COLUMN コラム
2024.10.21
【ウェブデザイン技能検定2級】令和5年度第4回学科試験まとめと解説【過去問題】
過去問と解説
令和5年度第3回 2級学科試験 令和5年度第2回 2級学科試験 令和5年度第1回 2級学科試験 令和4年度第4回 2級学科試験 令和4年度第3回 2級学科試験 令和4年度第2回 2級学科試験 令和4年度第1回 2級学科試験 令和3年度第4回 2級学科試験 令和3年度第3回 2級学科試験 令和3年度第2回 2級学科試験1. 各設問において、正しいものは1を、間違っているものは 2 を、該当設問の解答欄に記せ。
1
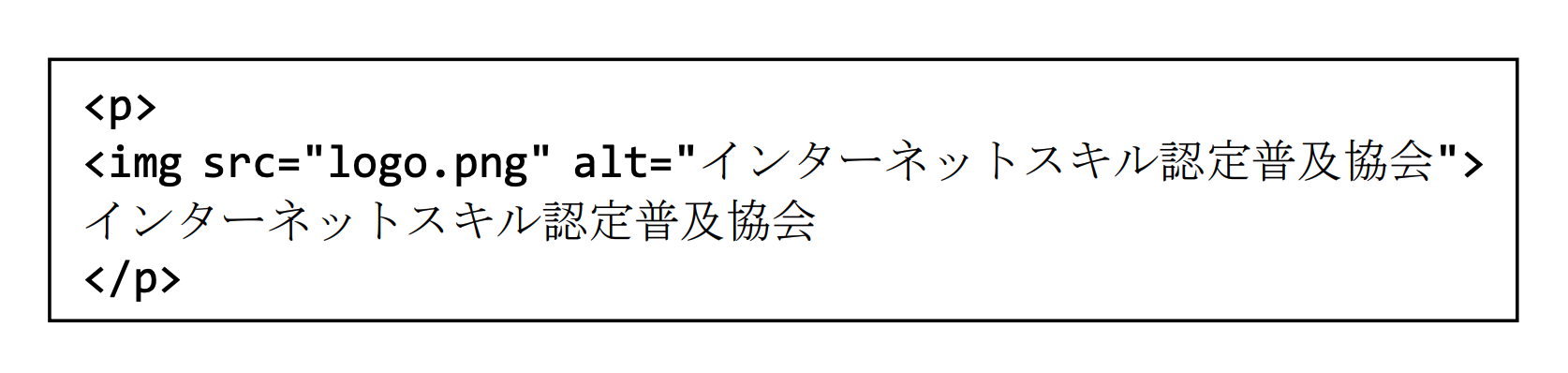
次の HTML において、ロゴ画像の代替テキストは適切である。

解答と解説
3
ウェブサイトのアクセスログにおいて、ページビューとユニークユーザ数は必ず同じ数値となる。
解答と解説
4
HTTPS は標準で TCP の 80 番ポートが使用される。
解答と解説
5
HTML Living Standard では、label という名前の属性が定義されている。
6
e コマースとは電子商取引のことを指し、オンラインショッピングサイトに限定されない。
解答と解説
1
電子商取引にはネットショッピングだけでなく、ネットオークション、イートレードなども含まれます。
7
事務所以外の場所において行われる情報機器作業、自営型テレワーカーが自宅等において行う情報機器作業及び情報機器作業に類似する作業については、各自の自主性にゆだねることとし、「情報機器作業における労働衛生管理のためのガイドライン(厚生労働省)」に準じて労働衛生管理を行うように指導する必要はない。
