解答と解説
19
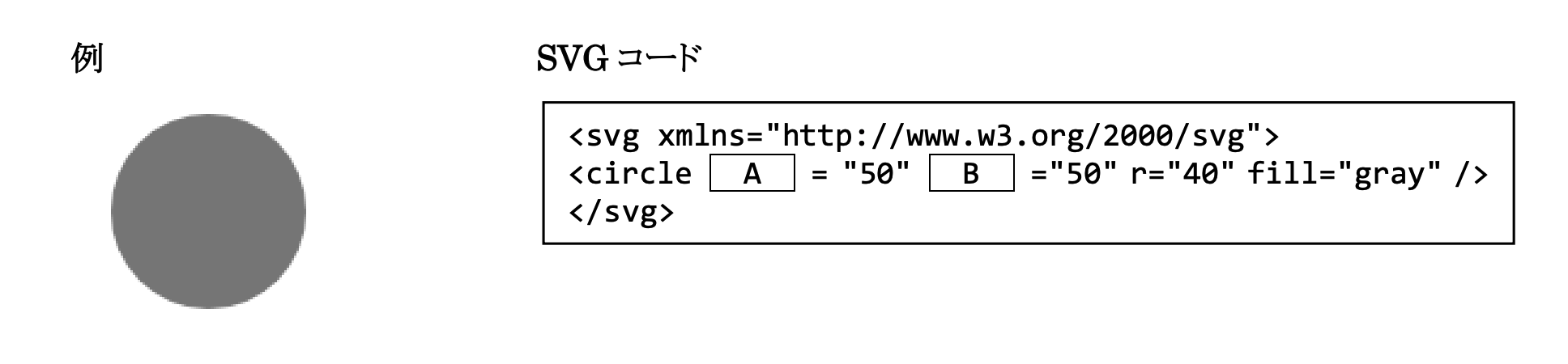
次の SVG コードで例のようなグレーの円形を描きたい。このとき、[ A ]と[ B ]に記述すべきプロパティの組み合わせはどれか。以下より 1 つ選択しなさい。

- A : x / B : y
- A : cx / B : cy
- A : ch / B : cv
- A : center-x / B : center-y
20
ディスプレイを用いた情報機器作業について不適切なものを以下より 1 つ選択しなさい。
- おおむね 40cm 以上の視距離が確保できるようにする。
- ディスプレイは、その画面の上端が眼の高さとほぼ同じか、やや上になる高さにすることが望ましい。
- ディスプレイ画面とキーボードまたは視距離の差が極端に大きくなく、かつ、適切な視野範囲になるようにする。
- ディスプレイは、作業者にとって好ましい位置、角度、明るさなどに調整することが望ましい。
解答と解説
21
SEO 対策とは何か。最も適切なものを以下より 1 つ選択しなさい。
- 検索結果で自社サイトを上位に表示させたり、より多く表示させるための施策
- 検索サイトの検索結果に表示されないようにするための施策
- ニュースサイトで自社サイトを取り上げてもらうための施策
- 不正な書き込みや誹謗中傷の削除申請を行うための施策
22
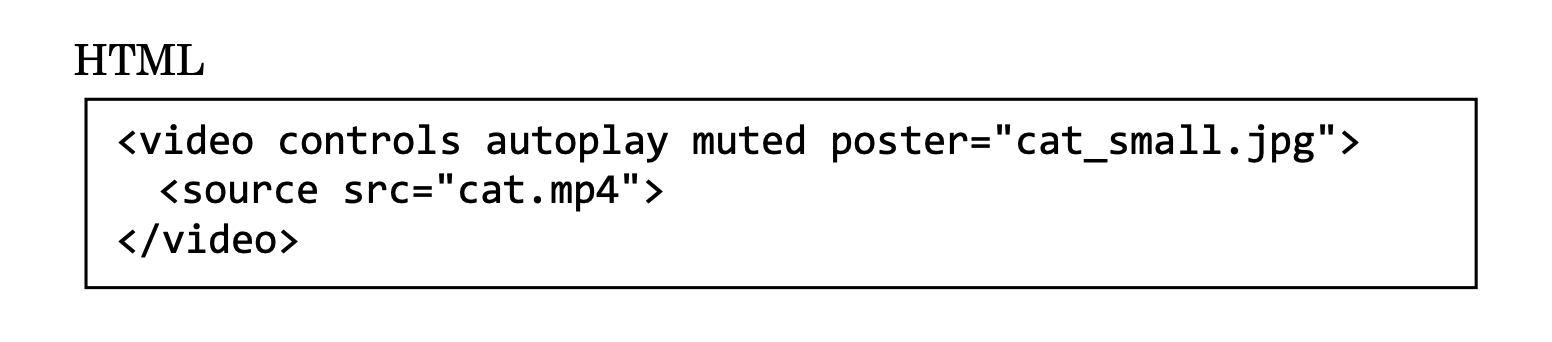
次の HTML の説明として最も適切なものを以下より 1 つ選択しなさい。尚、それぞれのリソースは適切に配置されているものとする。