解答と解説
8
ヒューリスティック評価とは、UI デザインの専門家がその経験則から問題点を発見する手法である。
9
RGB は加法混合により表現される。
解答と解説
1
RGBは加法混色、CMYKは減法混色です。
参考:【色彩学】RGBとCMYKの違いって?①/RGBとCMYKの基礎知識 | Blog | オーデザインチャンネルズ | O-DESIGN CHANNELS
10
CSS3 以降のセレクタでは、擬似要素にはダブルコロン (::) を使用し、疑似クラスには単一のコロン (:) を使用する。
解答と解説
11
サイバーセキュリティ基本法は国民に対して、サイバーセキュリティの重要性に関する関心と理解を深め、サイバーセキュリティの確保に必要な注意を払うよう務めることを求めている。
12
CSS でプロパティの値をパーセントで指定する際、数値と%の間に半角スペースを入れることができる。
解答と解説
13
JavaScript はクライアントサイドのみで利用されるプログラミング言語である。
解答と解説
2
JavaScriptはクライアントサイドでもサーバーサイドでも利用可能な言語です。
参考:JavaScriptとは?書き方や特徴は?勉強方法などもご紹介|Webデザイン・Webデザイナー専攻|デジタルハリウッドの専門スクール(学校)
2. 以下の設問に答えよ。
16