- ユーザによる一時停止ができる。
- 自動再生の指定がされていない。
- サウンドは自動再生される。
- 動画のダウンロード中はなにも表示されない。
解答と解説
23
legend 要素は、どの要素の子要素として配置可能な要素か。以下より 1 つ選択しなさい。
- figure
- dialog
- details
- fieldset
解答と解説
24
meta 要素に指定する属性ではないものはどれか。以下より 1 つ選択しなさい。
- name
- charset
- script
- http-equiv
25
HTML において、緊急性のあるコンテンツをマークアップする際に使用すべき要素はどれか。最も適切なものを以下より 1 つ選択しなさい。
- b
- h1
- mark
- strong
解答と解説
26
直接の子要素として li 要素を含むことができない要素はどれか。以下より 1 つ選択しなさい。
- ol 要素
- ul 要素
- li 要素
- menu 要素
27
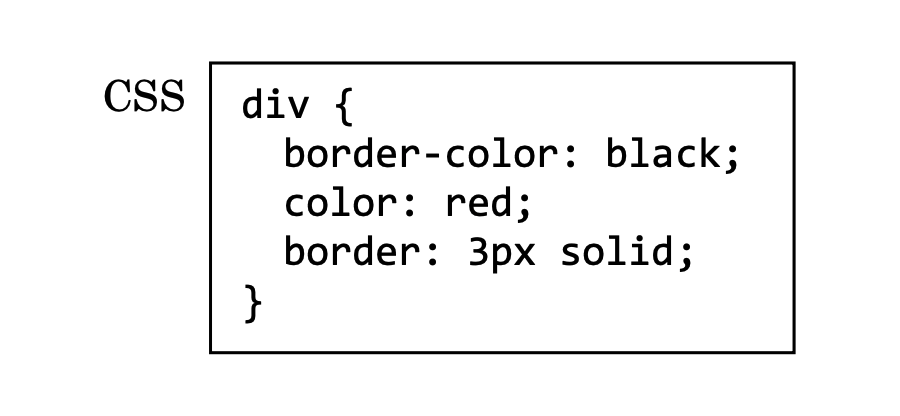
次の CSS が指定された場合、ウェブブラウザ上で div 要素のボーダーは何色になるか。以下より 1 つ選択しなさい。

- 黒
- 赤
- ボーダーは表示されない
- ウェブブラウザによって結果は異なる
解答と解説
28
abbr 要素は、それが何であることを示す要素か。最も適切なものを以下より 1 つ選択しなさい。
- 広告
- 略語
- キーワード
- 単語の途中で行を折り返してもよい位置
解答と解説
29
「#ffcc00」はどのような色か。最も適切なものを以下より 1 つ選択しなさい。
- 赤に近い色である
- 青に近い色である
- 黄色に近い色である
- 緑に近い色である
解答と解説
30
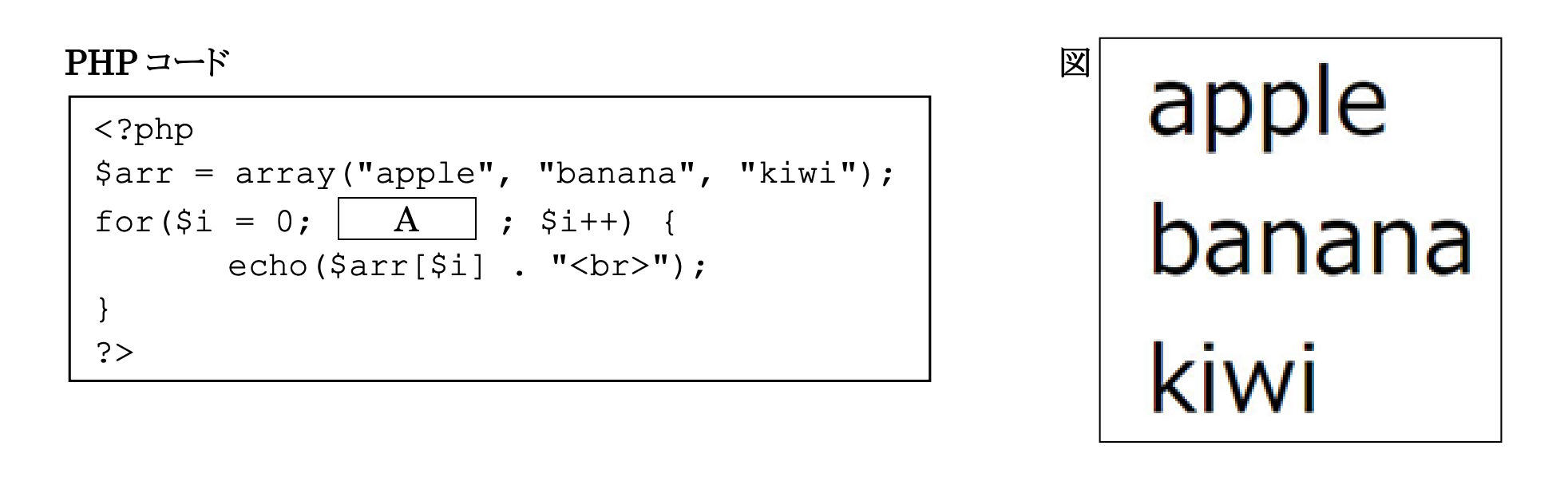
次のような PHP コードがあり、変数$arrには文字列 apple, banana, kiwi が配列としておさめられている。変数$arr の値を図のように画面に表示するために[ A ]に記すべきものはどれか。以下より 1 つ選択しなさい。