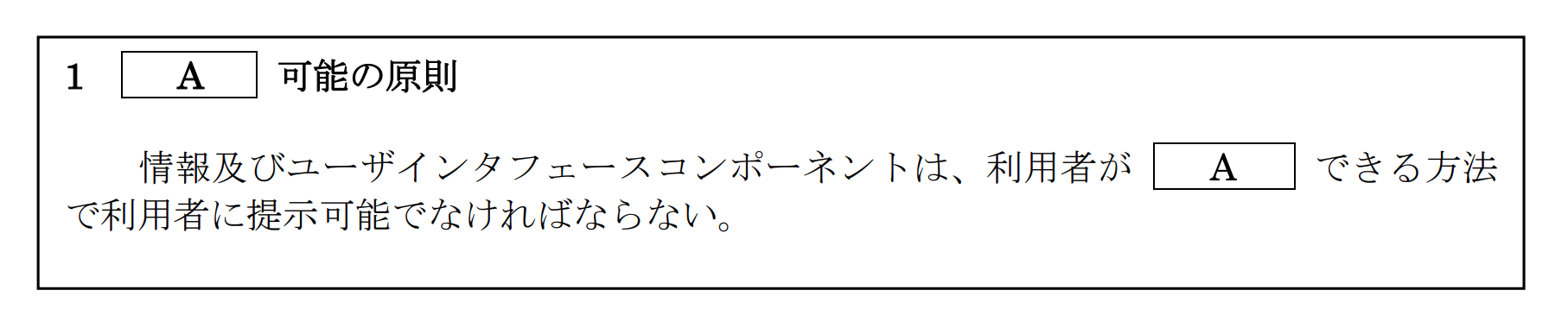
次に示したのは、ウェブコンテンツ JIS(JISX8341-3)の原則 1 である。【 A 】にあてはまる語句を以下より1 つ選択しなさい。

- 視認
- 知覚
- 音声化
- テキスト化
解答と解説
17
テキストを含む要素が変数 colorText に収められている。このとき、次の JavaScript コードで文字色を青(blue)に変更したい。 A に加えるべき記述として適切なものはどれか。以下より 1 つ選択しなさい。

- style.color = ‘blue’
- style = { color: ‘blue’}
- css = { color: ‘blue’}
- setStyle(‘color’, ‘blue’)
18
クロスサイトスクリプティング (XSS) 攻撃の説明はどれか。適切なものを以下より1つ選択しなさい。
- 不正に入手したユーザの ID・パスワードのリストを用いて、様々なサイトにログインを試み、乗っ取りや不正利用をする攻撃。
- 複数のコンピュータから、特定のサイトやサーバに対して大量のデータを送り付けたり、不正処理を行わせることで機能停止させる攻撃。
- 脆弱性のあるウェブサイトの入力画面から、悪意あるSQL文を入力することで、データベースの漏洩や改ざんを行う攻撃。
- 脆弱性のあるウェブサイトに、悪意のあるサイト等へのリンクを埋め込んだスクリプトを仕掛け、そのページを閲覧しているユーザにクリックさせることで、ユーザを悪意あるサイトへ誘導し、個人情報等を搾取する攻撃。
20
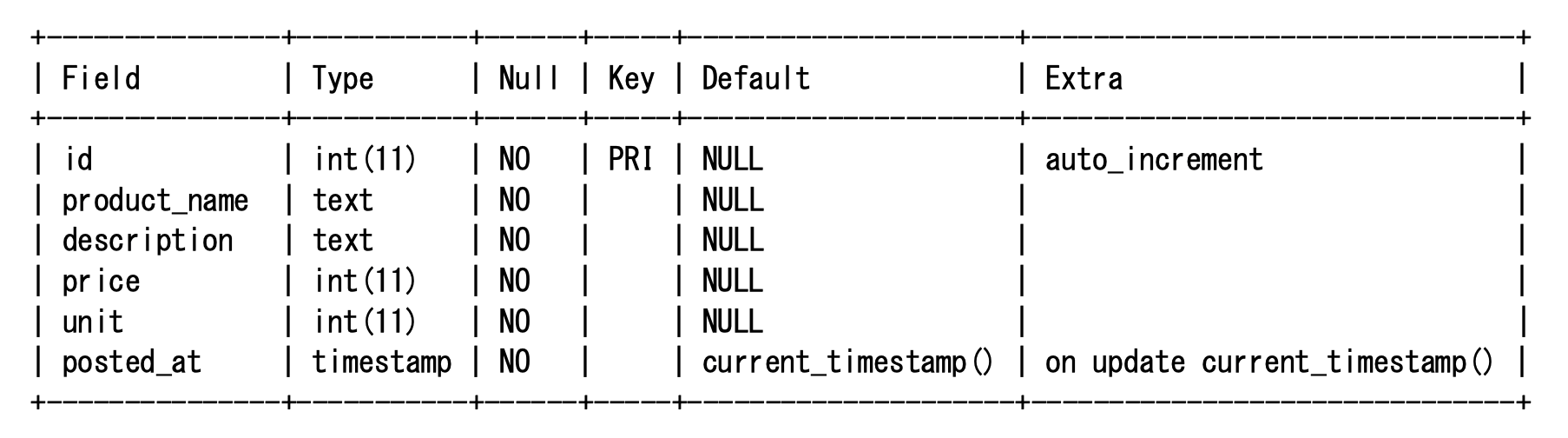
データベース goods のテーブル order_tables は次のような構造を持っている。

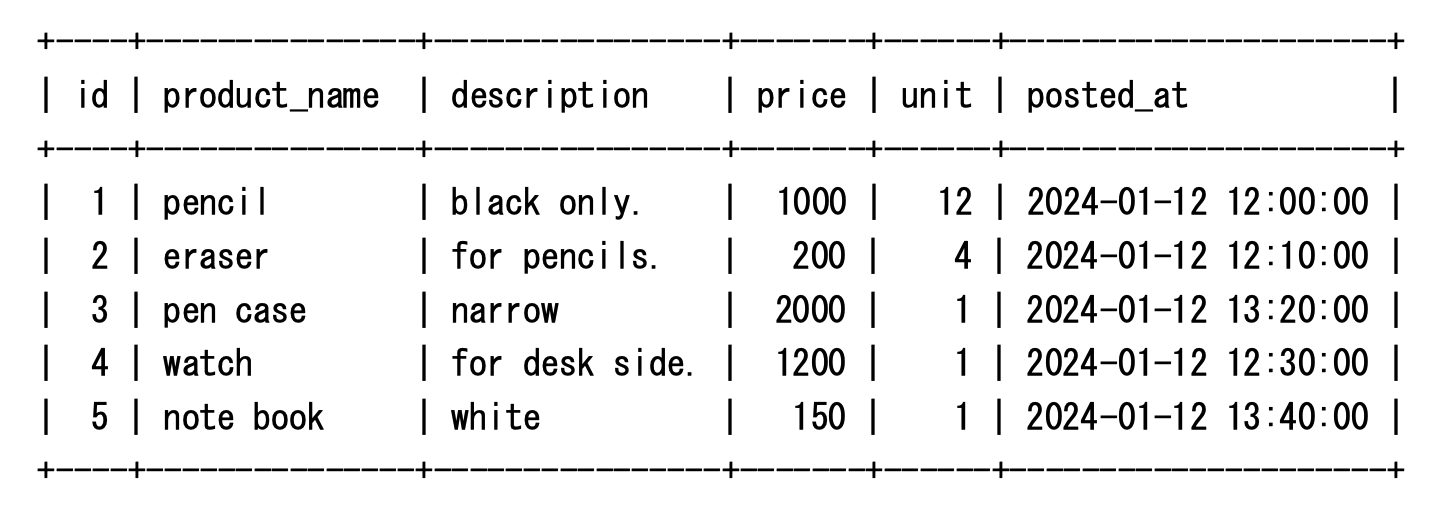
また、このテーブルをダンプすると次の内容となった。

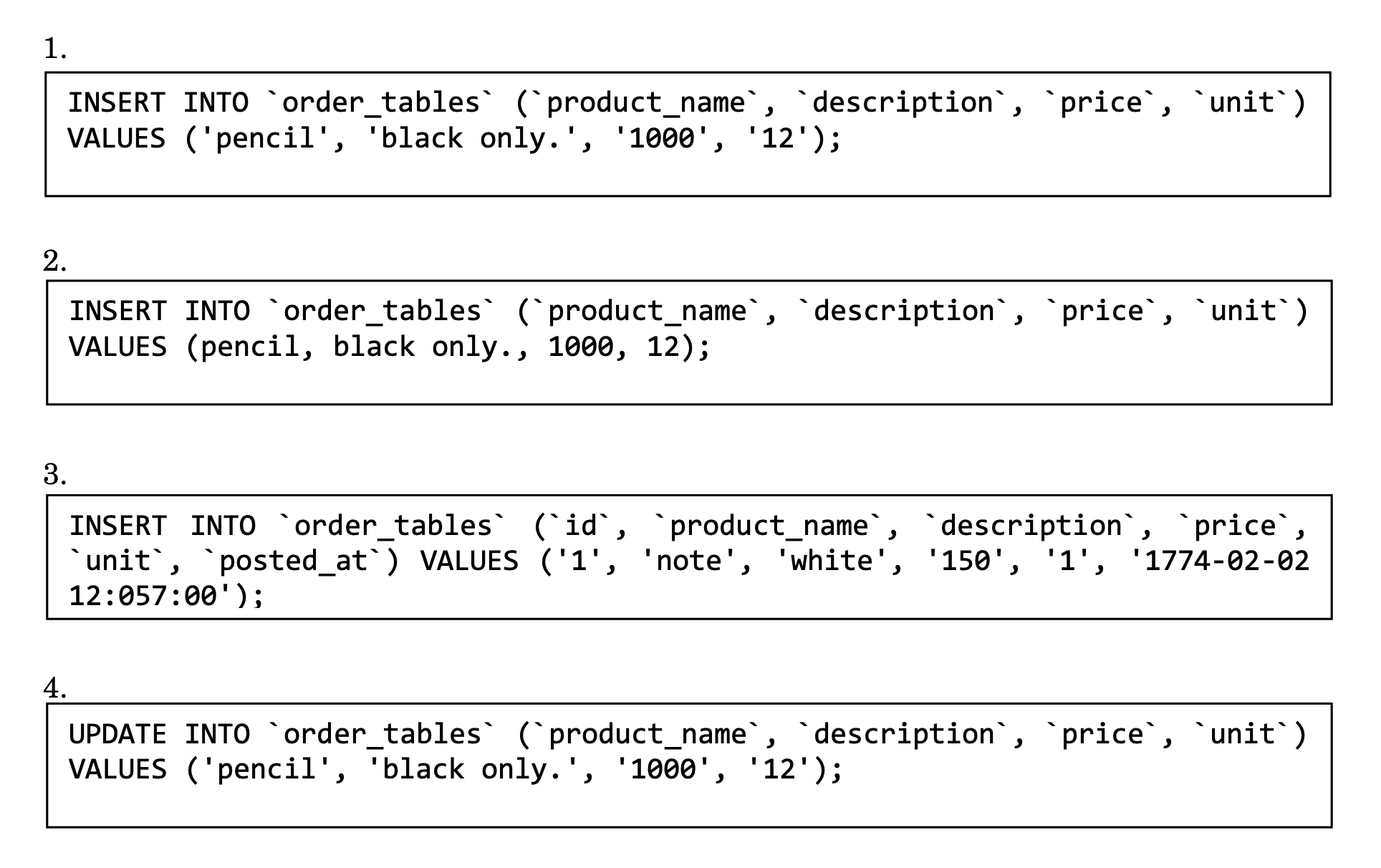
このテーブルに 1 件のレコードを追加するための SQL 文はどれか。 最も適切なものを以下より 1 つ選択しなさい。

21
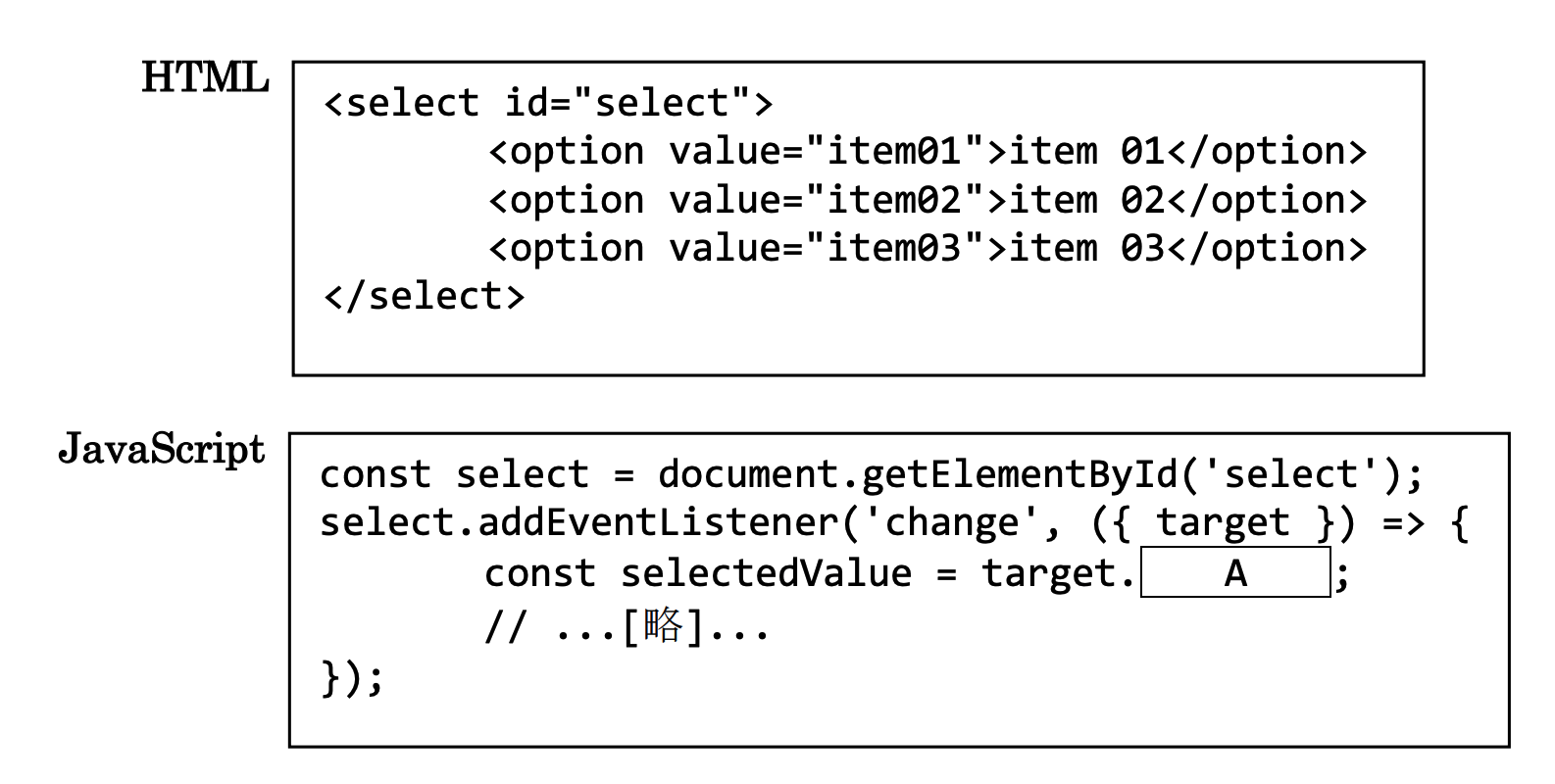
次の HTML コードには、select 要素に複数の option 要素が与えられている。その選択を変更したとき、選ばれた option 要素の value 属性値を、次の JavaScript コードで変数 selectedValue に収めたい。【 A 】に加えるべき記述として適切なものはどれか。以下より 1 つ選択しなさい。

- selected
- selection
- value
- selectedValue
22
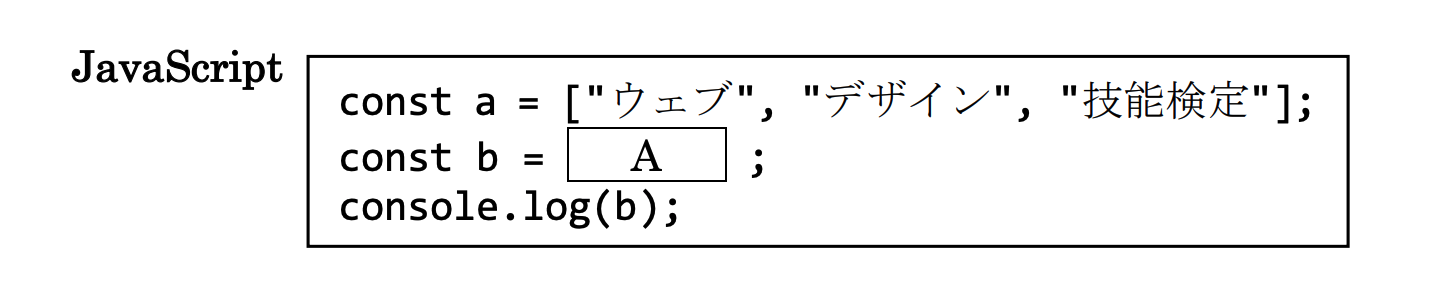
次の JavaScript コードで「ウェブデザイン技能検定」と出力するために、【 A 】に加えるべきものはどれか。以下より1つ選択しなさい。

- ${a}
- “${a}”
- a.join()