- $i < $arr.number
- $i < $arr.length
- $i < count($arr)
- $i > count($arr)
31
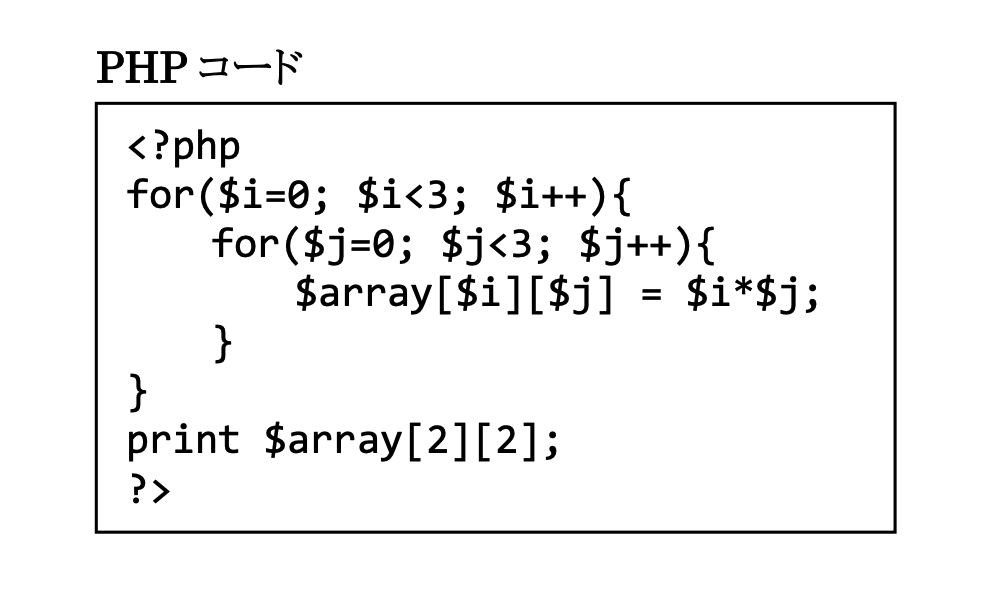
次の PHP コードを実行した場合、出力されるものを以下より 1 つ選択しなさい。