- a.join(“”)
解答と解説
23
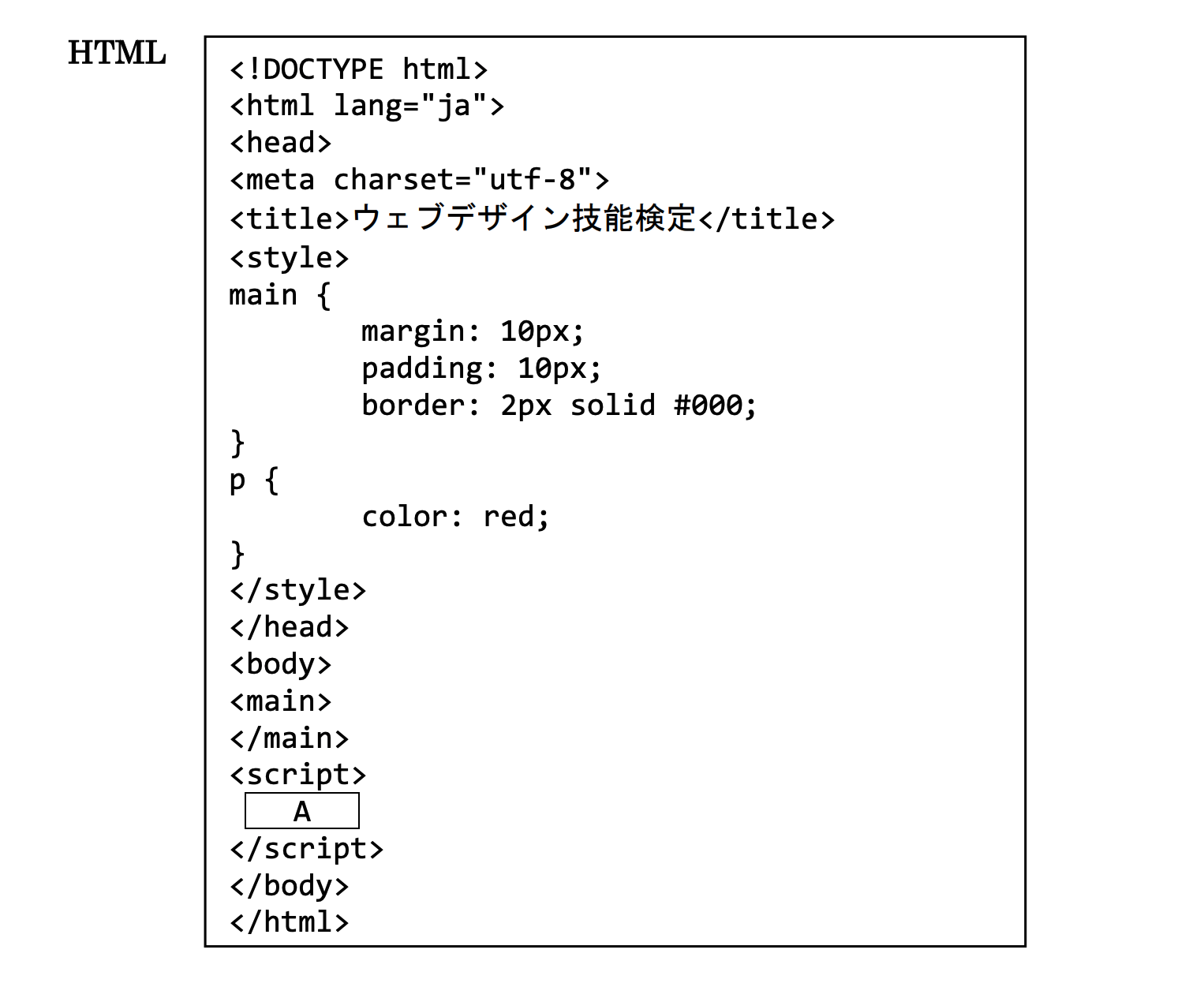
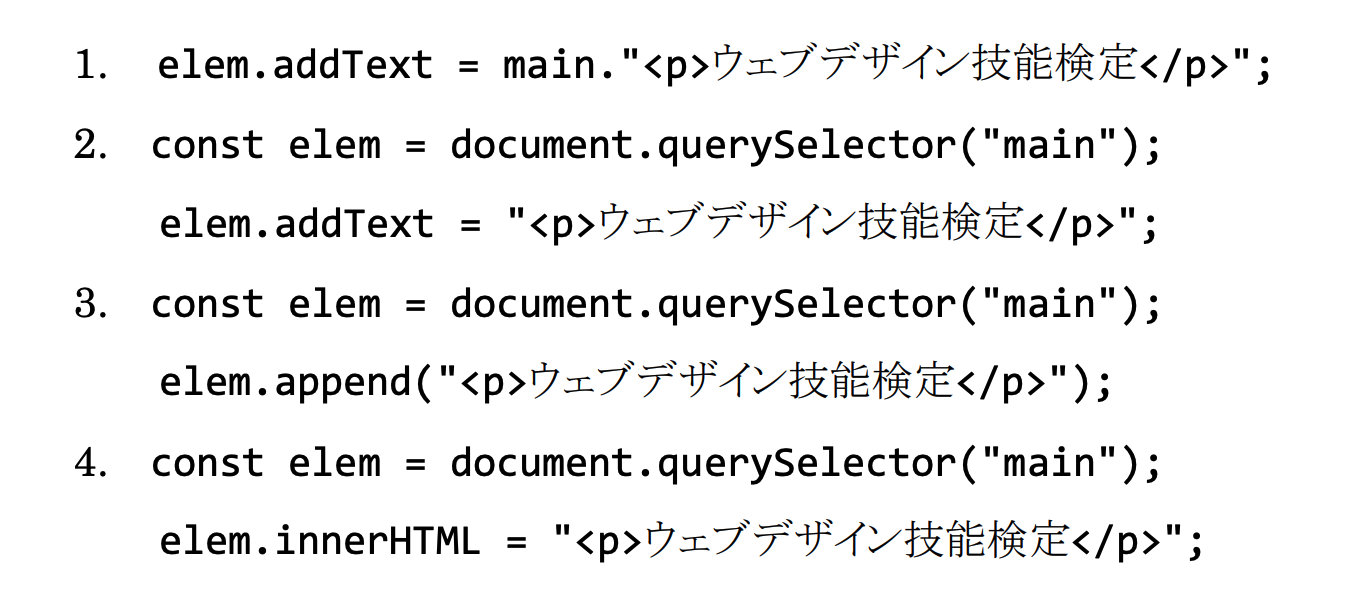
次の HTMLにおいて、main要素内にp要素を生成して「ウェブデザイン技能検定」という文字列を赤色で表示させたい。コード内の【 A 】部分に記述する JavaScript として適切なものはどれか。以下より 1 つ選択しなさい。


解答と解説
24
PNG の説明として適切なものはどれか。以下より1つ選択しなさい。
- ベクター画像のファイル形式である。
- 非可逆圧縮の画像ファイル形式である。
- 透明度を指定して半透明の画像が作成できる。
- 複数の画像を 1 つのファイルとして保存(マルチページファイル)ができる。
解答と解説
25
CSS を使用して、縦書きで右から左へと読み進めるようにするには writing-mode プロパティにどの値を指定すればよいか。以下より 1 つ選択しなさい。
- vertical-lr
- vertical-rl
- horizontal-tb
- horizontal-bt
26
ランディングページの説明として最も適切なものはどれか。以下より 1 つ選択しなさい。
- トップページの別名
- アフィリエイトサイトのページのことを指す
- オンラインショッピングサイトにおいて訪問ユーザの閲覧履歴からお勧め商品を提示するウェブページ
- 検索エンジンなどのリンクから訪れることを想定しているウェブページ
27
CSS の border-top-style, border-right-style, border-bottom-style, border-left-style の初期値はどれか。以下より 1 つ選択しなさい。
- line
- solid
- none
- hidden
28
CDN について正しく説明しているものを、以下より 1 つ選択しなさい。
- ホスト名から IP アドレスに変換を行う。
- IP アドレスからホスト名への変換を行う。
- アクセス超過に備えてリバースプロキシやキャッシュサーバを用いて負荷分散を行う。
- アクセス超過に備えて、より高スペックなサーバを用意する。
29
ウェブサーバなどに対し、複数のコンピュータから大量の通信を発生させ負荷をかけることで、正常なサービスの提供を妨げるサイバー攻撃を何と言うか。以下より1つ選択しなさい。
- DDoS 攻撃
- ブルートフォース攻撃
- IP スプーフィング
- リプレイ攻撃
30
フローコンテンツに属する要素を以下より 1 つ選択しなさい。
- h3
- legend
- caption
- summary
31
個人情報取扱事業者が、匿名加工情報データベース等を作成するときに守るべき義務として、誤っているものはどれか。以下より 1 つ選択しなさい。
- 個人情報に含まれる個人識別符号の全部を削除すること。
- 匿名加工情報を第三者提供するときは、提供先に当該情報が匿名加工情報である旨を秘匿すること。