- 0
- 1
- 2
- 4
解答と解説
32
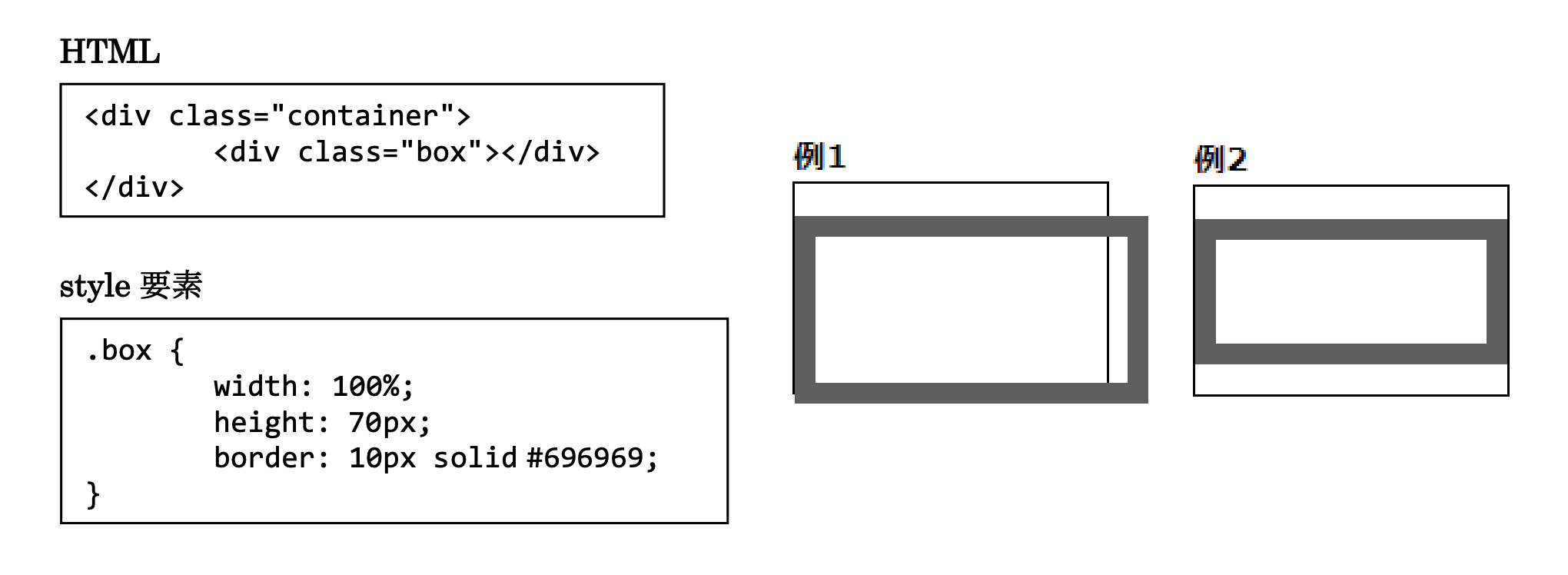
次の HTML のように div 要素が入れ子になっている。子要素には次の style 要素のように「width: 100%;」を指定したところ、border の太さを 10px にしたことが原因で例 1 のように親要素のボックスをはみ出してしまった。このとき、例 2 のように親要素のボックス内に収めるため、style 要素内に加えるべき CSS の記述として最も適切なものはどれか。以下より 1 つ選択しなさい。

- box-sizing: content-box;
- box-sizing: border-box;
- box-align: border-inset;
- box-align: border-inside;
解答と解説
2
border-boxを指定すると、paddingとborderは要素のwidthとheightに含まれるようになります。
33
次に示したのは、ウェブコンテンツ JIS(JIS X 8341-3) のガイドライン 1.2 である。[ A ]にあてはまる語句として適切なものを、以下より 1 つ選択しなさい。

- 字幕
- キャプション
- 音声トラック
- 代替コンテンツ
解答と解説
34
著作権に含まれる権利の種類ではないものはどれか。以下より 1 つ選択しなさい。
- 頒布権
- 複製権
- 商標権
- 公衆送信権
解答と解説
35
バージョン管理システムに関する記述として誤っているものはどれか。以下より 1 つ選択しなさい。
- 変更内容の差分を表示できる。
- ソフトウェアやライブラリの依存関係を解決できる。
- 集中管理方式と分散管理方式の二つのタイプがある。
- 変更を加えたファイルを過去のある時点の状態に復元することができる。
解答と解説
36
ウェブコンテンツやアプリケーションのアクセシビリティおよび相互運用性を向上させるためのフレームワークを提供する技術仕様はどれか。最も適切なものを以下より 1 つ選択しなさい。
- Live Region
- Landmark
- WAI-ARIA
- Web Accessibility Initiative
37
情報機器やサービスにアクセスする際に使用する ID やパスワード等の不正取得・保管行為を禁止する法律はどれか。以下より 1 つ選択しなさい。
- サイバーセキュリティ基本法
- 不正アクセス禁止法
- 個人情報保護法
- 電気通信事業法
38
クロスサイトスプリプティング(XSS)対策手法として、最も適切なものを以下より 1 つ選択しなさい。
- サニタイジング
- エコーバック
- サイズチェック
- キャッシュポイズニング
39
ウェブデザインにおけるワイヤーフレームに関する説明として、最も適切なものを以下より 1 つ選択しなさい。
- 詳細なサイトマップに存在するすべてのページに対して作成する。
- 視覚的要素も可能な限り盛り込んでビジュアルデザインに踏み込んだ検討を行う。
- スクリーンサイズによって出す情報量は変化が無いので1つのサイズだけ検討すれば良い。
- 主にナビゲーション、情報のグループ化、順序、優先度の検討に利用する。
40
次に示したのは、ウェブコンテンツ JIS(JISX8341-3)の達成基準 1.4.4 である。[ A ]にあてはまる語句として最も適切なものを、以下より 1 つ選択しなさい。

- 画像
- テキスト
- 入力フォーム
- 非テキストコンテンツ
解答と解説
弊社では士業やメディア、医療関係を中心にサイト制作を行っております。webサイトについてお悩みのある方はお気軽にお問い合わせください。
DOLに制作を相談する