- 個人情報と当該個人情報に措置を講じて得られる情報とを連結する符号を削除すること。
- 個人情報に含まれる特定の個人を識別することができる記述等の全部又は一部を削除すること。
解答と解説
32
HTTP ステータスコードのうち、サーバーエラーレスポンスは何番台か。以下より1つ選択しなさい。
- 200 番台
- 300 番台
- 400 番台
- 500 番台
33
CSS の font-weight プロパティにおいて、値「bold」と同じ太さをあらわす数値はどれか。以下より 1 つ選択しなさい。
- 500
- 600
- 700
- 800
解答と解説
34
ウェブサイトのメインイメージとなる画像を意味する用語はどれか。以下より 1 つ選択しなさい。
- キービジュアル
- カラーチャート
- ワイヤーフレーム
- ムードボード
35
textarea 要素のボックスのサイズをユーザが自由に変更できないようにしたい。このとき使用すべき CSS プロパティはどれか。適切なものを以下より 1 つ選択しなさい。
- resize
- fixed
- box-sizing
- box-resizing
36
abbr 要素の属性として使用する場合には、略語の正式名称を指定する必要があるグローバル属性はどれか。以下より 1 つ選択しなさい。
- lang 属性
- title 属性
- extend 属性
- translate 属性
37
複製権は次のどの法律に含まれる権利か。以下より1つ選択しなさい。
- 特許法
- 商標法
- 著作権法
- 文化財保護法
解答と解説
38
受信可能なファイルの種類を設定したい場合に使用する input 要素の属性はどれか。以下より 1 つ選択しなさい。
- list
- type
- extension
- accept
解答と解説
39
文字色が #333 のとき、コントラスト比が最も大きくなる背景色はどれか。以下より 1 つ選択しなさい。
- #eeeeee
- rgb(255,255,255)
- rgb(0,0,0)
- hsl(0, 50%, 50%)
40
TCP/IP モデルとして定義される4階層はどれか。以下より1つ選択しなさい。
- アプリケーション層、セッション層、インターネット層、リンク層
- アプリケーション層、トランスポート層、インターネット層、リンク層
- アプリケーション層、インターネット層、ネットワーク層、物理層
- アプリケーション層、トランスポート層、リンク層、物理層
おわりに
次回のウェブデザイン技能検定2級の試験は12月1日(日)です。
受検予定のある方はぜひ今回の記事や過去の解説記事で、傾向と対策を練っていただければと思います。
DOLではWordPressを使用したサイト制作を多数手がけております。今回ご紹介した内容を実際のプロジェクトで活用したい場合や、さらに詳しいカスタマイズや開発のサポートが必要な場合は、ぜひ「DOLに制作を相談する」ボタンからお問い合わせください。
弊社では士業やメディア、医療関係を中心にサイト制作を行っております。webサイトについてお悩みのある方はお気軽にお問い合わせください。
DOLに制作を相談する